

راهنمای مطالعه
مطابق نتایج تحقیقات جدید، بازدیدکنندگان در عرض چند ثانیه تصمیم میگیرند که یک وبسایت را ترک کنند پس اگر وبسایت شما سرعت کمی دارد، احتمالاً در حال از دست دادن مشتری هستید. عوامل زیادی سرعت بارگذاری یک صفحه را کاهش میدهند اما مهمترین عامل سایز فایلهای وبسایت شماست.
و درست مانند هر فایل دیجیتال دیگری، همیشه راههایی وجود دارند که سایز فایلهای وبسایت خود را کوچکتر کنید!
مینیفیکیشن یا کوچکسازی یک راه محبوب برای بهینهسازی وبسایت وردپرس شما است. پلاگینهای وردپرس زیادی برای کوچکسازی فایل وب وجود دارند تا به شما کمک کنند اما بدون تست اولیه، کار سختی است که تشخیص دهید کدامیک بهترین نتیجه را دارد.
برای اینکه به شما کمک کنیم تا زمان و کار خود را هدر ندهید، ما تصمیم گرفتیم که تعدادی از بهترین انتخابها از میان پلاگینهای کوچکسازی وردپرس را تست کنیم و نتایج را به شما ارائه دهیم تا شما مطمئن شوید که کدامیک از پلاگینهای محبوب کوچکسازی، بهاندازه شهرت خوب خود، نتیجه خوب هم ارائه میدهند!
در این مقاله، ما توضیح میدهیم که کوچکسازی چیست و چگونه برای وبسایت شما سودمند است. سپس ۳ پلاگین محبوب وردپرس برای کوچکسازی را مقایسه میکنیم تا به شما کمک کنیم که بهترین را انتخاب کنید.
کوچکسازی چیست و چگونه به وبسایت شما کمک میکند؟
کوچکسازی روند بررسی یک کد و حذف همه کاراکترهای غیرضروری در آن است، کاراکترهایی مانند فضاهای خالی، فاصله خطوط و موارد مشابه! فایلهای کوچکسازی شده دقیقاً مانند کد اصلی عمل میکنند، فقط فضای کمتری اشغال میکنند برای اینکه اطلاعات اضافه و فرعی از آنها حذف شده است.
کوچکسازی مخصوصاً برای اسکریپتها، استایل شیتها و کامپوننتهای مشابه دیگر محبوب است. کوچکسازی میتواند در موارد زیر به وبسایت شما کمک کند:
- کاهش زمان بارگذاری: بیشتر وبسایتهای مدرن از چند اسکریپت و استایل شیت استفاده میکنند که میتواند مجموعاً منجر به زمان بارگذاری طولانیتری شود که بازدیدکنندگان را هم کلافه میکند! کوچکسازی میتواند سرعت کار را بالا ببرد.
- محو کردن کد وبسایت شما از دید کاربران معمولی: کوچکسازی در واقع کد سایت شما را پنهان نمیکند اما میتواند آن را مقداری پیچیدهتر کند تا کاربران معمولی نتوانند آن را بخوانند البته اگر شما نگران خوانده شدن کد خود هستید؟! جز محو شدن کد، مزیت امنیتی واقعی در کوچکسازی وجود ندارد!
کوچکسازی کد بهاحتمالزیاد تفاوت خیلی بزرگی در زمان لود شدن سایت وردپرسی شما ندارد اما یک استراتژی کوچک بهینهسازی است که میتواند زمان بارگذاری صفحه شما را بهاندازه ۱-۲ درصد کمتر کند که همین کافی است تا آن را به یک تاکتیک با ارزش برای اجرا تبدیل کند.
مقایسه ۳ پلاگین کوچکسازی وردپرس
اگر شما میخواهید کد وبسایت خود را کوچکسازی کنید، پلاگینهای زیادی وجود دارند تا به شما کمک کنند. همانطوری که در ابتدای این مقاله اشاره کردیم، بهترین راه برای اینکه بدانید این پلاگینها تا چه اندازه مؤثر هستند، این است که آنها را تست کنید. برای این هدف، ما یک وبسایت تست وردپرسی راهاندازی کردیم که برای پلاگینهای نسبتا پیچیده مانند WooCommerce، Yoast SEO، Smush Image Compression and Optimization و Loginizer اجرا میشود.
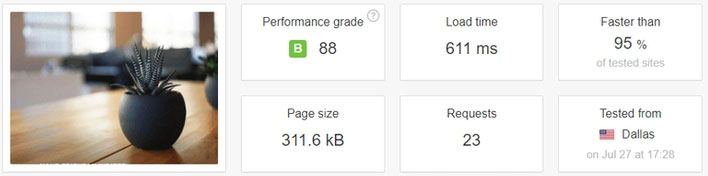
قبل از اینکه هیچیک از اسکریپتهای وبسایت تست را کوچکسازی کنیم، صفحه اصلی وبسایت تست ما مطابق گزارش Pingdom Tools، ۶/۳۱۱ کیلوبایت سایز داشت و ۶۱/۰ ثانیه طول میکشید تا لود شود.
در بخشهای بعدی این مقاله، ما پلاگینهای برتر وردپرس را که برای کوچکسازی طراحی شدهاند، تست میکنیم و نتایج را با شما به اشتراک میگذاریم. برای اجرای دقیق تست، ما بعد از هر تست، وبسایت را از طریق یک بکآپ به وضعیت اولیه خود بازمیگردانیم. البته در نظر بگیرید نتایج تست شما ممکن است متفاوت باشد و وبسایتهای بزرگتر، احتمالا نتیجه بیشتری خواهند گرفت.
۱-Autoptimize (رایگان)
اوتوپتیمایز یکی از محبوبترین پلاگینهای کوچکسازی وردپرس است. علاوه بر اینکه اسکریپت شما را کوچکسازی میکند، برای اینکه عملکرد وبسایت شما را بیشتر بهینهسازی کند، میتواند فایلها را با یکدیگر بسته کند، آنها را ذخیره موقت (Cache) کند و حتی آنها را برای بارگذاری زمانبندیشده، تنظیم کند.
تست پلاگین Autoptimize
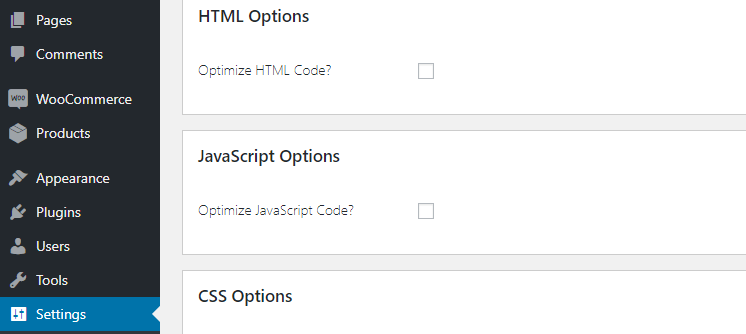
استفاده از این پلاگین بسیار ساده است. فقط آن را نصب و فعال کنید سپس به بخش تنظیمات در داشبورد خود بروید و در آنجا گزینههایی را خواهید دید که کد HTML، JavaScript و CSS را بهینهسازی میکنند.
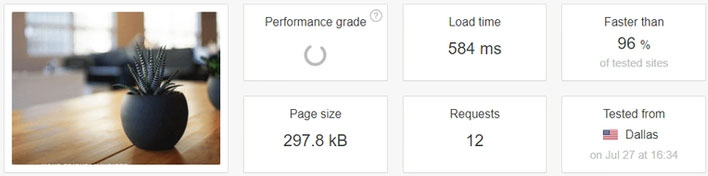
برای این تست، ما هر ۳ گزینه را فعال کردیم و تغییرات را ذخیره کردیم. سپس، زمان بارگذاری وبسایت را چک کردیم:
با استفاده از این پلاگین، ما سایز صفحه اصلی وبسایت را تا ۸/۲۹۷ کیلوبایت کاهش دادیم و زمان بارگذاری وبسایت هم تا ۵۸/۰ ثانیه کاهش پیدا کرد! این یک تفاوت کوچک اما قابل توجه است.
۲- Fast Velocity Minify (رایگان)
فَست وِلاسیتی مینیفای، فایلهای CSS و JavaScript شما را ترکیب میکند تا سرورهای شما با درخواستهای کمتری مواجه شوند. درعینحال، فایلها را کوچکسازی هم میکند و کپی موقت از آنها تولید میکند تا زمان بارگذاری سریعتر شود.
تست پلاگین Fast Velocity Minify
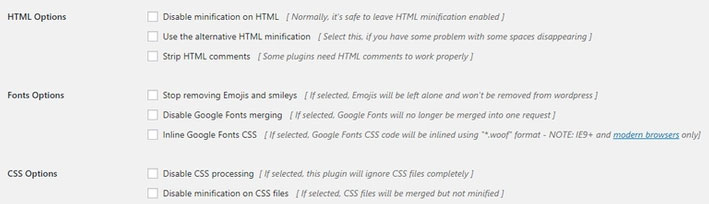
بر خلاف پلاگین قبلی، این پلاگین بهصورت اتوماتیک گزینههای کوچکسازی کد HTML، JavaScript و CSS را فعال میکند. بااینحال، شما میتوانید با رفتن به بخش تنظیمات، یک یا همه آنها را بهصورت دستی غیرفعال کنید.
علاوه بر اینها، شما میتوانید فایلهای مشخصی را مستثنا کنید تا کوچکسازی نشوند.
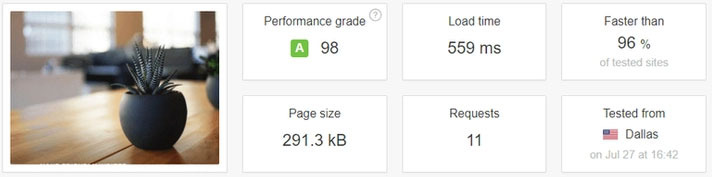
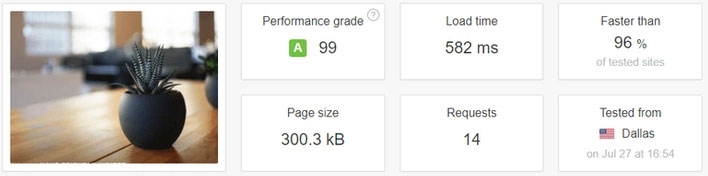
از نظر عملکرد هم پس از فعالسازی پلاگین و کوچکسازی همه فایلهای ممکن، نتیجه حاصل را در عکس زیر مشاهده میکنید:
سایز صفحه اصلی وبسایت از ۵/۳۱۱ به ۳/۲۹۱ کیلوبایت کاهش پیدا کرد و زمان بارگذاری هم فقط ۵۵/۰ ثانیه بود. این پلاگین نتایج بهتر اما قابلمقایسهای نسبت به پلاگین Autoptimize داشت.
۳-Merge + Minify + Refresh (رایگان)
همانطوری که از نامش پیداست، این پلاگین با ترکیب فایلهای CSS و JavaScript کار میکند و آنها را کوچکسازی میکند. فایلها را ذخیره موقت هم میکند تا سرور شما مجبور نباشد که همه مراحل بارگذاری را برای هر درخواست تکرار کند و هنگامیکه شما تغییراتی در آن فایلها ایجاد میکنید، بهصورت اتوماتیک همهچیز را بهروزرسانی میکند.
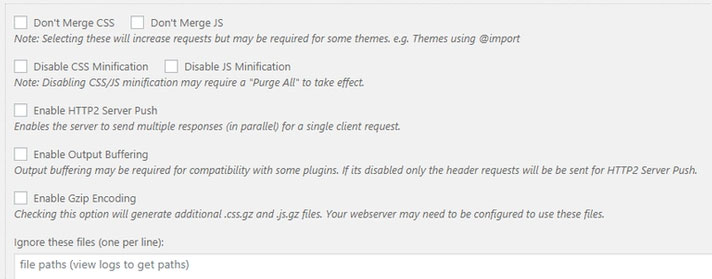
تست پلاگین Merge + Minify + Refresh
درست مانند پلاگین قبلی، این پلاگین هم بهصورت اتوماتیک، گزینه کوچکسازی را برای CSS و JavaScript فعال میکند. بااینحال، گزینه بهینهسازی HTML را شامل نمیشود.
نسبت به پلاگین قبلی هم تعداد کمتری گزینه سفارشیسازی دارد اما نسبت به گزینههایی که پلاگین Autoptimize ارائه میداد، هنوز تعداد بیشتری دارد. برای نمونه، شما میتوانید فایلها را از روند کوچکسازی مستثنا کنید و حتی برای نتایج بهتر Gzip encoding را فعال کنید.
پس از فعالسازی این پلاگین، دوباره زمان بارگذاری صفحه اصلی وبسایت خود را تست کردیم:
سایز فایلهای ما به ۳/۳۰۰ کیلوبایت کاهش پیدا کرد و زمان بارگذاری صفحه هم به ۵۸/۰ ثانیه رسید. در مجموع این مقدار کاهش، کمتر از نتایج دو پلاگین قبلی است اما از جهت عملکرد شبیه پلاگین Autoptimize است.
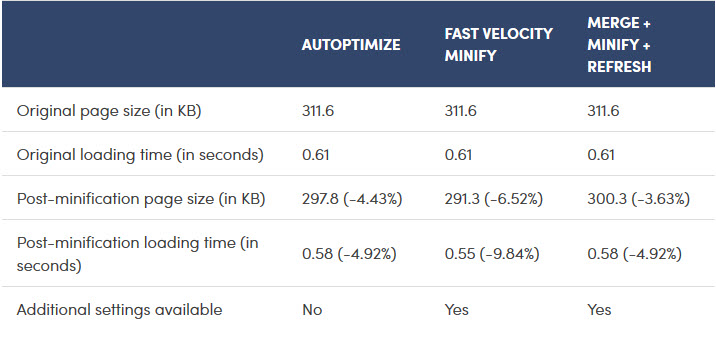
خلاصه نتایج تست Minification
در مجموع، نتایجی که در تست به دست آوردیم مطابق توقع ما بود. هر پلاگین یک افزایش کوچک در عملکرد وبسایت نشان داد که خیلی غیرمتعارف نبودند!
بهترین پلاگین در این تست، Fast Velocity Minify بود. نهتنها بهترین نتیجه را به دست آورد بلکه گزینههای تنظیمات بیشتری هم نسبت به رقبا ارائه میدهد که آن را برای کاربران حرفهای ایدهآل میکند.
از طرف دیگر، اگر شما در جستجوی یک پلاگین آسان هستید، گزینه Autoptimize برای شما بهتر است. نتایج حاصله از این پلاگین تقریباً بهخوبی Fast Velocity Minify بود و فقط احتیاج دارید که چند گزینه تنظیمات را در شروع کار فعال کنید. در آخر هم Merge + Minify + Refresh از نظر نتیجه، پلاگین بدی نبود اما اگر گزینههای تنظیمات بیشتری داشت، پلاگین بهتری میشد. در مجموع، یک پلاگین خوب حد وسط بین دو پلاگین قبلی است.
نتیجهگیری
هنگام انتخاب پلاگینهای کوچکسازی وردپرس، گزینههای زیادی وجود دارد اما درک اینکه کدامیک برای شما مناسب است، کار سختی است. بهترین راه برای پیداکردن پلاگین مناسب، تست کردن هرکدام و مقایسه عملکرد آنها است اما آگاه باشید که مراحل تست و مقایسه، زمان زیادی نیاز دارد!
برای اینکه کار شما را راحتتر کنیم، ما مسئولیت تست و مقایسه ۳ پلاگین موردعلاقه خودمان را پذیرفتیم. اکنون شما میتوانید از خلاصه نتایج بهدستآمده استفاده کنید:
- Autoptimize: یک پلاگین آسان که نتایج خوبی هم ارائه میدهد.
- Fast Velocity Minify: یک ابزار که بهینهسازی قوی و گزینههای تنظیمات چندگانه ارائه میدهد تا به شما کمک کند تا تجربه خود را سفارشی کنید.
- Merge + Minify + Refresh: یک پلاگین ساده با نتایج خوب بهینهسازی که تعداد کمی گزینه تنظیمات دارد.
اگر نظری در مورد این پلاگینها دارید یا تجربه استفاده از آنها را دارید، لطفاً در بخش «ارسال دیدگاه» با ما مطرح کنید.