سئو و بهینه سازی سایت به زبان ساده

برای بسیاری از افراد که به نوعی با وبسایت و طراحی آن سر و کار دارند، ممکن است این پرسش به وجود بیاید که چگونه میتوانند رتبه سایت خود را در میان نتایج جستجو ارتقا دهند و بیشترین بازدیدکننده را از طریق موتورهای جستجو جذب نمایند.
همچنین در نظر داشته باشید سرور مجازی می تواند تائیر مثبتی در رتبه سایت شما داشته یاشد . در در این مطلب قصد داریم به زبانی کاملاً ساده و گویا، مفهوم SEO و پایه ای ترین روشهای سئو و بهینه سازی سایت برای موتورهای جستجو را بیان نماییم.
۱. سئو (SEO) چیست؟
SEO در واقع برگرفته از حروف اول عبارت Search Engine Optimization و به معنی بهینهسازی موتور جستجو است. به زبان ساده تر، سئو کردن یک وب سایت یعنی انجام اقداماتی در جهت قرار گرفتن وب سایت شما در صفحات اول نتایج جستجو (و به طور ایده آل در صفحه اول).صفحه اول جایی است که بیشترین شانس را دارید تا جستجوگران اینترنتی به سایت شما مراجعه کنند؛ پس قرار گرفتن در بالای صفحه دوم یا سوم را فراموش کنید!
بیایید یک مرحله قبل برگردیم و ببینیم مردم چگونه جستجو میکنند؟
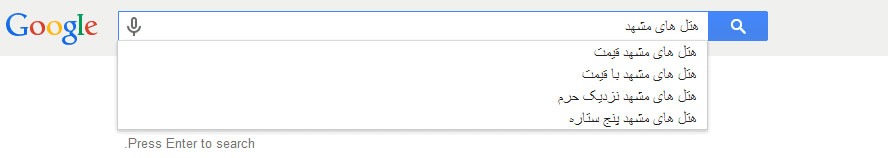
بیشتر سایتها توسط جستجوی افراد در موتورهای جستجو نظیر گوگل، یاهو، بینگ و … پیدا میشوند. بیاید یک مثال بزنیم: شما به دنبال هتل در مشهد هستید و ممکن است این واژهها را در نوار جستجو تایپ نمایید: هتلهای مشهد، هتل ارزان قیمت در مشهد، هتل مشهد نزدیک حرم و روی اولین نتایجی که موتور جستجو معرفی میکند، کلیک خواهید کرد. همچنین ممکن است به دنبال نرم افزار برای گوشی اندرویدی خود میگردید و احتمالاً این واژهها را جستجو خواهید نمود: برنامه اندروید، دانلود اپلیکیشن اندروید، دانلود نرم افزار اندروید
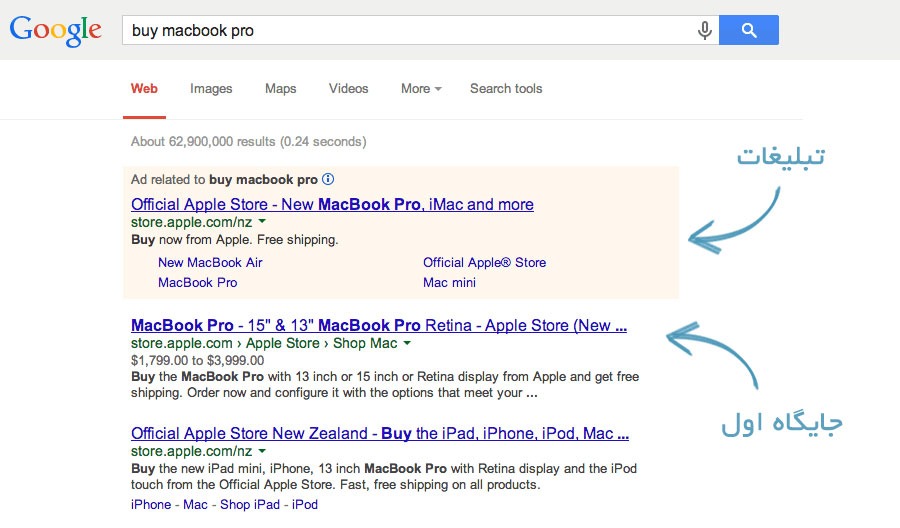
این کلمات، عبارات کلیدی نامیده میشوند و نقش مهمی در سئو ایفا میکنند و بزودی آنها را بررسی خواهیم نمود. تجربه نشان داده است که اکثر افراد بر روی چند لینک اول صفحه اول نتایج جستجو کلیک میکنند و به بقیه صفحات رجوع نمیکنند. با این حساب میبینید که بودن در صفحه اول چقدر میتواند مهم و تأثیر گذار باشد. گاهی اوقات ممکن است تعدادی از نتایج را در سمت راست و یا بالای سایر نتایج جستجو ببینید که اینها نتایجی هستند که با پرداخت هزینه (تبلیغات) در این مکانها قرار گرفتهاند که بیشتر از ۲ یا ۳ مورد نمیشوند.

قرار گرفتن در صفحه یا نتایج اول بر چه اساسی صورت میپذیرد؟
الگوریتم رتبه بندی موتورهای جستجو یک الگوریتم کاملاً سری است و کسی از آن اطلاع ندارد. با این وجود، تکنیکهایی وجود دارد که میتوان با کمک آنها عبارات کلیدی وب سایت را برای موتورهای جستجو بهینه کنیم تا سایت ما را در نتایج اولیه صفحات اول نمایش دهد.
۲. چرا باید وب سایت خود را سئو کنیم؟
افراد برای توسعه کسب و کار خود و جذب مشتریان جدید وب سایت خود را بهینه میکنند. به همین سادگی!
امروزه شاهد آن هستیم که بسیاری از کسب و کارها، فضای آنلاین را به عنوان یکی از فضاهای تعامل با مشتریان انتخاب کردهاند. بسیاری نیز پا را فراتر از این گذاشتهاند و فضای مجازی را تنها بستر کسب و کار خود انتخاب کردهاند و با جدیت در آن مشغول به کار هستند. با بهینه سازی وب سایت برای موتورهای جستجو میتوانید مطمئن باشید که افراد قادر خواهند بود شما را در فضای آنلاین پیدا کنند.

برای مثال بیش از نیمی از ورودیهای سایت واحد طراحی و توسعه شرکتهاست ایران، از طرف موتورهای جستجو هدایت میشوند و این اهمیت سرمایه گذاری بر روی سئو را نشان میدهد. با داشتن استراتژی سئو و بهینه سازی صحیح وب سایت خود میتوانید نتایج بسیار خوبی از ورود بازدیدکنندگان –مشتریان بالقوه داشته باشید.
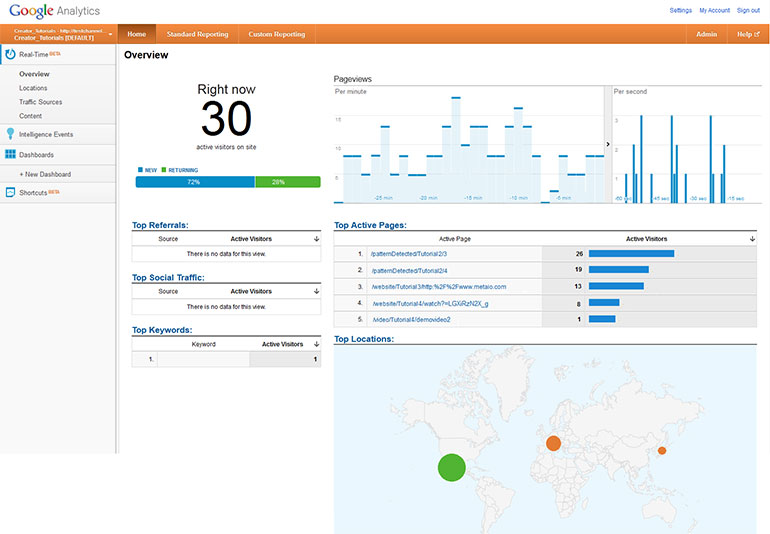
همچنین به کمک سرویس رایگان Google Analytics میتوانید به سادگی آمار بازدید، لینکهای ورودی، صفحات بازدید شده، مدت زمان سپری شده در وب سایت و بسیاری از امکانات دیگر را کنترل نمایید.
۳. انتخاب درست کلمات کلیدی
انتخاب کلمات کلیدی، به عنوان هدایت کننده افراد به وب سایت شما، اولین گام در بهینه سازی وب سایت برای موتورهای جستجو است… همچنین مهمترین و گاهی اوقات سختترین قسمت SEO است.
رقابت بسیار بزرگی بر سر کلمات کلیدی در اینترنت وجود دارد، ارتقا رتبه سایت در برخی از کلمات کلیدی گاهی غیرممکن است چرا که حجم گسترده ای از افراد آن کلمه را در اینترنت جستجو میکنند و همچنین برخی از وب سایتهای بزرگ، سرمایه گذاری بزرگی بر روی سئو کردن آن کلمات انجام دادهاند. اما اگر رقبای زیادی در منطقه کسب و کار شما وجود دارد، قرار گرفتن در بین ۵۰ نتیجه اول، کاری دشوار است، در عوض با انتخاب کلمات کلیدی کمی متفاوت و خاص تر (آنچه که ممکن است مردم کمتر جستجو کنند) میتوانید شانس خود را در قرار گیری در صفحات اول افزیش دهید!
افراد چه چیزی جستجو می کنند؟
اولین گام در انتخاب کلمات کلیدی این است که فکر کنید میخواهید کسب و کار شما چگونه جستجو شود؟ (با جستجوی چه کلماتی به وب سایت شما برسند). پیش از انتخاب کلمات، کافیست آنها را جستجو کنید تا وضعیت فعلی آنها را در نتایج ببینید. قابلیت پیشنهاد خودکار گوگل نیز ابزاری در دسترس برای فهمیدن و ایده گرفتن از عبارات مرتبط با آن کلماتی است که مردم تا به حال جستجو کردهاند.

از عبارات خیلی عمومی استفاده نکنید.
برای مثال شما میخواهید برای سایتی با موضوع اپلیکشن اندروید، کلمه “دانلود موبایل” را سئو کنید و ممکن است فکر کنید واژه خوبی است. اما آیا فکر میکنید مردم این کلمه را جستجو میکنند؟ مسلماً نه! راز کار این است که بیشتر خاص باشد! پس به جای آن توصیه میشود از عبارات زیر استفاده کنید:
دانلود بازی اندورید، دانلود نرم افزار اندروید، بازی اندروید، دانلود اپلیکیشن موبایل
اگر کلمات کلیدی را مواد اولیه یک دستور غذایی در نظر بگیرید، ممکن است هر یک از آنها به تنهایی چیز مهمی نباشند اما وقتی آنها را در کنار هم ترکیب میکنید، نتیجه ای خارق العاده در تولید کیک سئو خواهند داشت و وب سایت شما را در اینترنت قابل شناسایی میکنند. تا اینجا با مفهوم و مقدمات سئو و بهینه سازی سایت آشنا شدید. در ادامه چند توصیه دیگر جهت بهبود سئوی صفحات سایت ارائه میشود.
Title Tag – برچسب عنوان
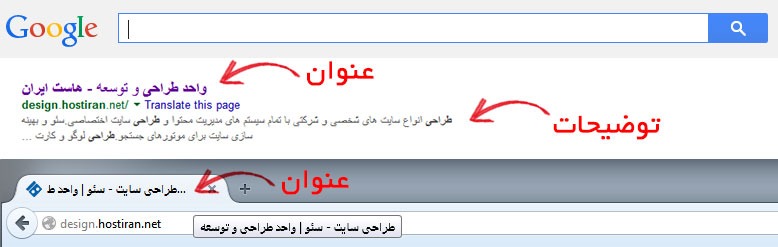
دومین نکته مهم بعد از انتخاب کلمه کلیدی در سئو، تعیین عنوان صفحات است. عنوانی که انتخاب میکنید در دو ناحیه نمایش داده میشود.
در بالای مرورگر
نوشته لینک (عنوان لینک) در نتایج جستجوی گوگل (یا سایر موتورهای جستجو)
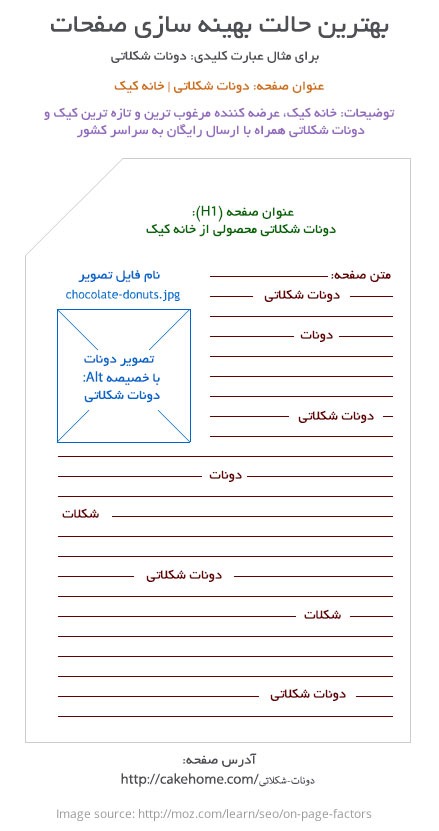
این عنوان باید بصورت خلاصه بیانگر موضوع و مفهوم صفحه باشد و با محتوای آن ارتباط داشته باشد. در این عنوان باید از کلمات کلیدی خود استفاده کنید. سعی کنید اول کلمات کلیدی مهم را قرار دهید. بهتر است عنوان صفحات کمتر از ۷۰ کاراکتر باشد. تعداد بیشتر در نتایج نشان داده نمیشود.

Description – توضیحات
این قسمت میتواند بخشی از متن اصلی باشد. طول این توضیحات میتواند هر قدر باشد اما توصیه میشود آنرا بین ۱۵۰ الی ۱۶۰ کاراکتر محدود نمایید تا موتورهای جستجو به صورت کامل آن را نشان دهند.
این مهم است که بدانید از سپتامبر ۲۰۰۹، دادههای متا یا Meta Data در رتبه سایت شما در نتایج جستجوی گوگل تاثیری ندارند. با این وجود همانطور که در نتایج جستجو نشان داده شده است، دادههای متا میتواند بر اینکه یک نفر چقدر علاقه مند به کلیک کردن بر روی لینک شما باشد، تأثیر بگذارد.
عنوان داخلی صفحات – Page title (استفاده از تگ H١)
عنوان داخلی صفحات باید حاوی کلمات کلیدی شما باشد. به طور پیش فرض عنوان صفحات با تگ H١ نوشته میشود. که اگر سایت را خودتان طراحی کردهاید یا امکان تغییر تگهای صفحات را دارید، در نظر داشته باشید که در هر صفحه از سایت فقط یک بار از تگ H١. آن هم برای عنوان اصلی صفحه استفاده کنید.
محتوا، کلید بهینه سازی سایت
محتوا کلید سئو است و بسیاری بر این باورند که امروز محتوا پادشاهی میکند. به این موارد مهم در تولید محتوا برای وب سایت دقت کنید:
- تا حد ممکن خلاصه ولی کاربردی بنویسید تا مخاطبان به خواندن مقاله شما رغبت پیدا کنند.
- ساده بنویسید و از واژههای مناسب و مرتبط با کلمۀ کلیدی استفاده کنید. به کار بردن کلمه کلید در چند جای مطلب بسیار مفید است. ولی در تکرار آن زیاده روی نکنید.
- محتوای جدید و یکتا بنویسید. گوگل محتوای تازه را دوست دارد. وب سایت خود را به طور منظم بروز کنید و کپی برداری از مطالب سایر وبلاگها و وب سایتها و حتی سایر صفحات وب سایت خود پرهیز کنید.
- واژگان مهم مطلب خود را برجسته (Bold) نمایید. اگر در مطلب خود قرار است به سایر صفحات سایت لینک بدهید، بهتر است کلمههای کلیدی را به صفحات مرتبط با آن لینک نمایید.

تصاویر
برخی از وبمسترها به درستی با قابلیتها و حتی تفاوتهای اساسی دو خصیصه alt و title برای تصاویر آشنایی ندارند. استفاده صحیح از آنها میتواند در روند بهینهسازی یک وب سایت بسیار کمک نماید.
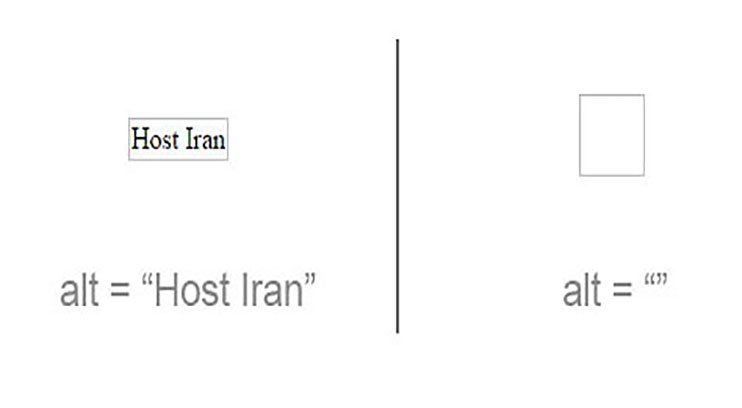
Alt یا alternative information در واقع اطلاعات جایگزین برای یک تصویر است. در حقیقت موتورهای جستجو به کمک این اطلاعات، متوجه موضوع تصاویر شده و آنها را پردازش میکنند. زمانی که تحت هر شرایطی امکان نمایش تصویر وجود نداشته باشد، اطلاعات جایگزین آن نشان داده خواهد شد و در صورت عدم وجود alt فقط یک کادر خالی نشان داده میشود.

برخی از سیستمهای مدیریت محتوا، بصورت خودکار نام تصویر را برای خصیصه alt قرار میدهند. البته توصیه میشود که کلمه کلیدی وب سایت شما حتماً در alt تصویر گنجانده شود.
Image title یا خصیصه عنوان، در واقع اطلاعات اضافی برای تصویر است. اطلاعات اضافی ضمن ارائه اطلاعات تکمیلی در مورد تصویر باید مرتبط، مختصر و حاوی کلمه کلیدی باشد. این اطلاعات هنگام قرارگیری ماوس بر روی تصویر، به صورت tooltip نمایش داده میشوند
آدرس صفحه – URL
نکته مهم در آدرس صفحه این است که کلمه کلیدی حتماً در آن استفاده شده باشد.
حالت بد:
www.sitename.com/page=١٢٣٤as
حالت خوب:
www.sitename.com/chocolate-donuts.htm
لینکهای ورودی
اگر شما مطلبی جالب و خواندنی در وب سایت خود منتشر کرده باشید، ممکن است سایر افراد آن را در وب سایت، وبلاگ و شبکههای اجتماعی به اشتراک بگذارند و به سایت شما لینک دهند. هر چه تعداد لینکهای ورودی از سایتهای دیگر بیشتر باشد، تأثیر مثبتی بر ارتقا رتبه سایت شما خواهد داشت.
چقدر طول میکشد تا این کارها به ثمر برسد و شاهد ارتقا رتبه سایت باشیم؟
ممکن است هفتهها یا حتی بیشتر…در مبحث سئو نمیتوان زمان دقیقی تعیین نمود. باید صبور باشد و به طور مستمر مطالب تازه تولید نمایید تا بتوانید تأثیر این اقدامات را ببینید.

همانطور که قبلاً اشاره شد، با استفاده از سرویس Google Analytics میتوانید به راحتی از وضعیت تعامل کاربران با وب سایت خود با خبر شود. تنها چیزی که برای استفاده از این سرویس رایگان نیاز دارید، ساخت یک حساب کاربری گوگل است. با وارد شدن به محیط این سرویس آمار مختلفی از وضیعت بازدید وب سایت خود بدست آورید. نحوه مراجعه بازدیدکنندگان به وب سایت شما، یکی از اولین آماری که باید آنها بررسی کنید:
Search traffic: آمار بازدیدکنندگانی که از طریق نتایج جستجو به سایت شما مراجعه کردهاند. دقیقاً آنچه که ما بهینه سازی کردهایم.
Direct traffic: آمار بازدیدکنندگانی که با وارد کردن آدرس وب سایت شما در مرورگر خود به صورت مستقیم، وارد وب سایت شما شدهاند.
Referral traffic: آمار بازدیدکنندگانی که از طریق سایر سایتها و لینکها وارد سایت شما میشوند.
با فراگیری و به کار گیری این اقدامات، میتوانید پایههای سئوی سایت خود را تقویت و بهینه نمایید و با صرف زمان و پیگیری مستمر، شاهد افزایش بازدیدکنندگان و رتبه وب سایت خود باشید.
جمع بندی و نکات کلیدی:
- از عبارات خیلی عمومی استفاده نکنید – سعی کنید تا حد امکان واژگان خاص تری انتخاب کنید. برای مثال اگر سایت یک هتل را میخواهید سئو کنید، کلمه هتل انتخاب مناسبی نیست! اضافه کردن نام محل مثل هتل کیش، یا پسوندهای کاربردی مثل ارزان، رایگان میتواند انتخاب بهتری باشد.
- روی عبارات دیگر نیز حساب باز کنید – به جای واژه هتل میتوانید از کلمات جایگزین مثل اقامتگاه استفاده کنید
- زیاده روی نکنید – استفاده از عبارات طولانی به عنوان کلمات کلیدی از تاثیرگذاری و قدرت آنها می کاهد. انتخاب خود را حداکثر در سه یا چهار واژه محدود نمایید.
- از ارتباط کلمات کلیدی با کسب و کار خود مطمئن باشید – سعی کنید کلماتی را انتخاب کنید که بیشترین ارتباط را با وب سایت شما داشته باشند.
- از کلمات مبالغه آمیز مانند فوق العاده، عالی و … در کلمات کلیدی استفاده نکنید.