آموزش رفع خطای Minify JavaScript and CSS در YSlow GTmetrix

اگر فایلهای CSS و Javascript سایت خود را به خوبی بهینهسازی نکرده باشید، در هنگام تست سرعت سایت با GTMetrix با خطای Minify JavaScript and CSS روبهرو خواهید شد. این خطا به شما میگوید باید اطلاعات غیرضروری و اضافی در فایلها را پاکسازی کنید. در این مقاله در مگ هاست ایران نحوه برطرف کردن خطای Minify JavaScript and CSS در YSlow GTmetrix را خواهید آموخت.
خطای Minify JavaScript and CSS چیست؟
یکی از خطاهای احتمالی در ابزار جی تی متریکس است که به بهینهسازی و حذف اطلاعات غیرمهم در فایلهای JavaScript and CSS مربوط میشود. اگر این فایلها به خوبی بهینهسازی نشده باشند، باعث کاهش سرعت سایت و کاهش فضا در دیسک میشود. در مثال زیر به خوبی نشان دادیم که چگونه میتوان یک فایل را از حالت نامناسب بهینه کرد.
body {
margin:20px;
padding:20px;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
Margin-bottom:10px;
}
همانطور که میبینید فاصله بین این کدها زیاد است و فضایی را اشغال کرده است. منظور بهینهسازی و Minify کردن فایلها این است که این کدها و دستورات را در فضایی محدودتر بنویسیم تا ضمن افزایش سرعت لود، همه چیز مرتبتر باشد و فضای کمتری نیز بگیرد. برای مثال به شکل زیر:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
مثال آورده شده شامل کدهای CSS است. در فایلهای جاوااسکریپت نیز باید همین کار را انجام دهید. از طرفی ممکن است فکر کنید که کدهای بالا که با فاصله نوشته شدهاند زیباتر هستند. باید به شما بگوییم زیبانویسی هیچ تاثیری در سرعت سایت ندارد. فراموش نکنید که اولویت در این جا برای ما سرعت سایت است. حال چگونه باید برای رفع خطای Minify JavaScript and CSS در جی تی متریکس تلاش کرد؟
نحوه رفع خطای Minify JavaScript and CSS در جی تی متریکس :
فشردهسازی کدهای جاوااسکریپت و CSS میتواند فضای زیادی را آزاد کند و سرعت دانلود و زمان اجرا را افزایش دهد. برای این کار راهکارهایی وجود دارد که در ادامه به آنها اشاره کردهایم:

افزونههای وردپرسی
سایتهایی که با استفاده از سیستم مدیریت محتوای وردپرس طراحی شدهاند، کاربران در مخزن وردپرس به مجموعهای از افزونهها دسترسی دارند که با استفاده از آنها میتوانند کدهای CSS و Javascript خود را بهینهسازی کنند. برخی از این افزونهها رایگان هستند و برخی نیز در نسخه پریمیوم عرضه میشوند. برخی از افزونهها برای رفع ارور Minify JavaScript and CSS در جی تی متریکس عبارتاند از:
- افزونه wp rocket
- افزونه رایگان WP Super Minify
- پلاگین رایگان Better WordPress Minify
- افزونه LiteSpeed Cache
- افزونه Autoptimize
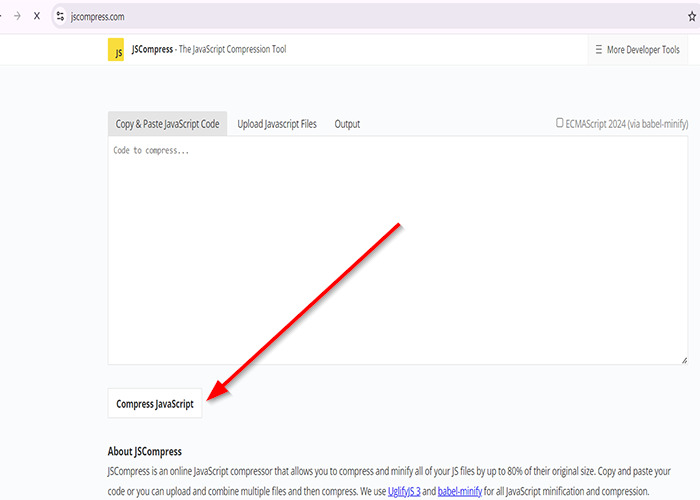
استفاده از ابزارهای آنلاین
امروزه سایتهای مختلفی با هدف بهینهسازی کدهای CSS و جاوااسکریپت طراحی شدهاند. شما میتوانید به راحتی با کپی کردن دستورات موجود در فایلها در این سایتها Minify کنید. برخی از این سایتها را در ادامه برای شما لیست کردهایم:

به کارگیری CDNها
با استفاده از CDN میتوان ضمن Minify کردن فایلها، اطلاعات و محتوای سایت را در بستری به کاربر نمایش داد که در کمترین فاصله جغرافیایی از او باشد. این فرایند سرعت سایت را تا چندین برابر افزایش میدهد. از مشهورترین CDNهای جهان که امکان بهینهسازی فایلهای کدنویسی شده را به شما میدهد، کلود فلر است که شما میتوانید با تنظیم DNSهای سایت خود بر روی این CDN کار خود را شروع کنید.
برای رفع خطا Minify JavaScript and CSS با استفاده از کلود فلر کافیست در زبانه Speed تیک سه گزینه javascript، css و HTML را فعال کنید. با فعال کردن این گزینهها تمامی فایلهایی روی سرورهای کلودفلر قرار دارند فشردهسازی میشوند و با سرعتی بهینه در دسترس کاربر قرار خواهند گرفت.
دریافت راهنمایی از متخصصان
گاهیاوقات لازم است به برون سپاری فکر کنید. اگر در سئو و برنامهنویسی تخصص کافی را ندارید و فکر میکنید ممکن است کار را خرابتر کنید، بهترین یک کارشناس در این امور پیدا کنید؛ چرا که گاهی ممکن است با یک اشتباه کوچک، همه چیز بهم بریزد، مشکل بزرگتر شود و مجبور شوید هزینههای مضاعفی بپردازید.
کارشناسان فعال ما در هاست ایران در تمام طول هفته بهصورت ۲۴ ساعته همراه شما خواهند بود و شما میتوانید برای دریافت راهنمایی تخصص با آنها در ارتباط باشید.
جمعبندی
شاید با مطالعه این مطلب به این موضوع پی برده باشید که ایجاد و نگهداری از یک سایت پرسرعت چه جزئیات زیادی میتواند داشته باشد. بله دقیقاً همینطور است، اگر شما فایلهای CSS و JavaScript سایت خود را بهینهسازی نکنید و یا به هر شکلی این فایلها حاوی اطلاعات غیرضروری باشد سرعت سایت شما تحت تاثیر قرار خواهد گرفت.
این کاهش سرعت تحت عنوان خطای Minify JavaScript and CSS ابزار جی تی متریکس نمایش داده میشود و برای رفع آن شما میتوانید از افزونههای وردپرسی استفاده کنید، از کارشناسان سئو و برنامهنویسی کمک بگیرید و یا خودتان با استفاده از ابزارهای آنلاین فایل را بهینهسازی کنید. به نظر شما کدام روش مفیدتر است؟ لطفا نظرات خود را با ما به اشتراک بگذارید.
سوالات متداول
- خطای Minify JavaScript and CSS چیست؟
یکی از خطاهای احتمالی در ابزار جی تی متریکس به بهینهسازی و حذف اطلاعات غیرمهم در فایلهای JavaScript and CSS مربوط میشود.
- دلایل بروز خطای Minify JavaScript and CSS در جی تی متریکس چیست؟
اگر فایلهای CSS و Javascript سایت خود را به خوبی بهینهسازی نکرده باشید، در هنگام تست سرعت سایت با GTMetrix با خطای Minify JavaScript and CSS روبهرو خواهید شد.
- چه روشهایی برای رفع خطای Minify JavaScript and CSS وجود دارد؟
برای رفع این خطا شما میتوانید از افزونههای وردپرسی استفاده کنید، از کارشناسان سئو و برنامهنویسی کمک بگیرید و یا خودتان با استفاده از ابزارهای آنلاین فایل را بهینهسازی کنید.