اصول طراحی وایرفریم وب سایت (Wireframing)

دلیل ایجاد یک وایرفریم، مشخص کردن ارتباط یا زنجیره یک صفحه یا ساختار، داستان و هرنوع اطلاعات دیگر است. مهم است که به یاد داشته باشید وایرفریم یک طراحی اولیه برای یک اثر هنری نهایی است، اما نیاز نیست زیبا دیده شود؛ اما یک وایرفریم خوب باید از یک اصول اولیه طراحی پیروی کند.
قالبهایتان را شمارهگذاری کرده، عنوان و برچسب بزنید
برای شفافیت و نظم بخشیدن بسیار مهم است که قالبهایتان را شمارهگذاری کرده، عنوان بگذارید یا برچسب بزنید. شمارههای قالب میتواند در قسمتهای دیگر همانند sitemap نیز استفاده شود. عناوینی نظیر «خانه»، «درباره ما» یا «صفحه محصول» ممکن است واضح به نظر برسند اما نباید هیچ شکی باقی بگذارید. در نظر گرفتن یک ID برای هر صفحه، رجوع کردن به یک وایرفریم را ساده میکند، همانند ۲.۱ About Us (Template 3)
از یک سیستم Grid استفاده کنید
سیستمهای Grid یک بخش اصلی از هر طراحی هستند. استفاده از آنها موجب میشود عرض ستونها ثابت باقی بماند و به شما کمک میکند به راحتی عناصر موجود در طراحی را همردیف کنید. Gridulator یک ابزار مفید برای تغییر و یکسانسازی سریع ستون و سایر اجزای طراحی است.
مقاله مرتبط: wireframe و prototype و mockup چه تفاوتی باهم دارند؟
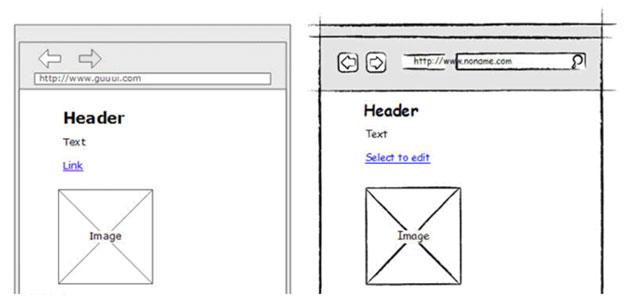
خطوط اسکیس یا سطحی در برابر خطوط صاف

وضوح خطوط شما باید نشان بدهد چقدر نسبت به طراحیتان مطمئن هستید. ایدههای اولیه و کامل نشده را با خطوط کمرنگ یا سطحی بکشید و از خطوط واضح و صاف زمانی استفاده کنید که طرح، نوشته و تصاویرتان در مرحله نهایی قرار گرفتهاند.
اهدافتان را مشخص کنید
به یاد داشته باشید یک وایرفریم برای مشخص کردن ارتباط بین ایدهها طراحی میشود، بنابراین اطمینان حاصل کنید که این ایدهها شفاف هستند و تا جای ممکن کمترین توضیحات را نیاز دارند.
رنگ را در نظر بگیرید
خیلی مهم است که مشتری فرق بین یک وایرفریم و طرح پروپوزال را بفهمد، بنابراین بهتر است در وایرفریم از رنگ استفاده نکنید. این کار به مشتری کمک میکند به روی مسائل مهم تمرکز کند و فعلاً بازخوردی درباره انتخاب رنگ ندهد.
محتوا
محتوا بخش مهم یک وبسایت است و داشتن جملات کپی واقعی و مناسب کمک میکند ظاهر صفحه مشخص شود، پس هرجا که میتوانید از آن استفاده کنید. فراموش نکنید ایده اصلی مشخص کردن اهداف است، پس اگر محتوای واقعی ندارید فقط هر چیزی که میتوانید به جای محتوا قرار دهید.
استفاده از تصاویری که شبیه به محتوای تصویری مورد نظرتان است نیز هم میتواند به طراحی کمک کرده و هم کمک کند هدف شما برای مشتری مشخص شود. اگر نمیتوانید از یک تصویر استفاده کنید، یک باکس بکشید و تصویر مورد نظرتان را داخل آن توضیح دهید.
ساختار صفحه باید به خوبی مرتب شده باشد
وایرفریمها باید استایل و ساختار واضحی داشته باشند. تیترهای H1، H2، H3 به خوبی مشخص باشند، همچنین پاراگرافبندی، لیستهای نقطهای، لینکهایی که زیرشان خط کشی شده و دکمهها. اطمینان حاصل کنید تمامی عناصر به کار گرفته شده در وایرفریم مشخص و واضح هستند. بهعنوان مثال مطمئن شوید که میتوانید به وضوح فرق بین یک تیتر H1 و H2 را هنگام انتخاب سایز نوشته مشخص کنید. این نکته را نیز در نظر بگیرید که طراح در نهایت سایز نهایی را انتخاب خواهد کرد.
به روی مهمترینها تمرکز کنید
محتوا را بر اساس اهمیت و اولویتشان دستهبندی کنید. در نظر داشته باشید این اولویت به ترتیب چیزی که خوانده خواهد شد انتخاب میشود و مطمئن شوید این ترتیب منطقی است و یک داستانی را بیان میکند. یک زنجیره واضح، پیچیدگی ظاهر را کاهش میدهد.
جریان عمودی/افقی مداوم و استوار ایجاد کنید
کاربران غربی از چپ به راست، بالا به پایین میخوانند، پس مطمئن شوید ساختار محتوای شما خوانا تنظیم شده است. محتوای کنار صفحه میتواند در یک ستون عمودی قرار بگیرد اما سعی کنید از ستونهای عمودی مجلهای به روی وب استفاده نکنید چرا که کاربر را مجبور میکند برای خواندن یک متن دائماً اسکرول کنند که این تجربه کاربری ضعیفی برایشان رقم خواهد زد.
گروهبندی کنید

در کنار هم قرار گرفتن آیتمها ارتباطشان را مشخص میکند، بنابراین مطمئن شوید تمامی آیتمها به خوبی گروهبندی شدهاند. این کار را با قرار دادن آیتمها در باکسها انجام دهید، از المانهای زنجیرهای با فاصله مناسب استفاده کنید.
همترازی را فراموش نکنید
همترازی کلید سازماندهی و ارائه ساختاریافته است و همچنین به یک سلسله مراتب و زنجیره قوی کمک میکند.
مقاله مرتبط: وایرفریمینگ چیست؟ ١٠ مورد از بایدها و نبایدهای Wireframing
ثبات و یکپارچگی را حفظ کنید
ثبات یکی از مهمترین جوانب یک وایرفریم است که میتواند نقش کلیدی در برقراری ارتباط مؤثر ایده و یک مشتری داشته باشد، بنابراین مطمئن شوید که سایز کلمات، فاصلهها و عرض ستونها در تمام وایرفریم شما ثابت و استوار هستند.
عمق و فضای سفید را به خوبی رعایت کنید
بسیار مهم است که بگذارید محتوایتان نفس بکشد، بنابراین از اینکه فضای خالی و سفید استفاده کنید نترسید. انجام ندادن این کار موجب میشود طراحی شما شلوغ و درهم به نظر برسد. همچنین وقتی عناصر مختلف را با هم گروهبندی میکنید مطمئن شوید که هر یک از آنها فضای کافی مختص خودشان را دارند.
مراحل را به شکلی طبیعی ایجاد کنید

بخشی از گفتن داستان، راهنمایی کردن کاربر به هر صفحه در سفرشان روی سایت است، پس مهم است که مرحله بعد را طبیعی ایجاد کنید چرا که یک کاربر نمیخواهد سفرش به بنبست بخورد پس از این کار بپرهیزید.
عناصر طراحی شده باید شبیه به کاری باشند که انجام میدهند
مطمئن شوید عناصر وایرفریم شما بدون ابهام طراحی شدهاند. بهعنوان مثال، یک دکمه باید شبیه به یک دکمه کلیک شدنی باشد، یک لینک باید آندرلاین داشته باشد، یک محتوای ویدیویی باید دکمه پخش داشته باشد.
زبان واضح و کلمات گیرا ستفاده کنید
کاربران به زبان آشنا پاسخ میدهند، پس مطمئن شوید ساختاری واضح، پیامهای خطای مشخص و کلمات گیرا در ساختار خود ارائه میدهید. بهعنوان مثال از جمله «درباره ما» به جای «ما که هستیم؟»، «نمونه کارها» به جای «ما چه کاری انجام میدهیم» استفاده کنید. از سوال پرسیدن بپرهیزید، بهعنوان مثال «چطور خانهام را بیمه کنم؟» میتواند به «محصولات بیمه خانه» تبدیل شود.
به نوشته دقت کنید
به نوشتههای وایرفریم دقت کنید. بهترین حالت برای یک خط وجود ۶۵ کاراکتر در آن است. بسیار مهم است که به سایز فونت نیز دقت کنید و مطمئن شوید نوشته خوانا است و فواصل بین کلمات به خوبی تنظیم شده است. پاراگرافبندی باید مشخص شود تا هر خط در یک جای مشخص آغاز شود که این موجب میشود خواندن متن سادهتر شود.
خلاصه
هدف نهایی و اصلی یک وایرفریم تعریف ایده شما، محل قرارگیری محتوا و جریان بین صفحات به مشتری یا تیم طراحی است. هر پروژه متفاوت است، پس از این راهنما استفاده کنید تا بهخوبی بتوانید یک وایرفریم برای هر پروژه تعریف کنید.