سایدبار چیست؟ آموزش ساخت سایدبار استیکی در وردپرس

SideBar یا ساید بار یکی از بهترین امکانات یک وبسایت وردپرسی است که هم برای صاحب وبسایت مزایای زیادی دارد و هم مرور کاربر را راحتتر میکند و به او یادآوری میکند که چه امکاناتی در اختیار دارد. اگر کنجکاوید که این مزایا و امکانات چه هستند، این مقاله را بخوانید!
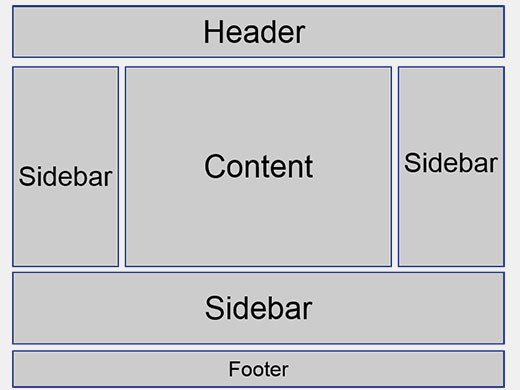
یک سایدبار در وردپرس به ناحیهای گفته میشود که آماده قرار دادن ابزارک است و توسط طرح زمینههای وردپرس استفاده میشود تا اطلاعاتی را نمایش دهد که بخشی از محتوای اصلی نیست. سایدبار همیشه بهصورت یک ستون عمودی در کنار صفحه دیده نمیشود بلکه میتواند یک مستطیل افقی باشد که در پایین یا بالای محتوای صفحه، فوتر، هدر یا هرجایی در طرح زمینه دیده میشود.
موارد استفاده سایدبار با توجه طرح زمینه انتخابی طراح وبسایت متفاوت است. بسیاری از طرح زمینههای وردپرس از وجود چند سایدبار برای قرار دادن ابزارک پشتیبانی میکنند.

سایدبار ها نقش مهمی در طراحی صفحهبندی یک وبسایت وردپرسی دارند تا محتوایی غیر از مقالات اصلی یک وبسایت را نشان دهند. برای نمونه، یک لیست کوتاه از مقالات، کامنتهای اخیر یا لیستی از صفحات یا مقالات محبوب در یک وبسایت میتوانند بهراحتی در کل سایت نمایش داده شوند.
سایدبار میتواند برای نمایش تبلیغات وبسایتهای مستقل هم استفاده شود. کاربران میتوانند از طریق Appearance Widgets در پنل ادمین وبسایت، آیتمها را در سایدبار درگ و دراپ کنند (بکِشند). برخی از طرح زمینههای وردپرس گزینههای قابل تنظیم ارائه میدهند تا صفحهبندی دینامیک برای بخشهای متفاوت یک وبسایت طراحی کنید که به کاربران اجازه میدهد تا سایدبار را از یک رابط کاربری درگ و دراپ اضافه کنند.
ابزارک سایدبار استیکی (چسبان) در وردپرس
Sticky Sidebar Widget شناور یا ثابت در وردپرس یک ابزارک است که در جای خود ثابت شده است تا هنگامیکه یک کاربر به پایین صفحه اسکرول میکند، ناپدید نشود.
به عبارت دیگر، اطلاعات نمایش داده شده در یک سایدبار استیکی در هر لحظه قابل دسترسی است و ابزاری است که همه صاحبان وبسایت باید در نظر بگیرند اگر میخواهند که کاربران را به سایر محتوای سایت خود هدایت کنند یا یک لیست ایمیل بزرگتر بسازند و کارهای دیگری انجام دهند.

سایدبار یک بخش مهم از هر وبسایت وردپرسی است، جایی است که اطلاعات اضافه برای بازدیدکنندگان وبسایت نمایش داده میشود بدون اینکه مزاحم آنها شود یا تجربه کاربری را مختل کند.
علاوه بر این، سایدبار یک راه آسان برای ناوبری در سایتتان به مردم میدهد که تعامل را تقویت میکند و نرخ تبدیل را هم افزایش میدهد.
مقاله مرتبط: منوی سایت ؛ افقی یا عمودی
مشکل اینجاست که بسیاری از مردم از ساید بار وبسایت وردپرسی استفاده نمیکنند مخصوصاً وقتی بحث ابزارکهای ساید بار استیکی میشود!
برای همین است که در این مقاله قصد داریم به شما آموزش دهیم که ابزارک ساید بار استیکی چیست، چرا مفید است و چگونه یک ابزارک سایدبار استیکی به وبسایت وردپرسی خود اضافه کنید.
چرا باید از ابزارک ساید بار استیکی استفاده کنید؟
یک ابزارک ساید بار استیکی یک راه خوب برای جلب توجه مردمی است که در وبسایتتان فرود آمدهاند.
چند دلیل قانعکننده برای اثبات مفید بودن ابزارک ساید بار استیکی:
- دیده شدن بهینهتر: ازآنجاییکه ابزارک ساید بار استیکی هرگز ناپدید نمیشود، پس همیشه دیده میشود. این ویژگی برای زمانهایی مناسب است که میخواهید اطمینان حاصل کنید که بازدیدکنندگان وبسایت محتوای موردنظر شمارا میبینند.
- نرخ تبدیل بالاتر: ازآنجاییکه ساید بارهای شناور بسیار قابل رویت هستند، شانس اینکه بازدیدکنندگان به خریدار تبدیل شوند زیاد است؛ مثلاً فراخوانهایی ایجاد کنید و مردم را برای اشتراک یا خرید تشویق کنید و منتظر باشید که نرخ تبدیلتان تصاعدی افزایش پیدا کند!
- اشتراک بیشتر: افزودن یک ابزارک ساید بار استیکی به وبسایت وردپرسی که به مردم اجازه میدهد تا در لیست ایمیل شما مشترک شوند یک استراتژی خوب است. درهرحال، کمپین ایمیلی، اقتصادیترین راه برای بازاریابی برند است و یکی از دلایلی است که باید یک لیست ایمیل بزرگتر بسازید.
- تجربه کاربری بهتر: ساید بارهای استیکی به کاربران شانس ناوبری آسان در سایت را میدهند.
- منابع درآمد اضافهتر: فارغ از اینکه فضای تبلیغاتی روی سایت خود میفروشید یا یک بازاریاب وابسته هستید، یک ساید بار استیکی اگر بهدرستی استفاده شود میتواند شانس دیدن و کلیک شدن تبلیغ از طرف مردم را افزایش دهد.
مطابق مجله Smashing، منوهای استیکی ۲۲% از سایر موارد راحتتر ناوبری میشوند و ۱۰۰% مردم بدون اینکه دلیلش را بدانند این نوع منو را ترجیح میدهند!
به دلیل وجود این آمارها و مزایای اشاره شده در قسمت بالا باید یاد بگیرید تا یک ابزارک استیکی به سایت خود اضافه کنید.
اما قبل از اینکه شروع کنید، ابتدا نگاهی به تعدادی از نمونههای خوب بیندازید:
نمونه ساید بارهای استیکی
دانستن اینکه چرا یک ساید بار استیکی ایده خوبی است با مشاهده عملکرد یک ساید بار دو چیز کاملاً متفاوت هستند. برای همین ما تعدادی از بهترین نمونههای ساید بارهای استیکی را جمعآوری کردهایم:
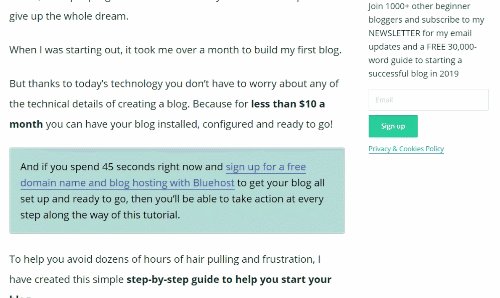
۱-فرم استیکی

اگر در جستجوی یک ساید بار استیکی هستید که به بازدیدکنندگان سایت یک راه ساده برای اشتراک در خبرنامه ارائه میدهد، به سایت Young digital lab نگاه کنید. نهتنها فرم اشتراک ایمیل، کاربران را در هنگام اسکرول کردن پست دنبال میکند بلکه آمار تعداد مشترکین را هم نشان میدهد و یک راهنمای رایگان هم برای مشترک شدن هدیه میدهد.
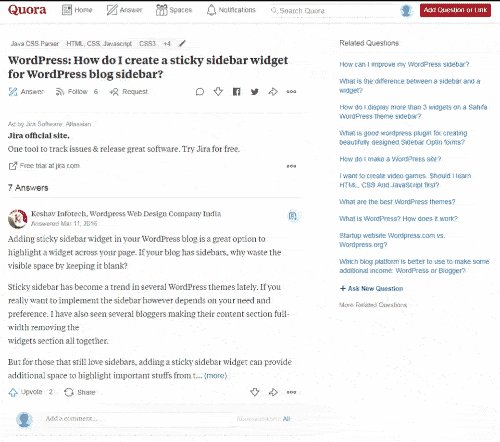
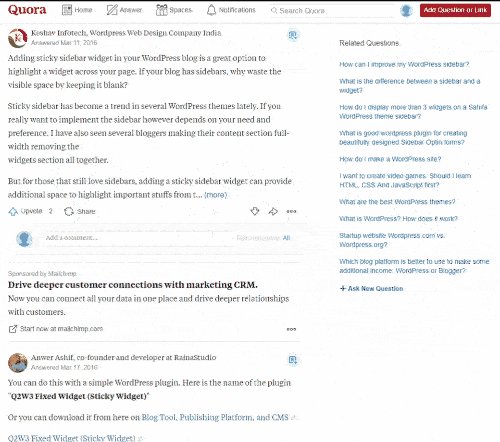
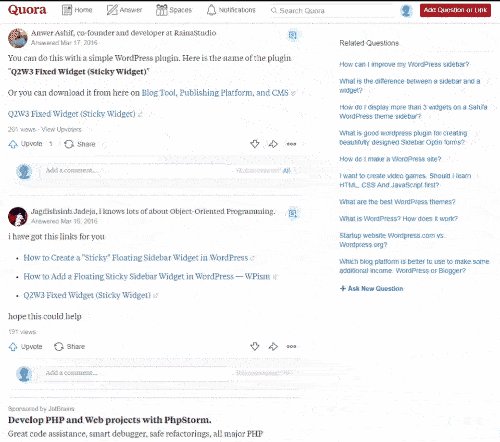
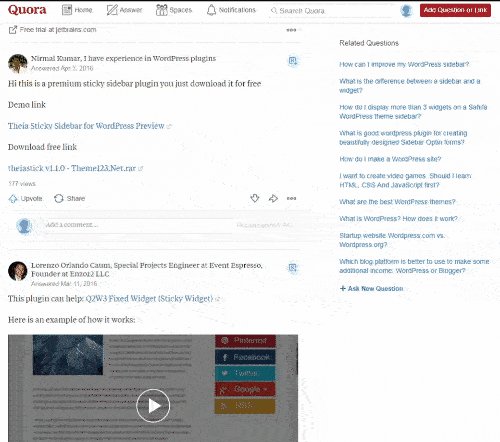
۲-ناوبری استیکی

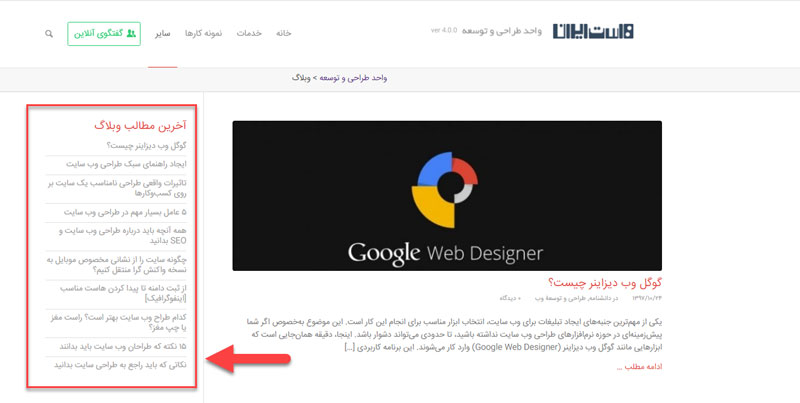
Quora برای تقویت کاربردپذیری وبسایت یک ساید بار استیکی برای سؤالات مرتبط به وبسایت خود اضافه میکند. گاهی اوقات مردم نیاز دارند که پس از دیدن پاسخ ارائه شده توسط کورا در مورد موضوع عمیقتر شوند. پس بهجای اینکه مجبور باشند که سؤال را به شکل جدیدی تایپ کنند و امیدوار باشند که نتیجه مرتبطی به دست میآورند، کورا یک لیست استیکی از سؤالات مرتبط به موضوع را نمایش میدهد.
۳-فراخوان استیکی

WebSite Hosting Rating میداند که یک ساید بار استیکی چه تأثیری روی کاربرانی دارد که در جستجوی یک پیشنهاد خوب هستند. برای همین در این وبسایت یک ساید بار استیکی وجود دارد که یک دکمه فراخوان کاملاً قابل رویت دارد که کاربران را به کلیک و ثبتنام هاستینگ دعوت میکند. استیکی کردن دکمه فراخوان شانس دیده شدن و کلیک شدن فراخوان توسط مردم را افزایش میدهد.
مقاله مرتبط: ٤ روش برای طراحی مگا فوتر وبسایت
در ادامه مقاله نحوه ایجاد یک ساید بار استیکی در وردپرس را با استفاده از پلاگین ابزارک رایگان Q2W3 آموزش میدهیم.
چگونه یک ساید بار استیکی در وردپرس ایجاد کنید؟
قدم اول: پلاگین ابزارک Q2W3 را نصب و فعال کنید.
اولین کاری که باید انجام دهید این است که پلاگین ابزارک رایگان Q2W3 را نصب و فعال کنید.
برای این کار به Plugins > Add New داشبورد وردپرس بروید و Q2W3 Fixed Widget را جستجو کنید.
روی Install Now کلیک کنید و Activate را انتخاب کنید.
قدم دوم: تنظیمات پلاگین را انجام دهید.
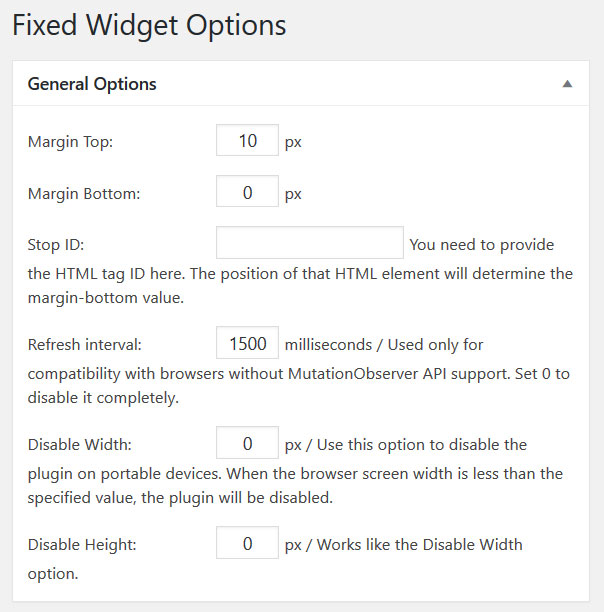
برای تنظیم پلاگین ابزارک ساید بار استیکی، به Appearance > Fixed Widget Options داشبورد وردپرس بروید.
در این بخش ۳ گزینه را میبینید: General Options،Compatibility ، Custom Ids

در این گزینهها، میتوانید تنظیمات زیر را انجام دهید:
- حاشیهها
- ID توقف
- فاصله ریفرش کردن
- غیرفعال کردن طول یا عرض
و میتوانید موارد زیر را هم فعال یا غیرفعال کنید:
- ID ابزارک را بهصورت خودکار ثابت کنید.
- ابزارک استیکی را فقط به کاربران لاگین کرده ارائه کنید.
- انتقال (ارث بردن) عرض ابزارک را فعال کنید.
- MutationObserver را تنظیم کنید.
- jQuery(window).load() hook را استفاده کنید.
البته میتوانید تنظیمات پیشفرض را همانطوری که هست نگه دارید. پس از اینکه تغییرات را ذخیره کردید حتماً کَش سایت را پاک کنید مخصوصاً اگر از یک پلاگین کش استفاده میکنید (که باید بکنید).
قدم سوم: ابزارکهای فعلی را استیکی کنید.
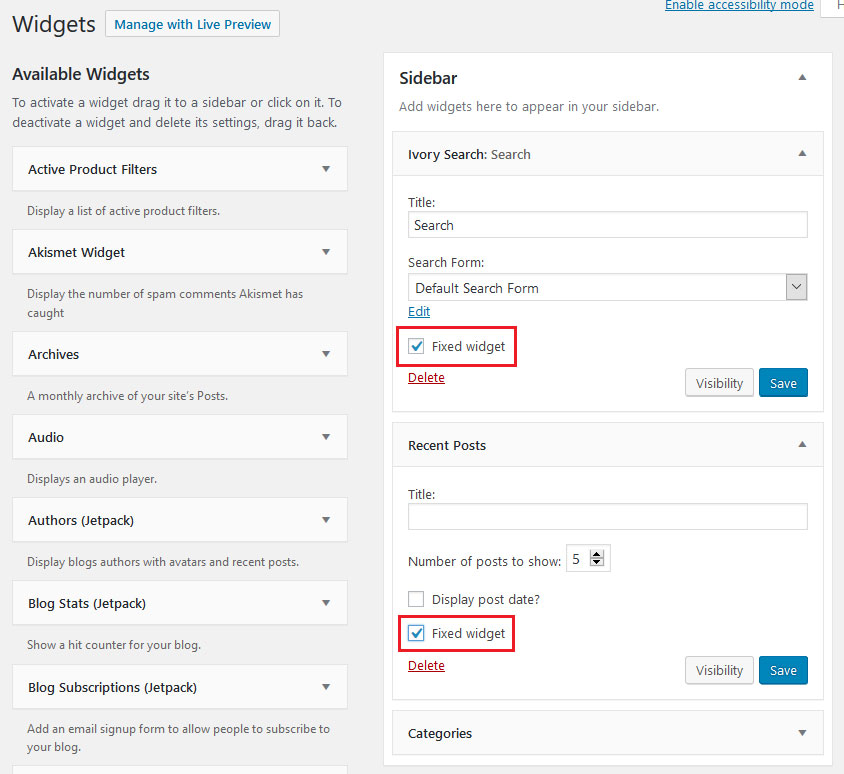
برای اینکه هر یک از ابزارکهای را استیکی کنید، در داشبورد وردپرس به Appearance > Widgets بروید.
ابزارکهایی را که در حال حاضر در ساید بار سایت خود دارید پیدا کنید و در ابزارکهایی که میخواهید استیکی کنید، باکس Fixed Widget را تیک کنید.
در مثال ما، بار جستجو و ابزارک پستهای اخیر را استیکی میکنیم تا مردم بدون اینکه مجبور باشند اسکرول کنند، بهراحتی بتوانند سایت را ناوبری کنند.

روی Save Changes کلیک کنید و پیشنمایش سایت خود را مشاهده کنید.
خلاصه
به خاطر داشته باشید که هر چه ناوبری وبسایت راحتتر باشد، لیست ایمیلتان بزرگتر میشود و هر چه بیشتر بتوانید مردم را قانع کنید که در سایت شما اقدام کنند، به اهداف خود نزدیکتر میشوید!
از همه توانی که یک ساید بار استیکی ارائه میدهد استفاده کنید و از مزایایی که بسیاری از صاحبان وبسایت در جستجوی آن هستند، بهره ببرید.