۵ تکنیک برای طراحی بهتر دکمه CTA

همه ما باهدف مشخصی وارد وبسایتها میشویم. درصد زیادی از افراد زمانی که وارد سایت میشوند برای رسیدن به هدف، به دنبال دکمه CTA میگردند. اما CTA چیست؟ CTA مخفف کلمه Call To Action است و هدف اصلی از قرار دادن CTA در سایت جذب مخاطب و تشویق او برای کلیک بر روی دکمه ای خاص است. این دکمه معمولاً در بخشهایی از سایت بهکاربرده میشود که طراح سایت بخواهد توجه بیشتری را جلب کند. کاربران با کلیک بر روی CTA لینکی را دریافت میکنند، خدماتی را تقاضا میکنند و یا فایل موردنظر را دانلود میکنند.
به چند نمونه CTA که بارها با آن مواجه شدهاید توجه کنید:
- اطلاعات بیشتر
- خرید
- بیشتر بدانید
- دانلود کنید
- مشاوره
در ادامه به بررسی ۵ تکنیک در طراحی CTA میپردازیم که با استفاده از آنها میتوان دکمه CTA بهتر و جذابتری تهیه کرد.
۱. چشمگیر بودن طراحی
رنگ دکمه CTA بسیار مهم است، باید بدانید که این نکته مهمترین بخش این مقاله است، در رابطه با انتخاب رنگ CTA دقت کنید. از رنگی استفاده کنید که مطمئن هستید در میان رنگهای دیگر در سایت نظر مخاطب را جلب میکند.
از رنگهای پرکنتراست استفاده کنید
استفاده از رنگهای پرکنتراست برای CTA ایده بسیار خوبی است، این رنگها باعث جلبتوجه مخاطب میشود. برای انتخاب رنگ CTA میتوانید به رنگ های استفاده شده در صفحه سایت انتخاب کنید.
مقاله مرتبط: راهنمای استفاده از کنتراست رنگ ها برای طراحان
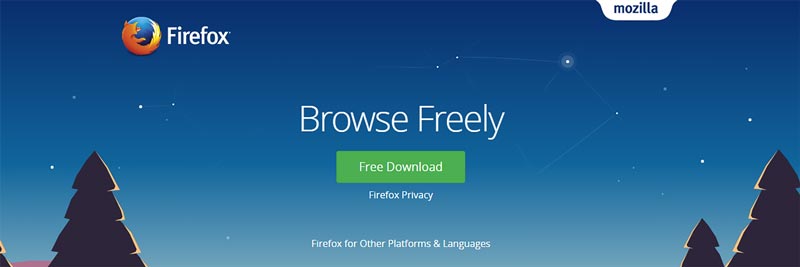
به تصویر زیر توجه کنید، در تصویر زیر صفحه اول وبسایت فایرفاکس دیده میشود. در این تصویر کاربر پس از نگاه کردن بلافاصله متوجه وجود دکمه سبزرنگ میشود و میفهمد که این دکمه او را به هدفش میرساند.

در تصویر دکمه CTA سبز کمرنگ است که درزمینه آبی تیره بهخوبی به چشم میآید.
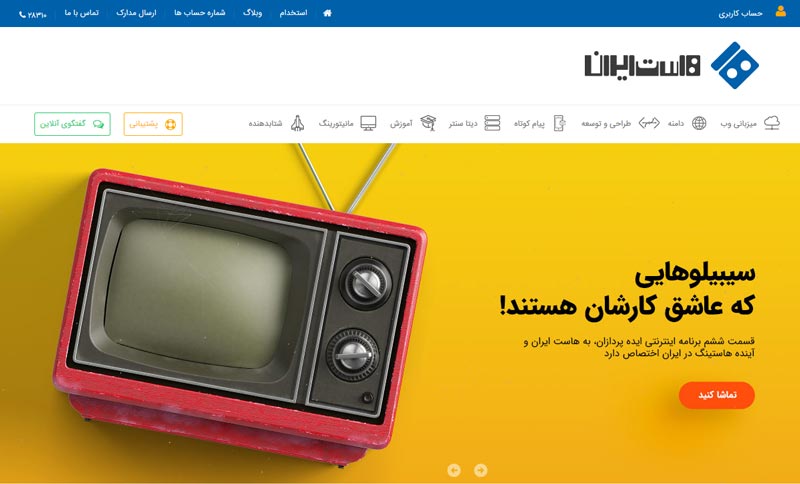
یکی دیگر از نمونههای خوب طراحی دکمه CTA، یکی از اسلایدشو های سایت هاست ایران است. دکمه قرمز رنگ سمت راست صفحه توجه مخاطب را جلب میکند و به او نشان میدهد که باید بر روی آن کلیک کند.
فضای خالی اطراف CTA
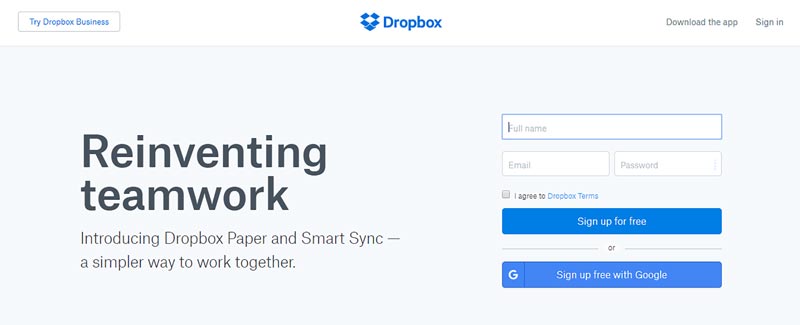
به جز انتخاب رنگ در طراحی CTA، در نظر گرفتن فضای منفی در اطراف CTA هم اهمیت دارد. فضای سفید و یا خالی اطراف دکمه CTA کمک میکند تا کاربر راحتتر دکمه را تشخیص دهد و دکمه از فضای اطرافش جدا شود. صفحه قدیمی دراپ باکس یکی از نمونههای استفاده از فضای خالی در طراحی CTA است.

۲. نوشته درون دکمه CTA
قرار دادن نوشته در داخل کادر CTA به کاربر کمک میکند که با اطمینان بر روی دکمه درست کلیک کند. طراحی نوشته داخل CTA کار آسانی نیست ولی خوشبختانه راههایی برای طراحی بهتر این نوشته وجود دارد.
قرار دادن فعل
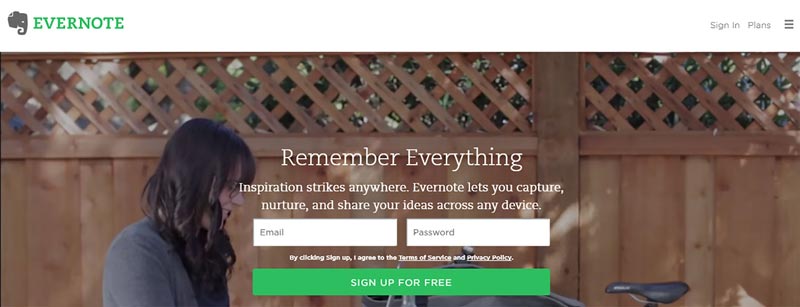
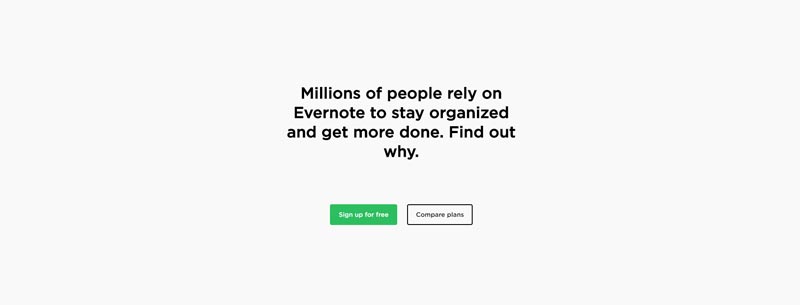
از عبارتهای خستهکنندهای مثل «برای اطلاعات بیشتر وارد شوید» استفاده نکنید و سعی کنید بهجای عبارتهایی شبیه به این از جملاتی مثل «رایگان عضو شوید» یا «برای دریافت تخفیف کلیک کنید» استفاده کنید. عبارت داخل دکمه CTA وبسایت Evernote هنوز یکی از بهترین نمونهها است.

برای قرار دادن عبارت مناسب در CTA بهتر است از فعلهایی شبیه به «شروع کنید»، «دریافت کنید» و یا «عضو شوید» استفاده کنید.
از عبارتهای کوتاه و قابلفهم استفاده کنید
کاربر با کلیک بر روی CTA باید همان خدماتی را دریافت کند که بر روی دکمه نوشتهشده است، برای انتخاب عبارت روی CTA بهتر است از ۲ تا ۵ کلمه استفاده شود.
پیشنهاد باارزشی بدهید
شما میتوانید از عباراتی مانند «رایگان» در CTA استفاده کنید و به کاربر پیشنهادی وسوسهانگیز بدهید. به سه مثال زیر توجه کنید:
- جایزه
- فوری
- تخفیف
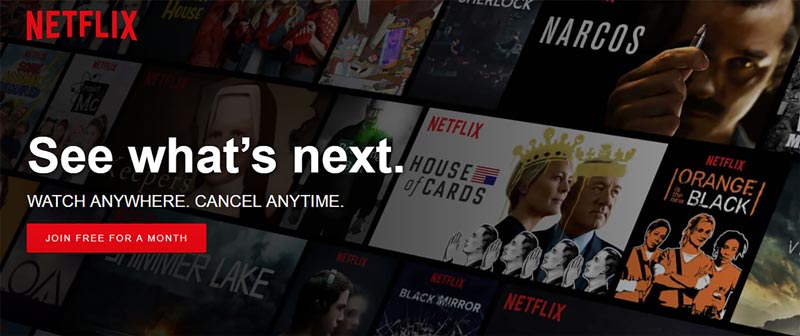
یکی از ترسهای کاربران این است که سایتها خدماتی که بر روی CTA به آن اشارهکردهاند را ارائه ندهند. اگر سایت شما بهنوعی مشتری را گول بزند و فقط قصد کشاندن او به داخل وبسایت را داشته باشد، کاربر دیگر به سایت شما برنمیگردد. یکی از نمونههای خوب که خیال کاربر را راحت میکند، وبسایت نتفلیکس است. در این سایت در کنار دکمه «برای اشتراک یکماهه رایگان کلیک کنید» دکمه لغو یا کنسل قرار دارد و کاربر در هر مرحلهای باشد میتواند از ادامه صرفنظر کند.

حس ضروری بودن را ایجاد کنید
یکی از نکات قابلتوجه در طراحی CTA ایجاد حس ضرورت در کاربر است. بهعنوانمثال میتوانید از عبارت « ۲۵ درصد تخفیف فقط برای امروز» نوعی محدودیت و ضرورت برای کاربر به وجود میآورد و باعث میشود تا کاربر بیشتر مشتاق به کلیک برروی CTA شود.
متنهای مفید
گاهی اوقات شاید نیاز داشته باشید تا عبارتی اضافه در دکمه CTA قرار دهید. بهعنوانمثال به جای استفاده از عبارت «دریافت نسخه رایگان» میتوان از «نسخه رایگان ۳۰ روزه، بدون هزینه و اتلاف وقت» استفاده کرد. عبارت های اضافه باید مفید باشد و به کاربر در تصمیم گیری سریع کمک کند.
۳. CTA واضح بدون نیاز به پیمایش صفحه
محل قرارگیری دکمه CTA بهاندازه رنگ و نوشتار مهم است. دکمه CTA حتماً باید در جای مشخصی از صفحه وبسایت قرار بگیرد که دسترسی آن برای کاربر ساده باشد و کاربر بدون هیچ سردرگمی آن را پیدا کند. دکمه CTA باید اولین چیزی باشد که کاربر در سایت مشاهده میکند، سایر اطلاعات ضروری باید در قسمت پایین صفحه به کاربر ارائه شوند.
۴. دکمه بزرگ با گوشههای گرد
آیا تابهحال به این نکته توجه کردهاید که کاربر چگونه با CTA سایت ارتباط برقرار میکند و چگونه CTA را در سایت پیدا میکند؟ ظاهر دکمه CTA میتواند بهترین راهنما برای کاربر باشد.
CTAبهاندازه کافی بزرگ باشد
دکمه CTA باید بهاندازه کافی بزرگ باشد تا توجه کاربر را حتی از فاصله دور جلب کند، دقت داشته باشید در افزایش اندازه CTA زیادهروی نکنید تا باعث بهم ریختگی سایت نشود
طراحی دکمهها با لبههای گرد
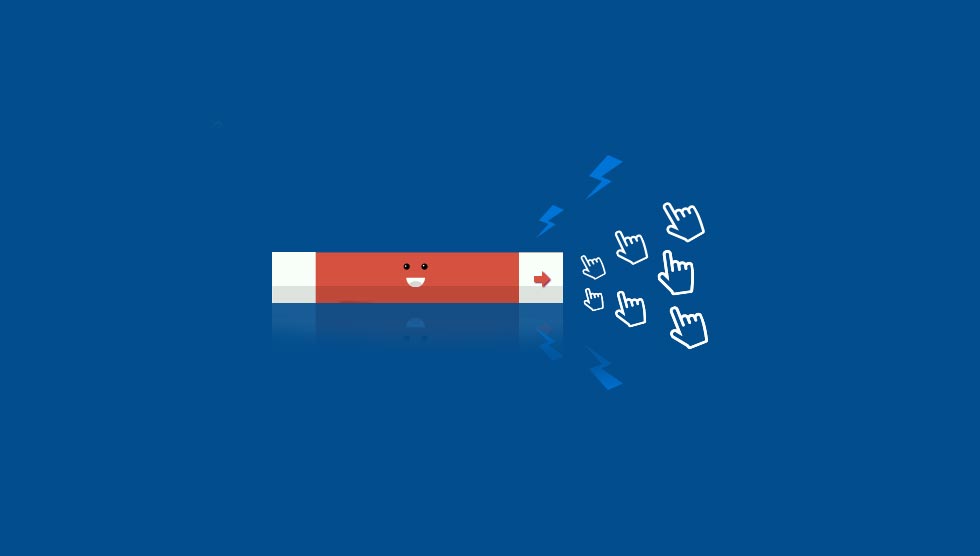
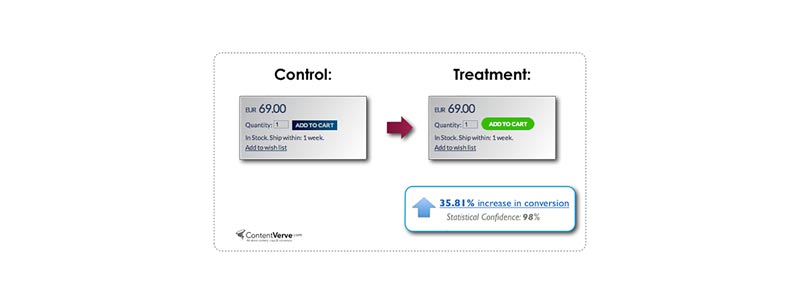
شکل دکمه نقش مهمی دارد. این موضوع ثابتشده است که دکمههای گرد توجه بیشتری را جلب میکنند. در تصویر زیر نظرسنجی میان دکمه لبهگرد سبز و دکمه مستطیلی آبی انجامشده است که کاربران دکمه لبهگرد سبز را بیشتر پسندیدهاند.

مقاله مرتبط: کتابخانه های منحصر به فرد برای طراحی دکمه های CSS
در زمان انتخاب، کمتر بیشتر است!
به یاد داشته باشید که اگر میخواهید کاربر شما با سایت شما ارتباط بهتری برقرار کند باید تمام موانع را از سر راه او بردارید. زمانی که پیشنهادهای زیادی به کاربر ارائه میدهید، او را گیج میکنید. بهتر است فقط بهترین گزینه را به کاربر پیشنهاد دهید.
اگر بازهم در نظر دارید در طراحی CTA دو گزینه به کاربر ارائه دهید، یکی از گزینهها را بهتر و باقابلیتهای بیشتر در نظر بگیرید تا کاربر بتواند بدون تردید تصمیمگیری کند. یکی از نمونههای طراحی دکمه CTA چندگانه مربوط به وبسایت Evernote است. در این سایت دو گزینه «برای دریافت خدمات رایگان عضو شوید» و «مقایسه طرحها» در کنار هم قرارگرفتهاند و کاربر بهراحتی بدون هیچ شکی گزینه مورد نظر را انتخاب میکند.
در انتخاب متن CTA حتماً کاربران و قشر مخاطبین خود را در نظر داشته باشید.

نتیجهگیری
در طراحی دکمه CTA نباید فقط به طراحی دکمه توجه کرد. برای موفق بودن در طراحی CTA باید به رنگ پسزمینه، عکسهای اطراف دکمه، نوشتههای اطراف دکمه و بسیاری از موارد دیگر توجه کرد. با استفاده از نکات ذکرشده و توجه به طراحی سایت، میتوانید میزان بازدهی سایت یا landingpage خود را بیشتر کنید.