GTMetrix چیست؟ چگونه با استفاده از Gtmetrix سرعت وبسایت را افزایش دهیم؟

همه میدانیم که سرعت وبسایت، یکی از مهمترین مواردی است که نهتنها در موفقیت سایت مؤثر هست، بلکه موجب موفقیت کسبوکار ما نیز میشود.
در جولای ۲۰۱۸، نسخهای جدید از گوگل منتشر شد که سرعت بهروزرسانی را در آن به ۲ برابر، افزایش داد. این امر، تأثیری منفی بر رتبهی وبسایتهایی با سرعت بارگذاری پایین گذاشت. در نتیجه، کاربران با تجربهی سرعت پایین این وبسایتها، آنها را ترک کردند.
مغایرت سرعت پایین وبسایتها با سرعت مد نظر گوگل، علاوه بر تأثیر منفی بر سئو، تأثیری مستقیم بر نرخ تبدیل (Conversion rate) آنها نیز دارد. طبق تحقیقات انجام شده توسط سایت Hubspot، هر یک ثانیه تأخیر در زمان لود صفحات وبسایت، بر نرخ تبدیل نیز به میزان ۷% تأثیر منفی دارد. همچنین، ۷۹% از کاربران گفتهاند که از چنین فروشگاههای آنلاینی با سرعت سایت پایین، مجدداً خرید نخواهند کرد چراکه معتقدند از اعتبار پایینی برخوردار هستند.
پس اگر شما نیز با این مشکل مواجهید، بهتر هست هر چه سریعتر اقدام به برطرف کردن آن کنید. اما از کجا شروع میکنید؟ البته که در ابتدا به ابزاری برای سنجیدن و بررسی سرعت وبسایت خود و دلیل پایین بودن آن نیاز دارید. در ادامه به بررسی یکی از ابزارهای پرکاربرد برای این کار، یعنی GTMetrix و البته بهبود وضعیت توسط آن میپردازیم.
موارد کاربردی ابزارهای تست سرعت
پیش از اینکه GTMetrix را بهطور کامل تجزیهوتحلیل کنیم، باید بدانیم که از چنین ابزارهایی دقیقاً چه میخواهیم.
ارائه جزئیات کامل از تأثیر عناصر تشکیل دهنده وبسایت بر روی سرعت آن
اولین موردی که در استفاده از این ابزارها باید به آنها توجه کنیم این هست که نتایجی دقیق را در مورد کاستیهای موجود در جزئیات وبسایت ما به نمایش بگذارند. بهعنوان مثال، اگر نتایج بررسیهای این ابزارها حاکی از این باشد که سرعت سایت شما بالاست بدون اینکه عناصری مؤثر در کاهش سرعت سایتتان را نشان دهد، یا اینکه برای بهبود سرعت، هیچ پیشنهادی به شما ندهد و البته نکات مثبتی که شما از پیش آنها را انجام دادهاید بررسی نکند، بهتر هست این ابزار را فراموش کنید. چراکه هیچ کمکی برای بهبود سایتتان به شما نخواهد کرد.
جزئیات هر وبسایت، مهمترین و مؤثرترین عناصر در سرعت بارگذاری آن هستند.
قابلیت تست سرعت وبسایت از نقاط مختلف جهان
اگر سرورهای ابزار تست سرعت، تنها در یک موقعیت مکانی قرار داشته باشند، نتیجهی درستی را از بررسیهای وبسایت به نمایش نخواهد گذاشت. بهعنوان مثال، اگر سرورهای میزبان وبسایت شما با سرورهای ابزار تست سرعت در مکانی مشترک واقع شده باشند، مسلماً به دلیل نزدیکی این سرورها به یکدیگر، کندی سرعت سایتتان را تشخیص نخواهد داد.
برای اینکه مطمئن شوید در صورت وجود هرگونه مشکلی در سرعت، ابزار انتخابی شما قابلیت تشخیص آن را دارد، بهتر هست ابزاری را انتخاب کنید که در نقاط مختلف جغرافیایی، سرورهایی را مستقر کرده باشد و با تمام آنها سرعت سایتتان را بررسی کند.
قابلیت مانیتور کردن وبسایت و اطلاعرسانی در مورد تغییرات جدید در سرعت سایت
موارد زیادی میتواند بر سرعت سایت تأثیرگذار باشد. مثلاً خود شما هر بار با قرار دادن محتوا یا اعمال ساختاری جدید در سایتتان، موجب به وجود آمدن تغییراتی میشوید. ابزار تست سرعتی با قابلیت مانیتور کردن تغییرات وبسایت، میتواند بهطور مداوم سیستمتان را بررسی کرده و هرلحظه مشکلات پیشآمده را به اینباکس شما ارسال کند. از این طریق متوجه خواهید که چه مواردی موجب کاهش سرعت لود سایت شده است.
در ادامه، مراحل استفاده از محبوبترین ابزار تست سرعت، GTMetrix را با یکدیگر بررسی میکنیم:
چگونه از GTMetrix استفاده کنیم؟
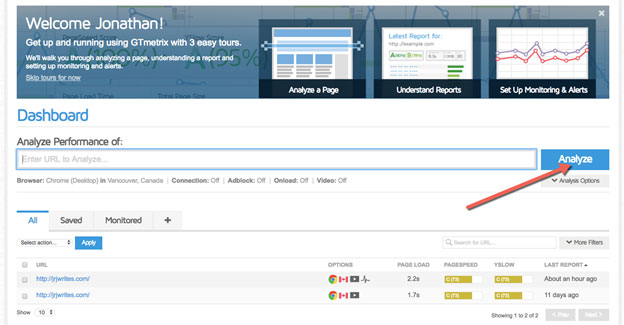
اول از همه اینکه، این ابزار بهصورت رایگان در اختیار همه قرار دارد. تنها کاری که باید انجام دهید این هست که وارد سایت GTMetrix شوید، URL وبسایت خود را در باکس مشخص شده وارد نمایید و در نهایت، روی کلید «Analyze» کلیک کنید. این ابزار، ویژگیهایی را در نسخهی پولی خود ارائه میدهد که بعداً به آنها نیز میپردازیم.
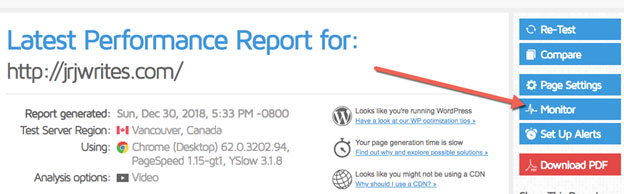
در تصویر زیر، صفحه اصلی این ابزار و مراحل گفته شده را مشاهده میکنید:

پس از اینکه مراحل آنالیز سایت شما بهصورت خودکار تمام شد، در همان صفحه، تمام اطلاعات مورد نیازتان را مشاهده خواهید کرد:
- زمان بارگیری
- سایز صفحه
- جمع درخواستها
- امتیاز شما در مقایسه با دیگر وبسایتهای آزمایش شده برحسب درصد
با کلیک بر روی هر تب، به جزئیات بیشتری پی خواهید برد. البته دو مورد Pagespeed و YSlow که در تصویر نیز مشاهده میکنید، از مهمترین مواردی هستند که باید آنها را بررسی کنید. هرکدام از آنها، سرعت وبسایت شما را طبق معیارهای متفاوتی بررسی کرده و البته پیشنهادهایی را برای بهبود آن ارائه میکنند. هرچند تمرکز هر دو مورد بر روی بررسی سرعت وبسایت و ارائهی راهکارهایی برای بهبود آن هست، اما از تکنیکهای متفاوتی برای رسیدن به این هدف استفاده میکنند.
تب Waterfall، درخواستهای مختلف ارسال شده به سایتتان و درخواستی که موجب ایجاد مشکل شده را نشان میدهد. تب Timing، وضعیت وبسایتتان را در قالب یک تصویر به نمایش میگذارد. تب Video، سرعت لود سایت را در یک ویدیو ارائه میدهد و تب History نیز، عملکرد وبسایت شما را در طول زمان نشان میدهد.
اکنون، تمام این تبها را بهصورت جزئی با یکدیگر بررسی میکنیم:
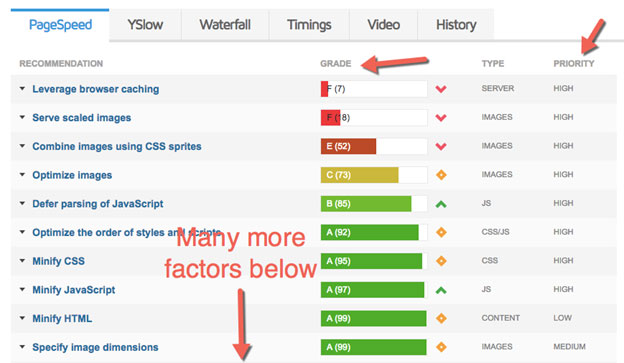
Pagespeed
تکنیکهای pagespeed، لیستی از ۲۷ مورد پیشنهادی را برای سرعت وبسایت و عملکرد سایت شما نسبت به هرکدام ارائه میدهد. این لیست شامل همهچیز، از جمله تصاویر بهینه، متادیتا، کدهای CSS و ساختارهای جاوا اسکریپت، لینکها و موارد دیگری میشود.

GTMetrix ، مواردی را طبق عملکرد سایتتان نسبت به آنها پیشنهاد میدهد. این موارد از بدترین تا بهترین مرتب شدهاند. در تصویر بالا مشاهده میکنید که وبسایت مورد نظر، در کش کردن، تغییر سایز تصاویر پیش از بارگیری، ترکیب تصاویر با CSS، بهینه کردن سایز و کیفیت تصاویر و تجزیه کدهای جاوا اسکریپت عملکرد بدی دارد.
همچنین این ابزار به شما پیشنهاد میکند که بررسی کدام مورد را در اولویت کارهای خود قرار دهید.
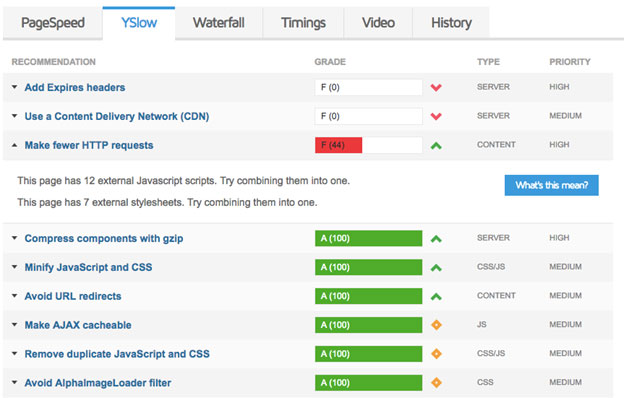
YSlow
تکنیکهای این بخش نیز شبیه به Pagespeed هست و اطلاعاتی مشابه را در اختیار شما قرار میدهد. در این تب، ۱۹ مورد پیشنهادی وجود دارد که مجدداً بر حسب بدترین تا بهترین مرتب شدهاند.

در تصویر بالا مشخص است که وبسایت مورد نظر، به expire header نیاز دارد. همچنین باید از CDN در آن استفاده کرد و درخواستهای کمتری برای HTTP باید ارسال شود.
همچنان در این بخش مشاهده میکنید که پیشنهادها برای بررسی موارد، اولویتبندی شدهاند که اغلب در YSlow نسبت به Pagespeed کمتر با مواردی ضروری و اولویت بالا مواجه خواهید شد.
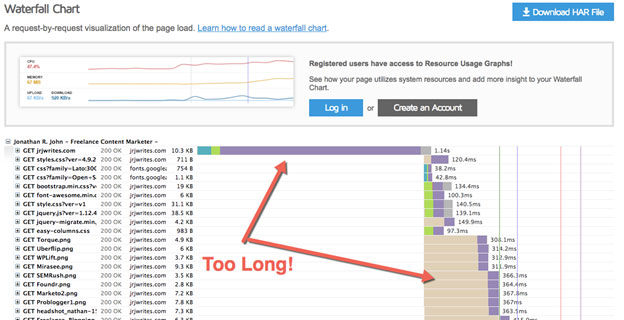
Waterfall
جدول این بخش، زمان لود هرکدام از درخواستهای وبسایتتان را مشخص میکند.

بهصورت کلی، یک waterfall مناسب، دارای تعداد پایینی از درخواستهاست و همچنین، هر ستون نمودار (شامل زمان بارگیری سایت برای درخواستی مشخص) مقدار کمی را نشان میدهد. اگر ارتفاع این ستونها در نمودار، زیاد باشد نشاندهندهی وجود مشکل در درخواستهاست.
بهعنوان مثال، در تصویر بالا مشاهده میکنید که این وبسایت، حدود ۵۰ درخواست ایجاد میکند که چندان خطرناک به نظر نمیرسد اما زمانی که برای URL مورد نظر درخواست ارسال میشود، ۱.۱۴ ثانیه طول میکشد تا به آن پاسخ داده شود. این امر، وجود مشکلی را در سرویس هاست نشان میدهد. درخواستهایی که برای تصاویر نیز ارسال میشوند، مدتزمان زیادی را به خود اختصاص میدهند، پس برای حل این مشکل باید اندازه فایل آنها را بهینهسازی و آنها را به کش خود اضافه کرد.
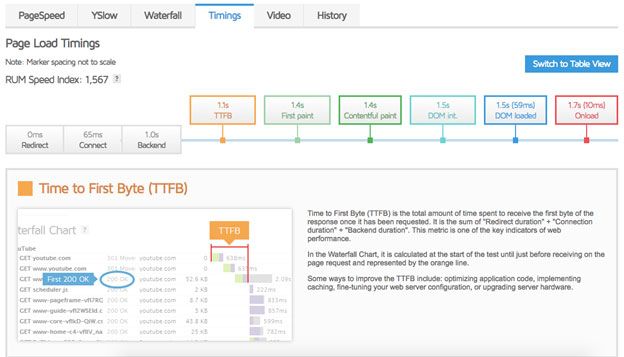
Timings
امکانات مربوط به این بخش بهصورت رایگان، تنها در دسترس افرادی است که در این وبسایت ثبتنام کردهاند.

این بخش، تمام رویدادهای پیشآمده در روند لود سایتتان را بهصورت تصویری نمایش میدهد:
- زمان دریافت اولین بیت اطلاعات (TTFB)
- زمان اولین ارائهی صفحهی وبسایت
- زمان اولین ارائهی محتوا از جمله تصاویر یا متن
- زمانی که مرورگر، کدهای HTML وبسایت را بارگیری و تجزیه کرده و DOM (Document Object Model) را تشکیل میدهد.
- زمانی که DOM بارگیری شده و فعال هست (Onload).
- زمان پایان دانلود تمام منابع
تمام این موارد در جدول بخش Waterfall بهصورت بصری قابلمشاهده است، البته در تب Timing راحتتر قابلبررسی است.
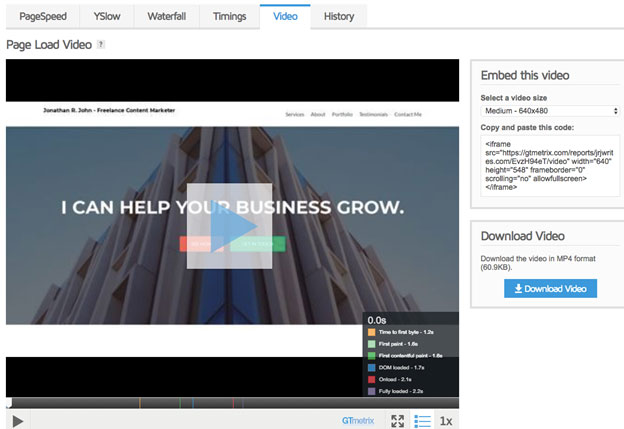
Video
این بخش، یکی از ویژگیهای عالی این ابزار هست و تنها در دسترس افرادی است که در سایت GTMetrix عضو شدهاند. در این بخش، مشکلات موجود در لود سایتتان در قالب یک ویدیو به شما ارائه میشود که البته شامل نقاط ضعفی است که در تب Timing بررسی شد.

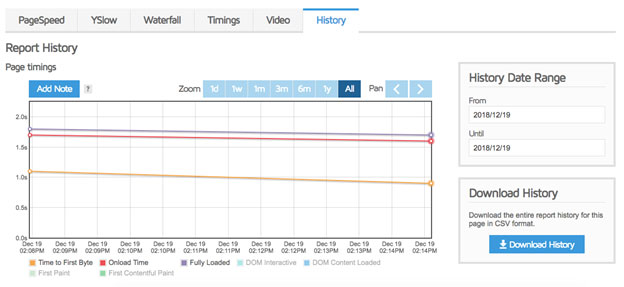
History
GTMetrix تاریخچهای از فعالیتهای شما در این وبسایت را ذخیره کرده تا بتواند زمان لود سایتتان را بهتر بررسی کند. با این ویژگی میتوانید تغییرات ایجاد شده در سرعت سایت را طی زمانهای معین مشاهده کنید.

طبیعی است که هرچه کمتر از این ابزار استفاده کنید، تاریخچهی کمتری نیز خواهید داشت. اما پس از مدتی نیز میتوانید میزان پیشرفت و تغییرات وبسایتتان را در این بخش مشاهده کنید.
مانیتورینگ
هر ابزار سرعتسنجی، باید امکان مانیتور کردن وبسایتها را داشته باشد. با این ویژگی، شما مطمئن خواهید شد که وبسایتتان در زمانهای خاصی بهصورت همیشگی در حال بررسی است و گزارش این بررسیها برایتان ارسال خواهد شد. حتی اگر به سایت این ابزار سر نزنید، میتوانید توسط گزارشها ارسالی به آدرس ایمیل خود، وضعیت عملکرد سایتتان را بررسی کنید.
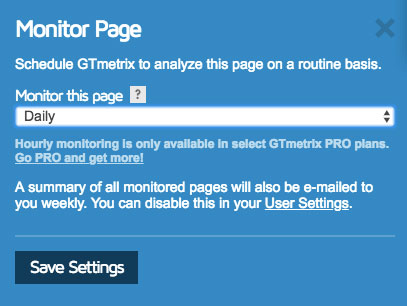
برای استفاده از این ویژگی، روی دکمه «Monitor» در قسمت بالا و سمت راست صفحه کلیک کنید. البته باید از قبل در سایت ثبتنام کرده باشید و سپس ایمیل ارسالی از سمت GTMetrix را تائید کنید.

در ادامه میتوانید برای مانیتور شدن سایتتان، گزینهی روزانه، هفتگی و ماهیانه را انتخاب کنید که البته پیشنهاد ما همان گزینهی روزانه هست. کاربرانی که از نسخهی پولی این ابزار استفاده میکنند نیز میتوانند به گزینه مانیتورینگ ساعتی دسترسی داشته باشند.

با دریافت منظم ایمیل از این ابزار، نهتنها از ایجاد هرگونه مشکلی در وبسایتتان آگاه میشوید بلکه یادآوری بسیار خوبی است که در کنار عناصر دیگر کسبوکار اینترنتی خود، به این مسئله نیز بپردازید.
نقاط ضعف GTMetrix چیست ؟
در استفاده از این ابزار با مشکل خاصی مواجه نخواهید شد، بخصوص اینکه ویژگیهای زیادی را بهصورت رایگان در اختیار همه قرار داده است. اما همیشه برای همه، جایی برای پیشرفت هست. در ادامه تعدادی از این موارد را بررسی میکنیم:
تعیین موقعیت مکانی
یکی از مشکلات این ابزار، این هست که در نسخه رایگان آن، نمیتوان مکان سرور را برای انجام تست تعیین کرد. اگر شما نیز دقت کرده باشید، تمام بررسیها از سرورهای ونکوور کانادا انجام میشود. درحالیکه همانطور که گفتیم، نیاز هست سرعت وبسایت از سرورهای موجود در نقاط مختلف دنیا بررسی شود.
انتخاب مرورگر دلخواه
مورد دیگر اینکه، نمیتوانیم عملکرد وبسایت خود را در مرورگرهای مختلف بررسی کنیم. مجدداً اگر دقت کرده باشید، تستها تنها از مرورگر کروم انجام میشوند، درحالیکه امروزه افراد زیادی از سافاری، Edge، فایرفاکس و … استفاده میکنند و البته عملکرد وبسایت نیز در هرکدام از این مرورگرها متفاوت هست.
ابزارهای جایگزین
تاکنون، ابزارهای زیادی برای تست سرعت وبسایتها طراحی شدهاند. در این مقاله به موارد جایگزین GTMetrix میپردازیم:
Pingdom: در این ابزار، امکان تعیین مکان سرور وجود دارد. اما متأسفانه در نسخه رایگان آن، نمیتوان از ویژگی مانیتورینگ استفاده کرد.
Google Pagespeed Insight: این ابزار رسمی گوگل برای بررسی سرعت وبسایت هست که وبمسترها علاقه زیادی نیز به آن دارند. البته درک آن، چندان آسان نیست و گزینه مانیتورینگ و البته جزئیات جدول waterfall را نیز ندارد.
WebPageTest: ابزاری با امکانات کامل هست که اطلاعات را با تمام جزییات در اختیار ما میگذارد. امکان انجام تست از سرورها در مکانهای متعددی وجود دارد. علاوه بر این موارد، میتوان سرعت نسخه موبایلی وبسایت خود را نیز با این ابزار بررسی کرد. تنها مشکل آن، رابط کاربری (UI) ضعیف و قدیمی است.
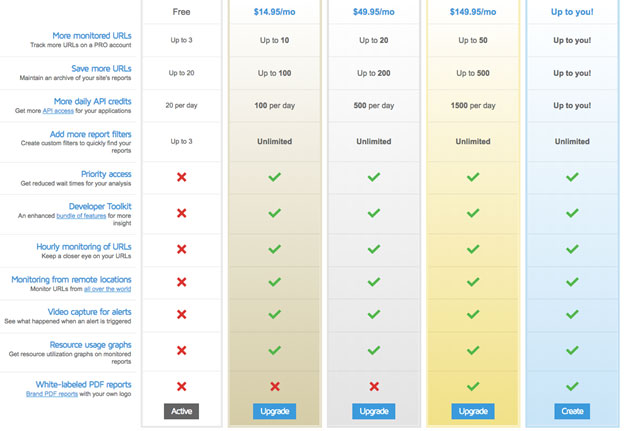
آیا به GTMetrix PRO (نسخه پولی) ارتقا دهیم؟
جی تی متریکس، امکانات زیادی را در قبال دریافت مبلغی پول ارائه میدهد.

برای افرادی که بیش از ۳ وبسایت ندارند، پلن برنز شاید مناسب باشد، چراکه تفاوت آن با نسخه رایگان این هست که امکاناتی از جمله مانیتورینگ ساعتی، انتخاب سرور برای تست از مکان دلخواه، ابزار توسعهدهنده، فیلتر گزارشها و آنالیز بهتر سرعت وبسایت را به امکانات شما اضافه خواهد کرد.
البته پس از بررسیهای لازم و مشخص کردن موارد مورد نیاز خود، بهتر میتوانید تصمیم بگیرید که با کدام نسخهی آن، کیفیت کار شما بیشتر خواهد شد. با استفاده از این ابزار یا موارد مشابه آن میتوانید کسبوکار اینترنتی خود را بهصورت حرفهایتری دنبال و بررسی کنید و البته از ایجاد هرگونه مشکلی در لود سایت پیشگیری کرده و یا آن را برطرف نمایید.