برترین روشهای استفاده از رنگ ها در طراحی وب

استفاده هوشمندانه و مؤثر از رنگ ها در طراحی وب سایت اهمیت بسیاری دارد و میتوانید با شناخت اصول اهداف مهمی را تحقق بخشید. استفاده هدفمند از رنگها میتواند در ارائه پیام شما، جلوه بخشیدن به عناصر خاص، جلبتوجه کاربر و یا برندسازی به شما کمک کنند.
رنگها ازجمله عناصر جداییناپذیر طراحی هستند که حضور پررنگی در زندگیمان دارند و همهجا ازجمله هر سایتی که میبینیم یا هر اپلیکیشنی که استفاده میکنیم حضور دارند. در حال حاضر نیز شما در حال مشاهده ترکیب رنگی این سایت هستید. اگر هماکنون گزیدهای از این خبر را روی یک اپلیکیشن میخوانید، در حال تماشای رنگهای آن اپلیکیشن هستید. مسئله این است که هرساله پیشبینیهای متعددی در مورد طراحیهای محبوب میبینیم که استفاده از رنگ در همهشان به چشم میخورد.
بهمرور زمان، طراحان از رنگ بهصورت پررنگتر و استراتژیک تر استفاده میکنند. گاهی اوقات برای جلبتوجه به یک قسمت از آن استفاده میشود، گاهی برای اینکه داستان گویاتر باشد و گاهی نیز از آن برای بهبود تجربه استفاده از برند بهره میبریم.
در اینجا برخی از این نمونهها را باهم میبینیم.
ساخت یک پسزمینه قوی

چند سال پیش، ساختن پسزمینههای چشمگیر خیلی محبوب شده بود. هنوز هم نمونههایی از آن را میتوان دید. در یک طراحی خوب، داشتن یک پسزمینه رنگارنگ و چشمگیر میتواند برای جلبتوجه کاربر به یک قسمت ایده خوبی باشد. علیرغم نظرات متفاوت در مورد این گرایش، همه بر این عقیدهاند که اگر این روش را بهدرستی اجرا کنید، یک رنگ خوب برای پسزمینه میتواند به جلوه دادن به یک بخش خاص کمک کند.
مقاله مرتبط: راهنمای استفاده از کنتراست رنگ ها برای طراحان
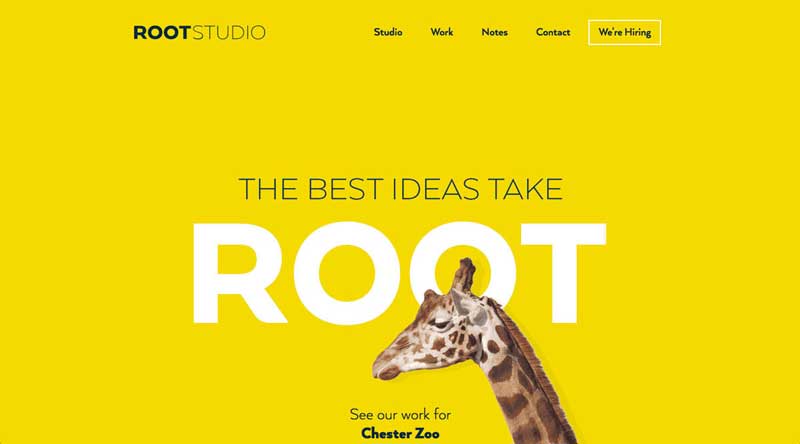
اولین مثال را با Root Studio شروع میکنیم که طراحی آن از یک پسزمینه زردرنگ استفاده میکند تا مطالعه موردیاش در مورد باغوحش Chester را بیشتر جلوه دهد. پسزمینه زردرنگ، فضایی هماهنگ بامطالعه موردی ایجاد کرده است. علاوه بر استفاده از سبک ساده و مینیمال در طراحی، انتخاب رنگ زمینه هم بسیار مهم است. آنها برای تمام نمونههای خود از رنگهای تند مانند رنگ زرد برای باغوحش Chester استفاده نمیکنند و البته انتخابی هوشمندانه است. چون شما برای اینکه به چیزی جلوه بدهید، حتماً مجبور نیستید رنگهای خاص بکار ببرید. اگر عناصر قسمت مطالعه موردی همانند طراحی صفحه مینیمال نبودند، این طراحی نتیجه دلخواه را به دست نمیآورد.
مثال بعدی ما Mambo Mambo است که آنهم از رنگ برای مشخصتر کردن بخشهای مختلفی از پورتفولیو استفاده میکند. بعضی قسمتها زرد شبرنگ، آبی تیره و یا حتی سیاه هستند. در این تصویر میتوانید ببینید که زرد شبرنگ در کنار ترکیباتی از رنگ سبز، آبی، سیاه و رنگ پوست استفادهشده است که هماهنگی خوبی باهم ایجاد کردهاند.
رنگهای موجود در پسزمینه هستند که در تمام این صفحه باعث شدهاند قسمتهای مختلف خیلی منحصربهفرد و جالب دیده شوند. این کار به برند سازی این شرکت هم کمک میکند.
بیان کردن یک پیام

از کاربردهای دیگر این است که از رنگ برای ارائه یک پیام خاص استفاده کنید. بیایید با صفحه آغازین زبان اشاره Uber آغاز کنیم. قطعاً این پسزمینه با طیف رنگ نارنجی توجه شمارا جلب میکند. اینیک استراتژی عالی در طراحی است چراکه هدف این صفحه، آموزش گامهای اولیه زبان اشاره به مردم است که به عناصر بصری متکی است.
مقاله مرتبط: ١٢ وب سایت کاربردی برای انتخاب رنگ بندی مناسب
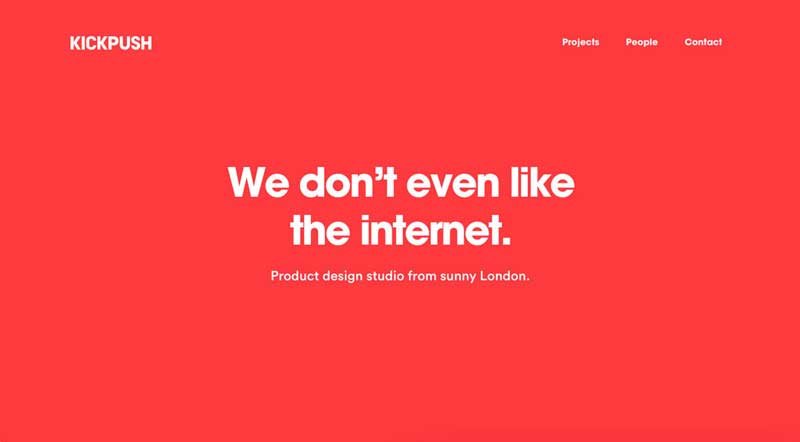
مورد بعد، پورتفولیوی استودیوی طراحی Kichpush است. همزمان با خواندن نوشتهها متوجه میشوید که شخصیت متفاوتی دارند. Kickpush میخواهد نشان دهد که با دیگران فرق دارند و ترکیب رنگی انتخابشده نیز به این کار کمک میکند. این انتخاب کاملاً هدفمندانه بوده و خیلی سریع پیام تصویری را القا میکند.

این مورد نیز ازجمله نمونههای خوب برای برندسازی است که در ادامه درباره آن صحبت خواهیم کرد.
بیان کردن داستانی بهتر

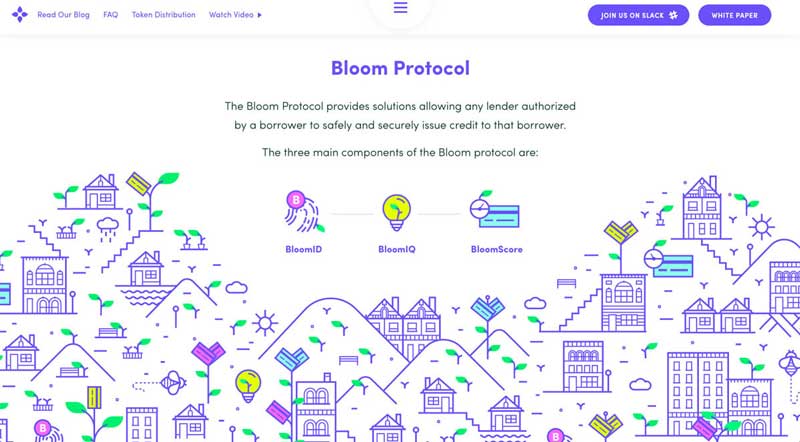
رنگ ازجمله بهترین ابزارهای کمک به بیان یک داستان است. یک نمونه عالی از این مورد را میتوان صفحه اصلی Bloom دانست. آنها در سرتاسر طراحی خود از این رنگ آبی خاص استفاده میکنند. این رنگ آبی در کنار دیگر عناصر بصری بکار رفته است تا در مرور تمام صفحه از بالا تا پایین آن به کاربر کمک کند. اگر تمام قسمتهای مختلف هرکدام رنگ مخصوص به خود را در این جریان داشتند، روند بیان داستان حفظ نمیشد.
مقاله مرتبط: راهنمای سبک (style guide) برای طراحی سایت
این موضوع در مورد صفحه اصلی فضای ابری تبلیغات Adobe هم صدق میکند. این سایت صفحه بزرگی است که بخشهای بسیار بزرگی دارد. هرکدام از این بخشها ترکیب رنگی مخصوص خود را دارند. رنگها از آبی روشن که در بالا استفادهشدهاند تا قرمز پررنگ و بنفش تیره متغیر هستند. البته فقط رنگهای رابط کاربری نیستند که توجه کاربر را جلب میکنند، بلکه تصاویر انتخابشده نیز هماهنگی خوبی بارنگها دارند.
ازآنجاکه صفحهای طولانی است، رنگها به بیان بهتر داستان هر بخش کمک میکنند.
جلبتوجه و شخصیت بخشی
گاهی اوقات از رنگ صرفاً برای جلبتوجه به یک طراحی استفاده میشود. لزومی ندارد که رنگهای چشمگیر و بزرگ همیشه جلوتر از سایر عناصر و در مرکز طراحی قرار بگیرند تا رنگها تأثیر خود را بگذارند.

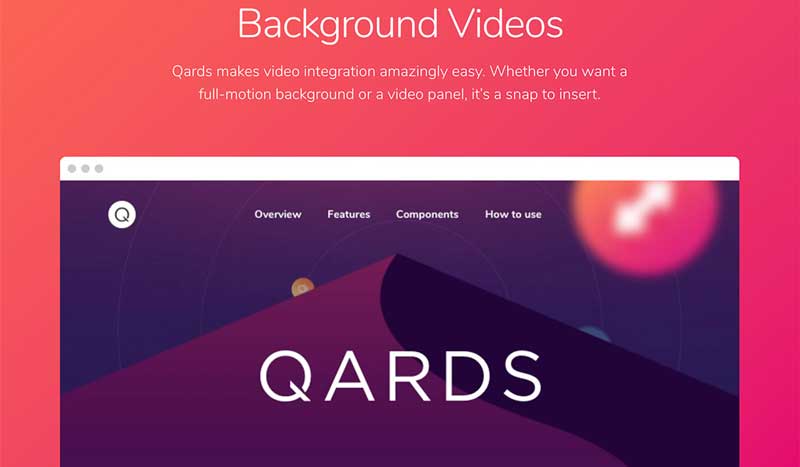
برای مثال، صفحه Qards در سایت Designmodo از انواع مدلهای جلبتوجه بارنگ استفاده کرده است. این کار باعث شده که با حذف شدن زمینه قرمز پررنگ یا سایر عناصر بالای صفحه، از نگاه کردن به صفحه حس بهتری داشته باشیم و تعامل با آن نیز راحتتر شود. اگر استفاده از ترکیبهای رنگی برای جلبتوجه بهصورت استراتژیک استفاده شود میتوانند ابزار بسیار خوبی باشند.
ارتقای برندسازی برای محصول یا شرکت
آخرین روش، روش موردعلاقه ما در استفاده از رنگ است. عاشق دیدن نمونههایی هستیم که در آنها از رنگ به شکلی هوشمندانه در برندسازی استفادهشده است. البته منظورمان این نیست که مانند Kickpush یا Bloom فقط از یک رنگ یا مجموعه رنگی استفاده شود.
مقاله مرتبط: برای برندسازی شخصی از علم کمک بگیرید

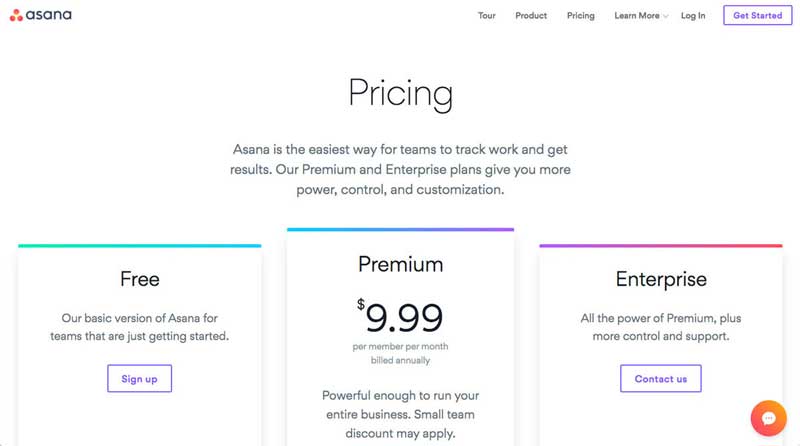
خیلی از ما طراحیهای Asana را دنبال کردهایم. آنها طیفهای رنگی متعددی را در کار خود پیاده میکنند که بخشی از هویت جدیدشان است. در بعضی قسمتهای سایت بشدت از رنگ استفادهشده است درحالیکه درجایی دیگر از سای اینطور نیست. درواقع تعادلی بین استفاده از رنگ وجود دارد. رنگها جذاب و گوناگون هستند. همچنین تناسب خوبی هم باهم دارند. هماکنون نیز جدیدترین برندسازی Asana بسیار جذاب و رنگارنگ است. در حال حاضر Asana به رنگ صورتی روشن، نارنجی و بنفش است. به نظر میرسد که استراتژی استفاده از رنگ ازجمله نکات کلیدی در تعیین موقعیت این برند Asana دارد.

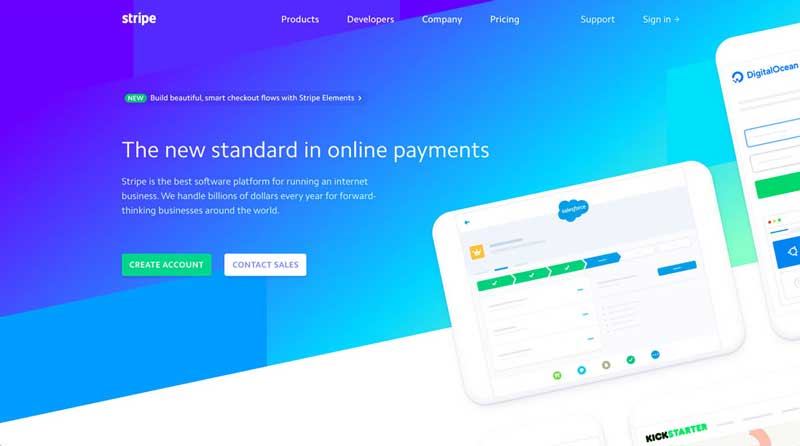
همین موضوع در مورد Stripe هم صدق میکند که شاید یکی از بزرگترین موارد الهامبخش در این نوع استفاده از رنگها باشد. آنها از طیفهای رنگی بین رنگهای همسایه مانند آبی و سبز استفاده میکنند. ظاهر الگوی برندسازی آنها بیشتر به رنگ آبی است اما طراحیها در استفاده از رنگ سبز، صورتی، بنفش یا نارنجی هم چندان غافل نبودهاند. انتخاب رنگها بهخوبی باهم هماهنگ است و برندسازی مؤثری برای Stripe ایجاد کرده است.

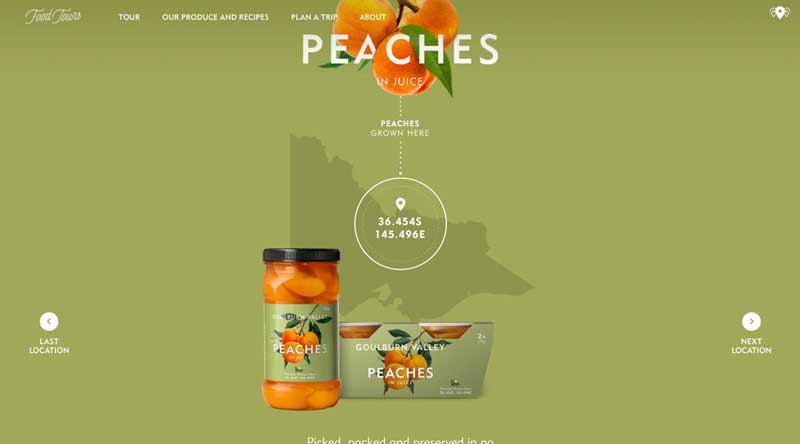
آخرین مثال ما، سایت Goulburn Valley است. آنها در برندسازی خود از رنگهای نسبتاً نامتعارف استفاده میکنند. بااینحال طراحی بکار رفته بسیار عالی است.
صفحه اول از همان رنگ برند که در تمام تصاویرشان دیده میشود استفاده میکنند، یعنی سبز به همراه چند قسمت نارنجیرنگ. میبینیم که این رنگها فقط برای عناصر رابط کاربری اهمیت نداشتهاند. بلکه کل صفحه اول به لطف هماهنگ بودن بارنگهای داخل تصاویر، برای کاربر خستهکننده نیست.
نتیجهگیری
امروزه شاهد هستیم که استفاده از رنگ در سایتها خیلی استراتژیک تر از قبل شده است. فرقی هم نمیکند که مانند Asana از رنگ برای یک برندسازی بهتر استفادهشده باشد یا مانند Kickpush سعی کرده باشند با استفاده از یک پسزمینه قرمزرنگ، پیامی ارائه کنند و نشان دهند که با دیگران فرق دارند.
از همه مهمتر این است که رنگها میتوانند به شما شخصیت ببخشند و از آن مهمتر، هویت برند شمارا نشان دهند. ما شاهد بهتر و قویتر شدن نحوه استفاده از رنگ در طراحی وب خواهیم بود چراکه طراحان با تغییر گرایشهای موجود در طراحی وب، آنها هم رشد میکنند و تواناتر میشوند.