مفاهیم میزبانی وبمیزبانی وب
LESS چیست؟


LESS توسط روش هایی مانند متغیرها، حسابگرها، mixin ها و توابع، قابلیت های CSS را توسعه داده و آنرا پویا ساخته است. LESS در هر دو محیط سمت کاربر (مرورگرهای وب مانند گوگل کروم، فایرفاکس، سافاری) و سمت سرور توسط Node.js و Rhino قابل اجرا و بهره گیری می باشد. این فریم ورک، تنها یک افزونه برای CSS نیست بلکه یک ابزار برای CSS با سینتکس آن است که در ابتدایی ترین حالت می تواند به عنوان یک شیوهنامۀ سادۀ CSS استفاده گردد.
چرا LESS؟
- نگارش کد های CSS مشابه زبان های برنامه نویسی چون PHP
- بهبود نگارش CSS و استفاده بهینه از از CSS3
- قابلیت پیاده سازی در دو سمت سرور و کاربر
- تعریف متغیر ها همانند PHP و استفاده از آنها در سایر قسمت ها
- اجرای آسان عملیات بر روی متغیر ها
- افزایش سرعت کدنویسی به کمک mixin
- خوانایی و پیمایش بهتر دستورات تو در تو
- الحاق متن در هنگام ساختن فریم ورک ها
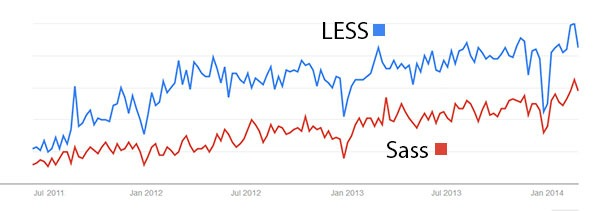
روند محبوبیت دو زبان شیوهنامه LESS و Sass در گوگل ترند: