وایرفریمینگ چیست؟ ۱۰ مورد از بایدها و نبایدهای Wireframing

یکی از مراحل اولیه و البته مهم در فرآیند طراحی Wireframing است. درواقع این مرحله زمانی است که ایدههای شما بر روی کاغذ نقش میبندند. علیرغم اینکه Wireframing ساده به نظر میرسد، اما احتمال عالی یا ضعیف بودن آن وجود دارد. که بر روی نتیجهٔ نهایی طراحی تأثیر زیادی دارد. این مقاله به بررسی شیوههای درست و غلط Wireframing میپردازد. نکاتی که در این مقاله مطرحشده است، در ساخت یک Wireframing عالی به شما کمک میکند تا تجربه کاربری بهتری را برای کاربرانتان فراهم کنید.
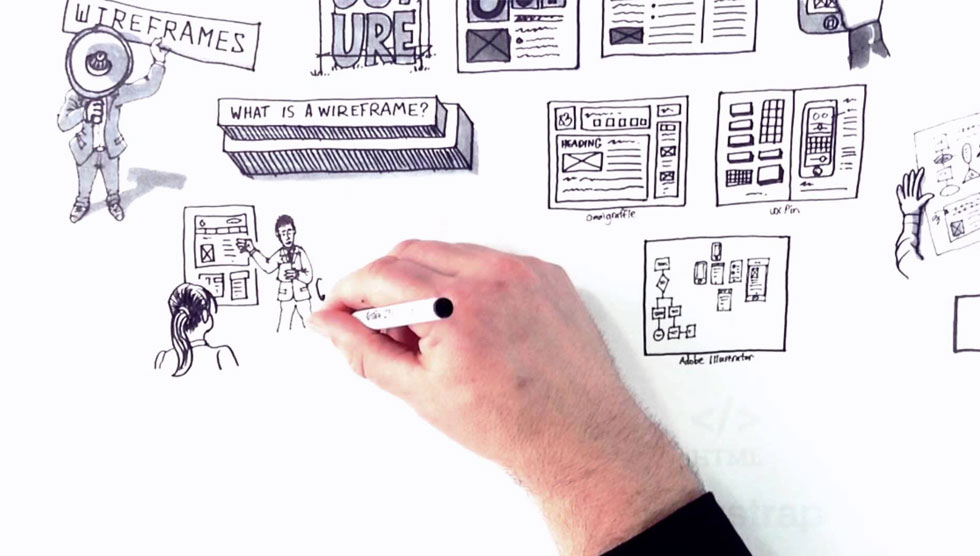
Wireframe چیست؟

Wireframe ساختار اصلی یک صفحه است. در Wireframe ها از عناصر واقعی برای رابط کاربری استفاده نمیشود، بلکه از placeholder ها استفاده میشود؛ یعنی عناصر رابط کاربری بهصورت جعبهای و بهصورت کادر مشخص میشوند. در حال حاضر در فرآیند طراحی و توسعه از wireframe ها استفاده میشود تا ساختار مطالب صفحات و خواستههای کاربر را موردبررسی قرار گیرد.
چرا Wireframing مهم است؟
Wireframing گامی حیاتی در فرآیند طراحی یک محصول است چون کمک میکند تا ظاهر کلی یک اپلیکیشن یا سایت مشخص شود. Wireframing باعث میشود تا افراد درگیر پروژه، ذهنشان فقط بر روی یک ساختار و ویژگی متمرکز باشد.
مقاله مرتبط:
wireframe و prototype و mockup چه تفاوتی باهم دارند؟
همچنین، Wireframing میتواند بهعنوان مستندات محصول نیز استفاده شود؛ یعنی برای طراحانی که در حال ساخت اپلیکیشن یا وبسایت هستند، Wireframing را یک نوع راهنمایی در نظر بگیریم.
اما طراحان چگونه میتوانند wireframe ها را بسازند و باید از چهکارهایی پرهیز کنند؟
بایدها
۱.قبل از ساخت wireframe ها تحقیق کنید
اگر میخواهید wireframe های خوبی خلق کنید، باید تحقیق کنید کاربران به چه چیزی نیاز دارند و چه میخواهند. باید دو هدف را دنبال کنید: یکی هدف کسبوکار و دیگری هدف کاربر. هردو هدف در موفقیت محصول شما تأثیرگذار است. تحقیق قبل از ساخت Wireframe به شما کمک میکند تا انتظارات واقعبینانهای از خواستههایتان داشته باشید.
۲.wireframe ها را ساده بسازید
مزیت اصلی ساخت Wireframe نسبت به دیگر روشهای طراحی، سرعت و سادگی آن است. مخصوصاً سرعت که اهمیت به سزایی دارد. ساخت wireframe ها نباید باعث کندی شما شوند. قبل از یافتن راهحل مناسب برای مشکلات پیشآمده، باید بتوانید گزینههای مختلف را مورد ارزیابی قرار دهید. به همین دلیل است که wireframe ها باید تا حد امکان ساده طراحی شوند. این کار باعث جلوگیری از حواسپرتی و افزایش تمرکز برای تحقق ایدههایتان میشود.
مقاله مرتبط: ٥ تمرین ساده برای شناخت فرآیند و بهبود تجربه کاربری UX
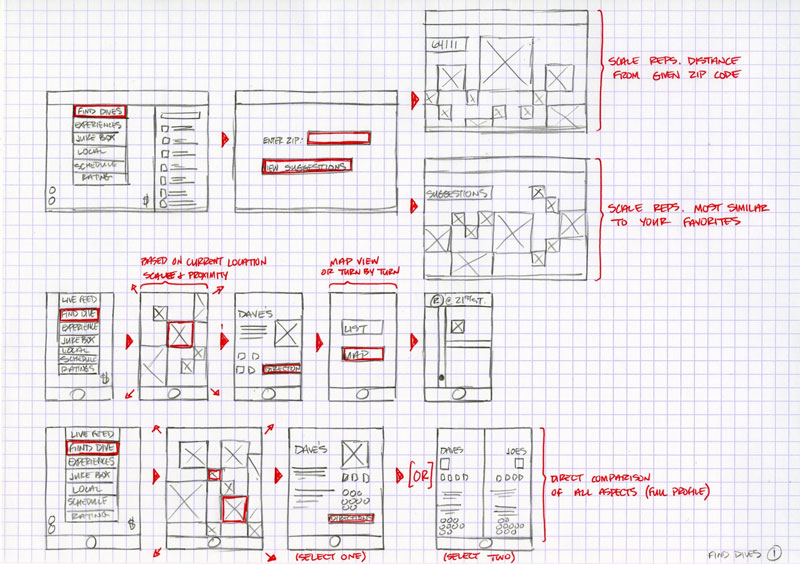
۳.ایدههای گوناگون ارائه دهید
هنگام ساخت Wireframe، تا حد امکان ایدههای مختلفی ایجاد کنید. بهطورکلی، هرچه طرحهای بیشتری بسازید، شانس بیشتری برای رسیدن به بهترین راهحل خواهید داشت. توانایی خلق ایدههای گوناگون سپس ایجاد تغییر بر روی یک ایدهٔ منتخب باعث میشود تا از فواید و معایب آن طرح آگاه شوید.
۴.Wireframe قابلفهم باشد

wireframe ها ابزاری برای ارتباط هستند و به دیگران کمک میکنند تا ایدههای شمارا دریابند. اگر قصد دارید wireframe های خود را در اختیار همتیمیها و کارفرما قرار دهید، باید مطمئن شوید که آیا قابلفهم هستند یا خیر. اگر فقط خودتان از Wirefram سر درمیآورید، یعنی اشتباهی وجود دارد.
اقدامات زیر را انجام دهید تا Wireframe راحتترفهیده شود
- Wireframe خود را به فردی نشان دهید؛ این فرد نباید هیچگونه ارتباطی با پروژه شما داشته باشد. سپس در مورد کار خود، از او سؤال کنید. این کار به شما کمک میکند تا بدانید چه اقداماتی برای فهمپذیر کردن آن نیاز است.
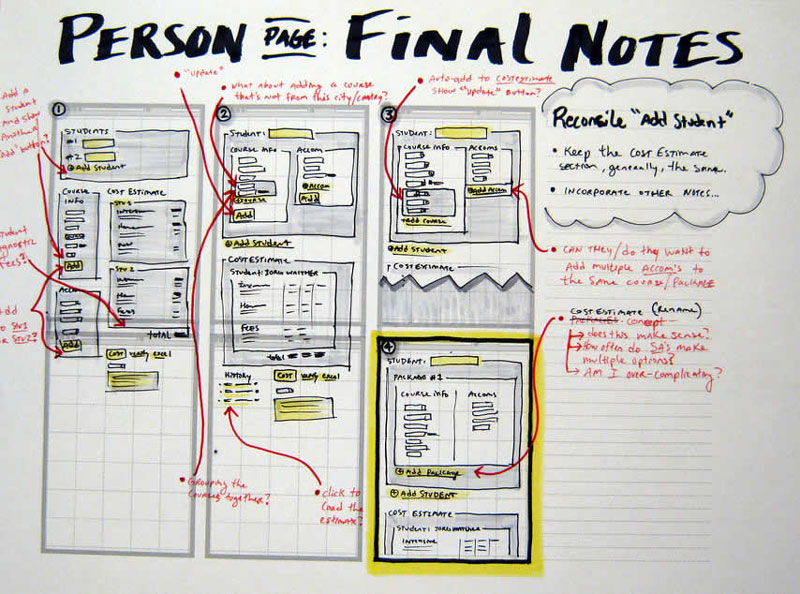
- در wireframe های خود حاشیهنویسی کنید تا درک و فهم آن بیشتر شود. با خواندن توضیحات مربوط به بعضی المانها یا موارد تعاملی، راحتتر میتوانیم نحوهٔ عملکرد آن را بفهمیم. درحالیکه فهمیدن همان مطلب، بدون هیچ توضیحی و فقط با نگاه کردن بسیار سختتر خواهد بود.
۵.همکاری کنید

یکنفره کار نکنید. وقتیکه با دیگر افراد طوفان فکری راه میاندازید، احتمال یافتن ایدههای عالی به طرز چشمگیری افزایش مییابد. در طول فرآیند طراحی، Wirefram خود را به سایر اعضای تیم نشان دهید. این کار باعث ارزیابی و بهبود عملکرد و افکار شما میشود.
گرفتن بازخورد از دیگران باعث بهبود در کار شما میشود. به صحبتهای هم تیمیهایتان گوش کنید و آنچه دربارهٔ طرحتان به شما گوش زد میکنند را به کار ببندید تا طراحی شما بهبود یابد.
نبایدها
۱.از بعضی قسمتهای اپلیکیشن خود چشمپوشی نکنید
ممکن است قصد چشمپوشی از ساخت Wireframe در بعضی قسمتهای اپلیکیشن داشته باشد؛ مثلاً ممکن است با خودتان اینطور فکر کنید: «صفحهٔ پرداخت وبسایت ما همانند بسیاری دیگر از وبسایتهای تجارت الکترونیک است و نحوهٔ طراحی آن مشخص است؛ پسازآن صرفنظر میکنم و بر روی قسمتهایی از اپلیکیشن تمرکز میکنم که طرحشان دقیقاً مشخص نیستند.» هرگز چنین افکاری به ذهن خود راه ندهید. حتماً باید Wireframe همهٔ اجزای اپلیکیشن خود را بسازید. چون خطر از دست رفتن بعضی قسمتهای حیاتی سایت از بین میرود؛ قسمتهایی که بر روی تجربهٔ کاربری اثرگذار است. هیچچیزی از اپلیکیشن را نمیشود نادیده گرفت.
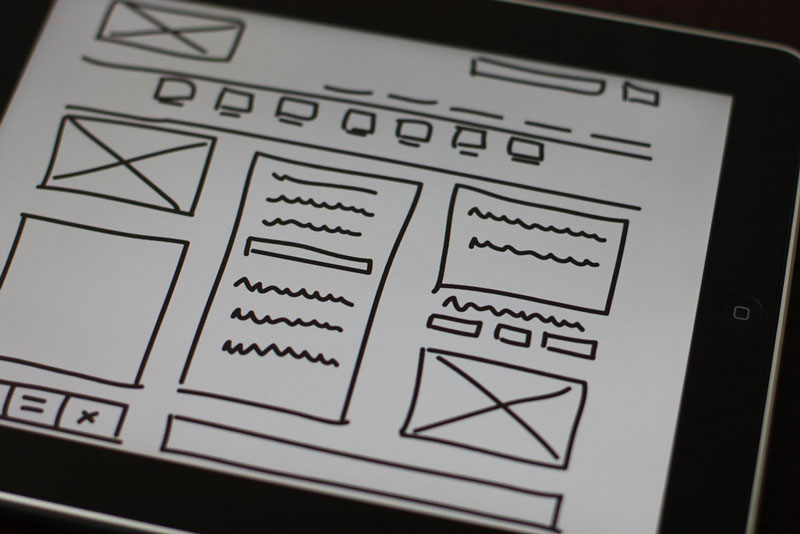
۲. با ابزارهای دیجیتال شروع نکنید
وقتی شروع به ساخت Wireframe میکنید، ظاهراً استفاده از ابزارهای دیجیتال طراحی ایدهٔ جالبی باشد. با استفاده از ابزارهای مختلف در کمترین زمان ممکن میتوانید یک نمونهٔ اولیه بسازید، اما در اکثر موارد بهتر است با کاغذ و قلم شروع به کار کنید. ابتدا ایدههای خود را ترسیم کنید سپس از ابزارهای دیجیتال استفاده کنید.
۳.از رنگها استفاده نکنید

آیا تابهحال به این فکر کردهاید که چرا wireframe ها سیاهوسفید ترسیم میشوند؟ رنگها باعث حواسپرتی میشوند و به همین دلیل از سیاهوسفید استفاده میشود. اولین هدف از ترسیم Wireframe این است که نحوهٔ قرارگیری مطالب در صفحه نشان داده شود و در مورد عملکرد اپلیکیشن توضیح داده شود. استفاده از چندرنگ باعث حواسپرتی میشود. پس در Wireframe خود بهتر است از رنگ استفاده نکنید. (جز در مواردی که نیاز به متمایز کردن مورد خاصی دارید.)
۴.سعی در زیباسازی wireframe ها نداشته باشید
بیشازحد در ظاهر wireframe ها دقت نکنید. wireframe ها طرح نهایی نیستند و قرار نیست محصول نهایی را تولید کنید. به یاد داشته باشید که wireframe ابزاری کمکی است تا ترتیب مطالب صفحات را بدانید؛ و بهعنوان طرح بصری و کنشپذیر مطرح نیست. وقتیکه خیلی زیاد به آینده فکر کنید، شاید Wireframe زیبایی را ترسیم کنید، اما ممکن است بهطور کامل مطابق خواستهٔ اصلی نباشد. بنابراین بیشتر فکرتان بر روی کاربردی بودن آن متمرکز باشد. wireframe ها باید ایدهها و افکار شمارا بهآسانی بروز دهند. عوامل بصری و طراحی تعاملی باید در مراحل بعدی فرآیند طراحی انجام شود.
۵.خیلی شلوغ نکنید
عناصر و المانهای زیادی در طرح خود به کار نبرید. آمادهباشید تا بعضی از آنها را حذف کنید. البته شاید حذف مواردی که برای آن زحمتکشیدهاید، کمی سخت باشد؛ (مخصوصاً وقتیکه نتیجهٔ کار بد نشده است ولی با خواستهٔ نهایی طرح کاملاً سازگار نیست.) مهم است بدانید که wireframe ها زیاد تغییر میکنند. شاید نیاز باشد موارد زیادی طراحی کنید اما فقط یک یا دو Wireframe را برگزینید و آن را بهعنوان نمونهٔ اولیه خود به کار ببرید.
نتیجهگیری
Wireframing مهارتی ضروری برای طراحان تجربهٔ کاربری (UX) است. و همانند سایر مهارتها، این مهارت نیز میتواند بهمرورزمان بهبود یابد. تمرین عامل مهم در بهبود تواناییهای شما در Wireframing است. هرچه بیشتر کار کنید، نتیجهٔ بهتری کسب خواهید کرد. پس، دفعهٔ بعد که پروژهای را شروع کردید، زمانی به Wireframing اختصاص دهید. با صرف زمانی برای Wireframing در فرآیند طراحی، باعث صرفهجویی زمان زیادی در آینده خواهید شد.







مرسی خوب بود