ابزارهای رایگان برای پاکسازی و بهینهسازی کدهای وبسایت

شخصیت توسعهدهنده وب را میتوان از روی کدهای او حدس زد. اینکه کدهای او تا چه اندازه مرتب و زیبا و یا درهم و ناخواناست، احتمالاً به حالات درونی او بستگی دارد. خبر خوب این است که ابزارهای رایگانی وجود دارند که بتوانید کد نامرتب خود را زیباسازی و پاکسازی کنید.
در این مقاله، ما به معرفی تعدادی از این ابزارهای رایگان برای رسیدن به این هدف میپردازیم.
عوامل زیادی، یک توسعهدهنده خوب را میسازند که تحصیلات، تجربه، استعداد طبیعی و پشتکار، فقط تعدادی از آنها هستند. با این حال، یک عامل اساسی وجود دارد که اغلب توسعهدهندگان آن را دستکم میگیرند و آن عادتهای فرهنگی است. با وجودی که در ابتدای راه شاید این فاکتور خیلی مهم به نظر نرسد، اما میتواند شما را به یک توسعهدهنده حرفهای تبدیل کند. درست مثل زندگی واقعی که رفتار شما، ارزشها و تربیتتان را نشان میدهد، در توسعه وب نیز رفتاری بیسروصدا اما دقیق، فرهنگ شما را نشان میدهد و آن چیزی نیست جز کدهایتان!
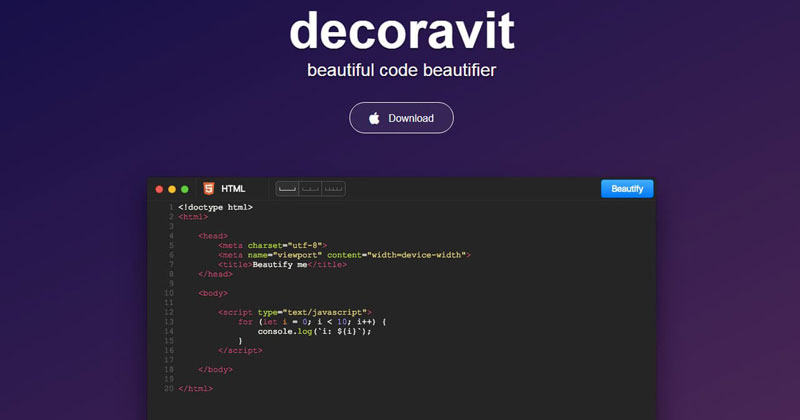
Decoravit

ابزارهای کاربردی زیادی برای زیباسازی و مرتب کردن قطعههای کد طراحی شدهاند. ابزار Decoravit اپلیکیشنی برای سیستمعامل Mac است که کدها را به یک ساختار سازماندهی شده تبدیل میکند بهصورتی که همه عناصر سر جای خود قرار گیرند.
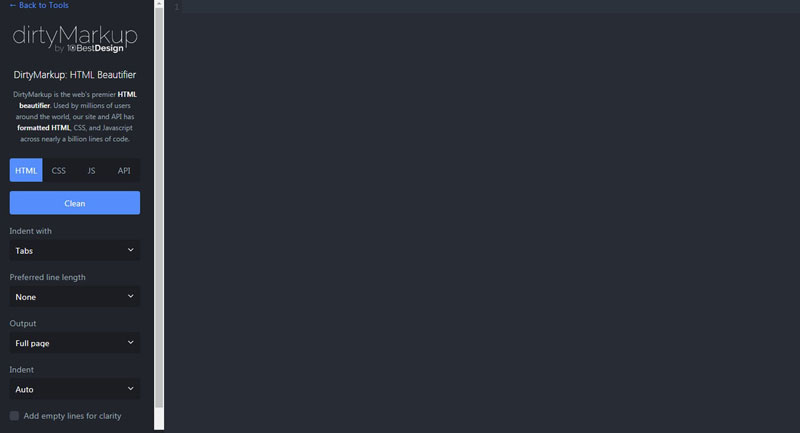
Dirty Markup و Pretty Printer

Dirty Markup و Pretty Printer از دیگر ابزارهای مناسب برای مرتبسازی هستند. برخلاف ابزار بالا که به دستگاههای Apple محدود هست، این دو ابزار، در دسترس همه کاربران اینترنت هستند. ابزار Dirty Markup با یک رابط کاربری زیبا و تنظیمات کاربردی، با HTML، CSS و JS کار میکند. شما میتوانید با این ابزار، تورفتگی خط، طول خط، نحوه پرانتزگذاری و سایر موارد را تعیین کنید.

باوجود اینکه Pretty Printer، یک حس قدیمی بودن در طراحی خود دارد؛ اما بهصورت ماهرانه، نهتنها با CSS و JS کار میکند، بلکه با PHP، Java، C، C++ و Perl نیز سازگار هست.
HTML Cleaner، CSS Comb و JS Beautifier

بهصورت سنتی، فرمت کنندههای کد برای HTML، CSS و Js همیشه بهتر هستند، دلیل آن هم ساده است. باوجود اینکه یک زبان برنامهنویسی عمومی مانند C++ و موارد مشابه آن، به محیطی خاص برای نوشتن احتیاج دارند که بهنوعی سازماندهی شده و منظم باشد، HTML و زبانهای مشابه آن، برای مدت طولانی فقط در فایل txt نوشته میشدند و همانطور که همه میدانید، txt متأسفانه برای فرمت کردن امکاناتی ندارد. در نتیجه، گاهی قسمت زیادی از این کدها بهسختی خوانده میشدند.

جای تعجب نیست که توسعهدهندگانی که بهطور طبیعی دقت و ظرافت را ترجیح میدهند، سعی کردند که این مشکل را حل کنند و ابزارهای زیباسازی را طراحی کردند.
HTML Cleaner، CSS Comb و JS Beautifier نمونههایی از این ابزارها هستند.
مقاله مرتبط: معرفی چند فریمورک و ابزار مفید برای توسعه دهندگان وب(سپتامبر ٢٠١٨)
همانطور که از نامهایشان مشخص هست، HTML Cleaner و JS Beautifier به ترتیب برای پاکسازی HTML و JS هستند. آنها لیستی استاندارد برای اصلاح تورفتگی، فاصلههای متوالی و سایر موارد دارند.
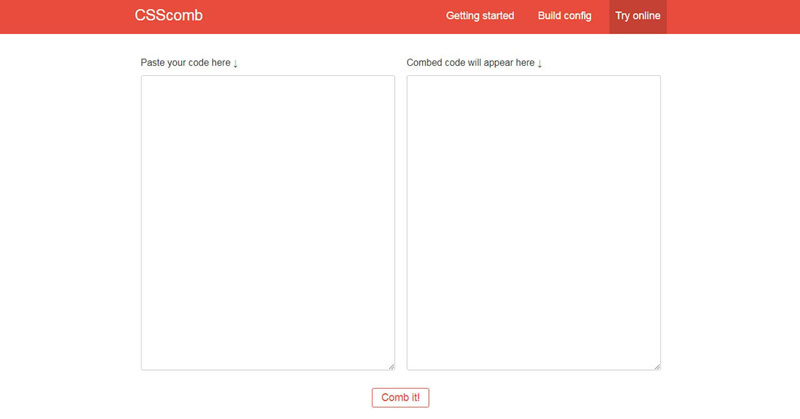
CSS Comb و SCSS FMT

CSS Comb با CSS کار میکند. ویژگی اصلی آن در داشتن گزینههای تنظیمات تأثیرگذار و زیباست. این ابزار به شما این امکان را میدهد تا خطوط خالی را حذف و برای حروف کوچک و بزرگ رنگ تنظیم کنید، نقطهویرگول اضافه کرده و خیلی تنظیمات دیگر انجام دهید.

برای طرفداران زبان اسکریپتی پیش پردازنده، ابزار SCSS FMT طراحی شده است که قطعه کدهای SCSS را پاکسازی کرده و آنها را بهراحتی قابل اسکن میکند.
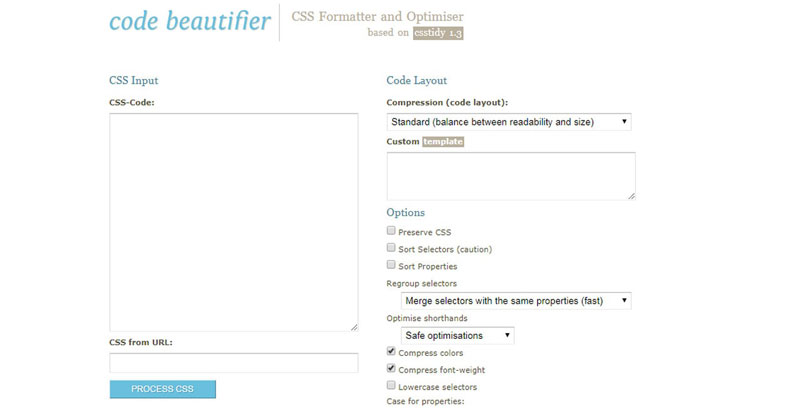
Code Beautifier

Code Beautifier از انواع ابزارهایی است که کمک میکند تا کد شما حرفهای به نظر بیاید، نهتنها از جهت فرمت کردن بلکه از نظر انباشته سازی! با کمک قوانین بهینهسازی و اصول عمومی، این ابزار، اسکریپتها را از وجود اشتباهات پاک میکند و باعث میشود که آنها سریعتر و مؤثرتر کار کنند.
JavaScript Beautifier و Standard JS

JavaScript Beautifier و Standard JS دو ابزار برای پاکسازی و بهینهسازی قطعه کدهای جاوا اسکریپت هستند.
ابزار اول از مجموعه ابزارهای Dan’s Tool Collection (یک مجموعه مفید که شامل ابزارهایی برای مرتبسازی کدهای جاوا اسکریپت و سایر زبانهای برنامهنویسی از جمله HTM، CSS، PHP، Perl، Python و حتی SQL و XML میشود) است.

ابزار دوم فقط برای تغییر ظاهر کد کاربرد ندارد، بلکه ابزاری قابلاعتماد برای پاکسازی و انتخاب روش مناسب برای کدنویسی است که نکتههایی کمکی برای توسعه بهتر با محبوبترین زبان برنامهنویسی سمت کاربر ارائه میدهد.
مقاله مرتبط: روش های کاهش حجم کدهای CSS
ابزارهای بهینهسازی کد به همینجا ختم نمیشوند. Unused CSS finder و CSS Lint را برای بهینهسازی شیوهنامههای آبشاری (CSS، HTML Hint) را برای بهینهسازی HTML و JS Hint را برای بهینهسازی جاوا اسکریپت در نظر بگیرید.

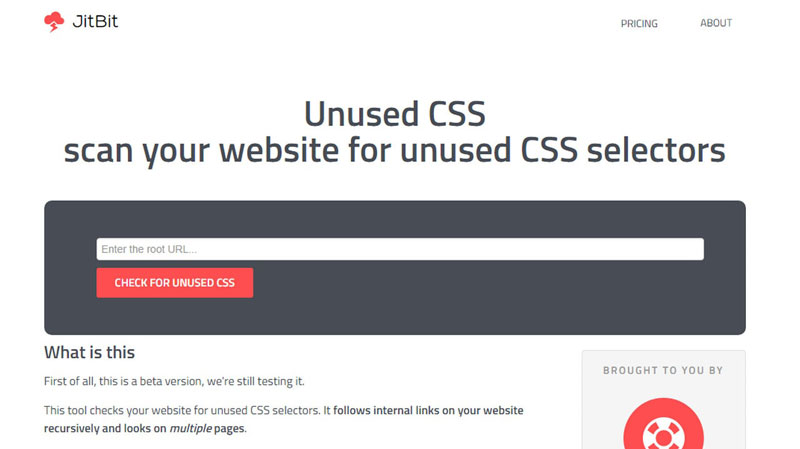
Unused CSS به توسعهدهندگان کمک میکند تا شیوهنامههای بهینهسازی شده بسازند. این ابزار، کل وبسایت را آنالیز کرده و استایلهایی را پیدا میکند که نامربوط و غیرضروری هستند.

CSS Lint فقط با قطعه کدها کار میکند پس هر چه میتوانید به کدهای خود، خط اضافه کنید تا نتیجه معتبری به دست آورید.

HTMLHint و JS Hint کد شما را برای یافتن خطاها و مشکلات احتمالی تجزیهوتحلیل میکنند. باوجودی که JS Hint هیچ گزینهای برای تنظیمات ندارد، تعداد کمی گزینه در HTMLHint تعبیه شده است.

زبانهای برنامهنویسی دیگر
ابزارهای زیباسازی کد برای زبانهای برنامهنویسی متفاوت وجود دارند. برای نمونه، اگر شما با PHP کار میکنید، ابزار PHP Formatter را در نظر بگیرید، برای زبان روبی RuboCop و برای توسعه پایتون، یک تنظیمکننده استایل در Pycodestyle وجود دارد که نتایج خوبی هم تاکنون داشته است.



توسعهدهندگان، حتی یک مرتب کننده برای کوئریهای SQL هم طراحی کردهاند که به نام Instant SQL Formatter شناخته میشود. این ابزار خطاها را شناسایی نمیکند اما قادر هست یک کوئری را سازماندهی و ساختاربندی کند.

هنگامیکه به زبانهای برنامهنویسی جدیتر مانند C++ میرسیم، ابزار خوبی برای پاکسازی کد نامرتب به نام Uncrustify وجود دارد. این ابزار با زبانهای C، C++، Java، Pawn و VALA کار میکند. وظیفه اصلی آن، چیدمان دوباره کد و رفع مشکلات کماهمیت است.

OC Lint ابزار مشابهی است که سعی میکند اشتباهات احتمالی را در قطعه کدهای C، C++ و Objective-C پیدا کند.

جمعبندی
به ابزارهای پاکسازی کد عادت نکنید! آنها موقتاً به شما کمک میکنند؛ اما راهحل دائمی نیستند. باوجود اینکه آنها میتوانند ظاهر کد را بهتر کنند اما شما را به یک توسعهدهنده بهتر تبدیل نخواهند کرد. عادت کردن به اینکه از ابتدا، کدهای مرتب و منظم توسعه دهید، تنها راهی است که بتوانید به یک توسعهدهنده حرفهای تبدیل شوید.
با این وجود، منظور این نیست که این ابزارها برای توسعهدهندگان پیشرفته مفید نیستند. برای نمونه، اگر شما مجبورید که با کد شخص دیگری کار کنید یا اگر باید منبع کد یک صفحه را بررسی کنید که بهصورت فرمت نشده ارائه شده است، این ابزارها بسیار مفید خواهند بود.
در چنین شرایطی شما از چه ابزارهایی استفاده میکنید؟ چه قوانین فرمتی را در کار خود اجرا میکنید؟
تجربیات خود را در بخش نظرات با ما در میان بگذارید.