آموزش نمایش باکس نویسنده در وردپرس

در فضای اینترنت، وبلاگها به عنوان یک ابزار قدرتمند برای به اشتراک گذاشتن ایدهها و اطلاعات استفاده میشوند. اما چگونه میتوانید با خوانندگانتان ارتباط نزدیکتر و موثرتری نیز برقرار کنید؟ در این راستا، اضافه کردن باکس نویسنده در وردپرس، فرصتی است که به مخاطبان اجازه میدهد تا شما را بهتر بشناسند، از تجربه و دانش بیشتری بهرهمند شوند و با نویسنده در ارتباط مستقیمی باشند.
ساخت و اضافه کردن باکس نویسنده بسیار ساده و کاربردی است، در این مطلب از مجله اینترنتی هاست ایران به شما نحوه نمایش باکس نویسنده را با چند روش مختلف آموزش خواهیم داد.
نمایش اطلاعات نویسنده در وردپرس
به طور حتم افزودن باکس نویسنده به وبسایت، تجربه بینظیری را برای خوانندگان و کاربران شما فراهم میکند. در واقع باکس نویسنده (Author Box) یک پنجره معرفی شخصی و در این حال ساده است که نویسندگان سایت را به خوانندگان معرفی میکند؛ این باکس معمولا در پایان هر نوشته یا مطلب قرار میگیرد و اطلاعاتی اعم از نام و عکس نویسنده، بیوگرافی و توضیح کوتاهی در رابطه با تجربیات و اطلاعات شخصی وی را در کنار لینکهای شبکههای اجتماعی را به نمایش میگذارد.
روشهای ساخت و اضافه کردن باکس نویسنده در وردپرس
Author Box بهصورت پیشفرض در برخی از قالبهای وردپرس وجود دارد. در غیر این صورت، شما میتوانید برای ساخت این باکس به سادگی از دو طریق افزونهها و یا کدنویسی نیز اقدام کنید.
راهکار اول: ساخت باکس نویسنده از طریق افزونه Starbox – the Author Box for Humans
Starbox به عنوان یک افزونه Author Box یک راه بینظیر برای معرفی و ارتباط با نویسندگان وبسایتها است. این افزونه قابل سفارشیسازی است که به طور خاص برای نمایش اطلاعات و هویت نویسندگان ساخته شده است. شما میتوانید طرحبندی، رنگها و استایلهای مختلف را برای جعبه نویسنده خود انتخاب کنید تا به طور کامل با استایل سایت خود هماهنگ شوید. بنابراین، شما نه تنها اطلاعات مهم نویسنده را به صورت جذاب نمایش میدهید، بلکه جعبه نویسنده را به یک عنصر زیبا و چشمنواز تبدیل میکنید که توجه کاربران را به خود جلب کند.

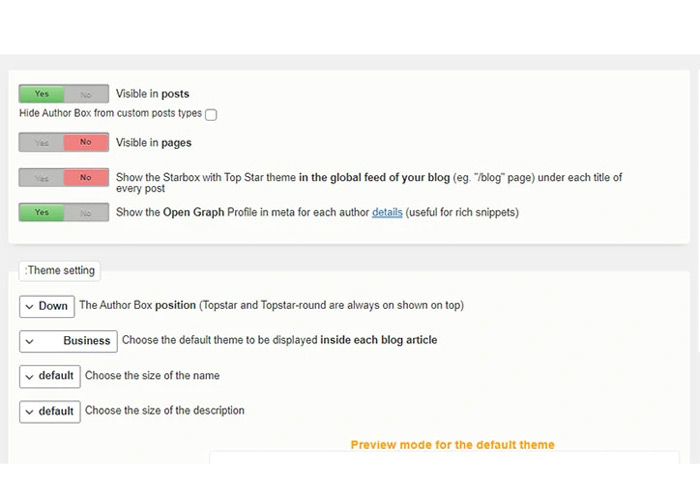
برای نمایش اطلاعات نویسنده در وردپرس به کمک افزونه Starbox، پس از نصب و فعالسازی، در قسمت تنظیمات وردپرس گزینه این پلاگین برای شما فعال میشود. روی آن کلیک کنید؛ در این بخش قادر هستید تنظیماتی را برای موقعیت قرارگیری باکس، نمایش در نوشتهها یا پستها و… را اعمال کنید. اگر نمیدانید برای فعالسازی گزینه نمایش باکس در برگه و یا نوشتهها کدام حالت را انتخاب کنید، بهتر است ابتدا با تفاوت برگه و نوشته در وردپرس نیز آشنا شوید.
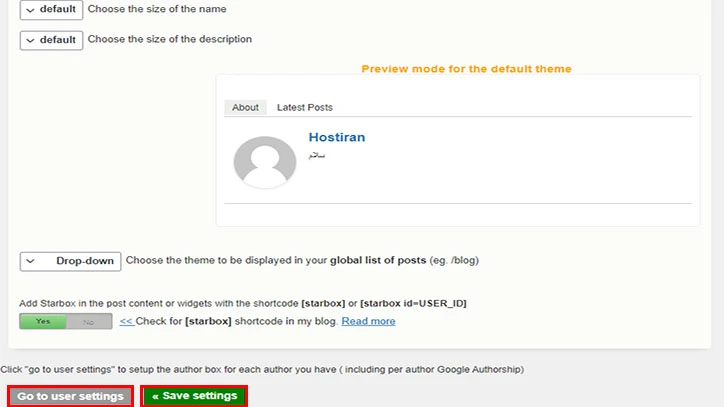
حال شما میتوانید پروفایل نویسنده را شخصیسازی کنید و سپس با گزینه save setting تغییرات و موارد موردنیاز را ذخیره کنید.

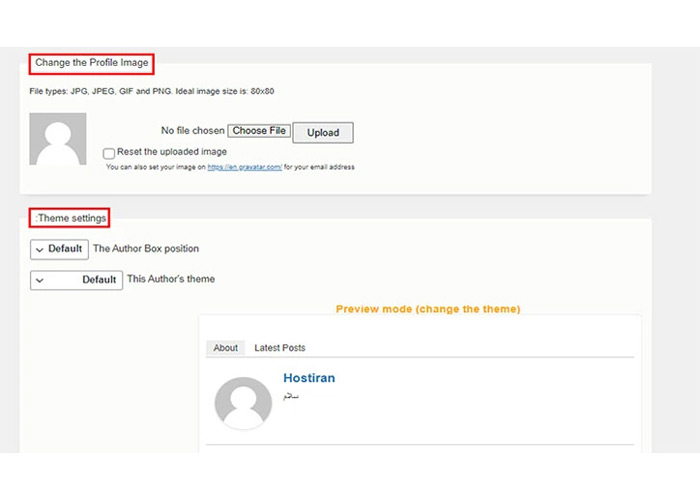
در ابتدا با کلیک گزینه Go to user setting موارد مختلف باکس نویسنده را ایجاد کنید. شما میتوانید مشابه تصویر، عکس پروفایلی را برای نویسنده انتخاب و بارگذاری کنید. همچنین قادر هستید محل قرارگیری باکس در بالا یا پایین صفحه و یا قالب دلخواهی را برای جعبه خود انتخاب کنید.

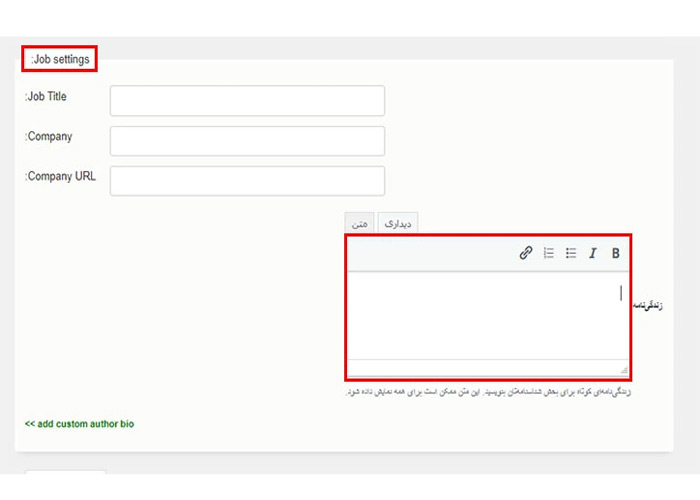
در ادامه، میتوانید در بخش Job settings اطلاعاتی را در رابطه با زندگینامه، تجربیات کاری، مهارت و سلایق نویسنده وارد کنید.

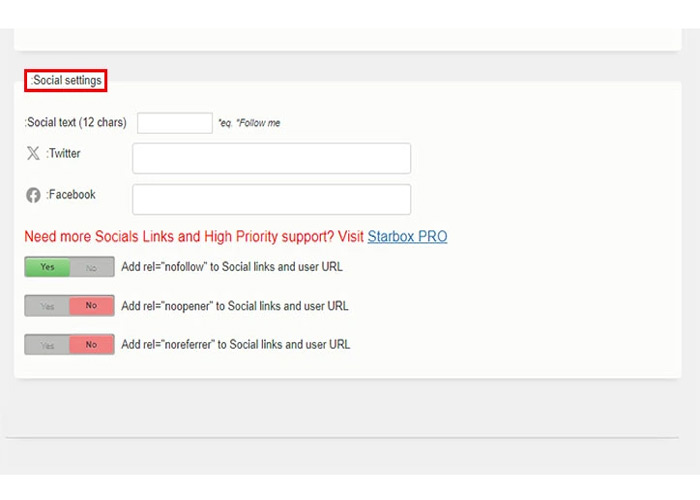
طبق تصویر زیر شما میتوانید آدرس شبکههای اجتماعی همچون توییتر و فیسبوک فرد نویسنده را در این قسمت قرار دهید تا کاربران بتوانند در پلتفرمهای دیگر با وی در ارتباط باشند. سپس میتوانید با تنظیم رمز عبور جدید، گزینه بروزرسانی شناسنامه را انتخاب کرده و در آخر گزینه save setting را کلیک کنید.

راهکار دوم: ساخت باکس نویسنده از طریق پلاگین Simple Author Box
Simple Author Box یک افزونه محبوب است که با قالبهای مختلف وردپرس سازگاری کامل دارد؛ و علاوهبر امکان ساخت باکس نویسنده، شما را قادر میسازد تا ظاهر و طراحی باکس را بر اساس سلیقه خود و سبک وبسایتتان شخصیسازی کنید.
برای نمایش اطلاعات نویسنده با این افزونه، ابتدا وارد پیشخوان وردپرس خود شوید. از قسمت نوار ابزارها، افزونهها (Plugins) را انتخاب کرده و در کادر جستجوی عبارت Simple Author Box را وارد کنید. قبل از نصب و فعالسازی این افزونه بهتر است با استفاده از آموزش تغییر نام کاربری در وردپرس، نام و نقش نویسنده را به درستی ایجاد یا ویرایش کنید.
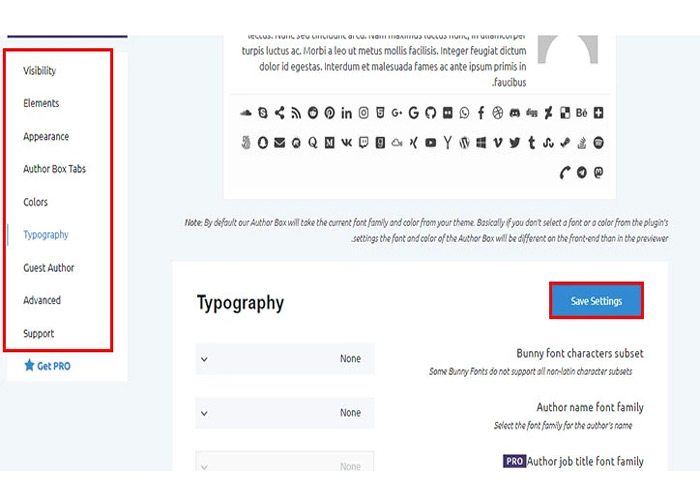
برای ایجاد باکس نویسنده از طریق افزونه Simple Author Box، از نوار ابزار کناری گزینه نمایش را انتخاب کرده و روی این پلاگین کلیک کنید. طبق تصویر، ابتدا میتوانید با توجه به نوار ابزار سمت چپ، طراحی، موقعیت و سفارشیسازی باکس را انجام دهید. این ابزارها شامل ظاهر و عناصر، رنگ و تایپوگرافی و… هستند.

پس از اعمال تغییرات موردنظر، با مراجعه به شناسنامه قادر هستید برای فرد نویسنده عکس پروفایلی را انتخاب کرده و آدرس یا لینکهای شبکههای اجتماعی وی را همچون اینستاگرام، توییتر و… در آنجا اضافه کنید.

راهکار سوم: ساخت باکس نویسنده از طریق کدنویسی
استفاده از کدنویسی در ایجاد باکس نویسنده به شما امکان میدهد تا خلاقیت خود را به نمایش بگذارید و با استفاده از افکتها، ترکیب رنگها و طرحبندی منحصربهفرد، باکسی را بسازید بهترین تطابق را با وبسایت شما داشته باشد.
اضافه کردن باکس نویسنده در وردپرس با کدنویسی یکی از کاملترین روشهایی است که شما قادر میسازد تا هرآنچه را که در نظر دارید خلق کنید. برای انجام این کار تنها کافیست قطعه کد زیر را در فایل function.php قالب وردپرس خود بارگذاری کنید.
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author’s display name
$display_name = get_the_author_meta( ‘display_name’, $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( ‘nickname’, $post->post_author );
// Get author’s biographical information or description
$user_description = get_the_author_meta( ‘user_description’, $post->post_author );
// Get author’s website URL
$user_website = get_the_author_meta(‘url’, $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( ‘ID’ , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = ‘<p class=”author_name”>درباره ‘ . $display_name . ‘</p>’;
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= ‘<p class=”author_details”>’ . get_avatar( get_the_author_meta(‘user_email’) , 90 ) . nl2br( $user_description ). ‘</p>’;
$author_details .= ‘<p class=”author_links”><a href=”‘. $user_posts .'”>نمایش تمام پستهای ‘ . $display_name . ‘</a>’;
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ‘ | <a href=”‘ . $user_website .'” target=”_blank” rel=”nofollow”>وبسایت نویسنده</a></p>’;
} else {
// if there is no author website then just close the paragraph
$author_details .= ‘</p>’;
}
// Pass all this info to post content
$content = $content . ‘<footer class=”author_bio_section” >’ . $author_details . ‘</footer>’;
}
return $content;
}
// Add our function to the post content filter
add_action( ‘the_content’, ‘wpb_author_info_box’ );
// Allow HTML in author bio section
remove_filter(‘pre_user_description’, ‘wp_filter_kses’);
این امر نه تنها به شما امکان میدهد هویت و شخصیت نویسنده وبسایت را به شکلی خاص نمایش دهید، بلکه میتوانید تنها با یک دستکاری ساده و با استفاده از زبانهای html و css باکسی را ایجاد کنید که علاوهبر بهبود تجربه کاربری، افراد را به خواندن مطالبی دیگر نیز ترغیب کند. برای استایلدهی و جذابیت بیشتر جعبه نویسنده میتوانید از کد زیر استفاده نمایید:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
سخن پایانی
امکان نمایش اطلاعات نویسنده یکی از بهترین ویژگی و کاربرد وردپرس است؛ که شما را قادر میسازد تا با ارائه بیوگرافی از نویسنده، مهارتها و مواردی دیگر بتوانید با کاربران ارتباطی مستقیم برقرار کنید. به همین خاطر سعی کردیم در این آموزش نمایش باکس نویسنده در وردپرس، چند روش مختلف را اعم از کد نویسی، و افزونهها را برای اضافه کردن جعبه نویسنده به شما معرفی کنیم. اگر خواستار باکسی هستید که صفر تا صد آن را با توجه به علایق خود خلق کنید، روش کدنویسی بهترین گزینه برای شماست.





