مقایسه Vue.js و Angular و React

vue.js یک کتابخانه جاوااسکریپت برای ساخت رابط کاربری وب است. هنگامیکه با ابزارهای دیگر ترکیب شود، تبدیل به یک فریمورک کاربردی میشود.
در صورتی که شما نام Vue.js را نشنیده یا قبلاً از آن استفاده نکرده باشید، احتمالاً فکر میکنید که این هم یک فریمورک جاوااسکریپت شبیه بقیه فریمورکها است؛ اما باید بدانید که Vue.js فریمورکی جدید نیست و اولین انتشار آن در سال ۲۰۱۳ اتفاق افتاد و هم اکنون ۱۶۴ هزار ستاره روی گیت هاب دارد.
مقاله مرتبط: React js چیست؟ معرفی مفاهیم پایه React
Vue.js فریمورک جدیدی نیست و محبوبیتی کمتر از دیگر فریمورکها در طی چرخه حیاتش نداشته است.
چرا Vue.js فریمورکی خاص است؟
این فریمورک با توجه با یادگیری نقاط قوت و ضعف انگولار و React ایجاد شده است و همچنین Vue فریمورکی سبک بوده و یادگیری آن راحت است.

برای یادگیری این فریمورک میتوانید به مستندات آن مراجعه کنید. در مقایسه با انگولار، چیز زیادی برای یادگیری ندارد و بهراحتی میشود آن را فرا گرفت که این نقطه قوت این فریمورک محسوب میشود.
pageKit و Python china دو پروژهای هستند که از Vue استفاده میکنند. این فریمورک همچنین از قابلیتهای مقیدسازی دوطرفه دادهها مانند انگولار و Dom مجازی مانند React پشتیبانی میکند.

مقایسه AngularJs با Vue.js
هنگام مقایسه این دو، ابتدا باید بدانیم که انگولار فریمورکی بزرگ و سنگین بوده و Vue.js در مقایسه با آن فریمورکی سبک و بسیار سریع است. هرچند دلایل بسیاری وجود دارد تا توسعهدهندگان به Vue.js مهاجرت کنند.
Evan you مالک فریمورک Vue این دلایل را بهدرستی به شرح زیر بیان کرده است:
Vue.js انعطافپذیری بالایی دارد و برخلاف انگولار راهحلهای نامعقول کمتری دارد که این کار به شما اجازه میدهد برنامهتان را آنطور که میخواهید ساختاربندی کنید، بهجای اینکه مجبور باشید هر کاری را به شیوه انگولار انجام دهید.
این فریمورک تنها یک لایه اینترفیس دارد که میتوانید از آن برای بهعنوان یک ویژگی مفید برای ساخت سایتهای تکصفحهای (SPA) استفاده کنید.
مقاله مرتبط: مقایسه AngularJS و Ember.js؛ کدام فریمورک جاوا اسکریپت مناسب شما است؟
نتیجه مقایسه AngularJs با Vue.js: ابزارهای زیادی در AngularJs وجود دارند که باعث پیچیدهتر شدن سینتکس این فریمورک شده و گاهی اوقات باعث سردرگمی شما میشود. از طرف دیگر، Vue.js بسیار سادهتر از Angular بوده و حتی در بعضی موارد بهتر از آن است. اگر درباره آینده این فریمورک نگران هستید، پیشنهاد میکنیم که نگران این موضوع نباشید. این فریمورک به سمت پایداری در حرکت بوده و حداقل ظرف دو سال آینده از صحنه خارج نخواهد شد. هرچند که توسعه با AngularJs هنوز هم یک ایده عالی است.
مقایسه Vue.js با AngularJs
React و Vue.js تعدادی ویژگی مشابه دارند که عبارتاند از:
- از Dom مجازی استفاده میکنند.
- کامپوننتهای js واکنشی و قابل نوشتن ارائه میدهند.
- تمرکزشان را بیشتر روی کتابخانههای هستهای گذاشتهاند و کارهایی از قبیل مسیریابی و مدیریت وضعیت سراسری را توسط کتابخانههای جانبی انجام میدهند.
این گفتهها به این معنی است که React و Vue.js شباهتهایی به هم دارند؛ بنابراین میخواهیم این دو فریمورک را از دید یک توسعهدهنده، با تمرکز بر روی ویژگیهای هرکدام از این دو فریمورکها، مقایسه کنیم.
بیایید ببینیم که چه اتفاقی هنگام مقایسه React با Vue.js میافتد:
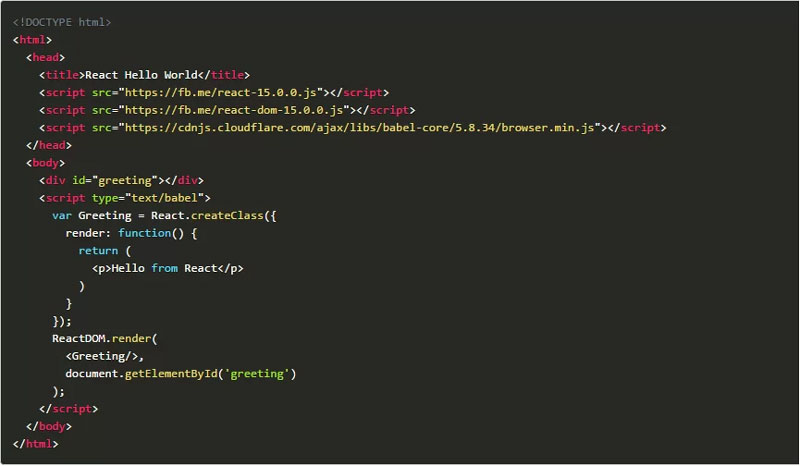
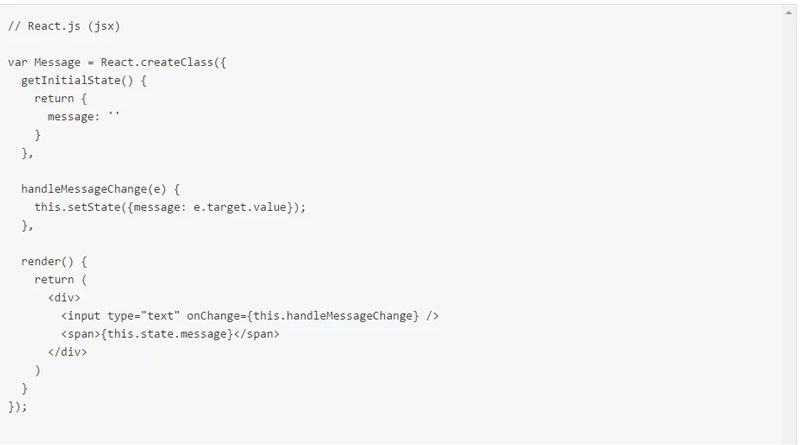
نحوه انجام Hello world در React

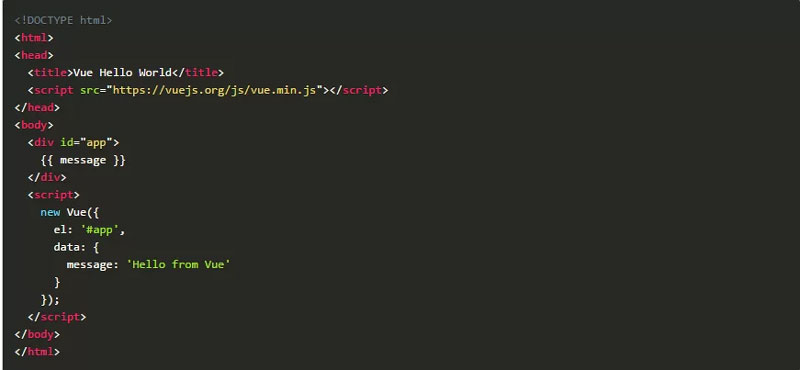
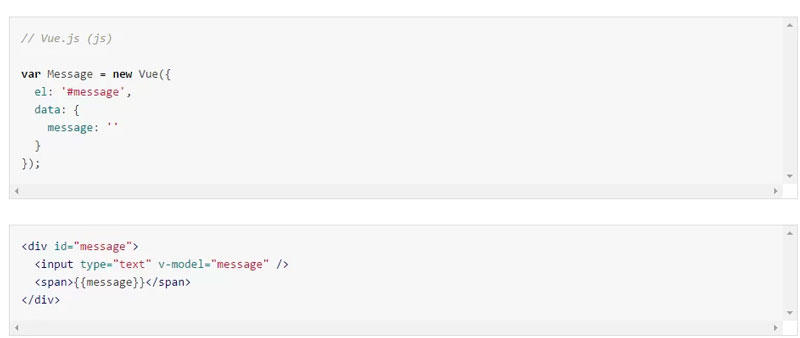
نحوه انجام Hello world در Vue

تنها با یک تگ script میتوانید کدهایتان را آماده اجرا کنید.
مزیتی که Vue دارد این است که برای استفاده از آن نیاز به یادگیری تکنولوژی جدیدی ندارید.
مقیدسازی دو طرفه دادهها
روش انجام Data Binding در React

نحوه انجام Data Binding در Vue

برای استفاده از مقیدسازی دو طرفه در Vue.js کافی است بهآسانی از V-model استفاده کنید؛ اما در React کار بیشتری نیاز است انجام دهید.
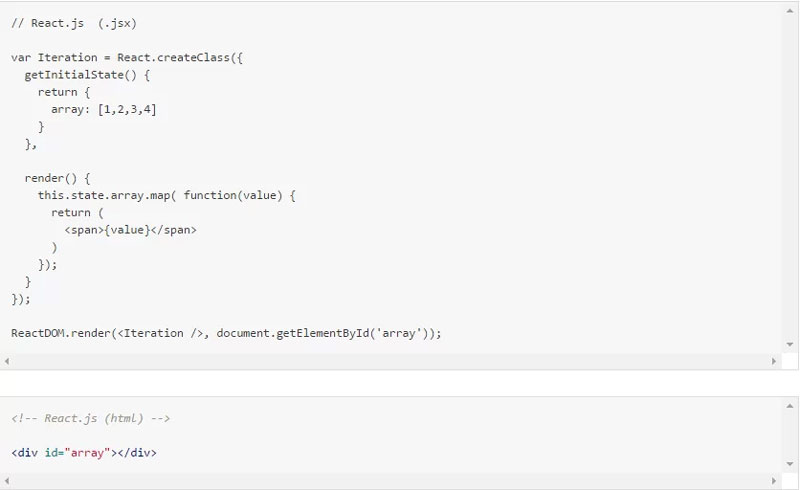
روش انجام Iteration در React
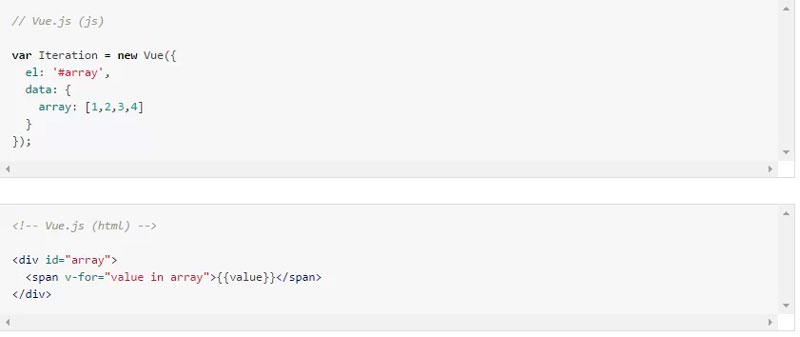
روش انجام Iteration در Vue

در این مورد هم برنده Vue بود که نیاز به سادهترین و کمترین خط کد داشت.
نتیجه مقایسه Vue.js با React.js: هدف این مثال این بود که بگوید یادگیری Vue.js راحت بوده و میتوان فوراً یک محصول با آن تولید کرد. همچنین یک مسیر برای راحتی مدیریت کدهای برنامههای بزرگ توسط ابزارها و الگوهای جدید ارائه میکند. Vue.js میتواند با دانشی که دارید مقیاسپذیریاش را افزایش دهد تا بتوانید شروع به یادگیری آن به بهترین شیوهها و ابزارهای بروز شده کنید.
مقاله مرتبط: مقایسه تفاوتهای بین React.js و React Native و React VR
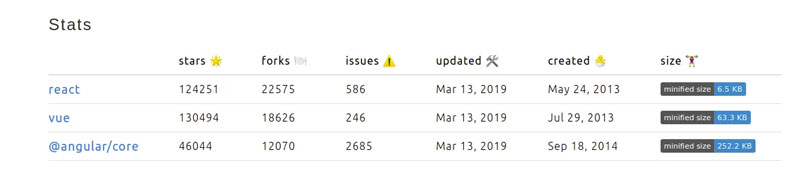
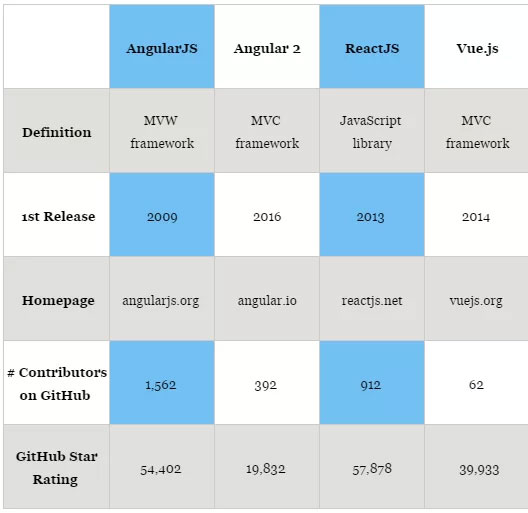
جدول تفاوتهای بین AngularJs و ReactJs و VueJs
در زیر یک جدول شامل اطلاعات مفیدی درباره این سه فریمورک ارائه شده است:

نتیجهگیری
در حال حاضر Vue بهاندازه React (که توسط فیسبوک نگهداری میشود) یا انگولار ۲ و ۴(پشتیبانی شده توسط گوگل) محبوبیت ندارد.
با این حال تعداد زیادی از توسعهدهندگان به سمت Vue مهاجرت کردهاند. جامعه کاربری لاراول، Vue را بهعنوان یکی از فریمورکهای بخش front end پذیرفتهاند.
در کل، vue یک جوابی برای مسائل و مشکلات انگولار و React ارائه کرده است و به شما یک روش راحتتر برای کدنویسی پیشنهاد میکند. مهم نیست که کدام فریمورک را انتخاب میکنید. در صورتی که نیاز به استخدام توسعهدهندگان React، انگولار یا Vue را دارید، سایت ValueCoders (یک شرکت پیشرو توسعه نرمافزار در هند) به شما در این امر کمک میکند.