مرتب کردن کدهای HTML به کمک HTML Washer

استفاده کردن از بخشی از یک کد یا ویرایش آن بهصورت دستی کاری بسیار آزاردهنده و سخت است. برنامه تحت وب و کاربردی HTML Washer با چندین قابلیت خارقالعاده به شما امکان میدهد بتوانید بهصورت خودکار کدهای HTML خود را با حذف کردن بخشهای اضافی، ساده کنید و یا آن را به نسخههای جدیدتر ارتقا دهید.
اگر صفحه وب فردی دیگری را ویرایش میکنید یا میخواهید یک کد از قالب را کپی کنید، گشتن در این قالب میتواند کار سختی باشد. مجبور میشوید خیلی از قسمتهای درهمریخته و شلوغ را مرتب کنید.
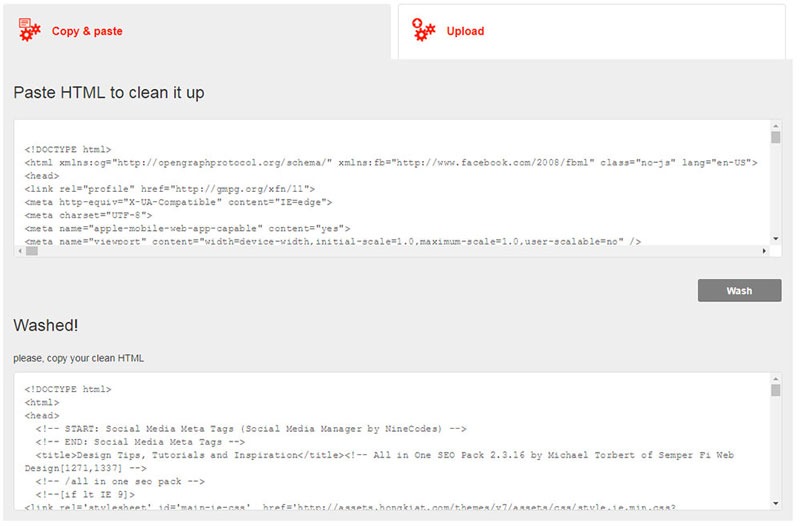
به کمک اپلیکیشن تحت وب HTML Washer میتوانید تنها با یک کلیک، هر کد HTML را بهصورت خودکار پاکسازی و مرتب کنید.
مقاله مرتبط: پنج ویژگی زبان HTML که احتمالا نمیدانستید
این اپلیکیشن تحت وب تمام ویژگیهای فرعی ازجمله CSS و جاوا اسکریپت اضافی را از HTML پاک میکند. همچنین در بالاترین کلاسها و ویژگیها چیزی جز ساختار اصلی قالب HTML باقی نمیگذارد.
اگر در حال یادگیری و بررسی ساختار یک وبسایت دیگر هستید، این ابزار میتواند بسیار کاربردی باشد. اگر بخواهید از یک قالب شبیهسازی کنید، خیلی راحت میتوانید منبع آن را ببینید و کد را در ویرایشگر خود کپی کنید.
همچنین میتوانید کامنتهای HTML را هم سادهسازی کرده و کد را از این هم خلاصهتر کنید. اینجاست که HTML Washer بازهم به کمک شما میآید.
این برنامه شامل چند ویژگی جالب است که موارد زیر ازجمله کاربردیترین آنها برای توسعه گران وب هستند:
- تبدیل کد به HTML5 (از HTML4 یا XHTML)
- اصلاح تگهای با فرمت نادرست
- بازسازی فرمت HTML با اعمال تورفتگیهای مناسب
- حذف همه نوشتههای خطی و CSS
توجه داشته باشید که HTML Washer یک راهحل تمامعیار برای انتقال یک قالب قدیمی به HTML5 نیست. همچنین ابزاری نیست که بدون هیچ ایرادی بتوانید که قالب موجود را بهطور کل کپی کرده و در جای دیگر قرار دهید و مال خود کنید.
اما برای شروع، این ابزار میتواند خیلی سریع در مرتب کردن HTML بههمریخته به شما کمک کند. این برنامه به شما کمک میکند تا بتوانید فقط روی اصلیترین بخشهای کد تمرکز کنید، درنتیجه کلاسها و ویژگیهای اضافی HTML مزاحم کارتان نخواهند بود.
البته اگر هر یک از تگهای <img> ویژگی alt را نداشته باشند، این HTML Washer آنها را به صفحه اضافه خواهد کرد. این ابزار برای ایجاد HTML هایی ساختهشده است که کاملاً با کد نویسی جدید و استانداردهای دسترسی همخوانی داشته باشند.
از دیگر ویژگیهایی که مایل هستیم در آن ببینیم، گنجاندن اختیاری کلاسها یا ID ها است. گاهی اوقات میخواهید کلاسها را نگهدارید، پس میتوانید در کنار صفحه متن اصلی، کدها را نیز کپی کنید تا ظاهر آن حفظ شود.
در حال حاضر نمیتوان چنین کاری را با HTMl Washer انجام داد، اما امیدواریم که در آینده این ویژگی به آن اضافه شود.
بهعنوان یک ابزار خودکار، عملکردی عالی دارد و به شما اجازه میدهد کد را کپی یا وارد کنید و فایل را مستقیماً از کامپیوتر خود آپلود کنید.

برای اینکه عملکرد آن را ببینید، سری به سایت htmlwasher بزنید و آن را امتحان کنید. اگر فکر میکنید که ازجمله ابزارهایی که میتواند برایتان مفید باشد، حتماً آن را به فهرست علاقهمندیهایتان اضافه کنید.






