دلایل ساخت پروتوتایپ و وایرفریم وبسایت قبل از توسعه نهایی

ایجاد وبسایت را میتوان با ساخت خانه مقایسه کرد. مجموعهای از قوانین وجود دارد که قبل از شروع کار روی وبسایت و همچنین پیش از ساخت خانه باید تعیین و پیگیری شوند تا بتوان به نتیجه مورد انتظار رسید.
پروتوتایپها یا نمونههای اولیه درواقع نتایج مهندسی وبسایت با سطحی از تفاوت تقریبی هستند. بهطور نمادین میتوانیم سه گروه پروتوتایپ را دستهبندی کنیم: طرح کلی، طرح اولیه و نمونه اولیه.
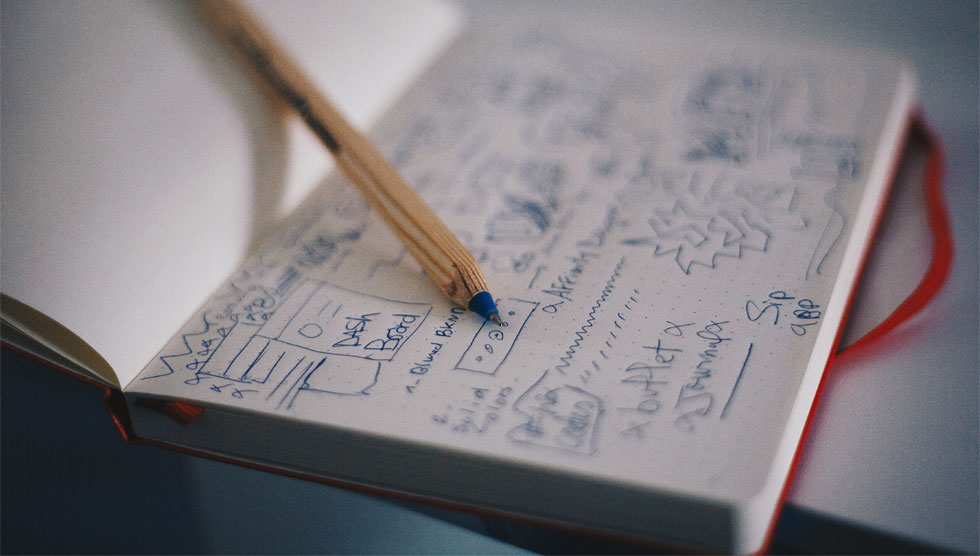
طرح کلی (Sketch)
نمایش وبسایت با طرح کلی آغاز میشود که بهطورکلی نشاندهنده توصیف شفاهی است. تجسم ذهنی از طرح کلی نیز بدون محتوای واقعی و تقریباً بهصورت تقریبی انجام میشود.
مقاله مرتبط: wireframe و prototype و mockup چه تفاوتی باهم دارند؟
وظیفه طرح کلی نمایش بلوکهای اصلی است که در آن باید محل تصویر، متن و منوی اصلی مشخصشده باشد. برای ایجاد طرح مداد، کاغذ و یا ویرایشگر گرافیکی ساده کافی است.

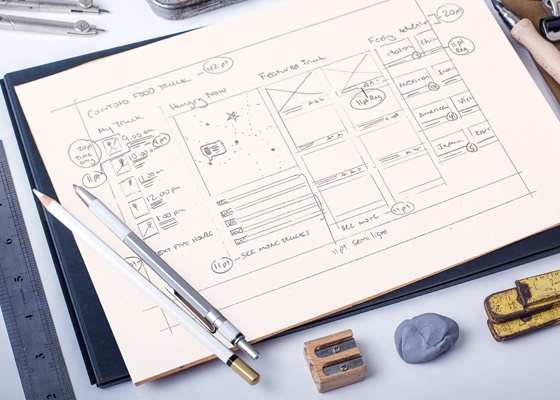
وایرفریم یا طرح اولیه (Wireframe)
مرحله بعدی وایرفریم یا طرح اولیه است. وایرفریم به نسخه نهایی وبسایت نزدیکتر بوده و تجسمی از بخشهای منطقی و محتوای وبسایت است. بهعبارتدیگر، ما صفحههای وب، محل تصاویر، متون، پیوندها، پاپ آپها و دیگر عناصر وبسایت را ایجاد میکنیم؛ آنها را متصل میکنیم و نتایج آینده را بهصورت بصری نشان میدهیم.

هیچ ظاهر هنری در این مرحله بهصورت آگاهانه به وجود نمیآید. هدف اصلی این طرح نشان دادن ساختار کلی وبسایت، ایجاد روابط منطقی و بلوکهای محتوا است. توسعهدهنده بر اساس این چارچوب طرح اولیه برای پروژه تخمین میزند. وایرفریم هدایت و ناوبری صفحه را شبیهسازی میکند.
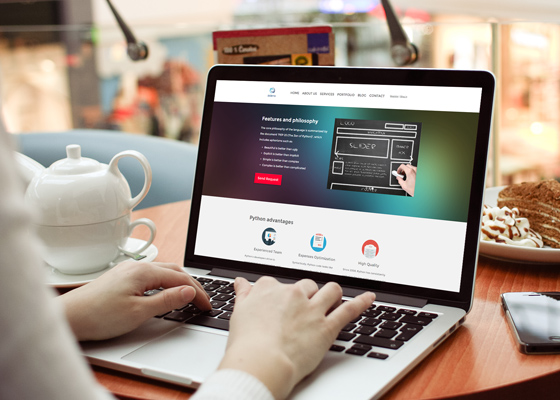
نمونه اولیه (Prototype)
نمونه اولیه درواقع نوعی طراحی سمت کاربر (Front-end) و پویا است که ظاهر و کارکرد کامل یک نرمافزار وب را نشان میدهد. نمونه اولیه یا همان پروتوتایپ عموماً برای پروژههای بزرگ طراحی میشود؛ چراکه در پروژههای بزرگ زمان برای آزمون بسته و تحلیل قابلیت بسیار مهم است.

برای ایجاد نمونههای اولیه معمولاً از webflow.com استفاده میشود و یا اگر ضرورتی وجود دارد که کار با پنل مدیریت را نشان دهید، میتوانید برای ساخت نرمافزار وب با روابط منطقی ساده از Django استفاده کنید.
چرا باید قبل از توسعه وبسایت حتماً طرحهای اولیه را ایجاد کرد؟
در ادامه ۵ دلیل برای ضروری بودن ساخت وایرفریم را بررسی میکنیم:
۱. الزامات و مشخصههای اولویت
مهندسی وب روشی عالی برای تجسم هزاران کلمه درباره پروژه در قالب چندین تصویر است. در مرحله تصویرسازی مشخص میشود که کجا میتوانیم روابط منطقی را بهینهسازی کنیم یا برعکس، نقاط ضعف را بیابیم.

اگر توسعه پروژه چندین تکرار را بهعنوان پیشفرض قرار دهد، طرح اولیه نیز حتماً باید ساخته شود.
۲. تضمین تحقق نتایج مورد انتظار
طرح اولیه روشی شگفتانگیز و شفاف از اصلاح وظیفه و الگوی نتیجه ملموس است. با توجه به طرح اولیه درک عواقب هرگونه تغییر عناصر موجود در ساختار برنامه وب سادهتر خواهد شد.

طرح اولیه تفاوتهای موجود در ادراک متن و موقعیتهایی را که منجر به انتظارات مشتری میشوند، به حداقل میرساند.
مقاله مرتبط: وایرفریمینگ چیست؟ ١٠ مورد از بایدها و نبایدهای Wireframing
۳. صرفهجویی در زمان
طرحهای اولیه با در نظر گرفتن محتوای آینده تولید میشوند. برای مثال، ۱۲ نقطه در منوی اصلی و ۱۶ روش مرتبسازی واقعاً ترسناک به نظر میرسند. در مرحله مجسم سازی ساختار بخشها و سلسلهمراتب درونی را میتوان تغییر داد.

ازآنجاکه طراحی اولیه یک فرآیند سریع است، میتوان تغییرات را هم بهسرعت انجام داد. درحالیکه طرحهای اولیه را ایجاد میکنیم، نهتنها با عناصر اولیه کار میکنیم، بلکه اجزای برجسته طراحی را هم که میتوانند برای همه صفحهها بهطور همزمان ویرایش شوند، خلق میکنیم.
۴. بهینهسازی بودجه
این نکته به دنبال مورد قبلی میآید. فقط تصور کنید که چند ساعت میتوانید در این مرحله صرفهجویی کنید. اعمال هر تغییر چندین ساعت کار یک توسعهدهنده را به همراه خواهد داشت؛ درحالیکه برنامهریزی آن ممکن است تنها چند دقیقه طول بکشد.

تصویرسازی مهندسی اغلب برای پروژههای قیمت ثابت در نظر گرفته نمیشود، اما در این مرحله دلایل اقتصادی ممکن است منجر به افزایش بودجه لازم و از دست رفتن مهلتهای زمانی تعیینشده شوند.
۵. کنترل توسعه مؤثر
طرح اولیه یک نقشه راه خوب برای کارها و مجریان برنامهریزی به شمار میرود. در ابتدا ممکن است فکر کنید که مشتری برای راحتی و آسایش توسعهدهنده هزینه میکند و این نمونهها تأثیری بر پروژه ندارند، اما برنامهریزی مناسب و محول کردن وظیفه ممکن است دو برابر زمان لازم را برای توسعه کاهش دهد؛ که این امر قطعاً یک عامل مثبت برای مشتری است.
آزمودن و گزارش دادن بسیار آسانتر شده و آنچه بسیار مهم است تلاش برای کاهش این مدتزمان در آینده قلمداد میشود.






