۱۰ تگ Html برای بهبود سئوی سایت

هدف هر سایتی هدایت ترافیک به سمت خودش است و تعداد زیادی از بازدیدکنندگان یک سایت از سمت موتورهای جستجو وارد آن سایت میشوند. شاید یکی از بهترین راهها برای جذب بازدیدکننده از این طریق، استفاده از تگهای HTML برای سئو باشد. این تکه کدهای کوچک، بیشتر از چیزی که فکرش را میکنید در موفقیتتان مؤثر هستند.
کدامیک از تگهای Html برای سئو اهمیت بیشتری دارد؟
این تگهای Html هستند که به موتورهای جستجو اعلام میکنند محتوا چطور باید خوانده شود. در حقیقت توسط اضافه کردن کدهای SEO به Html میتوانید باعث بهبود نمایش سایتتان شوید.
هنگامیکه خزندههای یک مرورگر در میان محتوای سایتتان جستجو میکند در واقع به دنبال تگهای Html هستند.
این به موتورهای جستجویی مثل گوگل کمک میکند تا موضوع محتواهایتان را تشخیص داده و البته آن را در دستهبندی مناسب خود قرار دهد.
همچنین بعضی از آنها، چگونگی مشاهده محتوایتان را در موتورهای جستجو بهبود میبخشند. همچنین بعضی از رسانههای اجتماعی از تگهای <Content> برای نمایش مقالات شما استفاده میکنند.
تگهایی از HTML که برای سئو کاربرد دارند به چگونگی اجرای وبسایت بر روی اینترنت تأثیر میگذارند. بدون این تگها، احتمال دارد تعداد بسیار کمتری بازدیدکننده وارد سایتتان شود.
حال با هم نگاهی به این تگهای سئو میاندازیم که عناصری حیاتی هر وبسایت هستند.
۱- تگ Title یا تگ عنوان

احتمالاً یکی از مهمترین تگهایی که برای سئو استفاده میشود، تگ title است.
این تگ در واقع یک برچسب برای محتوا تعیین کرده و شیوه نمایش صفحه وبسایت را در موتورهای جستجو مشخص میکند.
هر نتیجهای که شما در موتورهای جستجو میبینید، از تگ title بهدستآمده است.
آیا عنوان یک مقاله باید با این تگ مطابقت داشته باشد؟
نه لزوماً. هرچند باید اطمینان داشته باشید که این مورد باعث سردرگمی بازدیدکنندگانتان نمیشود.
برای مثال استفاده از عنوان «۱۰ روش برای پختن مرغ» در یک مقاله و ایجاد یک تگ title مانند <title>چرا باید مرغ بخورید</title>، باعث سردرگمی بازدیدکنندگان خواهد شد. جستجو کنندگان چطور با این موضوع برخورد میکنند؟ آنها این مقاله را در نتیجه جستجو نادیده میگیرند؛ اما استفاده از <title> ۱۰ روش برای پختن مرغ در سال ۲۰۲۰</title> که با عنوان مقاله نیز مرتبط هست، به افراد کمک میکند تا متوجه شوند این عنوان برای تاریخ ۲۰۲۰ بهروزرسانی شده است.
تگهای title اهمیت بسیار زیادی برای SEO و جستجوگران دارد؛ بنابراین بهینه کردن این تگ، اهمیت زیادی دارد و به موتورهای جستجو و سایر افراد به پیدا کردن محتوای سایتتان کمک میکند.
۲- متاتگ توضیحات یا Meta Description

یکی دیگر از تگهای مهم مرتبط با سئو، متاتگ توضیحات هستند. همانند تگهای title این تگ نیز در نتایج موتور جستجوی گوگل نمایش داده میشوند. به بخش زیرین یک لینک در صفحه نتایج موتورهای جستجو نگاهی بیندازید. متن کوتاهی که در زیر عنوان صفحه قرار میگیرند، معمولاً از تگهای meta استخراج میشود.
مقاله مرتبط: اهمیت متا تگ توضیحات Meta Description در سئو
برای نمونه به تگ meta زیر نگاهی بیندازید.
<meta name="description" content="Buy high-quality bicycle parts and save money while riding through Nevada.">
این مثال با استفاده از یک سری کلمات کلیدی، یک شرکت تولید قطعات با کیفیت دوچرخه را که در ایالت نوادا قرار دارد، معرفی میکند.
بنابراین بهتر است که کلمات کلیدی را در تگهای title و meta قرار دهید. این کار به نمایش محتوا در صفحه نتایج موتورهای جستجو کمک زیادی میکند.
۳- تگهای Header را دستکم نگیرید.

تگهای Header معمولاً بهمنظور شکستن محتوا به قسمتهای کوچکتر برای راحتی در خواندن آن، استفاده میشود. در حقیقت، حدود ۵۵ درصد از بازدیدکنندگان، تنها ۱۵ ثانیه بهصورت سطحی، یک مقاله را میخوانند. این تگ به افراد کمک میکنند تا بهراحتی موارد مورد نیاز خود را بیایند.
بهعنوان مثال فرض کنید که یک بازدیدکننده در وبلاگ خود داریم که فقط به دنبال تگهایی است با عنوان Open Graph مشخص شدهاند. او برای این کار میتواند صفحه را برای پیدا کردن سرتیترها، اسکرول کرده و اطلاعات مورد نیاز خود را به دست بیاورد. در غیر این صورت، خواننده بدون اینکه محتوایی به دست آورده باشد، صفحه را ترک خواهد کرد.
در بحث سئو، تگ Header به موتورهای جستجو کمک میکند تا بخشهای مهم یک محتوا را پیدا کند. در زیر سلسله مراتبی از تگهای Header را مشاهده میکنید.
- <h1></h1>: معمولاً برای عنوان صفحه وب استفاده میشود.
- <h2></h2>: معمولاً موضوع یک عنوان را مشخص میکنند.
- <h3></h3>: دیدگاههای مربوط به یک بحث را مشخص میکنند.
- <h4></h4>: کاربردی مشابه با <h3> دارد.
- <h5></h5>: معمولاً استفاده نمیشود، اما کاربردی مشابه با <h4> دارد.
۴- افزودن تگ Alt به تصاویر

یک بخش مهم برای جذب بازدیدکننده، استفاده از تصاویر است. درصورتیکه از تصاویر گرافیکی در مقالهی خود استفاده کنید، بازدید آن، حدود ۹۴ درصد بالا میرود.
متأسفانه موتورهای جستجو قادر به تشخیص تصاویر نیستند. اینجاست که تگهای Alt به کمک ما میآیند.
به تگ زیر نگاهی بیندازید:
<img src="Cooking.jpg">
این تگ به مرورگرهای وب میگوید که این تصویر را در محتوای سایت نمایش دهند؛ اما به موتورهای جستجو چه میگوید؟
<img src="Cooking.jpg" alt="cooking pork and onions">
اتریبیوت alt این تگ به موتورهای جستجو میگوید که تصویر راجع به پختن گوشت با پیاز است.
بدون تگ alt، موتورهای جستجو نمیدانند که این تصویر مربوط به چیست و باعث کاهش نمایش عکس در قسمت جستجوی تصاویر موتورهای جستجو میشود.
۵- ساخت لینک

دریافت بکلینکهای باکیفیت تنها بخشی از SEO است. شما همچنین باید بر روی لینکهای درونی و اتصال آنها با سایتهای خارجی هم تمرکز داشته باشید.
امروزه در سئو، لینکها اهمیت زیادی دارند، بهخصوص برای محتواهایی که مربوط به شماست. به آن بهعنوان یک «رأی» برای مقاله نگاه کنید.
مطمئن شوید که به محتوایی مرتبط با مقالهی خود، لینک دادهاید. لینکدهی به مطلبی که مرتبط با محتوای مقاله نیست، باعث خارج شدن سایتتان از صفحه نتایج موتورهای جستجو میشود.
مورد دیگری که باید به آن توجه کنید، لینکهای unfollow هستند. این نوع لینکها، ارتباطی با یک صفحه وب دیگر برقرار میکنند، اما به موتورهای جستجو میگوید که از این ارتباط (لینک) صرفنظر کند و آن را نادیده بگیرد؛ به عبارت دیگر، شما نباید به افزایش اعتبار یک سایت خارجی کمک کنید.
مقاله مرتبط: چگونه از ویژگی NoFollow استفاده کنیم؟
این کار با افزودن اتریبیوت nofollow به تگ لینک انجام میشود، مانند زیر:
<a href="http://somerandomwebsite.com/" rel="nofollow">your anchor text</a>
این لینک هنوز هم کار میکند، اما موتور جستجو آن را دنبال نخواهد کرد. این نوع از اتریبیوتها برای لینکهایی که خوانندگان سایت با شما به اشتراک میگذارند، مناسب است، چون تأثیری روی سئوی سایت شما نخواهند گذاشت.
۶- افزودن تگ open graph

تگهای Open Graph برای کمک به جستجو و توانایی نمایش یک مقاله در رسانهای اجتماعی کاربرد دارند. برای مثال، فیسبوک از open graph برای نمایش اطلاعاتی که شما به اشتراک گذاشتهاید استفاده میکند.
در زیر، مثالی از نحوه استفاده از تگ Open Graph مشاهده میکنید:
<meta name="og:title" property="og:title" content="The Title of Your Article">
حال اگر این مقاله در شبکههای اجتماعی مانند فیسبوک به اشتراک گذاشته شود، فیسبوک عنوان مقاله شما را مستقیماً از این تگ استخراج میکند.
Open Graph از توضیحات و تصاویر نیز پشتیبانی میکند. با انجام این کار میتوانید محتوای خود را برای ارسال روی شبکههای اجتماعی سفارشیسازی کنید.
در حقیقت شما یک تگ meta برای موتورهای جستجو و یک meta برای فیسبوک خواهید داشت.
درصورتیکه کاربران دیگر پلتفرمها را هدف قرار داده باشید، این تگ کمک زیادی به شما خواهد کرد.
مطمئن شوید که عنوان و توضیحاتی که برای شبکههای اجتماعی ارسال میکنید با محتوای شما مطابقت داشته باشد.
۷- تگ Twitter Card

Open Graph تنها راه سفارشیسازی کردن محتوا برای ارسال به شبکههای اجتماعی نیست. توییتر، پلتفرم مخصوص به خودش را با نام Cards ارائه کرده است. Twitter Card مشابه با OG (Open Graph) کار میکند، با این تفاوت که Cards فقط به توییتر اختصاص دارد.
در زیر مثالی از نحوه استفاده از Twitter Card را مشاهده میکنید:
<meta name="twitter:card" content="summary">
در این مثال به هنگام اشتراکگذاری این صفحه وبسایت، خلاصه محتوا بر روی توییتر ارسال میشود.
Twitter Card میتوانند شامل عناوین، تصاویر، پخشکنندههای ویدیو و حتی نویسنده یک مقاله باشد.
به دلیل اینکه اکثر محتواها روی توییتر، اشتراکگذاری میشوند، بهتر است که کارتهایتان را سفارشیسازی کنید.
اگر فراموش کردید که بخش Twitter Card را در سایت خود قرار دهید، نگران نباشید؛ توییتر در صورت نیافتن این تگ، از همان اطلاعات موجود در تگهای OG، استفاده میکند.
اما اگر میخواهید روی هرکدام از کاربران توییتر و فیسبوک جداگانه هدفگذاری داشته باشید، بهتر است که تگها را سفارشیسازی کنید. نکته دیگر که باید به خاطر داشته باشید این است که تعداد کاراکترهای متنی که روی فیسبوک میتوانید ارسال کنید، بیشتر از توییتر است.
۸- تگ Robot

درصورتیکه میخواهید از ایندکس شدن برخی مقالات جلوگیری کنید، باید از تگ Robot استفاده کرد.
این تگ به خزندههای موتور جستجویی مثل گوگل، اجازه دسترسی به محتوای سایتتان را نمیدهد.
اما چرا شما باید چنین کاری را انجام دهید؟ چون برخی مقالات باعث کاهش رتبه سایتتان میشود.
برای مثال، فرض کنید پستی دارید که میخواهید با خوانندگان به اشتراک بگذارید، اما این پست ارزش کیفی خیلی بالایی ندارد.
در این مورد، میتوانید مانند زیر عمل کنید.
<meta name="robots" content="noindex, nofollow">
در این مثال، گوگل این محتوا را ایندکس نکرده و همچنین لینکهای درونی این محتوا را هم دنبال نمیکند. هنگام استفاده از این تگ برای SEO باید مراقب باشید چراکه قصد ندارید بهطور تصادفی به رتبه برخی دیگر از صفحات سایت خود، صدمه بزنید.
۹- استفاده از تگ Canonical در زمان مناسب

هنگامیکه سایتی را ایجاد میکنید، این امکان وجود دارد که آن سایت به روشهای مختلفی قابلدسترس باشد. برای مثال تمام آدرسهای زیر میتوانند به سایتی یکسان لینک شوند.
- http://www.yourwebsite.com
- https://www.yourwebsite.com
- http://yourwebsite.com
- https://yourwebsite.com
تگهای Canonical برای رتبهبندی رنکینگ سایت، اهمیت زیادی دارد. این تگها به سایتهایی مثل گوگل میگوید که کدام دامنهها اهمیت بیشتری برای شما دارد.
مقاله مرتبط: تگ کنونیکال چیست و چگونه باید از تگ Canonical استفاده کنیم؟
شاید شما بخواهید از یک دامنه بهعنوان آدرس اصلی خود استفاده کنید. در این مورد، باید مانند زیر عمل کنید:
<link rel="canonical" href="https://yourwebsite.com/">
این تگ به گوگل میگوید که http://yourwebsite.com/، URL اصلی من است؛ بنابراین بجای اینکه به ازای هرکدام از دامنهها، رنکینگ مختلفی داشته باشید، به گوگل میگویید که کدامیک از دامنهها را برایتان رتبهبندی کند.
این تگ اهمیت بیشتری از سایر تگهای سئو دارد، بخصوص اگر شما روی یک دامنه خاص بازاریابی کرده باشید.
۱۰-تگ Meta برای سایت واکنشگرا
حدود ۴۸ درصد افراد از موبایل برای کسب اطلاع درباره یک محصول یا کسبوکار استفاده میکنند؛ بنابراین شما باید تمرکزتان را روی واکنشپذیری و طراحیهای موبایل قرار دهید.
در حقیقت امروزه، داشتن وبسایتی واکنشگرا و سازگار با موبایل، امری حیاتی است.
برای اینکه به موتور جستجو بگویید سایتتان قابلیت واکنشگرایی دارد، باید از تگ زیر استفاده کنید:
<meta name="viewport" content="width=device-width, initial-scale=1">
نکته مهمی که باید بدانید این است که گوگل تمرکز بیشتری روی سایتهای واکنشگرا دارد. در صورتیکه محتوای شما برای نمایش در موبایل بهینه نشده باشد، روی رتبه سایت، تأثیر بسزایی خواهد گذاشت.
خوشبختانه با استفاده از سیستمهای مدیریت محتوا مانند وردپرس، قابلیت واکنشگرایی بهطور خودکار به سایت اعمال خواهد شد.
آیا باید از تگ Keyword استفاده کنیم؟
مدتها قبل، تگ keyword اهمیت خیلی بیشتری در سئو داشت؛ اما امروزه موتورهای جستجو مانند گوگل، محتوا را بر اساس کیفیت آن پویش میکنند. در نتیجه، استفاده از تگ keyword، دیگر ضرورتی ندارد. بجای اینکه به موتور جستجوی گوگل بگویید که چه کلماتی را رتبهبندی کند، خودش این کار را انجام خواهد داد.
همچنین استفادهی مکرر از یک کلمه در یک محتوا، باعث جریمه شدن سایت توسط موتور جستجو میشود. چیزی که بیشترین اهمیت را دارد کیفیت محتوا و خوانایی آن است. البته کلمات کلیدی هنوز هم نقش مهمی در محتوا دارند. افرادی که عبارت «دستورالعمل پختن مرغ سبزیجات» را جستجو میکنند، انتظار مشاهدهی سایتی درباره خرید قطعات ماشین را ندارند. بااینحال گوگل به کلمات کلیدی که در تگ meta نوشتهشده اهمیتی نمیدهد و بهطور مستقیم روی محتواها کار خواهد کرد.
آیا میتوان از وردپرس برای تگهای سئوی HTML استفاده کنیم؟
وردپرس یکی از محبوبترین سیستمهای مدیریت محتوا بر روی اینترنت است. انعطافپذیری و خودکار کردن فرآیندها باعث شده که سایتهای ساخته شده با این سیستم برای سئو بهینه شوند.
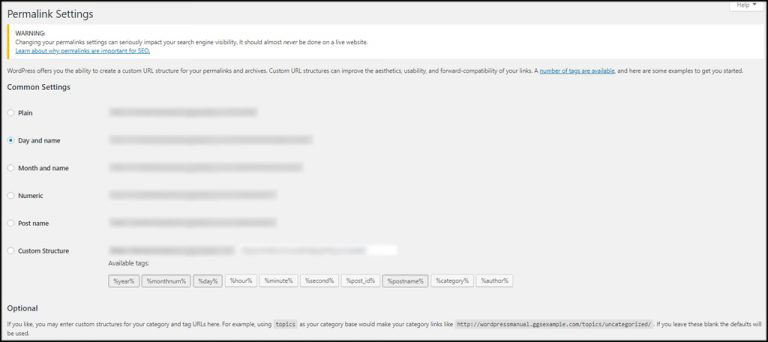
در حقیقت بسیاری از تگهای بالا بهطور خودکار توسط وردپرس اضافه میشوند. بهعنوان یک مثال، عناوین موجود در صفحه و پستها در وردپرس بهطور خودکار برای موتورهای جستجو برچسبگذاری میشوند. چیزی که باید به آن توجه کنید ساختار permalink است. این قابلیت نهتنها به سئوی سایت کمک کرده، بلکه به کاربران قابلیت دسترسی بهتری را ارائه میکند. تغییر دادن permalink در وردپرس بسیار ساده است. به خاطر وجود تمها و پلاگینهای مختلف، میتوانید از آن در یک هاست وردپرسی استفاده کنید.

در این صورت تمام تگهای سئوی HTML که در بالا توضیح داده شدند، بهطور خودکار روی سایتتان اعمال میشود. این بدان معنی است که شما نیاز به انجام کار دیگری نخواهید داشت.
یکی از پلاگینهای موردعلاقه کاربران در وردپرس YoastSEO است. این پلاگین به اکثر تگهای Html که برای سئو اهمیت دارند به شما دسترسی میدهد.

افزایش ترافیک با تگهای سئوی HTML
معمولاً برای جذب بازدیدکننده به یک محتوای ارزشمند، مدتزمانی نیاز است. بدون استفاده از تگهای سئو، خوانندگان هرگز متوجه نمیشوند که وبسایت شما وجود خارجی دارد. با توجه به میزان رقابتی که در اینترنت وجود دارد، شما باید از هر مزیت ممکن و در دسترسی، برای این رقابت استفاده کنید.
صرفنظر از اینکه برای سایتتان از وردپرس استفاده میکنید یا بهصورت اختصاصی آن را طراحی سایت انجام دادهاید، این تگها را فراموش نکنید؛ این تگها نقش مهمی در موفقیت آنلاینتان خواهد داشت.