نحوه کار سیستم گریدبندی (Grid) در بوت استرپ ۴

سیستم گریدبندی (Grid) بوت استرپ اجازه میدهد تا بتوانیم مطالب وبسایت را بهدرستی سازماندهی کنیم. تقسیم صفحه به چندین سطر و ستون یکی از بهترین راهها برای ایجاد طرحهای متنوع برای هر نوع وبسایتی است.
گریدبندی (Grid) بوت استرپ هر سطر را به ۱۲ ستون تقسیم میکند. عرض هر ستون بسته بهاندازه صفحهنمایش، مشخص میشود. گریدهای بوت استرپ واکنش گرا بوده و هر سطر ممکن است در بعضی از موقعیتها اندازه آن کاهش پیدا میکند و یا در بعضی از نمایشگرهای بزرگ، اندازه هر سطر افزایش مییابد.
بوت استرپ به کاربران اجازه میدهد که تعداد زیادی سطر را بسته به طراحی که برای وبسایتشان در نظر گرفتهاند، ایجاد کنند. در بوت استرپ ۴ از واحدهای rem و em بهجای پیکسل استفاده میکنیم. هر چند بعضی از کلاسهایی که در نسخههای قبلی استفاده میشد، در نسخههای ۴ هم کاربرد دارد؛ اما یک لایه جدید به نام –sm که برای نمایش درست سایت در دستگاههای موبایل طراحی شده، اضافه شده است.
مقاله مرتبط: نصب Bootstrap و سیستم Bootstrap Grid
در این مقاله، جزئیات گریدبندی (Grid) بوت استرپ را مرور میکنیم و یاد میگیریم که سیستم گرید چطور کار میکند و چطور میتوان از آن در وبسایت یا پروژهها استفاده کرد. در انتهای این مقاله، برای درک بهتر این موضوع، چند طرح مختلف برای وبسایت، طراحی میکنیم.
منابعی که نیاز دارید:
- css
- دانش پایهای در Html و CSS
- صرف زمان و کمی صبر و شکیبایی
ایجاد یک گرید ساده
در اینجا قصد داریم یک طرح گرید ساده با استفاده از سیستم گرید بوت استرپ ایجاد کنیم. ابتدا یک فایل با نام index.html ایجاد کنید و سپس کدهای زیر را در این فایل کپی کنید.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Basic Grid System</title> <link rel="stylesheet" href="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/css/bootstrap.css"> <!--[if lt IE 9]> <script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- Content goes here --> </body> </html>
برای ایجاد یک طرح ساده، یک div ایجاد و سپس یک کلاس با نام Container را به آن نسبت میدهیم. تمام سطر و ستونها را داخل این Container به منظور قرار دادن آنها در یک جای مناسب در صفحه، قرار میدهیم.
- دو نوع container وجود دارد:
- container – برای عرضهای ثابت (بدون هیچ فضای اضافی در هر دو طرف)
- container-fluid – برای عرضهای کاملاً متغیر (گریدهایی شبیه مایع)
در این آموزش از container برای عرض ثابت، استفاده میکنیم. در ادامه کد زیر را در صفحه Html و در قسمت <body> قرار میدهیم.
<div class="container"> </div>
سپس یک کلاس row داخل این container ایجاد میکنیم. بعد از تعریف سطر میتوانیم ستونهایمان را ایجاد کنیم. همچنین میتوانید هر تعداد که مایل باشید، سطر در قسمت container ایجاد کنید.
نکته: برای نتیجه بهتر، توصیه میشود که تمام سطرهای مورد نیاز را داخل یک container واحد قرار داده و سپس تمام کدها را داخل این container قرار دهید و سپس عناصر را در مرکز صفحهنمایش قرار دهید.
<div class="container">
<div class="row">
</div>
</div>
حال کمی درباره ستونها صحبت میکنیم. ستونهای بوت استرپ با تعیین کلاس col، ایجاد میشوند و به دنبال آن یکی از اعداد ۱ تا ۱۲ برای تعیین مقیاس آن ستون، قرار میگیرند.
بوت استرپ ۴، پنج نوع کلاس پیشوندی برای ایجاد ستونها بر اساس اندازههای مختلف صفحهنمایش ارائه میدهد:
۱) col-xs- برای صفحهنمایشهای خیلی کوچک (اندازه صفحهنمایش کمتر از 34em)
۲) col-sm – برای صفحهنمایشهای کوچک (اندازه صفحهنمایش 34em و بالاتر)
۳) col-md – برای صفحهنمایشهای متوسط (اندازه صفحهنمایش 48em و بالاتر)
۴) col-lg – برای صفحهنمایشهای بزرگ (اندازه صفحهنمایش 62em و بالاتر)
۵) col-el – برای صفحهنمایشهای خیلی بزرگ (اندازه صفحهنمایش 75em و بالاتر)
فرض کنید که ما فقط یک ستون واحد داریم. این ستون باید تمام ۱۲ ستون بوت استرپ را بپوشاند. برای این کار از کلاس col-xs-12 استفاده میکنیم که عدد ۱۲ تعداد ستونهایی که باید مورد پوشش قرار بگیرند را مشخص میکند.
بهعنوان یک مثال، سه ستون با عرض برابر در یک سطر ایجاد میکنیم. برای این کار از کلاس col-xs-4 برای هرکدام از این ستونها استفاده میکنیم. با این کار به بوت استرپ میگوییم که ما میخواهیم سه ستون داشته باشیم که در شش ستون بوت استرپ قرار بگیرد.
به کد زیر دقت کنید.
نکته: کلاسهای col-1، col-2 و col-3 را به کد اضافه میکنیم تا ستونها استایل CSS مربوط به خودشان را بگیرند.
<div class="container">
<div class="row">
<div class="col-sm-4 col-1">
<h4>Column 1</h4>
</div>
<div class="col-sm-4 col-2">
<h4>Column 2</h4>
</div>
<div class="col-sm-4 col-3">
<h4>Column 3</h4>
</div>
</div>
</div>
برای مشخص شدن هر ستون در صفحه، یک رنگ پسزمینه به هرکدام از این ستونها میدهیم. برای این کار چند استایل را بهصورت درونی (internal) را در قسمت head صفحه قرار میدهیم.
کدهای زیر را در بین تگ <head> قرار دهید.
<style>
.col-1{
background: #3498db;
}
.col-2{
background: #2ecc71;
}
.col-3{
background: #e74c3c;
}
</style>
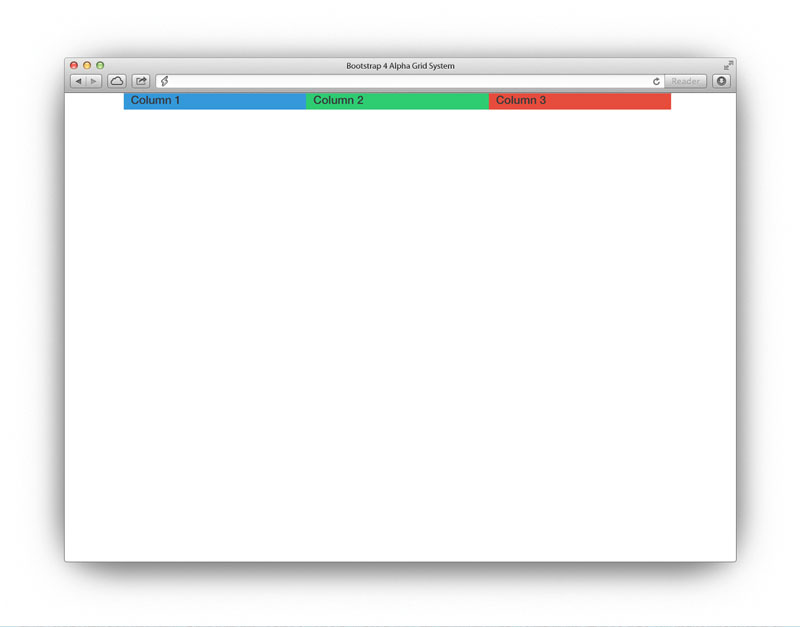
با اجرای کد بالا، خروجی زیر حاصل میشود:

در کد بالا، ما از کلاس col-sm-4 استفاده کردیم و به این معنی است که هر عنصر باید سه ستون از گرید را در صفحهنمایشهای کوچک، اشغال کند. پس آن آسان است، اما اگر بخواهیم این عنصر روی صفحهنمایشهای بزرگتر، رفتار متفاوتی داشته باشد، باید چهکار کنیم؟
در کد بالا ما مشخص نکردیم که عنصر div چطور باید در صفحهنمایشهای بزرگ استفاده شود. بهطور پیشفرض بوت استرپ بهطور خودکار لایوت را برای صفحهنمایشهای بزرگ تنظیم میکند. به کدهای زیر دقت کنید.
<div class="container">
<div class="row">
<div class="col-sm-4 col-lg-12 col-1">
<h4>Column 1</h4>
</div>
<div class="col-sm-4 col-lg-12 col-2">
<h4>Column 2</h4>
</div>
<div class="col-sm-4 col-lg-12 col-3">
<h4>Column 3</h4>
</div>
</div>
</div>
در کد بالا ما از کلاس col-lg-12 برای صفحهنمایشهای بزرگ استفاده کردیم (صفحهنمایشهای با عرض 62em و بالاتر) و کلاس col-sm-4 برای صفحات کوچکتر (صفحاتی با عرض 34em و بالاتر)
این بدان معنی است که در صفحهنمایشهای کوچکتر هر ستون سه تا از ستونهای بوت استرپ را به خود اختصاص خواهد داد، در حالی که روی صفحات بزرگتر ۱۲ ستون بوت استرپ را اشغال میکند.

تنظیم گرید برای صفحهنمایشهای مختلف
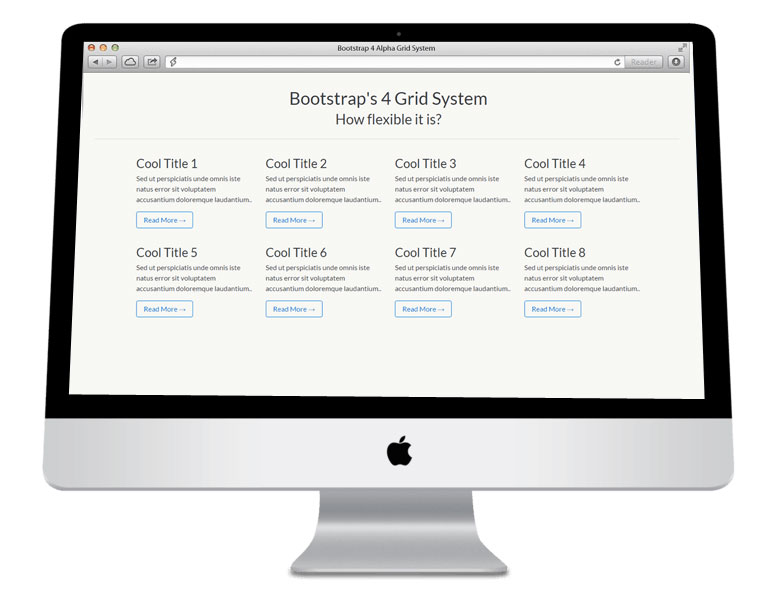
در این بخش میخواهیم ببینیم که چطور میتوان یک قالب انعطافپذیر برای دسکتاپ، تبلت و دستگاههای موبایل طراحی کرد. خروجی نهایی مثالمان مطابق زیر خواهد بود:

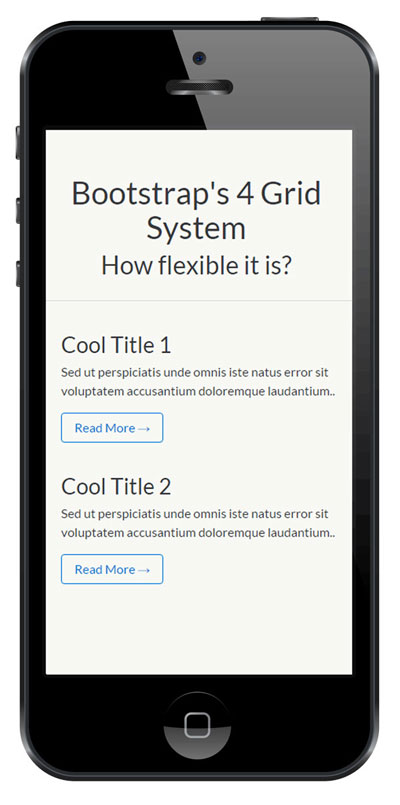
در تصویر خروجی یک هدر در وسط صفحهنمایش قرار میدهیم و سپس یک طرح چهار ستونِ که شامل یک سری متنهای ساختگی است را ایجاد میکنیم. خروجی این صفحه را در صفحهنمایشهای مختلف را در زیر میبینید:
دسکتاپ

تبلت

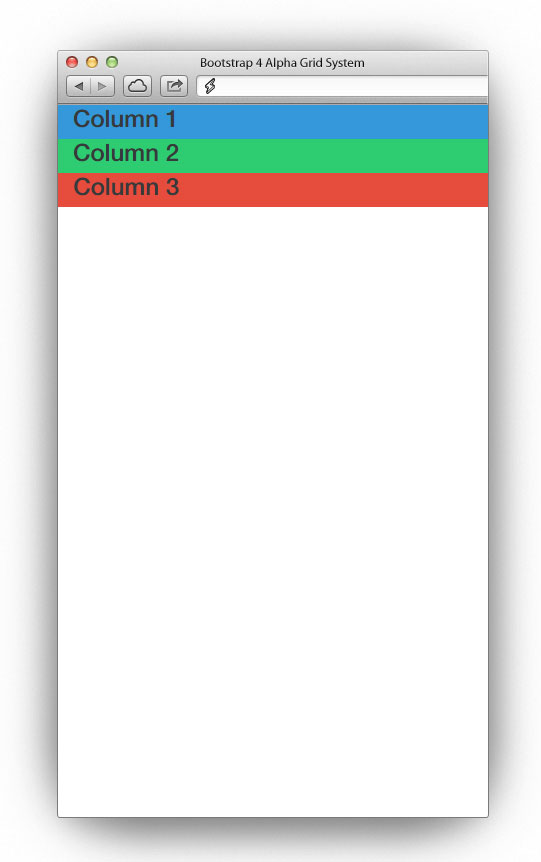
گوشیهای هوشمند

همانطور که میبینید در دسکتاپ، چهار ستون داریم، در حالی که در تبلت دو ستون و در گوشیهای هوشمند یک ستون وجود دارد.
شروع کار
ابتدا یک فایل به نام grids-view.html ایجاد میکنیم و سپس کدهای زیر را در آن قرار میدهیم.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Setting up grids for different screens</title> <link rel="stylesheet" href="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/css/bootstrap.css"> <link href='https://fonts.googleapis.com/css?family=Lato:400,300,700,700italic,900,900italic' rel='stylesheet' type='text/css'> <!--[if lt IE 9]> <script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style> /*Your styles goes here*/ </style> </head> <body> <!-- Content goes here --> </body> </html>
نمایش در دسکتاپ
اندازه اکثر این صفحهنمایشها، بزرگتر از ۱۰۸۰ پیکسل هستند. برای این قسمت از کلاس با پیشوند col-md-* را برای ستونمان در صفحهنمایش دسکتاپ استفاده میکنیم.
ممکن است بخواهید از پیشوندهای col-xl-* و col-lg-* هم استفاده کنید، اما باید بدانید که این کلاسها برای صفحهنمایشهای بالاتر از ۱۲۰۰ پیکسل تأثیری ندارند.
حال یک div با کلاس container ایجاد و در داخل آن یک عنصر div دیگر با کلاس row ایجاد میکنیم. سپس داخل آن هشت ستون با کلاس col-md-3 قرار میدهیم.
داخل هر ستون یک تگ h3، یک متن و یک لینک ایجاد میکنیم. سپس یک بخش هدر به آن اضافه کرده و سپس یک کلاس col-md-12 را به آن نسبت میدهیم تا کل صفحه را پوشش دهد.
کدهای زیر را ببینید.
<div class="container">
<div class="row">
<header class="col-md-12 text-center">
<h1>Bootstrap's 4 Grid System</h1>
<h2>How flexible it is?</h2>
</header>
<div class="col-md-3">
<h3>Cool Title 1</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3">
<h3>Cool Title 2</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3">
<h3>Cool Title 3</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3">
<h3>Cool Title 4</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3">
<h3>Cool Title 5</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3">
<h3>Cool Title 6</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3">
<h3>Cool Title 7</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3">
<h3>Cool Title 8</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
</div>
</div>
حال برای بهتر شدن ظاهر گرید، استایلهای زیر را اضافه کنید.
body{
font-family: 'Lato', sans-serif;
background: #f7f7f4;
}
.text-center{
text-align: center;
margin: 1.25rem 0;
border-bottom: 1px solid #dadada;
padding: 1.25rem 0;
}
.col-md-3{
margin: 1.25rem 0;
}
@media screen and (max-width: 34em) {
.col-sm-6{
margin-left: 1.25rem;
}
}
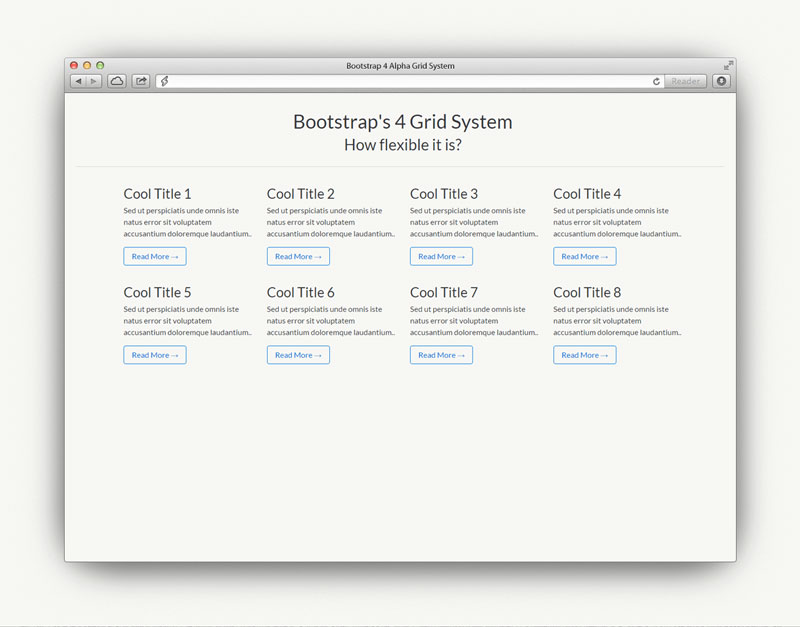
نتیجه اجرای کد زیر دقیقاً مانند پیشنمایش سایت در دسکتاپ میشود که در بالا تصویرش را دیدید.
نمایش در تبلت
حال کمی کد به کدهای بالا اضافه میکنیم تا طرحی که ساختیم برای نمایش در تبلت آماده شود. بر خلاف دسکتاپ، تبلت میتواند صفحه وبسایت را در دو حالت portrait و landscape نمایش دهد. برای حالت landscape میتوان از کلاس col-md-* استفاده کرد، اما برای حالت portrait باید از کلاس col-sm-* استفاده کنید.
در این بخش میخواهیم یک طرح دو ستونِ را برای صفحهنمایشهای کوچک ایجاد کنیم که برای این کار از کلاس col-sm-6 استفاده میکنیم.
نکته: نتیجه اجرای کد زیر دقیقاً مانند پیشنمایش سایت در تبلت میشود که در تصویر آن را در بالا دیدید.
<div class="container">
<div class="row">
<div class="row">
<header class="col-md-12 text-center">
<h1>Bootstrap's 4 Grid System</h1>
<h2>How flexible it is?</h2>
</header>
<div class="col-md-3 col-sm-6">
<h3>Cool Title 1</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6">
<h3>Cool Title 2</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6">
<h3>Cool Title 3</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6">
<h3>Cool Title 4</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6">
<h3>Cool Title 5</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6">
<h3>Cool Title 6</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6">
<h3>Cool Title 7</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6">
<h3>Cool Title 8</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
</div>
</div>
نمایش در موبایل
برای نمایش در موبایل میتوانید از کلاس col-xs-12 استفاده کنید؛ اما بهتراست برای حالت landscape از کلاس col-sm-* و برای حالت portrait ازکلاس col-xs-* استفاده شود.
بنابراین از آنجایی که در اینجا از یک نسخه کوچک گرید استفاده میکنیم، تنها یک ستون را در هر سطر نمایش میدهیم.
کد زیر را ببینید.
<div class="container">
<div class="row">
<div class="row">
<header class="col-md-12 text-center">
<h1>Bootstrap's 4 Grid System</h1>
<h2>How flexible it is?</h2>
</header>
<div class="col-md-3 col-sm-6 col-xs-12">
<h3>Cool Title 1</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<h3>Cool Title 2</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<h3>Cool Title 3</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<h3>Cool Title 4</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<h3>Cool Title 5</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<h3>Cool Title 6</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<h3>Cool Title 7</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<h3>Cool Title 8</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium..
<a class="btn btn-primary-outline" href="#" role="button">Read More →</a>
</div>
</div>
</div>
نتیجه اجرای کد زیر دقیقاً مانند پیشنمایش سایت در موبایل میشود که در تصویر آن را در بالا دیدید.
انتقال ستونها به طرفین
در بوت استرپ ۴ با استفاده از کلاس offset-* میتوانید ستونها را به سمت راست حرکت دهید. این یکی از ویژگیهای بسیار خوب بوت استرپ است و این کار باعث افزایش حاشیه در سمت چپ یک ستون میشود.
در بوت استرپ، چهار کلاس برای ایجاد فاصله یا offset وجود دارد.
- col-xs-offset
- col-sm-offset
- col-md-offset
- col-lg-offset
بهعنوان یک مثال، فرض کنید میخواهیم چهار ستون را به سمت راست یک صفحهنمایش کوچک منتقل کنیم. برای این کار میتوانیم از کلاس col-sm-offset-4 استفاده کنیم. کدهای زیر را ببینید.
<div class="container">
<div class="row">
<div class="col-sm-2 col-1">
<h4>Column 1</h4>
</div>
<div class="col-sm-2 col-2">
<h4>Column 2</h4>
</div>
<div class="col-sm-2 col-sm-offset-4 col-3">
<h4>Column 3</h4>
</div>
</div>
</div>
نتیجه اجرای کد بالا مطابق زیر است:

نکته: برای اینکه یک عنصر div را در وسط قرار دهید، میتوانید سه ستون فاصله را از سمت چپ و سه ستون را از سمت راست عنصر div ایجاد کنید، به این ترتیب عنصر div دقیقاً در وسط قرار میگیرد.
این یکی از بهترین راههایی است که میتوانید یک ستون را دقیقاً در وسط صفحه قرار دهید.
ستونهای تو در تو
بوت استرپ یکی از ویژگی را ارائه میدهد که توسط آن میتوانید محتوای مورد نظرتان را به صورت تو در تو در گرید پیشفرض قرار دهید.
با ایجاد یک سطر جدید داخل ستون موجود، میتوان این سطر را با هر تعداد ستون سفارشی پر کرد.
کد زیر را ببینید.
<div class="container">
<div class="row">
<div class="col-lg-6 col-1">
<h3>Column 1</h3>
<div class="row">
<div class="col-sm-4 col-3">
<h3>Column 4</h3>
</div>
<div class="col-sm-4 col-4">
<h3>Column 5</h3>
</div>
<div class="col-sm-4 col-5">
<h3>Column 6</h3>
</div>
</div>
</div>
<div class="col-lg-6 col-2">
<h3>Column 2</h3>
</div>
</div>
</div>
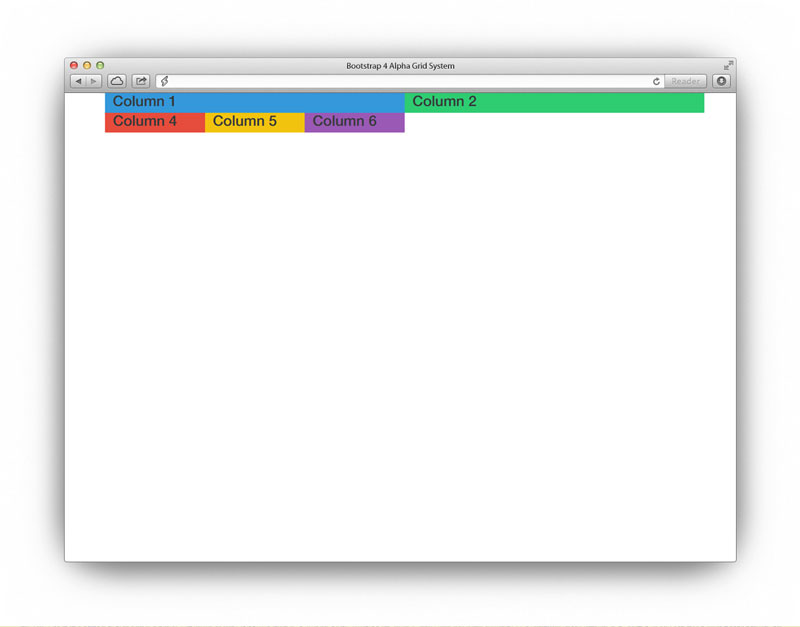
شما میتوانید داخل ستون اولی که ایجاد کردیم، یک سطر جدید و سه کلاس اضافی دیگر به نامهای col-sm-3 ایجاد کنید.
این بدان معنی است که ما سه ستون اضافی داخل یک ستون خواهیم داشت. خروجی کدهای بالا را در تصویر زیر میبینید.

نمایش ستونها
کلاسهای مرتبسازی ستونها به ما این امکان را میدهند که ترتیب گریدهای بوت استرپ را تغییر دهیم.
این کار به ما اجازه میدهد که یک عنصر را در صفحهنمایشهای بزرگ به یک شکل و در صفحهنمایشهای کوچک به شکلی دیگر نمایش دهیم.
برای این کار باید از کلاسهای –pull-* اندازه ستون col- و –push-* اندازه ستون col- برای حرکت یک ستون به چپ و راست استفاده کنیم.
چهار کلاس وجود دارند که میتوانید برای این کار از آنها استفاده کنید.
- col-xs-pull-* و col-xs-push-* برای صفحهنمایشهای خیلی کوچک
- col-sm-pull-* و col-sm-push-* برای صفحهنمایشهای کوچک
- col-md-pull-* و col-md-push-* برای صفحهنمایشهای متوسط
- col-lg-pull-* و col-lg-push-* برای صفحهنمایشهای بزرگ
حال با یک مثال نحوه استفاده از این کلاسها را بهتر درک میکنید.
برای مثال، ابتدا دو ستون ایجاد میکنیم:col-md-4 و col-md-8
کد زیر را ببینید.
<div class="container">
<div class="row">
<div class="col-md-4 col-1">
<h3>COLUMN-1</h3>
</div>
<div class="col-md-8 col-2">
<h3>COLUMN-2</h3>
</div>
</div>
</div>
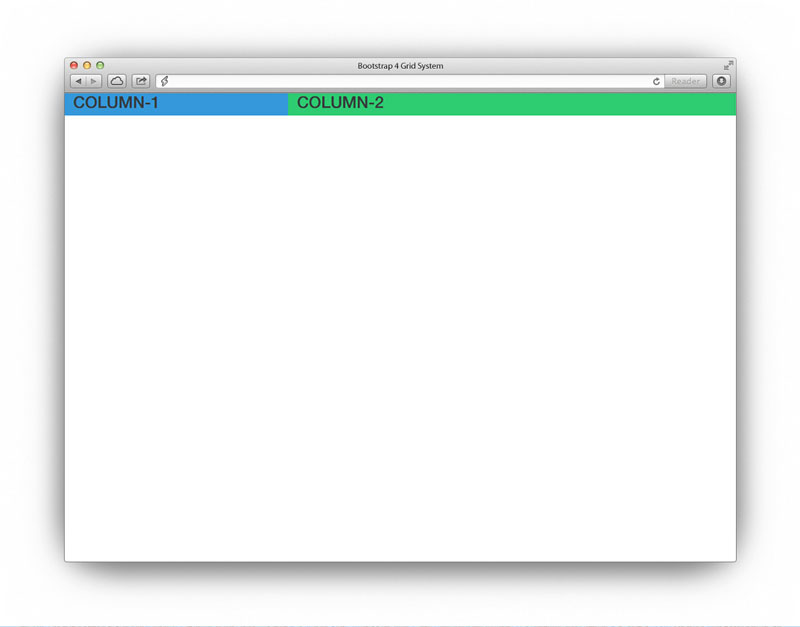
نتیجه خروجی کدها بهصورت زیر است:

همانطور که میبینید ما دو ستون داریم. حال ستون اولی را به اندازه ۸ ستون به سمت راست صفحهنمایش با اندازه متوسط، منتقل کرده (push) و سپس ستون دومی را به اندازه ۴ واحد به سمت چپ انتقال میدهیم (pull)
کد زیر را ببینید
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8 col-1">
<h3>COLUMN-1</h3>
</div>
<div class="col-md-8 col-md-pull-4 col-2">
<h3>COLUMN-2</h3>
</div>
</div>
</div>
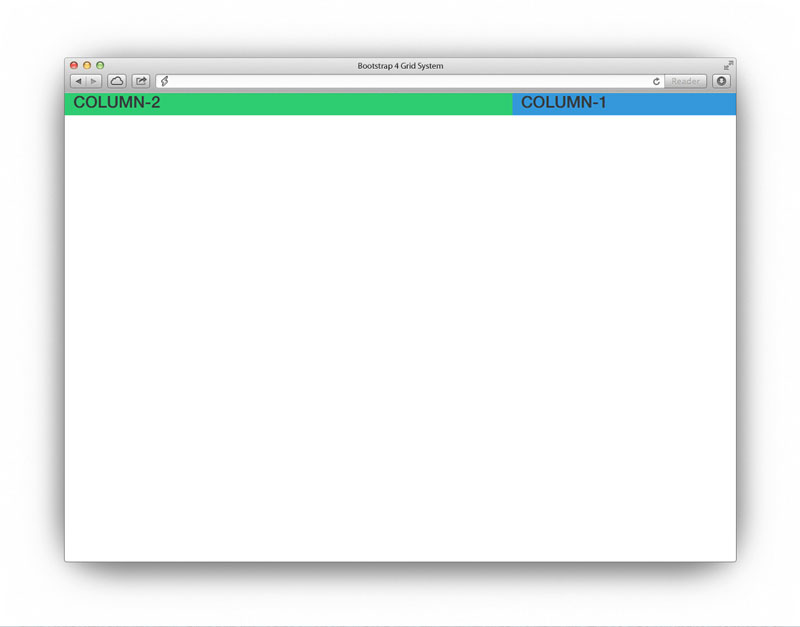
با اجرای کد بالا، توانستیم با موفقیت ستون اولی را به سمت راست و ستون دومی را به سمت چپ انتقال دهیم.

نتیجهگیری
سیستم پیشفرض گرید بوت استرپ از ۱۲ ستون استفاده میکند و به شما کمک میکند هر قالبی که بخواهید را طراحی کنید.
وبسایتهای مدرن از بوت استرپ برای ایجاد قالبهای واکنشگرا استفاده میکنند، به این دلیل که کار به آن راحت است.
بعد از انتشار بوت استرپ آلفا ۴، چند ویژگی مهم به آن اضافه شده است که پشتیبانی از نمایش قالبها در موبایل یکی از این ویژگی مهم و قدرتمند است.
برای بررسی بیشتر میتوانید مستندات رسمی بوت استرپ را مطالعه کنید.







سلام خیلی اطلاعاتی که نوشتید خوب بود ممنون