تگ کنونیکال چیست و چگونه باید از تگ Canonical استفاده کنیم؟

تگ کانونیکال یا canonical tag که با عبارت «rel canonical» هم شناخته میشود، یکی از تگهای HTML است که با اضافه کردن آن به کدهای قسمت <head> در هر صفحه، به موتورهای جستوجو میگوییم که آدرس محتوای اصلی، آدرس صفحهای است که در این تگ درج کردهایم و نهصفحهای که هماکنون در آن هستند. کاربرد اصلی این تگ هم برای عدم شناسایی صفحات یکسان توسط موتورهای جستوجو بهعنوان محتوای تکراری است.
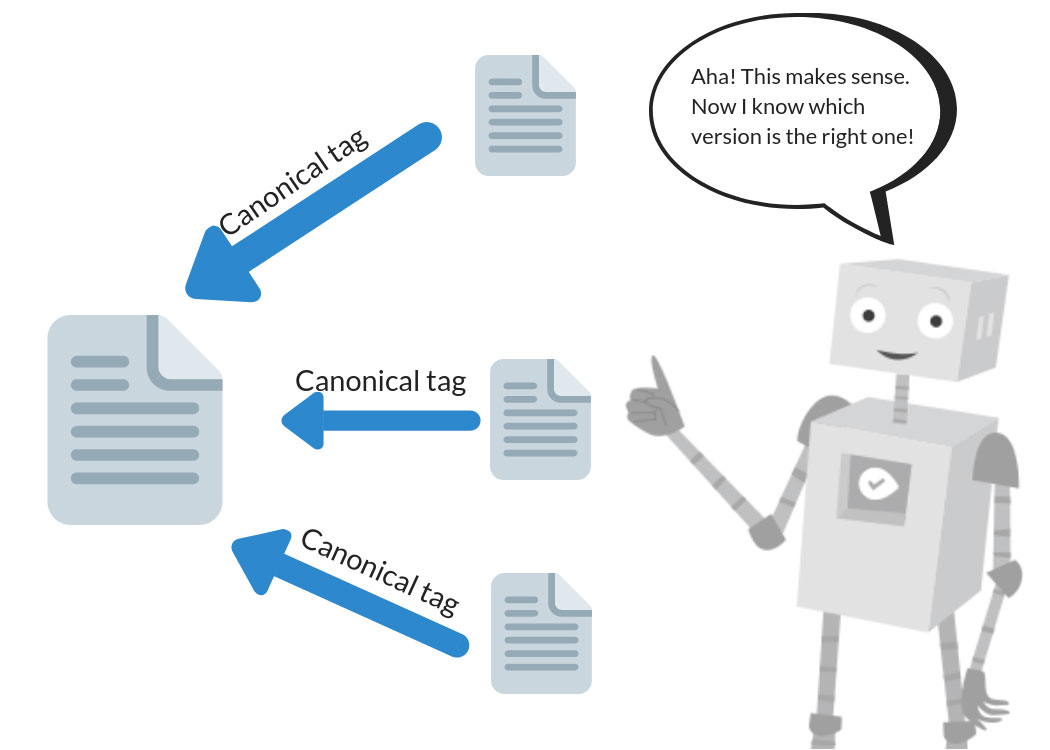
به عبارت سادهتر، با به کار بردن این تگ میخواهیم به گوگل بگوییم کدام صفحه، صفحهی اصلی است و همان را در نتایج جستوجو نمایش دهد.
<link rel="canonical” href=”https://www.example.com”>
چرا استفاده از تگهای Canonical اهمیت زیادی در سئو دارد؟
معمولاً کاربران عادی هر صفحهای که ازنظر محتوایی و ظاهر شبیه به صفحهای دیگر باشد را یکسان میدانند و کمتر پیش میآید که با تغییر جزئی آدرس صفحهای آن را بهعنوان صفحهای جدید در نظر بگیرند؛ اما موتورهای جستوجو اینطور فکر نمیکنند! آنها به هر تغییری در آدرس صفحات توجه میکنند و تمام صفحات با کوچکترین تغییر را بهعنوان صفحات جداگانه شناسایی میکنند حتی اگر محتوای آنها کاملاً یکسان باشد. این مسئله باعث میشود رباتهای گوگل هنگام خزیدن در صفحات سایت (google crawling) ندانند کدام صفحه را بهعنوان صفحهی اصلی در نظر بگیرند و در نتایج جستوجو نمایش دهند.
بنابراین ازنظر گوگل تمام این آدرسها، آدرسی مجزا هستند:
https://www.example.com
www.example.com
/https://www.example.com/index.php
example.com
درواقع گوگل با دیدن محتوای یکسان در این آدرسها فکر میکند شما ۵ کپی مختلف از صفحهی اصلیتان در آدرسهای مختلف دارید.

تگ Canonical، این مشکل را حل میکند و با اضافه کردن این تگ به گوگل میگویید که صفحهی اصلی کدام است و درخواست میکنید صفحات دیگر را به این صفحه ارجاع دهد.

این مشکل برای سایتها و سیستمهای مدیریت محتوایی اتفاق میافتد که محتوا نمایش دادهشده برای کاربران مختلف، بهطور مجزا تغییر میکند. همچنین سایتهای فروشگاهی وقتی دچار چنین مشکلی میشوند که نسخههای مختلف از محصولی یکسان را در صفحات مختلف نمایش دهند (محصولاتی که فقط رنگ، سایز و مدل متفاوتی دارند.)
استفاده از محتوای تکراری بعضی مواقع هم هدفمند است مانند صفحات فرود یا landing page که فقط اندکی با وبسایت تفاوت دارند. این کار، همچنین در تبلیغات کلیکی و کمپینهای ایمیل مارکتینگ بسیار رایج است.
تگ کنونیکال چگونه به بهبود سایتتان کمک میکند؟
باوجود اینکه گوگل برای محتوای تکراری، پنالتی در نظر نگرفته است؛ اما استفاده از آدرس متفاوت با محتوای یکسان مشکلات دیگری را برای سئو ایجاد میکند:
هدایت نشدن به لینک مناسب
کاربران همیشه آدرس کامل و درست سایت را برای رفتن به صفحهی موردنظرشان وارد نمیکنند. آنها شاید فراموش کنند که بخش https:// یا اسلشهای آدرس را وارد کنند در این صورت باید راهی وجود داشته باشد که کاربران را به آدرس درست هدایت کند. تگ Canonical، بهخوبی این کار را انجام میدهد و در صورت واردکردن آدرس ناقص آنها را به صفحه موردنظرشان هدایت میکند.
مقاله مرتبط: تاثیر ریدایرکت یا هدایت سایت به دامنه اصلی
ایجاد مشکل در کرول (crawl) کردن سایت
محتوای تکراری، زمان رباتهای گوگل را برای جستجوی صفحات تکراری هدر میدهد. ازآنجاییکه رباتهای گوگل برای هر سایتی میزان زمان مشخصی برای خزیدن یا کرول کردن در نظر میگیرند بنابراین بهتر است با استفاده از تگ Canonical، این زمان ارزشمند برای بررسی محتوای جدید و مهم سایتتان صرف شود، نه صفحات تکراری با محتوای یکسان.
مقاله مرتبط: خزنده موتور جستجو -کراولر- چیست؟ کرولر چگونه کار میکنند؟
اضافه کردن تگ Canonical به صفحات سایت
همانطور که در بالا به آن اشاره شد کد تگ Canonical به این صورت است:
<link rel="canonical” href=”https://www.example.com”>
این تگ در قسمت <head> هر صفحه قرار میگیرد و همانطور که میدانید تمامی کدهای HTML آن صفحه، بین دو تگ <head> و </head> قرار میگیرند.
نحوهی افزودن تگ Canonical به یک وبسایت، کاملاً به نوع آن وبسایت بستگی دارد. به عنوان مثال اگر سایت شما وردپرسی باشد، از این پلاگینهای سئو برای افزودن تگ Canonical میتوانید استفاده کنید:
نحوهی استفاده درست از تگهای Canonical
باوجود اینکه استفاده از تگهای Canonical تنها با اضافه کردن یک خط کد انجام میشود؛ اما نکاتی هم در استفاده از این تگ وجود دارد که رعایت کردن یا نکردن آنها تأثیر زیادی روی سئوی سایتتان دارد.
تگهای Canonical برای ارجاع به خود صفحه
اگرچه شاید استفاده از تگ Canonical برای ارجاع به آدرس همان صفحهی دادهشده در خود تگ، از دید کاربران عادی غیرضروری یا حتی ازنظر برخی دیگر، برای سئوی سایت مخرب باشد؛ اما بهطور مثال وقتی در page 1 هستیم و آدرس درجشده در تگ هم آدرس همین صفحه است، برخلاف تمام تصورات، با اضافه کردن لینک به همان صفحه، به سئوی سایت و تسهیل کار موتورهای جستوجو کمک زیادی کردهایم.
<link rel="canonical” href=”https://www.example.com/page1”>
مطمئن شوید که آدرس درجشده در تگ Canonical قابلدسترس است
شاید این امر برایتان بدیهی به نظر برسد و از خود بپرسید چرا اول باید به گوگل بگوییم که صفحهای که باید در آن باشد کجاست و سپس آن را به صفحهای اشتباه مانند آدرسی که خطای ۴۰۴ در آن رخداده است و یا توسط رباتها مسدود شده هدایت کنیم؟ ولی در عین ساده بودن این موضوع بازهم چنین مشکلاتی برای بعضی سایتها اتفاق میافتد.
حتماً به این نکته توجه داشته باشید که صفحهای که رباتهای گوگل را به آن هدایت میکنید جزء صفحات مجاز در فایل robots.txt سایت باشد و در نقشهی سایت هم آورده شده باشد تا دچار چنین مشکلاتی نشوید.
مقاله مرتبط: راهنمای گام به گام Robots.Txt
همچنین در هنگامیکه ثبت آدرس صفحه بهصورت داینامیک انجام میشود باید آدرس درجشده در تگ Canonical را دوباره چک کنید تا چنین مشکلاتی رخ ندهد زیرا برخی از CMSها و پلاگینها خودشان این کار را بهصورت داینامیک برای تمام آدرسهایی که در سایتتان درج میکنید انجام میدهند.
آدرس URL را با دقت وارد کنید
وقتی دارید در تگ Canonical آدرس صفحهی موردنظرتان را وارد میکنید باید دقت کنید که این آدرس حتماً شامل موارد زیر باشد:
بخش https://
بخش www
نام کامل دامنه
بخش.com
درصورتیکه تمام بخشهای آدرس را در تگ Canonical به کار نبرید، گوگل این تگ را نادیده میگیرد.
میتوانید از تگ Canonical برای ارتباط چند سایت باهم استفاده کنید
فرض کنید شما صاحب دو وبسایت A و B هستید که هردوی این سایتها دارای محتوایی مشابه هستند. در این صورت میتوانید با تگ Canonical ارتباطی از سایت A به B ایجاد کنید زیرا میخواهید فقط یکی از این سایتها رتبهی بالایی در موتورهای جستوجو داشته باشد و سایت دیگر فقط به بالا بردن این سایت کمک کند.
زنجیرهای از Canonical های متصلبههم ایجاد نکنید
حالا فرض کنید شما صاحب سه وبسایت A و B و C هستید و تگ Canonical موجود در سایت A رباتهای گوگل را به سایت B هدایت کند و تگ Canonical موجود در سایت B، آنها را به سایت C هدایت کند.
در این صورت گوگل بعد از رفتن به سایت C دو وبسایت مختلف را میبیند که هر دو، نسخهای مشابه از یک سایت دیگر هستند. این مشکل باعث ایجاد ابهام در رباتهای گوگل میشود و به همین دلیل تگ Canonical را بهکلی نادیده میگیرند.
اما برای جلوگیری از این مشکل چه میتوان کرد؟ پاسخ این سؤال خیلی دشوار نیست. هر دو سایت A, B را به سایت C ارجاع دهید تا گوگل فقط یک سایت را بهعنوان سایت اصلی بشناسد.
خطاهای رایج در تگ Canonical
رعایت نکردن ترتیب در به کار بردن تگ
برای درک بهتر این موضوع آن را با یک مثال بیان میکنیم. اگر ترتیب صفحات بهصورت page1, page2 و… باشد. تگ Canonical موجود در page1 باید بهصورت زیر باشد:
<link rel="canonical” href=”https://www.example.com/content_page1”>
و در page2 بهصورت زیر:
<link rel="canonical” href=”https://www.example.com/content_page2”>
درحالیکه بعضی مواقع بعضی افراد دچار اشتباه میشوند و در تگ page2 هم آدرس page1 را درج میکنند:
<link rel="canonical” href=”https://www.example.com/content_page1”>
و انجام این کار باعث میشود که گوگل هیچوقت نتواند page2 را ایندکس کند.
استفاده از تگ Canonical در صفحات نامشابه
در اکثر سایتها موضوعاتی وجود دارند که چندین مقاله و صفحهی مختلف به آنها اختصاص مییابد. در سایتهای فروشگاهی هم ممکن است دو محصول مختلف با مشخصات و توضیحاتی بسیار نزدیک به هم وجود داشته باشند.
یکی از کاربردهای تگ Canonical استفاده از آن در صفحاتی است که محتوای نزدیک به هم دارند و نیازی نیست که این دو صفحه کاملاً شبیه به هم باشند؛ اما این نکته را هم باید در نظر بگیرید که اگر از این تگ در صفحاتی که اختلاف زیادی باهم دارند استفاده کنید، گوگل تگ Canonical هر دو صفحه را نادیده میگیرد.
کلام آخر
حالا که با تگ Canonical آشنا شدید میدانید که استفاده از آن بسیار آسان است و بهراحتی و با رعایت یک سری نکات میتوانید سایتتان را برای خزندههای گوگل (Google’s crawlers) همیشه بهینه نگه دارید.







صفحات مشابه رو میشه ریدایرکت کرد
من ارور در کنسول گوگل برای تگ Canonical دارم
ارادت.
بله، برای حل مشکل صفحات مشابه و ارورهای مربوط به تگ Canonical در Google Search Console، چند راهکار وجود دارد:
بررسی و اصلاح تگ Canonical
گاهی اوقات، گوگل به دلیل تداخل در تگ Canonical هشدار میدهد. در هر صفحه، باید فقط یک تگ Canonical معتبر داشته باشید.
✅ مطمئن شوید که در
هر صفحه، تگ Canonical به درستی مقداردهی شده استآدرس داخل تگ باید نسخه اصلی و نهایی صفحه باشد.
از URLهای مطلق استفاده کنید (مثلاً https://example.com/page و نه /page).
مطمئن شوید که در صفحات مشابه، Canonical یکسان نباشد، مگر اینکه یکی از آنها نسخه اصلی باشد.
استفاده از ۳۰۱ Redirect برای صفحات مشابه
اگر دو یا چند صفحه محتوای تقریباً یکسان دارند، بهتر است نسخههای غیرضروری را به صفحه اصلی ریدایرکت ۳۰۱ کنید.
بررسی تنظیمات Meta Robots
گاهی ممکن است صفحهای که باید ایندکس شود، متا تگهای محدودکننده داشته باشد. بررسی کنید که این متا تگ در نسخه اصلی صفحه وجود نداشته باشد
اگر صفحات مشابه دارید → از Canonical صحیح استفاده کنید.
✔ اگر صفحات کاملاً تکراری هستند → ریدایرکت ۳۰۱ کنید.
✔ اگر نمیخواهید صفحهای ایندکس شود → از noindex استفاده کنید.
✔ بعد از تغییرات، در GSC درخواست ایندکس مجدد بدهید.
🔹 با رعایت این نکات، مشکل تداخل تگ Canonical در گوگل حل خواهد شد