Core Web Vitals چیست و چطوری آن را بهینه کنیم؟

Core Web Vitals یا CWV، مجموعهای از معیارهای گوگل است که گوگل به کمک آنها به بررسی تجربه کاربری (UX) در صفحات وب می پردازد. این معیارها به گوگل کمک میکنند تا متوجه شود کاربران با چه مشکلاتی در هر صفحه وب روبرو هستند. CWV بر مبنای سرعت سایت، تعامل کاربر و دیگر عوامل تمرکز می کند و تاثیر زیادی بر دیده شدن سایت شما دارد. اگر نیاز به دانستن فاکتورهای تاثیر گذار گوگل در رتبه بندی خود هستید و نیاز دارید فاکتورهای Core Web Vitals را بهبود ببخشید و در دنیای وب بهتر دیده شوید، تا انتهای این مقاله ما را همراهی نمایید. در ادامه، در مورد چگونگی اثر کور وب ویتال بر بهینهسازی موتور جستجو در مجله اینترنتی هاست ایران میپردازیم.
تحلیل core web vitals
Core Web Vitals شامل سه معیار اصلی است: Largest Contentful Paint (LCP)، First Input Delay (FID) و Cumulative Layout Shift (CLS). هرکدام از این معیارها بهطور مستقیم با تجربه کاربر مرتبط است و بر روی جنبههای مختلفی از عملکرد صفحه تمرکز دارد.
- LCP میزان زمان لازم برای بارگذاری اصلیترین محتوای صفحه را اندازهگیری میکند.
- FID زمانی را که صفحه برای پاسخ به اولین تعامل کاربر نیاز دارد، اندازهگیری میکند.
- CLS نحوه جابجایی محتوا در طول بارگذاری صفحه را اندازهگیری میکند.
در ادامه مقاله به توضیحات این سه معیار Core Web Vitals خواهیم پرداخت.

LCP چیست؟
LCP یکی از مهم ترین اطلاعاتی است که بعد از اتصال سایت به سرچ کنسول در بخش Core Web Vitals میتوانید مشاهده کنید؛ LCP یا Largest Contentful Paint مربوط به سرعت بارگذاری صفحه وب شما می باشد و در واقع این گونه می توان بیان کرد که LCP مدت زمانی است که بزرگترین عنصر و المان در سایت شما لود می شود. این بخش پرحجم می تواند یک تکه کد، یم تصویر و یا یک بخش گرافیکی سایت شما باشد.
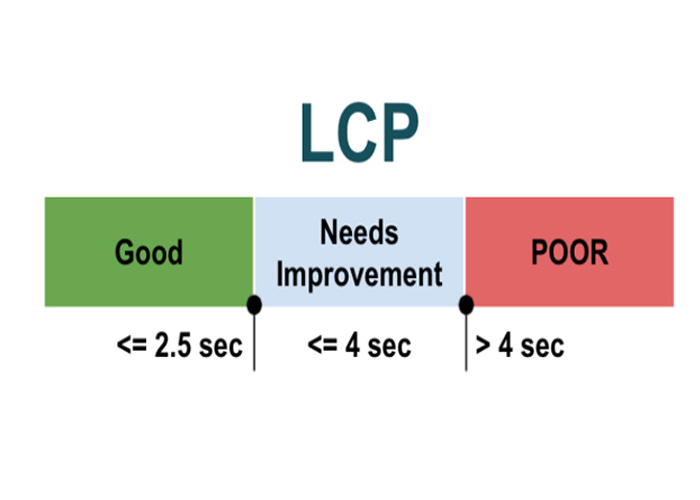
زمان بندی LCP را می توان به سه دسته زیر تقسیم نمود:
- خوب GOOD
ایده آل ترین حالت برای LCP عدد ۲.۵ ثانیه به پایین است.
- نیاز به بهبود NEED IMPROVEMENT
اگر LCP دارای عددی میان ۲.۵ تا ۴ ثانیه داشته باشد به این حالت، حالت نیاز به بهبود گفته و باید مواردی مانند تصاویر، فونت، هاست و .. بررسی گردد تا موجب نرخ خروج کاربر نشود.
- ضعیف POOR
LCP اگر در حالت POOR و یا همان ۴ ثانیه به بالا قرار بگیرد، میزان نرخ خروج کاربر افزایش می باید و وب سایت شما از نظر سئو ممکن دچار مشکل خواهد شد.

نحوه بهبود LCP در کور وب ویتال
در اینجا نکاتی برای بهبود LCP وجود دارد که میتواند تا حدودی LCP صفحه شما در Core Web Vitals بهبود ببخشد.
- حذف اسکریپتهای غیرضروری: بررسیها صورت گرفته در این زمینه نشان میدهد اسکریپت ها یکی از بزرگترین فایل های هر سایت است که گاها برخی از آن ها ضروری نبوده و حذف اسکریپتهای غیرضروری به ازای هر اسکریپت ۳۴ میلیثانیه سرعت بارگذاری صفحه را کاهش میدهد.
- انتخاب و خرید هاست مناسب: هاست یا میزبانی وب مناسب با سرعت بالا میتواند تأثیر بسیار زیادی در بهبود کور وب ویتال و LCP وب سایت شما داشته باشد. پیشنهاد میکنیم برای خرید هاست خود مرجعی معتبر و با سابقه با پشتیبانی خوب و قدرتمند انتخاب کنید، چرا که هرچقدر هم که بهینه عمل کنید یک هاست ضعیف میتواند سد بزرگی برای بهبود سایت شما باشد.
- بارگذاری تنبل: این ویژگی باعث میشود که تصاویر فقط هنگام اسکرول روی آنها بارگذاری شوند و این خودبهخود زمان بارگذاری صفحه را کاهش میدهد و LCP با آن بهبود می یابد.
- حذف عناصر بزرگ صفحه: گاهی اوقات وجود عناصر و فایلهای بزرگ باعث کندی صفحه و امتیاز بد LCP میشود که باید آن را حذف کنیم.
- کوچکسازی یا فشردهسازی CSS: CSS بزرگ نقش زیادی در امتیاز بد LCP دارد و بارگذاری را به تأخیر میاندازد که بهتر است با روشهای موجود آن را فشرده کنیم.
- ایجاد حافظه کش برای وب سایت و استفاده از فونت با فرمت webp
FID چیست؟
دومین فاکتور مهم در کور وب ویتال، FID یا First Input Delay است . بهصورت عام ما FID را به اولین تأخیر ورودی ترجمه میکنیم و به معنی مدتزمان لازم برای تعامل کاربر با صفحه است. به طور مثال اگر شما بخواهید در وب سایتی اطلاعاتی مثبت نامی خود را وارد نمایید.این معیار FID مدت زمانی که شما دکمه ارسال فرم را زدید تا زمان لود شدن مجدد سایت را اندازه گیری می نماید.
نمونههایی از تعاملات عبارتاند از:
- انتخاب یک گزینه از یک منو
- کلیک روی یک لینک در ناوبری وبسایت
- وارد کردن ایمیل در خبرنامه
- و…
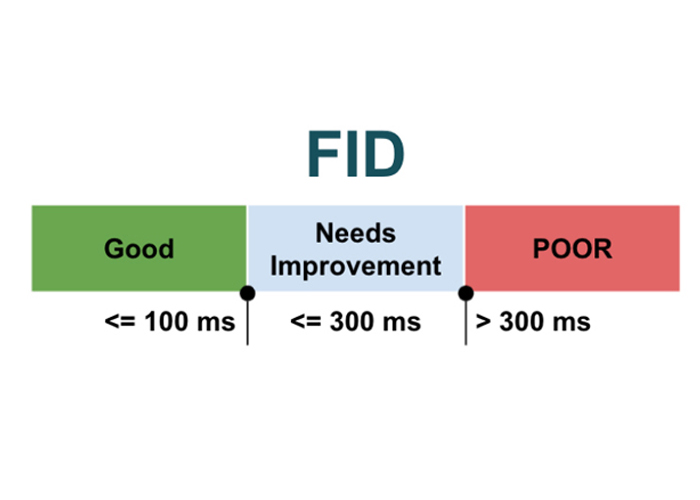
زمان بندی FID به سه دسته تقسیم می نماییم:
- خوب GOOD
بهترین حالت ۱۰۰ میلی ثانیه و کمتر از آن است.
- نیاز به بهبود NEED IMPROVEMENT
زمانی که FID بین ۱۰۰ تا ۳۰۰ میلیثانیه باشد، باید از طریق روش های که در ادامه بیان خواهیم کرد اصلاح و ویرایش گردد.
- ضعیف POOR
بدترین حالت در بخش FID عدد بالاتر از ۳۰۰ میلیثانیه می باشد که ممکن است آسین های بسایر جدی به سئو سایت شما وارد نماید.

نحوه بهبود FID در core web vitals
نکات زیر میتواند به شما کمک کند که FID وبسایت خود را به بهترین شکل ممکن بهبود ببخشید.
- به تعویق انداختن جاوا اسکریپت: کلید بهینهسازی FID به تعویق انداختن جاوا اسکریپت است و این به این دلیل است که تعامل کاربر با صفحه هنگام بارگذاری جاوا اسکریپت غیرممکن است.
- حذف اسکریپتهای اضافی: دقیقا مانند FCP حذف اسکریپتهای غیرضروری باعث بهبود امتیاز FID میشود.
- استفاده از کش مرورگر: کش مرورگر باعث میشود که بارگذاری JS سریعتر انجام شود و این خودبهخود امتیاز FID را در Core Web Vitals بهبود میبخشد.
- برای بهبود بخشیدن به FID سعی کنید بیشتر کد های جاوا اسکریپت های مربوط به فریم ورک ها را در هاست خود بارگذاری نمایید. در این امر اگر اطلاعات کافی ندارید میتوانید از سرویس های هاست اشتراکی هاست ایران استفاده نمایید.
CLS چیست؟
به زبان عامیانه CLS در کور وب ویتال به معنی تغییر تجمعی طرح است و پایداری بصری یا پایداری یک صفحه هنگام بارگذاری را نشان میدهد. این به این معنی است که اگر عناصر موجود در صفحه با بارگیری صفحه حرکت کند CLS بالایی دارد و این یک نکته منفی برای وبسایت شما خواهد بود. به عنوان مثال شما وارد سایتی می شوید و به محض کلیک بر روی سایت به دلیل لود شدن قسمت های دیگر، کل سایت برای شما به هم ریخته می شود این مشکل را گوگل با CLS اندازه گیری می نماید. اگر میخواهید عناصر صفحه شما هنگام بارگذاری پایدار باشند باید CLS را بهبود ببخشید.
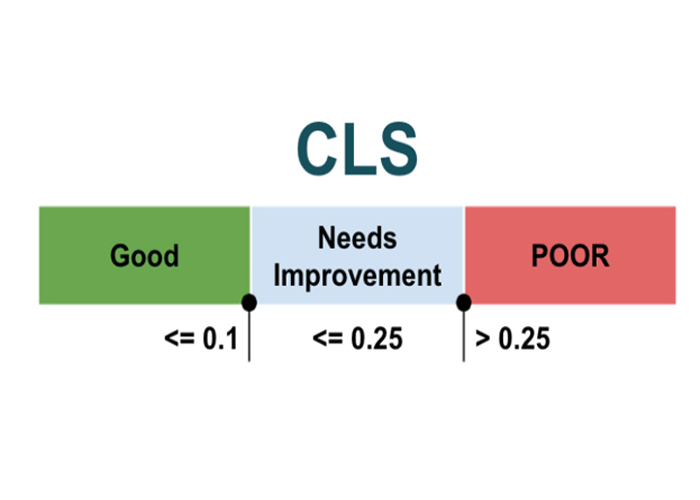
CLS نیز مانند دو فاکتور دیگر Core Web Vitals دارای سه زمانبندی مختلف است که به صورت زیر می باشد:
- خوب GOOD
حالت خوب در CLS عدد ۰.۱ به پایین می باشد.
- نیاز به بهبود NEED IMPROVEMENT
برای بخش NEED IMPROVEMENT عددی میان ۰.۱ تا ۰.۲۵ در نظر گرفته شده است.
- ضعیف POOR
اگر CLS دارای عدد ۰.۲۵ به بالا باشد به عنوان POOR شناخته خواهد شد.

نحوه بهبود CLS در کور وب ویتال
در اینجا معیارهای خاصی وجود دارد که Google برای بهبود CLS در نظر گرفته است و این بهویژه برای نمایش وبسایت در دستگاههای موبایل بسیار ضروری است.
- استفاده از ابعاد مشخص: بهتر است برای هر یک از فایلهای رسانهای مانند ویدیو، عکس و … از یک ابعاد مشخص در صفحه استفاده شود، با این کار مرورگر کاربر میفهمد که یک عنصر چقدر فضا اشغال میکند و با بارگیری کامل صفحه آن را تغییر نمیدهد.
- مشخص کردن جای عناصر تبلیغاتی: یک جای ثابت برای عناصر تبلیغاتی بهتر است تنظیم کنیم تا با بارگذاری صفحه بهصورت کامل جابهجا نشوند.
- اضافه کردن عناصر UI در زیر صفحه: محتوایی که کاربر انتظار دارد آن را ببیند در جای خودش باقی مِهماند.
- بارگذاری فونت بر روی هاست: اگر فونت های خود را بر روی هاست بارگذاری نمایید دیگر فراخوانی از سایت های دیگر انجام نمی گردد.
ابزارهای گزارش Core Web Vitals
به دلیل اینکه Core Web Vitals برای گوگل بسیار پر اهمیت می باشد. برای اندازی گیری کور وب ویتال ابزارهای بسیاری را در اختیار کاربران قرار داده است که برخی از این ابزار ها به شرح زیر است:
- مرورگر کروم
- Core web vitals در سرچ کنسول
- ابزار Screaming Frog SEO Spider
- تست سرعت سایت با Google Page Speed
- و …
اندازه گیری Web vitals با گوگل کروم
مرورگر کروم یکی از بهترین ابزارها برای اندازهگیری عملکرد سایت است. گوگل با استفاده از ابزار Core Web Vitals در مرورگر خود، دادههای کاربران را جمعآوری کرده و این اطلاعات را در سرچ کنسول قرار میدهد تا به صاحبان سایت در ارزیابی عملکرد سایت کمک کند. ابزارهایی مانند PageSpeed Insights و گزارش Core Web Vitals نیز برای بهبود عملکرد سایت استفاده میشوند. با این حال، دادههای ارائهشدهتوسط Chrome User Experience Report به روز نیستند و برای بررسی لحظهای web vitals، استفاده از ابزارهای آنلاین توصیه میشود.
بررسی Core web vitals در سرچ کنسول
گوگل با استفاده از ابزاری در سرچ کنسول، امکان اندازهگیری و بررسی web vitals را فراهم کرده است. این ابزار با کمک مرورگر کروم و page speed insights، امکان بررسی میانگین کل صفحات سایت را میدهد. همچنین امکان بررسی هر صفحه به صورت جداگانه و فیلتر کردن صفحات بر اساس وضعیت خوب، میانه یا بد نیز وجود دارد.
برای مشاهده Core Web Vitals در گوگل سرچ کنسول مراحل زیر را طی نمایید:
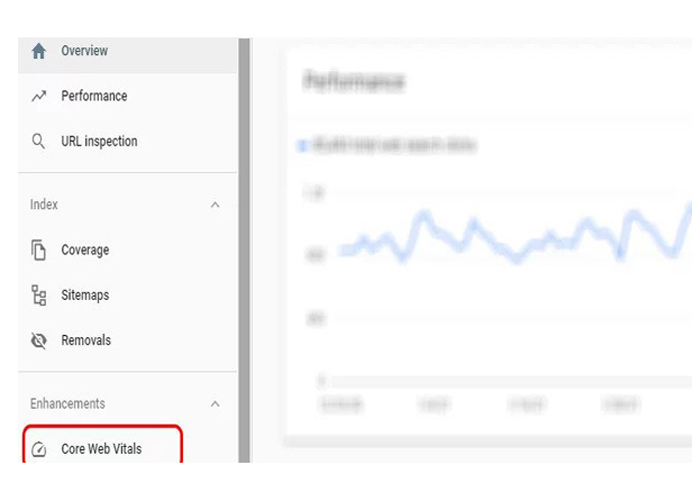
با باز کردن سرچ کنسول خود بر روی گزینه Core Web Vitals کلیک نمایید.

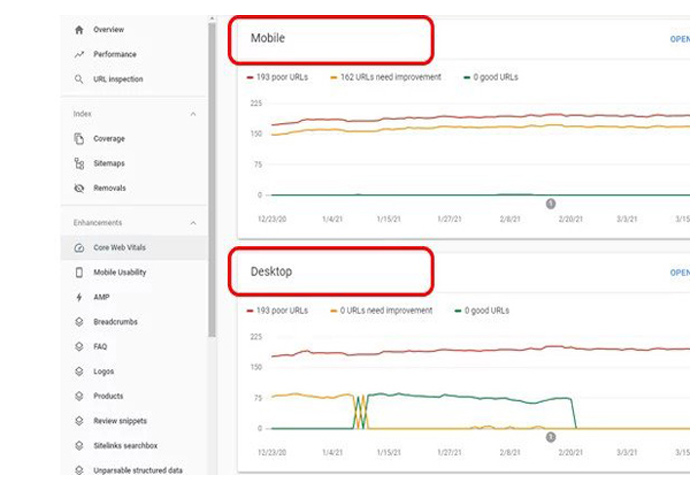
اکنون شما گزارش خود را به دو صورت موبایل و دسکتاپ می توانید مشاهده نمایید . می توتنید موارد نیاز به بهبودو ضعیف را مشاهده کرده و آن را ویرایش نمایید.

حال برای مشاهده جزئیات بیشتر می توانید بر روی هر یک از این دو بخش کلیک کرده و مواردی که نمره پایینی را دارد مشاهده نمایید که با کلیک بر روی هر یک می توانید آدرس صفحه مورد نظر را مشاهده نمایید. همچنین شما می توانید در همین قسمت سرعت لود هر صفحه را نیز مشاهده نمایید.
مشاهده Core Web Vitals در Screaming Frog SEO Spider
استفاده از ابزار Screaming Frog SEO Spider که با استفاده از PageSpeed Insights API، اطلاعات مربوط به Core Web Vital را در اختیار کاربران قرار میدهد، محدودیتهایی در رابطه با نمایش صفحات یا قدیمی بودن آمار ندارد. بنابراین، با بهرهگیری از این ابزار، میتوانید اطلاعات را برای هر صفحه خاص، به صورت یکجا و لحظهای جمعآوری نمایید.
مشاهده Core Web Vitals در pagespeed insights
یکی از ابزارهای مورد بررسی Core Web Vitals که برای تحلیل صفحات خاص میتوان از آن استفاده کرد، ابزار تست سرعت سایت PSI است. PSI، فاکتورهای کور وب ویتال را به نمایش می گذارد و برای اینکه به حداقل قبولی در این ابزار دست پیدا نمایید باید حداقل امتیاز ۷۵ را داشته باشید و همان طور که می دانید، هرچه این امتیاز بالا تر باشد، سایت شما بهینه تر خواهد بود و در نهایت بهتر دیده خواهید شد.
برای آشنایی با Core Web Vitals در pagespeed insights مراحل زیر را طی نمایید:
- ابتدا وارد سایت pagespeed insights شده و آدرس سایت خود و یا یکی از صفحات سایت خود را در بخش مربوطه وارد نمایید.
- سپس باید بر روی گزینه ANALYZE کلیک نمایید.
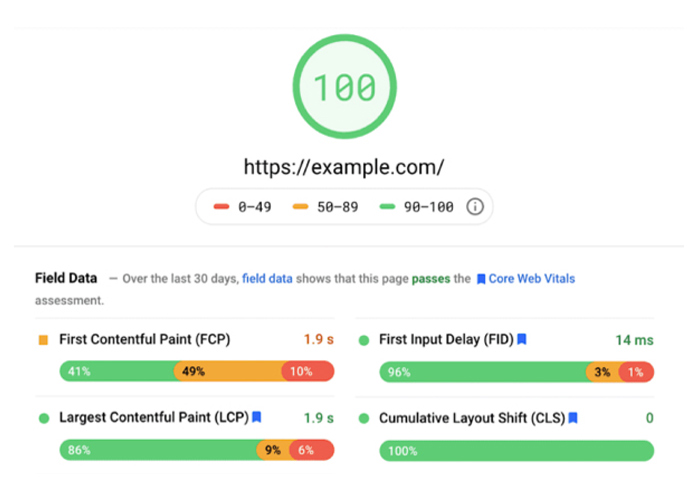
 اکنون شما فاکتورهای Core Vitals را مشاهده خواهید کرد.
اکنون شما فاکتورهای Core Vitals را مشاهده خواهید کرد.- توجه نمایید شما گزینه FCP را تنها برای صفحه اصلی سایت خود مشاهده خواهید کرد. پس اگر برای صفحه های دیگر سایت خود از این ابزار استفاده نمایید گزینه FCP را نخواهید دید.
سخن پایانی
Core Web Vitals یک مجموعه از سه معیار کلیدی است که گوگل برای سنجش کیفیت تجربه کاربری وبسایتها ارائه کرده است. این معیارها به شما اجازه میدهند تا به بهترین شکل ممکن سایت خود را بهینهسازی کنید، در نهایت، با کمک Core Web Vitals، شما قادر خواهیدبود سایت خود را به گونهای تنظیم و بهینهسازی کنید که تجربه کاربری را به حداکثر برساند و در نتیجه، رتبه سایت شما در نتایج جستجوی گوگل افزایش یابد. در این پست آموزشی از مجله هاست ایران ما با جنبههای مختلف کور وب ویتال، معرفی اجزای آن و نحوه بهینهسازی آن آشنا شدیم. اگر سوالی دارید میتوانید در کامنتهای این صفحه مطرح نمایید.






