Chrome DevTools چیست؟ چگونه از ابزارهای توسعهدهنده گوگل برای تست وبسایت استفاده کنیم؟

در حال حاضر، پلتفرمهای بسیاری وجود دارند که به همه کمک میکنند بدون هیچ دانش خاصی، وبسایت شخصی خود را بسازند. حتی اگر توسعهدهندهی وب نیستید، میتوانید خیلی سریع، سایتی جذاب و کاربردی ایجاد کنید. با این حال، گاهی نیز ممکن است در مورد کدهای پنهان شده در پشت وبسایت خود کنجکاو شوید.
به این منظور، بعضی از مرورگرهای مدرن، این قابلیت را در قالب ابزارهایی درون خود تعبیه کردهاند که بهوسیلهی آنها میتوانید کدهای سازندهی سایتتان را ببینید و عملکرد آنها را نیز بررسی کنید. Chrome DevTools یکی از بهترین ابزارهایی است که در این زمینه به ما کمک بسیاری میکند.
در این مقاله بیشتر در مورد این ابزار و مراحل استفاده از آن صحبت خواهیم کرد، پس تا پایان با ما همراه باشید.
Chrome DevTools چیست؟
هر چه بیشتر روی وبسایت خود کار میکنید، متوجه خواهید شد که بعضی از کارها را از طریق رابط کاربری سازندهی سایت نمیتوانید انجام دهید. گاهی اوقات نیز از تجربهی فنی یا حتی زمان کافی برای شروع پروژه از ابتدا برخوردار نیستید.
ابزارهای تعبیه شده در هر مرورگر به شما این امکان را میدهد که فارغ از نوع پلتفرم خود، به کدهای سایتتان دسترسی داشته باشید. این امر کمک میکند بیشتر با عملکرد وبسایت خود آشنا شوید، همچنین خیلی راحتتر تغییرات را بررسی کرده و خطاها را رفع کنید. حتی زمانی که کاملاً به این ابزارها مسلط شدید میتوانید بسیاری از کارها را بجای مراجعه به داشبورد سایت، از این طریق انجام دهید.
هرچند اکثر مرورگرهای محبوب، دارای این ویژگی هستند؛ اما در این مقاله تمرکز ما روی مرورگر کروم است، چرا که درصد زیادی از کاربران از آن استفاده میکنند که البته از این طریق میتوانند به Chrome DevTools نیز دسترسی داشته باشند.

چگونه در مرورگر به Chrome DevTools دسترسی داشته باشیم؟
همانطور که گفته شد، این ابزار به دلایل متعددی بسیار مفید است. علاوه بر این موارد، میتوان آن را بهصورت رایگان و بدون نیاز به نصب هیچگونه نرمافزار یا اکستنشنی در دسترس داشت.
برای دست یافتن به این ابزار، تنها کافی است جدیدترین نسخهی کروم را نصب کرده و یکی از صفحات وب را در آن باز کنید.
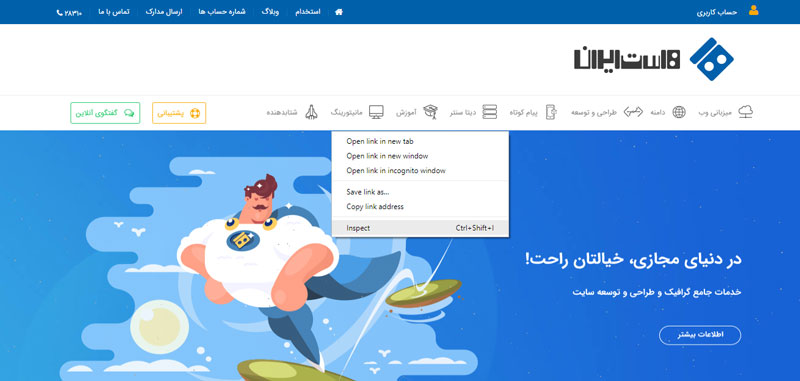
روی صفحهی مورد نظر، کلیک راست کرده و گزینهی Inspect را از منوی باز شده انتخاب کنید.

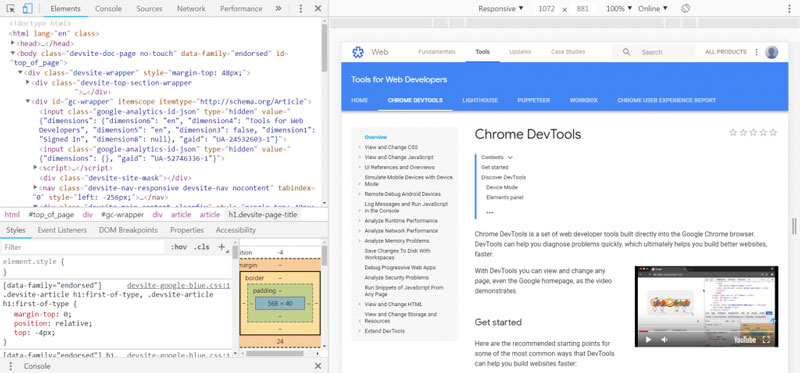
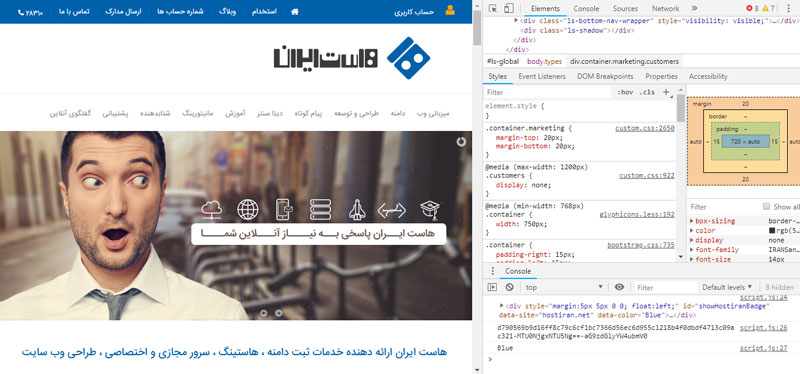
با این کار، پنل ابزارهای توسعهدهنده کروم (Chrome DevTools panel) به نمایش درمیآید:

با دیدن این پنل در ابتدا ممکن است کمی وحشتزده و گیج شوید؛ اما با گذشت زمان و کسب تجربهی بیشتر، کمکم با محیط و گزینههای آن بیشتر آشنا خواهید شد. نکتهی قابل توجه این است که برای آسانتر شدن کار با این ابزار، میتوانید تمام بخشها را از اول ایجاد کنید.
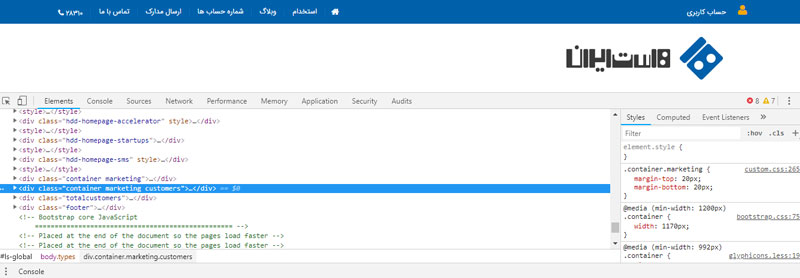
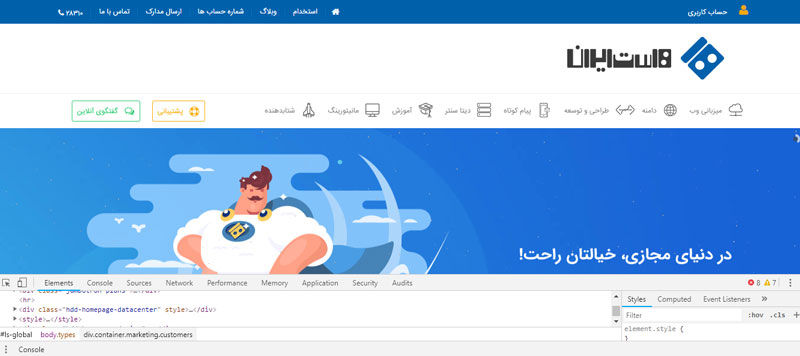
بهعنوان مثال، اگر پنجرهی کد، سطح زیادی از صفحهی نمایشگر شما را اشغال کرده است، میتوانید روی خطوط موازی بالای صفحه کلیک کرده و آن را به سمت پایین بکشید. با این کار میتوانید صفحهی وبسایت و کدهای آن را بهطور همزمان ببینید.

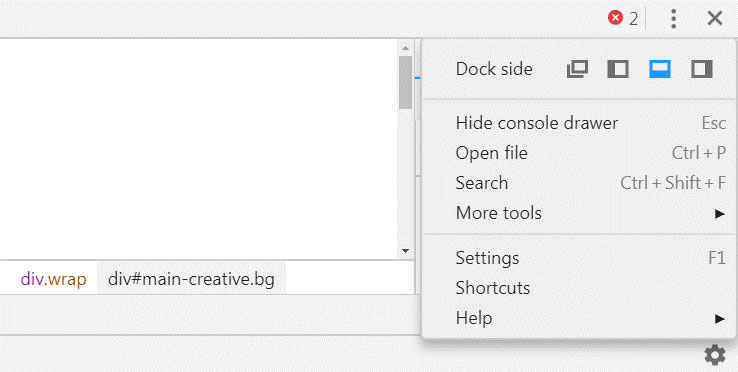
البته با کلیک روی سهنقطه در قسمت راست صفحه، گزینههای بیشتری نیز برای نوع نمایش صفحه در اختیار خواهید داشت.

بهعنوانمثال، یکی از این گزینهها شما را قادر خواهد ساخت که صفحه وبسایت و کدها را کنار هم ببینید که البته اکثر کاربران، این مدل را انتخاب میکنند.

پس از آنکه تنظیمات دلخواه خود را انتخاب کردید زمان آن است که عملیات آزمایش، عیبیابی و حل آنها را شروع کنید.
روش استفاده از Chrome DevTools
باید بدانیم که DevTools ابزاری بسیار پیچیده با گزینههای بسیاری است که میتوانید کارهای زیادی را از موارد ساده گرفته تا پیچیده با استفاده از آن انجام دهید.
از این رو، در این مقاله قادر به بررسی تمام قابلیتهای این ابزار نیستیم و تنها مواردی را بیان میکنیم که توسط آنها بتوانید آشنایی خود را نسبت به این ابزار بالا برده و اقدامات اصلی مورد نیازتان را در آن انجام دهید.
حتماً به این موضوع توجه کردهاید که تمام صفحات وبسایت، حتی سادهترین آنها از کدهای بسیاری تشکیل شدهاند. در این وضعیت، جستجو و یافتن کدهای قطعهای کوچک در یک صفحه، کار دشواری خواهد بود.
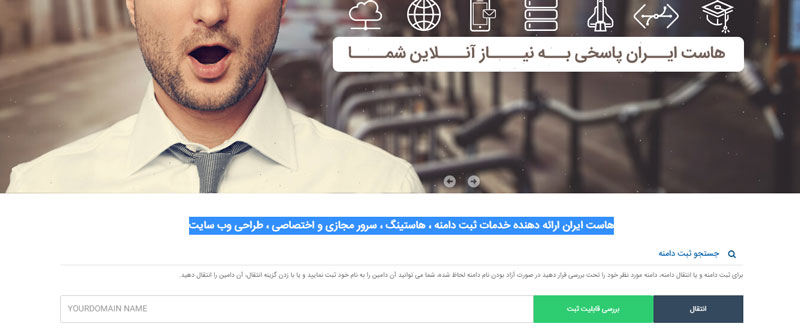
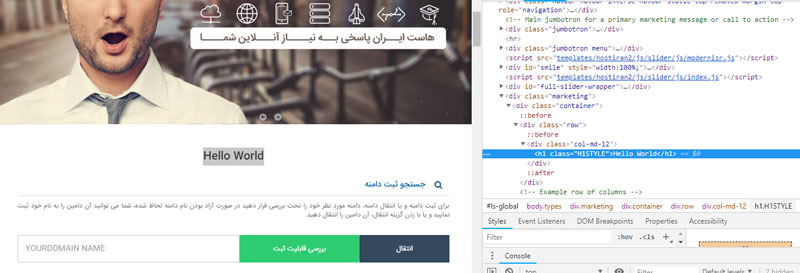
در عوض، با انتخاب و سایه روشن کردن بخش مورد نظر میتوانید مستقیماً به سراغ کدهای مربوط به آن بروید. بهعنوان مثال، در تصویر زیر، جملهای را انتخاب کردهایم:

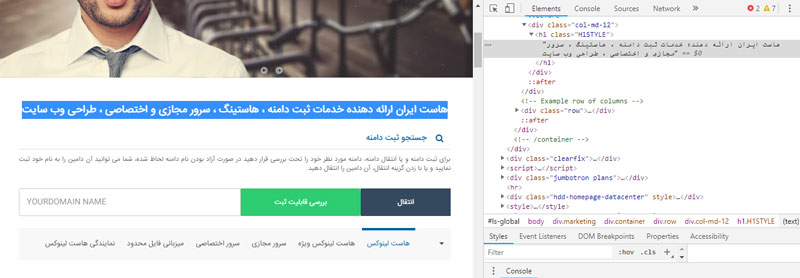
سپس، روی همان مورد، کلیک راست کرده و در پنجرهی باز شده، گزینهی Inspect را انتخاب کنید. با این کار، ابزار Chrome DevTools باز خواهد شد با این تفاوت که این دفعه بهصورت خودکار، کدهای قسمت مورد نظر به نمایش درخواهند آمد.

در این مرحله میتوانید تمام تغییرات مد نظر خود را اعمال کنید. مثلاً متنی را عوض کنید یا …

خواهید دید که تغییرات شما خیلی سریع اعمال میشوند، حتی اگر پنجرهی DevTools را نیز ببندید آن موارد باقی خواهند ماند.

البته که از این طریق نمیتوانید تغییراتی دائمی در صفحات یک وبسایت ایجاد کنید وگرنه هرکسی قادر بود بدون اجازه در کدهای سایت دیگران دست ببرد و تغییرات دلخواه خود را اعمال کند. با بارگیری مجدد این صفحات وب، تمام عناصر به حالت اول خود باز خواهند گشت. این تکنیک به شما کمک میکند بتوانید اعمال موارد مورد نظرتان را در همان لحظه ببینید و همچنین با گرفتن اسکرین شات، آن را با دیگران نیز به اشتراک بگذارید.
در این بخش، اگر دانشی نسبت به HTML و دیگر زبانهای برنامهنویسی داشته باشید خودتان قادر به حل مشکلات خواهید بود. در غیر این صورت حداقل عیبیابی کردهاید و میتوانید برای حل مشکل قطعه کد مورد نظر، جستجو کنید یا اینکه آن را با افراد حرفهای در میان بگذارید.
این موارد، تنها نمونهی کوچکی از کاربردهای DevTools است. پیشنهاد میکنیم با ابزارهای متعدد در این حوزه کار کنید و البته نگاهی نیز به مستندات گوگل در این مورد بیاندازید.