Bootstrap چیست؟

یکی از فریمورکهای متن باز CSS که با استفاده از آن میتوان قالب و ظاهر سایت را به سرعت طراحی نمود. بوت استرپ در واقع از چند فایل CSS و Java Script تشکیل شده است که باعث میشود تا دیگر نیازی به نوشتن کدهای سی اس اس یا جاوا اسکریپت نباشد و از کلاسهای آماده بوت استرپ استفاده نمود. به عبارت دیگر Bootstrap مجموعهای از ابزارهای رایگان برای ایجاد صفحات وب و نرم افزارهای تحت وب جهت تولید و نمایش فرمها، دکمهها، تبها، ستونها و سایر اِلمانهای مورد نیاز است.

یکی از موارد دشوار و وقت گیر در طراحی سایت اختصاص ویژگیهای مختلف به عناصر صفحه مانند لینکها، هدرها، دکمهها و … است که بوت استرپ به طور پیش فرض این کار را انجام داده است. در واقع به کمک فریمورک Bootstrap طراحان صفحات وب قادر خواهند بود تا صفحاتی با پویایی بالا ایجاد کنند. بوتاسترپ شامل قالبهای آماده طراحی با محوریت HTML و CSS برای تایپوگرافی، فرمها، دکمهها، نمودارها، منوهای راهبری و دیگر اجزاء رابط کاربری است. بوتاسترپ یکی از محبوبترین پروژهها در سایت GitHub است که توسط سایتهای مطرحی چون istockphoto و who.is و godaddy مورد استفاده قرار گرفته است.
از دیگر موارد مهم در طراحی وبسایت، نمایش صحیح سایت در دستگاههای مختلف نظیر تبلت و موبایل است. طراحی واکنش گرا قابلیتی است که Bootstrap برای این مساله تدارک دیده است. برای استفاده از قابلیت طراحی Responsive باید از سیستم شبکه بندی استفاده نمود؛ سیستم GRID بوت استرپ به صورت پیش فرض با ۱۲ ستون و عرض ۹۴۰ پیکسل طراحی شده که قابل تغییر است.
چرا Bootstrap؟
- بهبود نمایش صفحات وب
- سرعت بالای کار با آن و کاهش زمان اجرای یک پروژه
- همخوانی با تمامی مرورگرهای استاندارد
- امکان ایجاد صفحه بندی، امکان ساخت انواع، قابلیتهای زیبا سازی
- امکان طراحی صفحات وب بصورت واکنش گرا
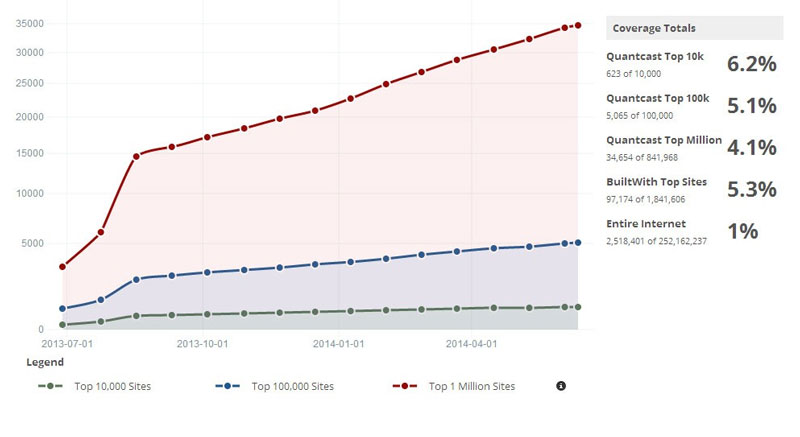
آمار میزان استفاده وبسایتها از فریمورک Bootstrap – سایت بیلد ویت: