Responsive چیست؟

رشد بیسابقه دستگاه های هوشمند نظیر تلفن های همراه و تبلتها و تغییر رویکرد کاربران به سمت اسفاده از این ابزارها، طراحان سایت را بر آن داشت تا تغییراتی در شیوه طراحی خود ایجاد نمایند تا طیف وسیعی از افراد، خروجی کارشان را به درستی مشاهده نمایند.

طراحی سایت به شیوه responsive یعنی قابلیت انعطاف پذیری ساختار گرافیکی وب سایت. به عبارت دیگر، طراحی و برنامه نویسی سایت به گونه ای انجام شود که هنگام بارگزاری صفحات با طول و عرض مختلف، سایت با سرعت مناسب و بدون حذف موارد و اطلاعات ضروری صورت بگیرد، البته این به این معنا نیست که سایتهای غیر ریسپانسیو در تبلت ها و گوشی های هوشمند بارگزاری نمی شوند؛ بلکه به شکل هوشمندانه کنترل نمی شوند، طراحی سایت به شیوه ریسپانسیو دارای چند مرحله بیشتر از سایتهای معمولی است و باید قالب های مختلفی را طراحی و شکل داد تا مطالب با دسته بندی موضوعی به شکلی مناسب در آنها قرار گیرند. در صورتی که طراحی سایت، ابعاد بیشتری از گوشی های هوشمند را پوشش دهد، مخاطبان بیشتری می توانند از آن وب سایت استفاده کنند.
چرا طراحی Responsive؟
- سئوی مناسب
- بهترین شیوه طراحی برای نمایش وبسایت در تلفنهای همراه
- طراحی قالب بر اساس سایز صفحه به جای دستگاه نمایش دهنده
- اطمینان از یک url واحد داشتن
- کاربرپسند بودن
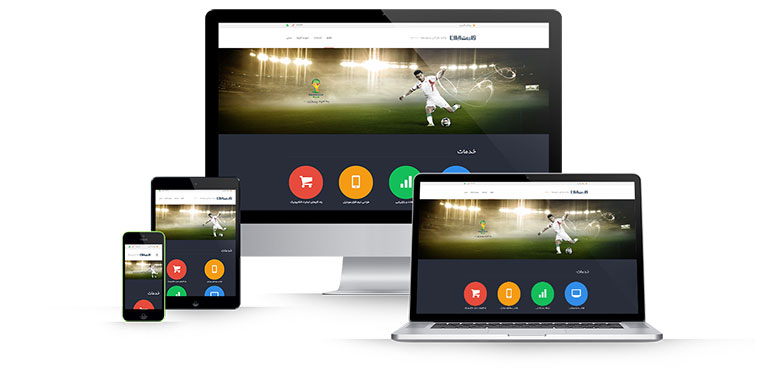
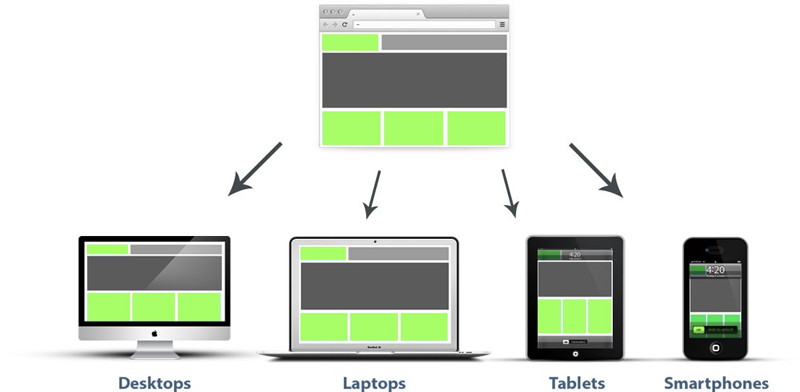
نحوه هماهنگ شدن قالب وبسایت متناسب با ابزارهای مختلف:

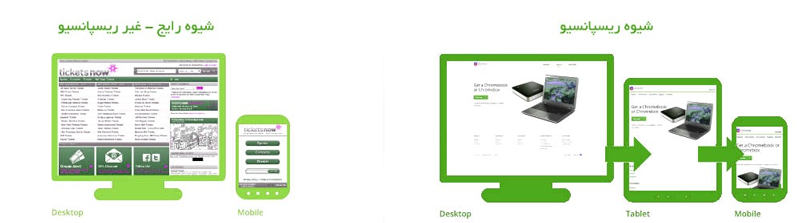
مقایسه شیوه طراحی رایج و ریسپانسیو:

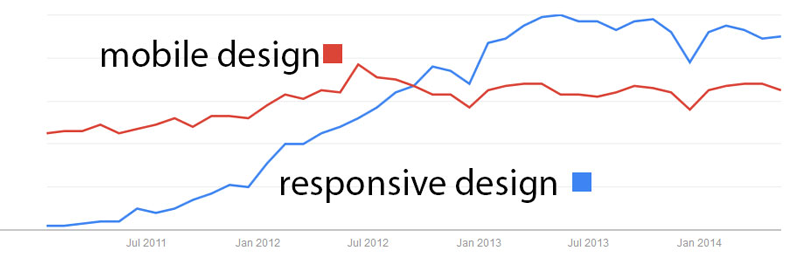
میزان محبوبیت طراحی ریسپانسیو در مقایسه با طراحی رایج موبایل: