پاپ آپ چیست؟ همهچیز درباره طراحی Pop up

وبسایت مکانی است که کسبوکارها میتوانند درون آن درباره برندشان اطلاعرسانی کنند. آنها میتوانند در وبسایت خود دقیقاً به مخاطبانشان توضیح دهند که هدف برندشان چیست؛ چگونه فعالیت خود را به سرانجام میرسانند و اصلاً کاربران از خواندن وبسایتشان چه نفعی میبرند.
وقتی میخواهید برای مشتریانتان طراحی وب سایت انجام دهید، از زیادهروی در هر موردی بپرهیزید. وبسایت مکان مناسبی برای زیادهروی و طراحی اضافه نیست. کاربران دنیای مجازی هم معمولاً حوصله ندارند همه صفحههای وبسایت را مرور کنند تا سرانجام به آنچه به دنبالش هستند دست پیدا کنند.
به همین خاطر سادگی و سادهگرایی به گرایش محبوبی درزمینه طراحی وب تبدیلشده است. این رویکرد طراحان را قادر میسازد تا مفاهیم اصلی و همچنین پیام برند را بدون زیادهروی در تشریح آنها به کاربران منتقل کنند. سادگی در طراحی وجههٔ برند را واضح و بدون پیچیدگی به تصویر میکشد و همچنین کمک میکند تا مسیر تبدیل کاربر به مشتری هم هموار شود.
از طرفی طراحی وب با رویکرد سادهگرایی اصلاً بدین معنی نیست که شما نمیتوانید پیامهای بیشتری را به بازدیدکنندگان منتقل کنید. برای این منظور تنها کافی است روشهایی را بهکارگیرید که چندان دشوار یا مداخلهآمیز نباشند.
شیوهٔ پاپ آپ سالها پیش بهعنوان ابزاری برای این منظور معرفی شد. این شیوه میتواند اطلاعات مرتبط را بدون آنکه با طراحی صفحه تداخل پیدا کند به نمایش بگذارد. از طرفی گوگل معتقد است که پاپ آپ بر تجربه کاربری تأثیر منفی میگذارد و نباید از آن استفاده کرد. همین موضوع طراحان را به فکر واداشته است که بهجای آن باید از چه شیوهای بهره ببرند.
آیا پاپ آپ دیگر روش مفیدی برای ترویج اطلاعات، به اشتراکگذاری محتوای ارزشافزوده و به نمایش گذاشتن آنها در مقابل چشمان بازدیدکنندگان نیست؟ در مطلب پیشرو میخواهیم به همین موضوع بپردازیم و همچنین مهمترین نکتهها را در بهکارگیری و طراحی پاپ آپ به شما یادآور شویم.
وضعیت پاپ آپ در حال حاضر
ابتدا اجازه دهید توضیح دهیم که Pop up امروزه به چه شکل ظاهر میشود؛ چگونه مورداستفاده قرار میگیرد و اصلاً چرا باید از آن در صفحههای وبسایت خود بهره ببرید.
انواع پاپ آپ
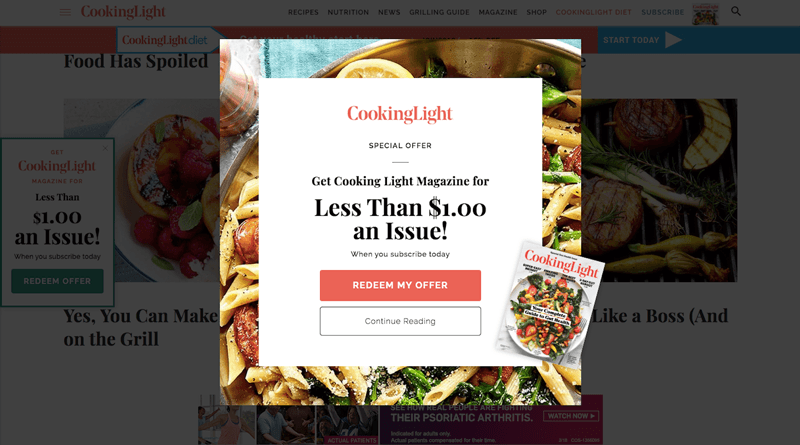
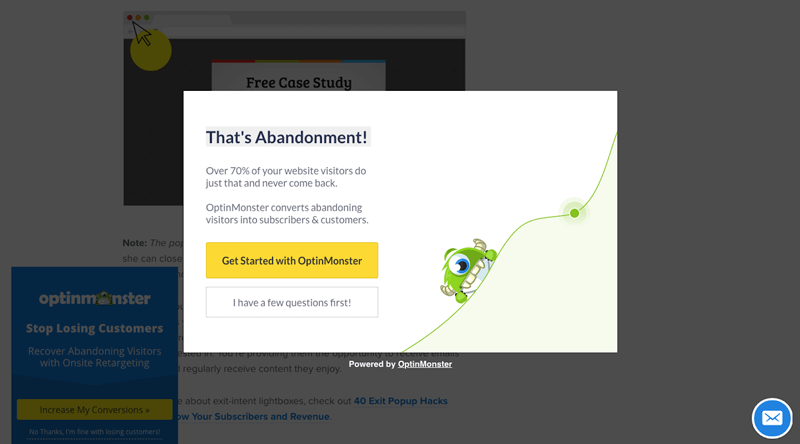
Modal رایجترین شکل Pop up است که اغلب کاربران اینترنت در صفحهها با آن مواجه میشوند.

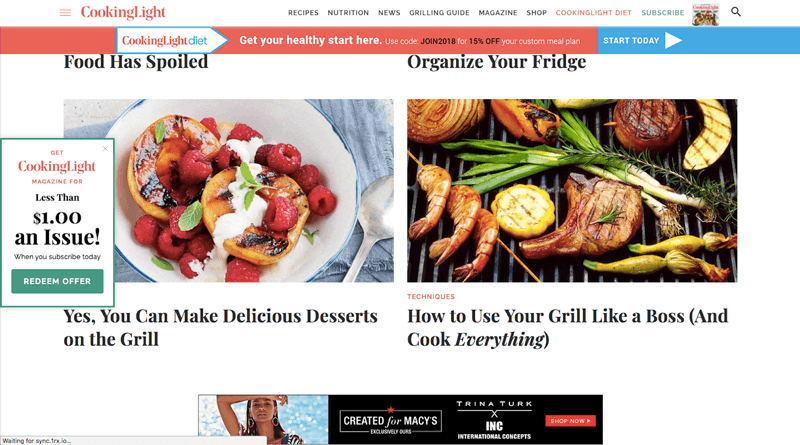
پاپ آپ modal روی صفحه وبسایت بهیکباره ظاهر میشود. این نوع پاپ آپ همچنین ممکن است از ابتدای بارگذاری صفحه به نمایش درآید یا از کنار وارد شود. این نوع از نمایش پیغام معمولاً در نقطه کور به نمایش درمیآید؛ اما برخی وبسایتها حالا آنها را پایین صفحه یا گوشه هم قرار میدهند.
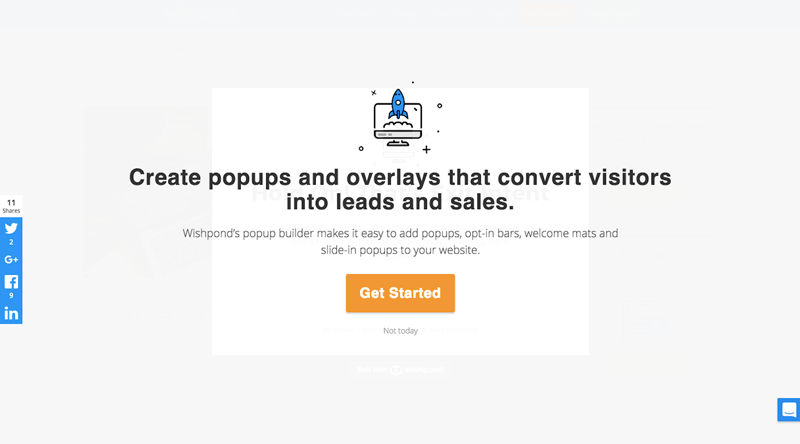
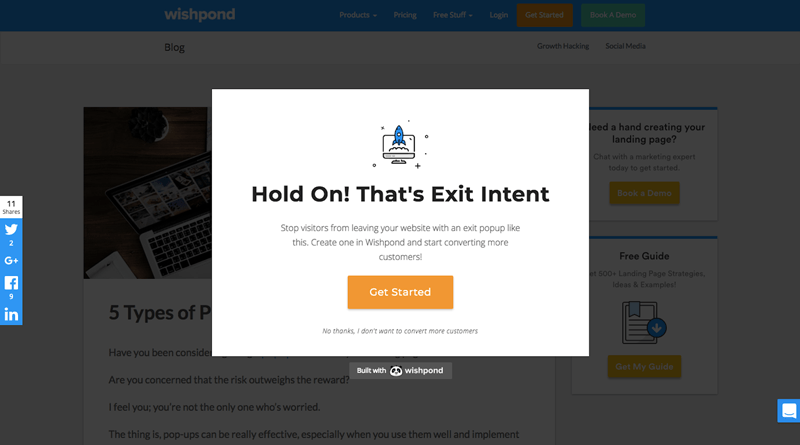
interstitial گونه دیگری است که صفحه را بهطور کامل در بر میگیرد و معمولاً از ابتدای ورود به صفحه به نمایش درمیآید.

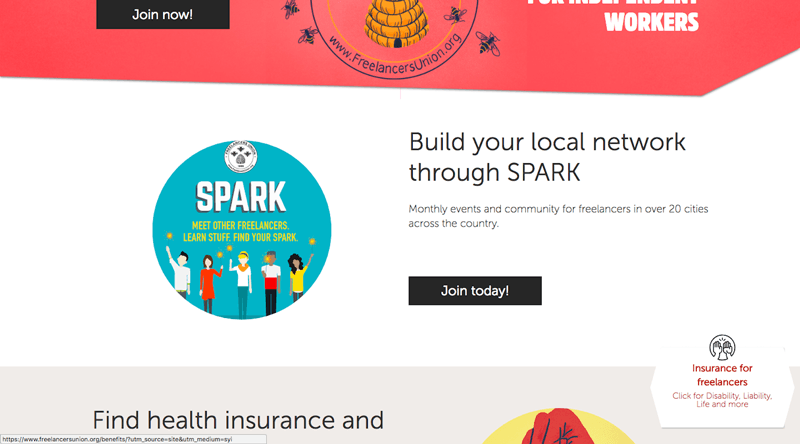
پاپ آپ notification bar میتواند بهطور دائمی در قسمت بالا یا پایین صفحه وبسایت به نمایش درآید.

۵ دلیل قانعکننده برای استفاده از طراحی پاپ آپ
شاید تصور کنید حالا که گوگل با طراحی پاپ آپ مخالف است، نباید از آن استفاده کرد. در ادامه میخواهیم با ۵ دلیل منطقی شما را قانع کنیم تا از این روش مفید در پروژههای طراحی وبسایت بهره ببرید.
۱ – پاپ آپ توجه بازدیدکنندگان را جلب میکند
کاربران دنیای مجازی حوصلهٔ کمی دارند و به همین خاطر پاپ آپها با پیامهای کوتاهی که به نمایش میگذارند میتوانند توجه آنها را بهخوبی به خود جلب کنند.
۲ – پاپ آپها مهمترین موارد را به نمایش میگذارند
پاپ آپها ارزش بیشتری به بازدیدکنندگان ارائه میکنند و بازدیدکنندگان هم بهخوبی به این موضوع واقف هستند. به همین خاطر وقتی ظاهر میشود، بازدیدکنندگان با توجه بیشتری به این فرصت طلایی یا ارزشافزوده ارائهشده جذب میشوند.
۳ – پاپ آپها تطابقپذیر هستند و کاربردهای متعددی دارند
پاپ آپها دیگر بازدیدکنندگان را به خارج از مرورگر انتقال نمیدهند و دسکتاپشان را هم با تبلیغاتی که نسبت به آنها بیاطلاع هستند، شلوغ نمیکنند. پاپ آپها انواع مختلفی دارند و میتوانید از هرکدام با توجه به نقطه مشخص کاربری بهره ببرید. این نوع میتواند در نقاط مشخصی از وبسایت مانند ابتدای ورود، پس از کمی مرور و اسکرول کردن، با حرکتی مشخص یا پیش از خروج از صفحه فعال شوند.
۴ – پاپ آپها وبسایت را مرتبتر نگه میدارند
همانطور که در ابتدای مطلب اشاره کردیم، رویکرد سادهگرایی به حفظ زیبایی ظاهری طراحی صفحههای وب کمک شایانی میکند. اما اگر پیام مهمی برای بازدیدکنندگان دارید و درعینحال نمیخواهید فضای داخلی صفحه را به آن اختصاص دهید، پاپ آپ بهترین گزینه برای شما خواهد بود.
۵ – پاپ آپها نرخ تبدیل را افزایش میدهند
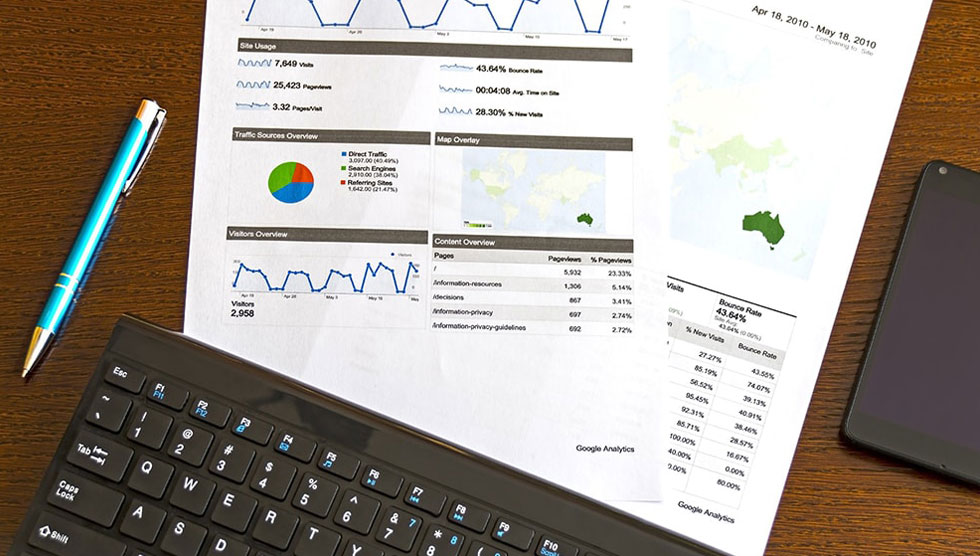
وبسایت sumo رابطه میان پاپ آپها و نرخ تبدیل بازدیدکنندگان را موردمطالعه قرار داده است. نتیجه تحقیق آنها نشان میدهد که متوسط نرخ تبدیل توسط پیام هایی که برای کاربر ظاهر می شود تقریباً ۳% است. البته پاپ آپهایی که بهخوبی طراحیشده باشند میتوانند ۹% از بازدیدکنندگان را به کاربران وبسایت تبدیل کند.
همچنین میتوانید از پاپ آپ برای افزایش مدتزمان بازدید کاربران از صفحههایتان بهره ببرید و تعامل آنها را با وبسایت خود افزایش دهید. پرسشنامه طراحی کنید و از کاربران بخواهید به آن پاسخ دهند یا از آنها بخواهید برخی مطالب را در شبکههای اجتماعی با دوستانشان به اشتراک بگذارند. حتی میتوانید به کمک پاپ آپ از کاربران بخواهید یک ویدیوی کوتاه را در صفحه ورود تماشا کنند.
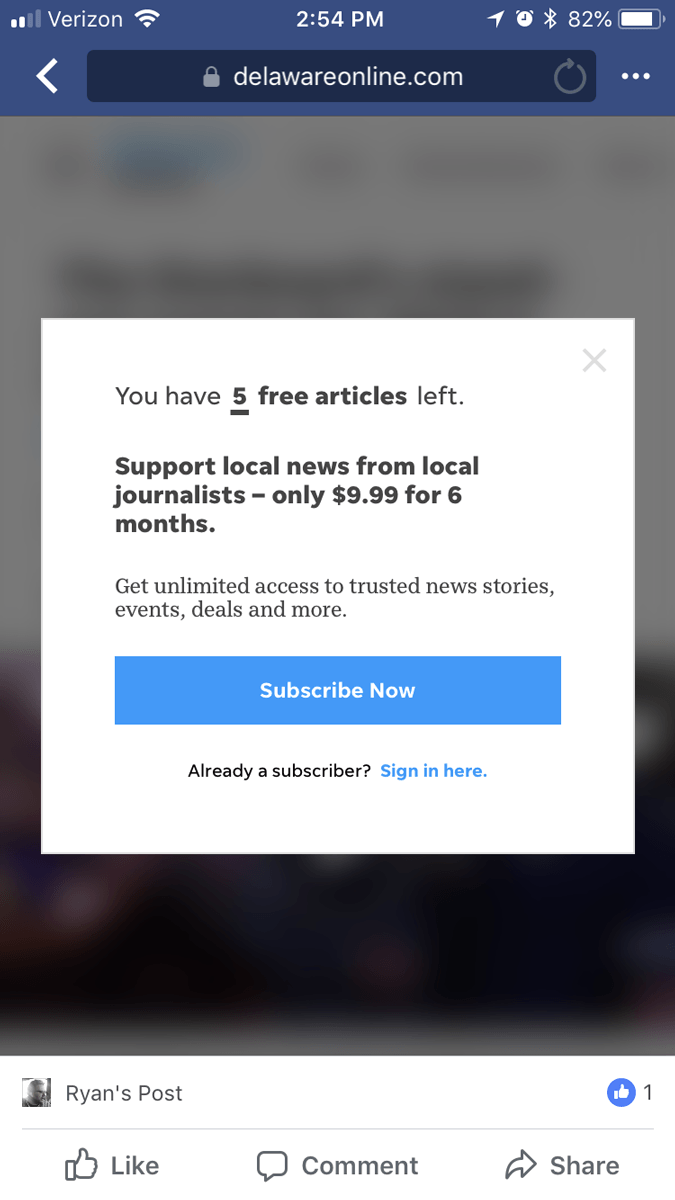
اما موضوع پاپ آپ موبایلی چیست؟
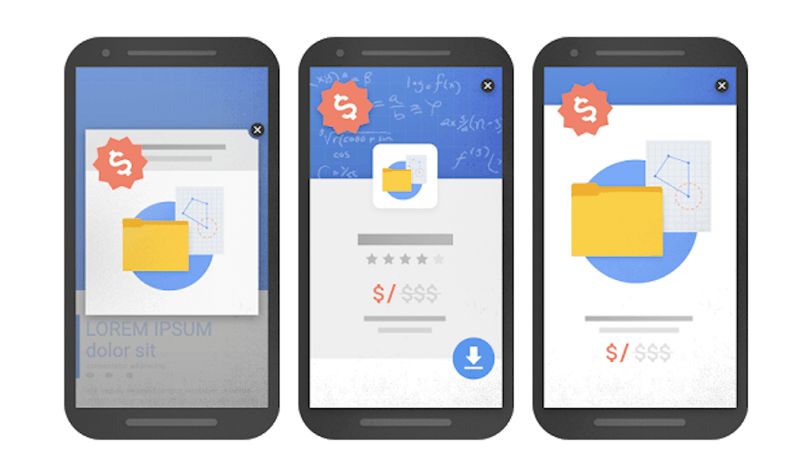
گوگل چندان مخالف پاپ آپ موبایلی نیست اما قصد دارد طراحان را وادار کند در طراحی این بنرها هوشمندانهتر عمل کنند. پاپ آپها در نظر کاربران چندان خوشایند نیستند؛ هرچند باتوجه به اندازه صفحهنمایش گوشیهای همراه بسیار کوچک طراحی میشوند.
گوگل هم به خاطر دفاع از حق کاربران تصمیم گرفته است وبسایتهایی را که از سه مدل پاپ آپ مشخص در طراحی صفحههای خود استفاده میکنند، جریمه کند.

این نوع پاپ آپها به شرح زیر هستند:
- پاپ آپهایی که در اولین صفحه بازدید کاربر موبایلی ظاهر میشوند
- پاپ آپهایی که بخش عمده صفحه را پنهان میکنند
- Interstitial یا پاپ آپهایی که همه صفحه وبسایت را در بر میگیرند
شما هم باید در طراحی صفحههای وبسایت از این پاپ آپها دوری کنید. اگر تصمیمتان در طراحی پاپ آپ مناسب جدی است، به ۱۸ نکته که در ادامه به آنها اشاره میکنیم، توجه کنید.
۱۸ نکته مهم در طراحی پاپ آپ که باید حتماً به آنها توجه کنید
۱ – هرگز از پاپ آپها صرفاً جهت بهبود طراحی ظاهری و پیروی از این ترند استفاده نکنید. اگر وقت کاربران را با پاپ آپی بیهوده تلف کنید، اعتمادشان را هم از دست میدهید.
۲ – پاپ آپ را بهگونهای طراحی کنید که بهخوبی سایر بخشهای وبسایتتان باشد.

۳ – پاپ آپ باید واکنشی باشد.
۴ – متن درون پاپ آپ را کوتاه و واضح تنظیم کنید.
۵ – از CTA کوتاه بله یا خیر استفاده نکنید؛ مگر آنکه ماهیت برند شما انتخاب میان بله و خیر باشد. اگر میخواهید دو CTA را در بنر پاپ آپ خود قرار دهید، این طراحی باید بهگونهای باشد که توجه کاربر ابتدا به مهمترین مورد جلب شود.
۶ – اگر میخواهید اطلاعات تماس کاربران را دریافت کنید، از آنها بخواهید تنها ایمیل خود را وارد کنند.
۷ – محتوای درون پاپ آپ باید با محتوای کلی صفحهای که در آن ظاهرشده است مرتبط باشد.

۸ – بهتر است پاپ آپ در صفحه اول وبسایت به نمایش درنیاید تا کاربران فرصت کافی برای مرور صفحه و علاقهمند شدن به وبسایت را در اختیار داشته باشند.

۹ – قوانین پاپ آپ موبایلی گوگل را در طراحیهایتان رعایت کنید. از طراحی بنرهای بیشازحد بزرگ و همچنین پاپ آپ در صفحه اول وبسایت بپرهیزید.
۱۰ – لزومی ندارد پاپ آپ موبایلی و دسکتاپ کاملاً مشابه باشند. شما باید پاپ آپ مناسب هر دستگاه را جداگانه طراحی کنید.
۱۱ – همیشه راهکاری ساده مانند کلیک خارج از بنر یا دکمه ضربدر برای بستن را برای خروج کاربر از پاپ آپ در نظر بگیرید.
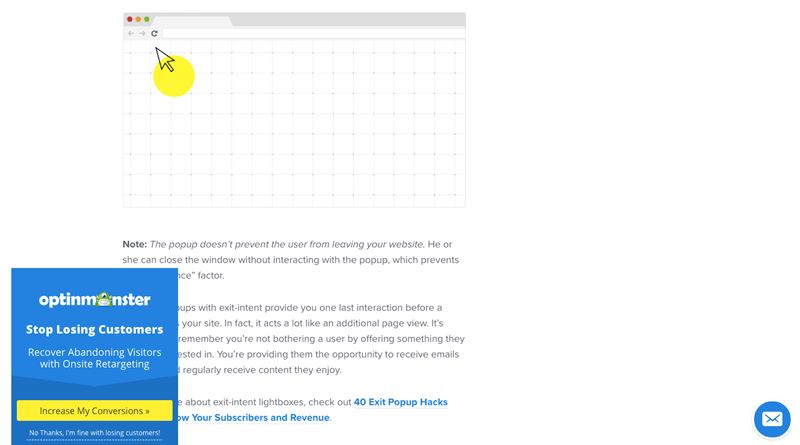
۱۲ – زمان نمایش پاپ آپ را بادقت بیشتری تنظیم کنید. برای مثال، بهتر است بنرها پیش از خروج کاربر از صفحه ظاهر شوند.

۱۳ – قوانین مشخص تعریف کنید تا پاپ آپها هربار که کاربر وارد وبسایت میشود و صفحههای دیگر را هم باز میکند ظاهر نشوند.
۱۴ – پاپ آپها باید در موقعیت مکانی مناسب در صفحههای وبسایت قرار بگیرند.
۱۵ – اگر تصور میکنید کاربران با این موضوع هیچ مشکلی ندارند، پاپ آپ را میان صفحه طراحی کنید.

۱۶ – اگر میخواهید پیشنهادی استثنایی ارائه دهید، از پاپ آپ به شکل نوار برچسبی (Sticky Bar) استفاده کنید.

۱۷ – اگر میخواهید کاربران را به فکر وادارید تا در همه صفحهها همچنان درگیر مسئله باشند، پاپ آپ را خارج از صفحه وبسایت قرار دهید.

۱۸ – پاپ آپهای شخصیسازی شده طراحی کنید و با دستهبندی کاربران هدف میزان تأثیرگذاریشان را هم افزایش دهید.

کلام آخر
اگر مطلب یا پیشنهاد بسیار مهمی وجود دارد که میخواهید به بازدیدکنندگان ارائه دهید یا مطمئن هستید که میتوانید آنها را در صفحههای وبسایت خود نگه دارید، از بنرهای پاپ آپ بهره ببرید. از طراحی Pop up نترسید و آنها را هم مانند سایر بخشهای وبسایت محک بزنید.