کتابخانههای جاوا اسکریپت رایگان برای تغییر ظاهر Radio button و Checkbox

عناصر پیش فرض فرمهای html به خوبی کار میکنند، اما حقیقت آن است که اصلاً ظاهر زیبایی ندارند. خوشبختانه فناوریهای طراحی سایت به قدری پیشرفت کردهاست که محدودیتی در پیاده سازی ایدههای متفاوت و جدید نداریم.
اگر میخواهید یک وب سایت مدرن و جذاب طراحی کنید، باید به همه جزییات مثل ظاهر radio button و checkbox توجه کنید. با کتابخانههای JS که در ادامه معرفی میکنیم، میتوانید استایل هر نوع دکمههای رادیویی و جعبههای انتخاب فرمها را تغییر دهید.
مقاله مرتبط: آینده فرم های الکترونیکی، تعاملات محاوره ای
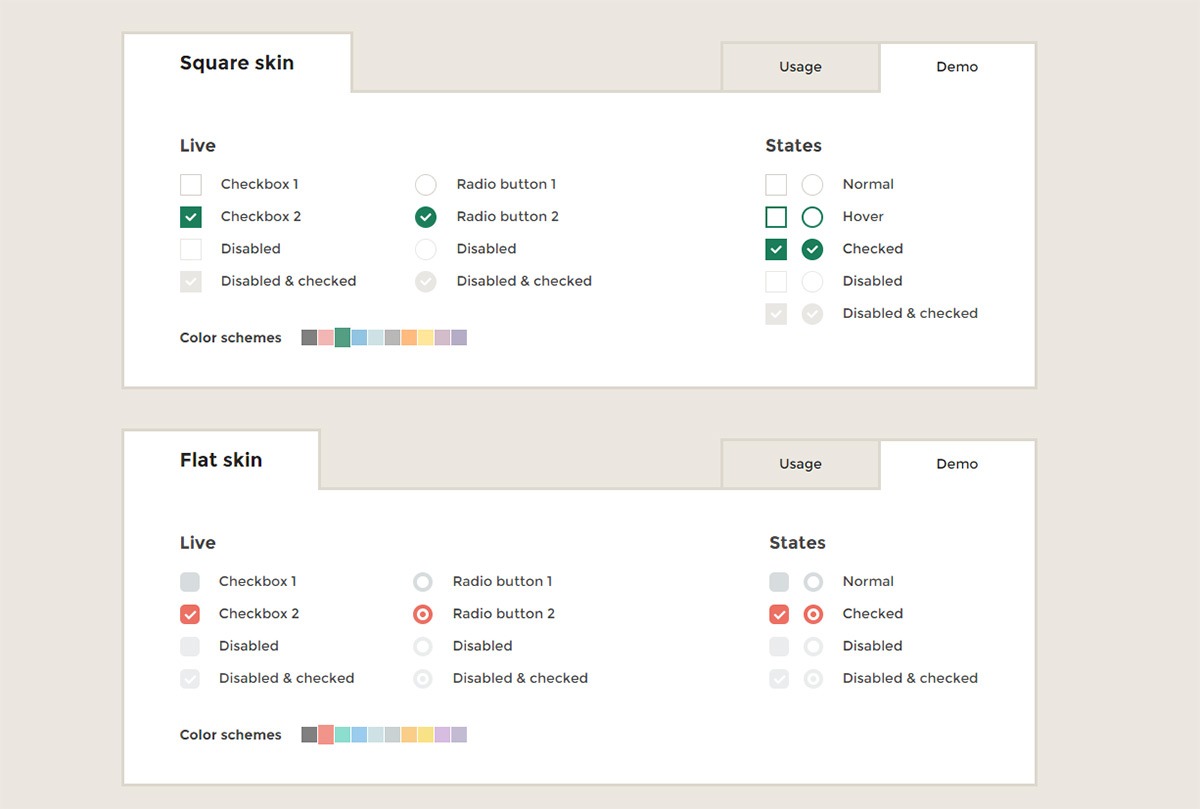
iCheck
iCheck یک کتابخانه جاوا اسکریپت کاملاً رایگان و متن باز است که با مستندات کامل خود، چندین استایل متفاوت را برای چک باکسها و رادیو باتن های سایت شما فراهم میکند. در حالت پیش فرض شما میتوانید یکی از قالبهای مینمال، مربعی و فلت را انتخاب کنید. هر کدام از این قالبها به سادگی قابلیت تغییر رنگ دارند.
یکی از مزایای این پلاگین، پشتیانی از تمامی مرورگرهای اصلی است. شامل اینترنت اکسپلورر نسخه ۶ و بالاتر و تمامی نسخههای فایرفاکس، سافاری و کروم. همچنین بر روی تمامی دستگاههای تلفن همراه به خوبی کار میکند.
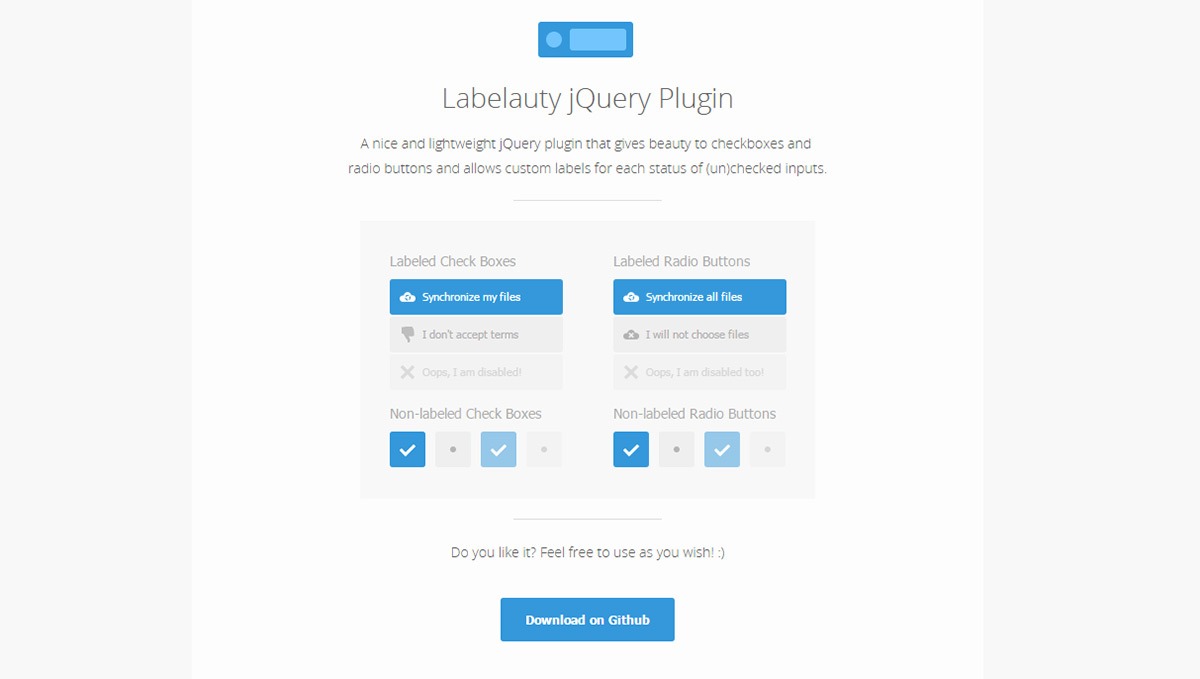
Labelauty
با استفاده از پلاگین جی کوئری Labelauty میتوانید. چک باکسهای مربعی شکل متمایزی ایجاد کنید و برای هر کدام یک لیبل قرار دهید یا بصورت ساده استفاده کنید. هیچ محدودیتی در تغییر رنگ، اندازه دکمه و فونت ندارید.
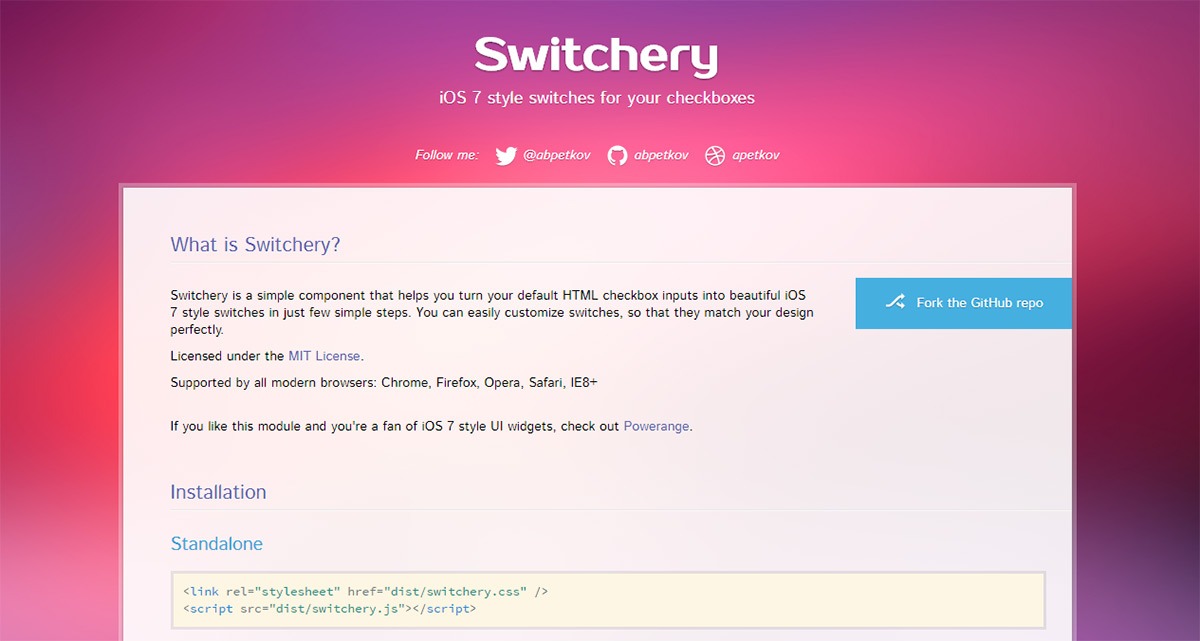
Switchery
برای بسیاری از افرادی دکمههای سویچ ios را دیدهاند و با نحوه کار آن آشنا هستند. اگر دوست دارید به دکمههای انتخابی سایتتان استایل مشابهی بدهید، کتابخانه جاوا اسکریپت Switchery، یکی از بهترین گزینهها است. تمامی عملکرد این نوع دکمه فقط بر روی ظاهر فیلدها تاثیر میگذارد و در frontend پروژه اتفاق میافتد بنابر این برنامه نویسان میتوانند اطلاعات را از طریق POST/GET در backend پروژه مدیریت نمایند.
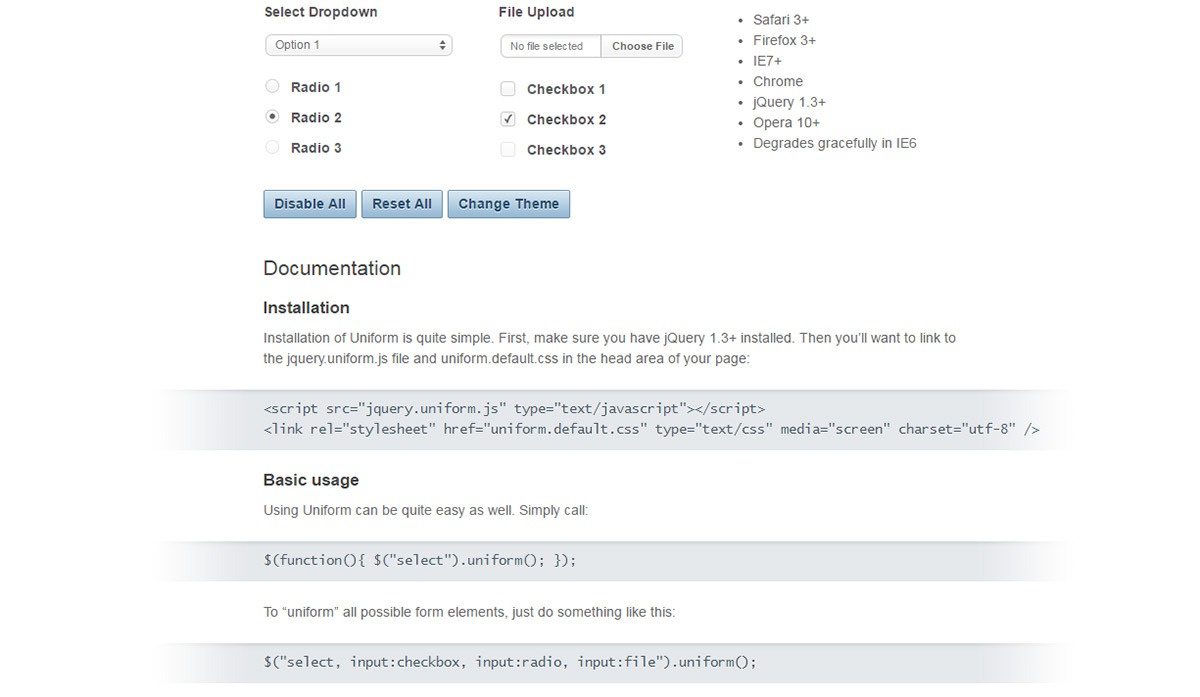
Uniform
ممکن است بخواهید بصورت کامل، استایل فرمهای صفحه وب خود را تغییر دهید، بنابراین استفاده از Uniform یکی از گزینههای پیش روی شماست. یک پلاگین قدرتمند برای شخصی سازی تمامی فیلدهای ورودی فرمهای سایت. با قرار دادن چند خط کد، فرمهای خود را بصورت کامل تغییر دهید و در تمامی مرورگرهای اصلی به درستی نمایش دهید.
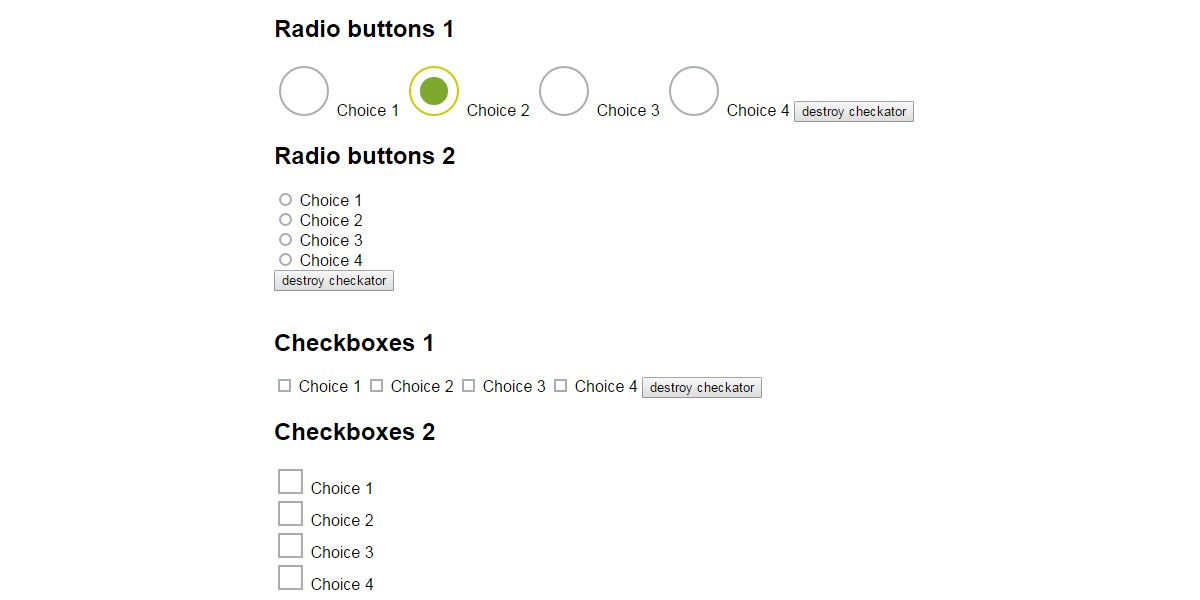
Checkator
به کمک قابلیتهای کتابخانه Checkator، به آسانی میتوانید به جای تغییر کلی فرمها، استایل های متفاوتی به هر فرم بصورت مجزا بدهید.
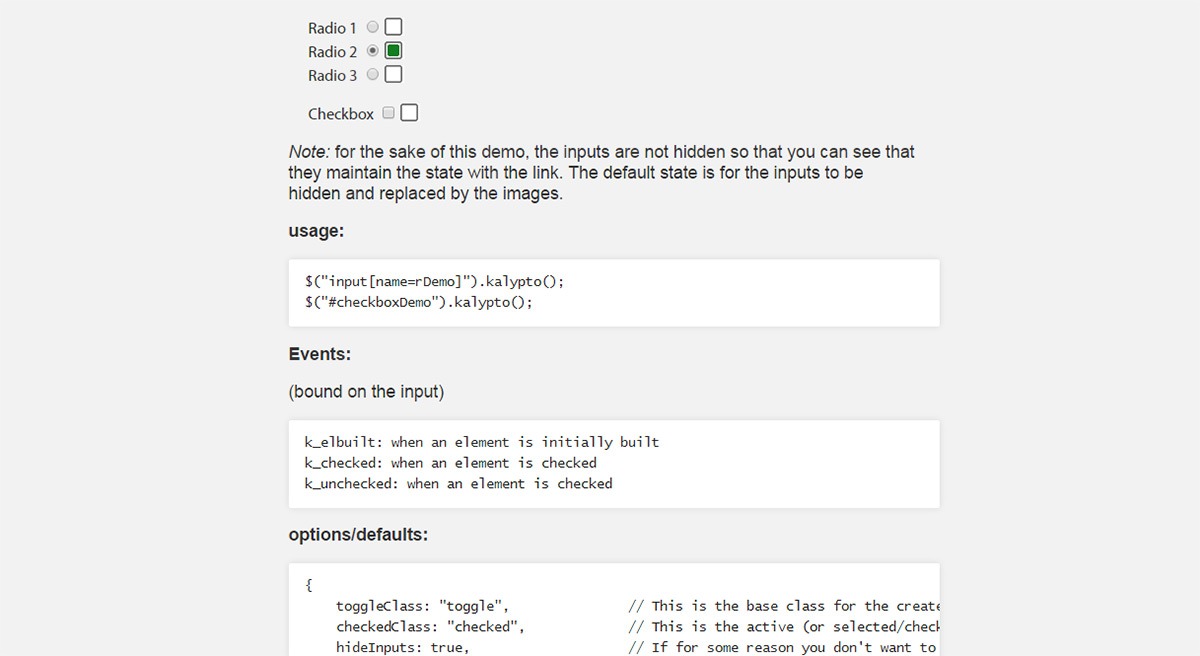
Kalypto
یکی از تر و تمیزترین و سبکترین پلاگین های این لیست Kalypto است. این پلاگین بصورت پیش فرض یک استایل ساده و جذاب دارد که به هر وب سایتی میخورد.
با یک خط کد جاوا اسکریپت، میتوانید تمامی checkbox سایت خود را تغییر دهید. توجه داشته باشید که این پلاگین از تمامی رادیو باتن ها پشتیبانی نمیکند.
Ion.CheckRadio
هر چند ممکن است نصب و استفاده از پلاگین Ion.CheckRadio برای برخی دشوار باشد، اما ارزش استفاده از آن را دارد که برایش وقت بگذارید.
این پلاگین کاملاً رایگان قابلیت تغییر تمامی رادیو باتن ها و چک باکسها به استایل ها و رنگها خاص را دارا میباشد.
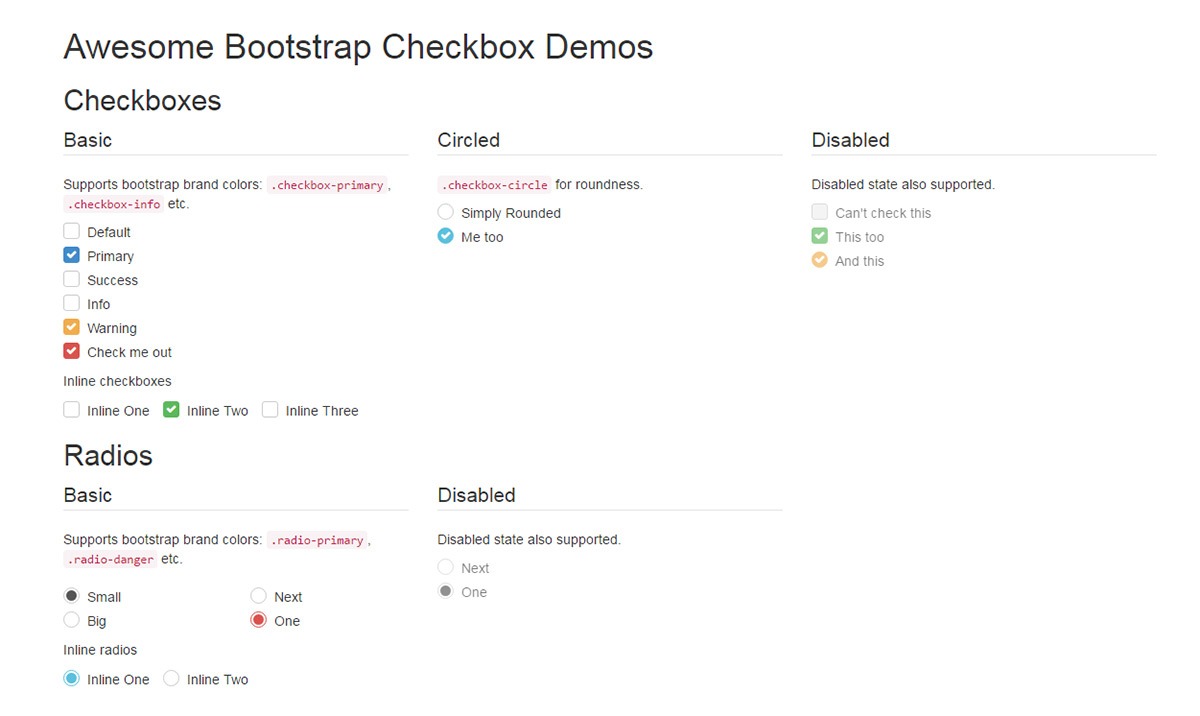
Pretty Boxes
برای عاشقان فریمورک Bootstrap افزونه Pretty Boxes میتواند کاربردی باشد. اگر چه این کتابخانه متن باز، برای مدتها است که به روز نشده است اما کماکان یکی از آسانترین گزینهها برای تغییر استایل checkbox و radio button است که حتی با نسخه چهارم بوت استرپ نیز سازگاری دارد.
JavaScript Custom Forms
کتابخانه JCF در تمامی مرورگرهای اصلی پشتیبانی میشود و نه فقط برای تغییر استایل دکمههای انتخاب بلکه برای تغییر شکل اساسی فرمهای وب کاربرد دارد.
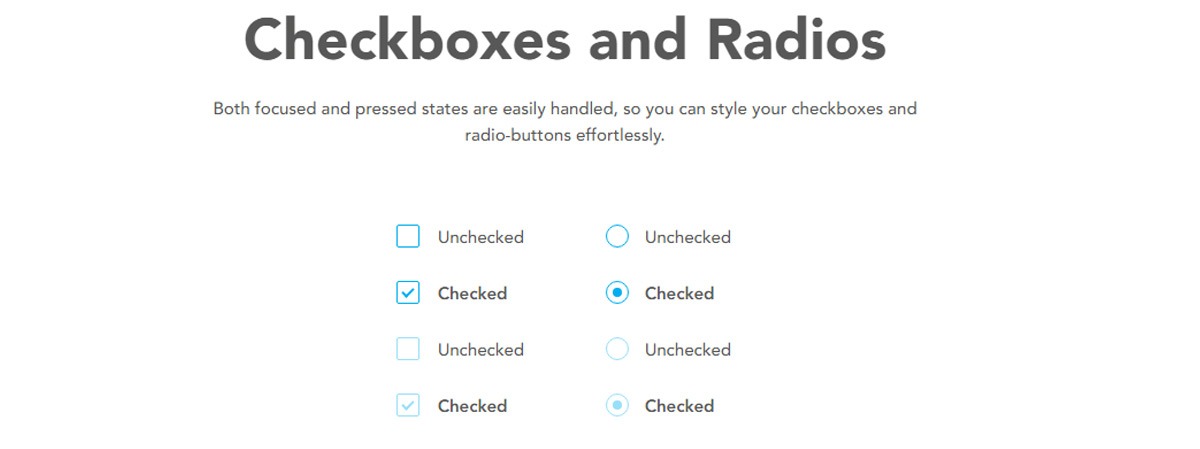
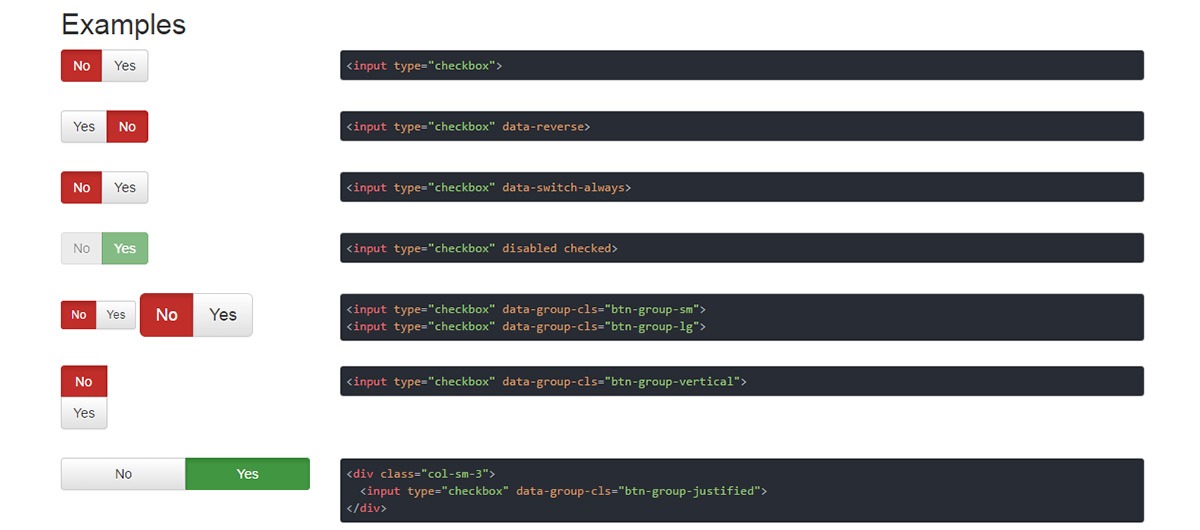
Bootstrap Checkbox
یکی دیگر از کتابخانههای مبتنی بر بوت استرپ، Bootstrap Checkbox است. این پلاگین به آسانی قابل تصب است و با دکمههای گرادینات دار پیش فرض بوت استرپ کار میکند.
حرف آخر
هر سال کتابخانههای جدیدی عرضه میشوند که امکانات جدیدتری را در اختیار طراحان قرار میدهند؛ پلاگین هایی که در این پست معرفی شدند، تنها نمونههایی از آنها هستند. اگر شما کتابخانه جاوا اسکریپت دیگری میشناسید که برای تغییر ظاهر فرمها استفاده میشوند و در این مقاله به آنها اشاره نشده است، معرفی کنید.