منظور از microinteractions یا ریزتعاملات چیست؟

Microinteractions یا ریزتعاملات همیشه در اطراف ما هستند، اگر بخواهیم ساده بگوییم microinteractions شامل ارتباط کاربر با رابط کاربری میشود! سادهترین مثالی که در این زمینه وجود دارد، دکمههای یک اپلیکیشن موبایل است؛ هنگامی که کاربر بر روی این دکمهها کلیک میکند، لیستی از محتویات آن دکمه نمایش داده میشود که همین مورد یک ریز تعامل است. اگر بخواهیم تخصصیتر این موضوع را بررسی کنیم، باید بگوییم که ریز تعاملات انیمیشنها و تغییرات رابط کاربری هستند که کاربر در هنگام استفاده از هر چیزی با آن ارتباط برقرار میکند. فعالان این حوزه انیمیشنها را تعاملی اما آموزنده در نظر میگیرند و دلایل زیادی برای ریز تعاملها وجود دارد که در ادامه به بررسی ۴ مورد از آنها خواهیم پرداخت.
بهبود کاربردپذیری از طریق ریزتعاملها
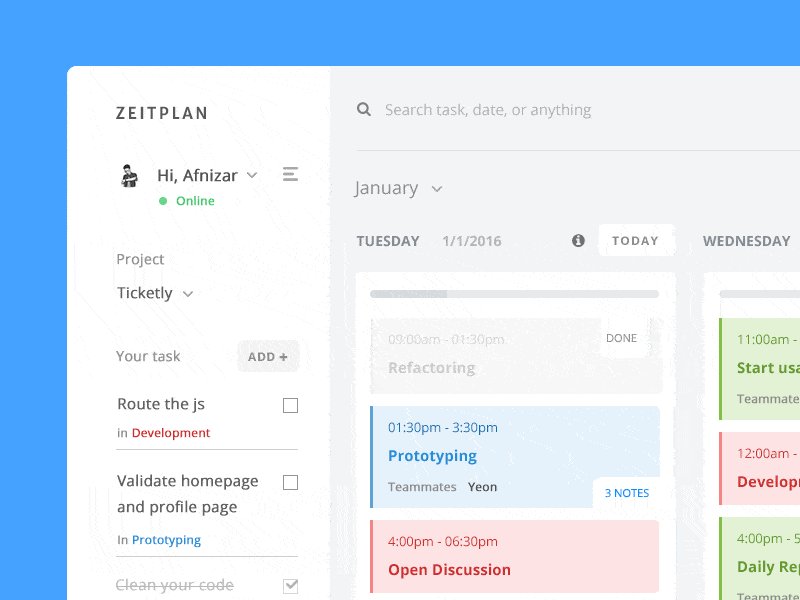
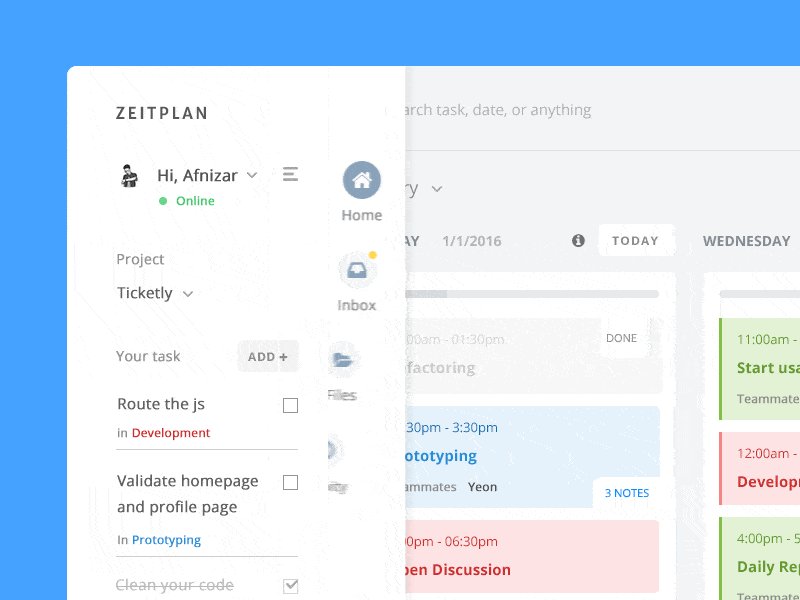
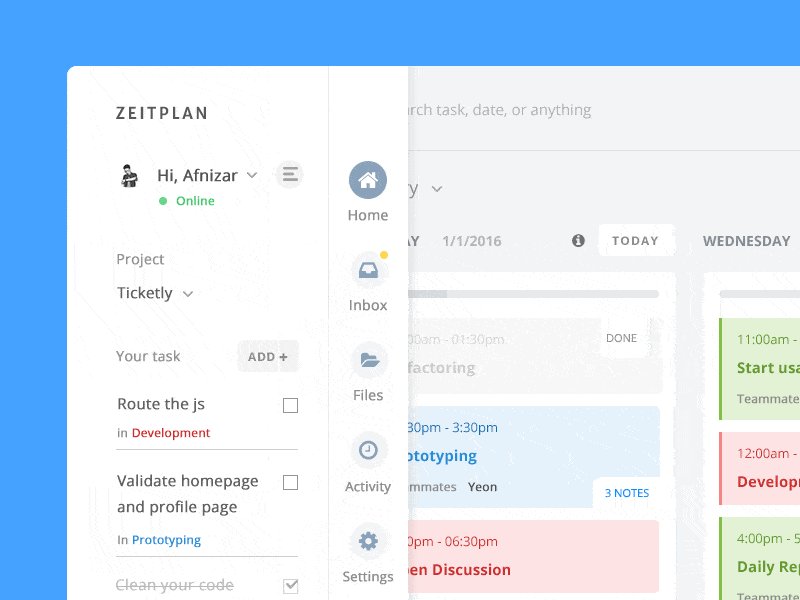
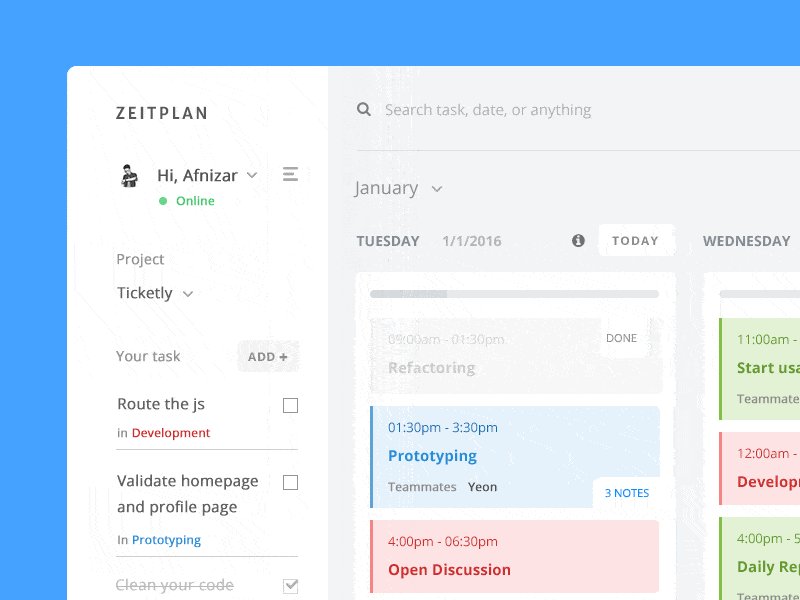
اولین مورد خوبی که در مورد ریز تعاملات وجود دارد، بهبود کاربردپذیری است! انیمیشنهای مورد استفاده در بخش منو یکی از مهمترین مواردی هستند که بیشتر از محتویات آن برای کاربر اهمیت دارند؛ این انیمیشنها به کاربران اجازه میدهد تا با آگاهی کامل از آن بخش و با استفاده از نشانههای بصری دست پیدا کند. کاربران پس از باز کردن منو، متوجه این موضوع میشوند که محتویات قبلی هنوز هم در آن بخش در دسترس است و اگر تصمیم به بستن منو داشته باشند، میدانند که آن موقتی است و با کلیک بر روی بستن منو بهراحتی میتوانند از آن خارج شوند. این موضوع به کاربران کمک میکند تا بتوانند برنامه و رابط کاربری آن را بهتر درک کنند و بدانند که تنها با لمس آن دکمهها قادر به مشاهده محتویات آن هستند. گویا بودن یک اپلیکیشن و ارتباط برقرار کردن کاربران با محتوای آن برنامه بیشتر به سبب ریز تعاملات است.

در مثال بالا، با توجه به توع حرکت اسلایدها، کاربران انتظار دارند موارد جدید را تا زمانی که به پایان برسند، مشاهده کنند! بنابراین زمان انتظار به دلیل قابلیت تازهسازی آنها توسط کاربران وجود نخواهد داشت. بخش انیمیشنی بسیار عالی است و به نظر میرسد از نظر کاربران در آن اشکالی وجود نداشته باشد؛ همین موارد سبب میشوند تا کاربران سایت شما برای انجام یک عملیات در سایت نیاز به فکر کردن نداشته باشند و بر روی آنها تأثیر مثبت خواهد داشت. تمامی این موارد سبب افزایش کیفیت تعاملات کاربران با سایت میشوند و در نهایت رضایت کاربران را جلب خواهند کرد.

بر اساس مثالی که در بخش اول این مقاله مطرح کردیم، ریزتعاملات به کاربران اجازه میدهند تا کارایی آیکون منو رو بهتر در کنند؛ در واقع آنها متوجه میشوند که در صورت کلیک بر روی آن، میتوانند با محتوای آن بیشتر ارتباط برقرار کنند و محتویات منو را مشاهده میکنند. همچنین آنها با انیمیشن به کار رفته در بخش منو متوجه میشوند که منوها از بین نرفتهاند و بهراحتی با یک کلیک مجدداً قابل دسترسی هستند.
برند سازی بهتر با استفاده از ریزتعاملات
ریزتعاملات یک راه حل بسیار عالی برای افزایش تجربه کلی برنامه است! انیمیشنها قادر هستند هویت بهتری به وجود آورند که در نتیجه تجربه تجاری برند شما را نیز افزایش میدهند. همچنین ریز تعاملات قادر به ایجاد حس راحتی استفاده از نرمافزار و تجربه کار با آن و همچنین یکپارچه سازی آن هستند! این یک مورد بسیار عالی برای برند تجاری شما خواهد بود.

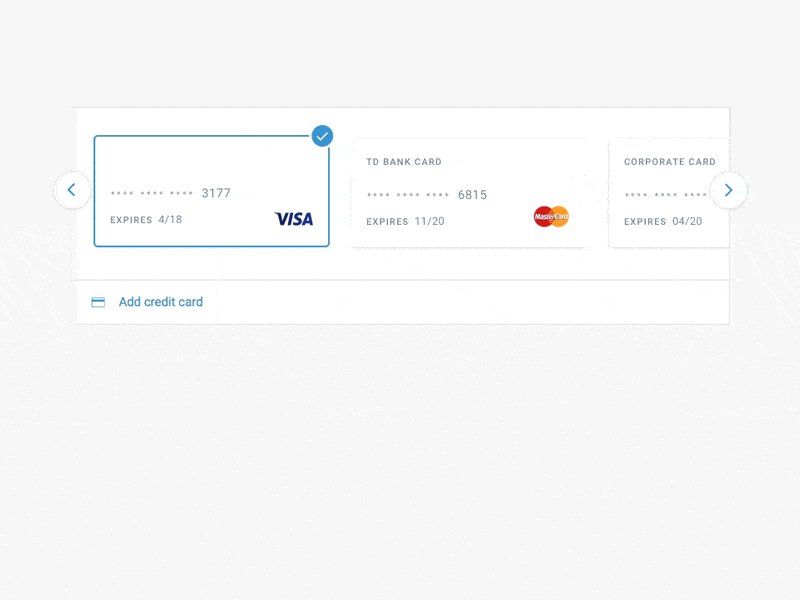
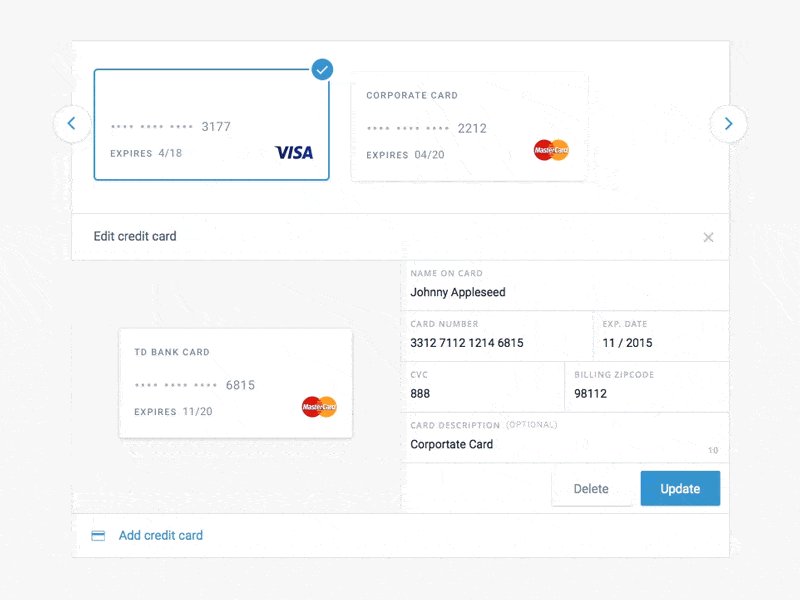
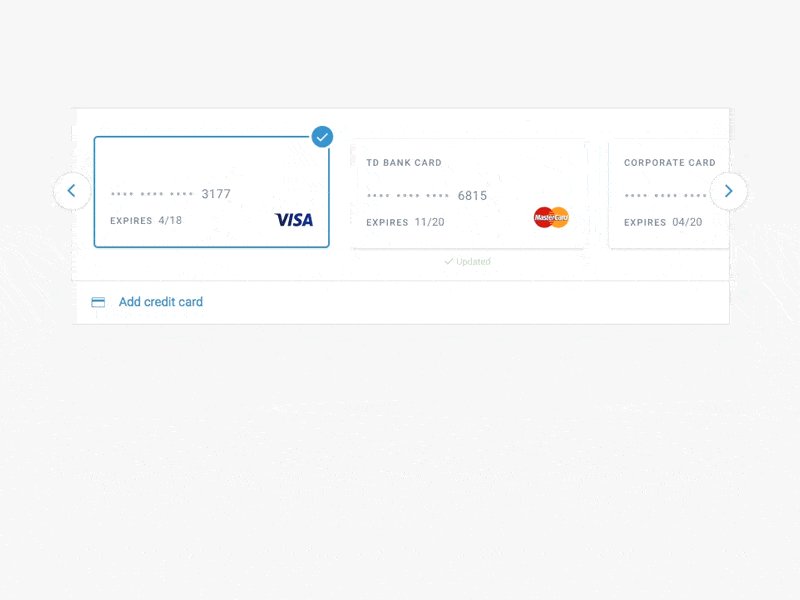
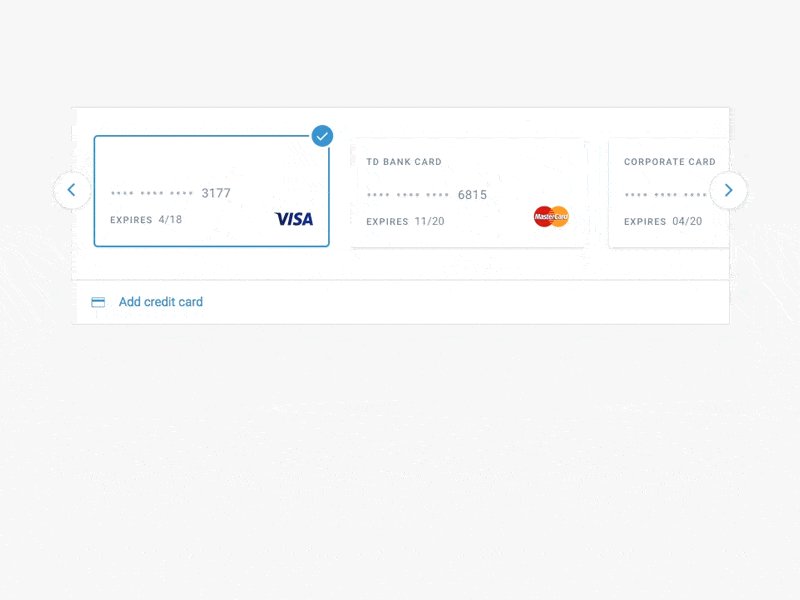
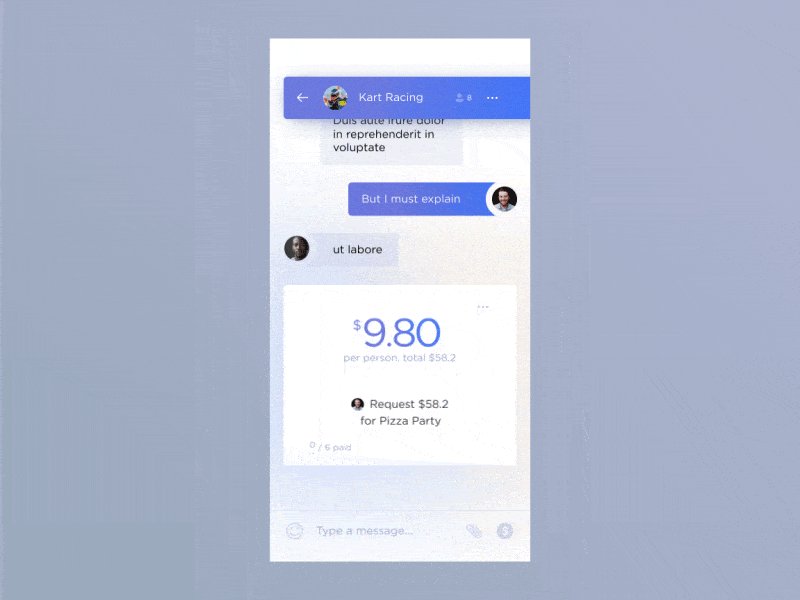
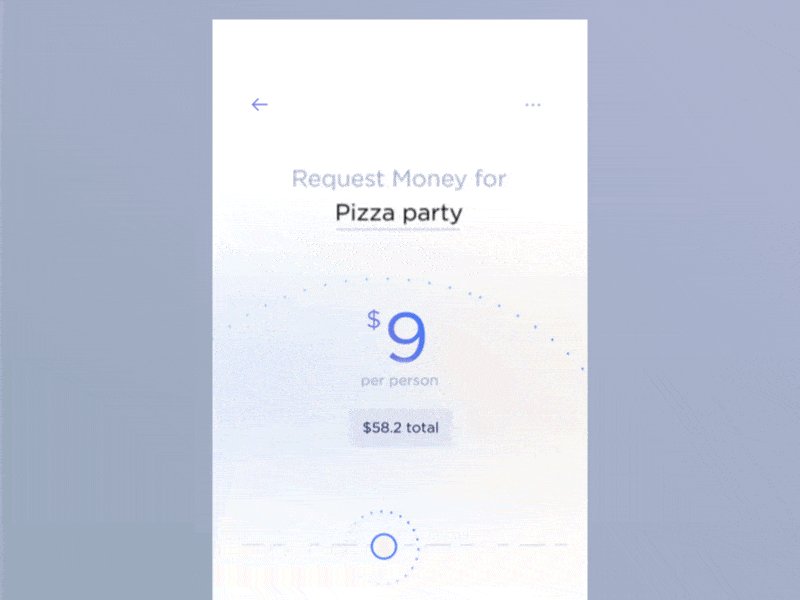
یک مثال بسیار عالی برای نمایش قدرت انیمیشنهای خوب در رابط کاربری، استفاده از ریز تعاملات در بخش اطلاعات حساب بانکی است! در این بخش شما به کاربران اجازه میدهید که بدون رفتن به اسلاید بعدی بهراحتی بتوانند اطلاعات شما را مشاهده و استفاده کنند! همین مورد با ایجاد یک رابط کاربری بسیار زیبا به همراه انیمیشنها، باعث میشود که یک تجربه و نام تجاری بسیار لذتبخش را برای کاربران ایجاد کنید.
مقاله مرتبط: طراحی تعاملی چیست؟
هر یک از انیمیشنهایی که در بخش اسلاید سایت مورد استفاده قرار میگیرد، از سه بخش اصلی تشکیل شده است و این سه بخش بهصورت برابر با یکدیگر ترکیب میشوند:
- زیباییشناسی اسلاید و انیمیشن
- عملکرد آن برای کاربران
- کاربردپذیری آن برای کاربران
این سه مورد باعث افزایش تأثیر انیمیشنهای اسلاید بهصورت یکپارچه میشوند و تأثیر محتوای شما را نیز افزایش میدهند.
فراهم آوردن بازخوردهای کاربران از طریق ریز تعاملات
microinteractions یا ریزتعاملات، میتوانند امکان ارسال بازخورد را برای کاربران فراهم کنند. کاربر پیش از آنکه برنامه شما را مشاهده کند، یک ذهنیت کلی از اپلیکیشن دارد! هنگامی که اپلیکیشن شما را مشاهده میکند، مغایرتهایی از ذهنیت کاربر و وضعیت اپلیکیشن شما وجود دارد که همین مغایرتها میتواند به بهبود اپلیکیشن شما کمک کند؛ بنابراین ایجاد بخشی برای ارسال بازخورد کاربران بسیار مهم است و میتواند به بهبود وضعیت فعلی اپلیکیشن شما کمک بسیار زیادی کند. در بخش ارسال بازخورد توسط کاربران ابتدا باید بخش نوشتن بازخورد و سپس دکمه ارسال آن در دید کاربران قرار بگیرد؛ در مرحله نهایی نیز کاربر را با یک پیام خطا یا پیام ارسال موفقیتآمیز پیام آگاه کنید که این موارد با ریز تعاملات انجام میشوند.

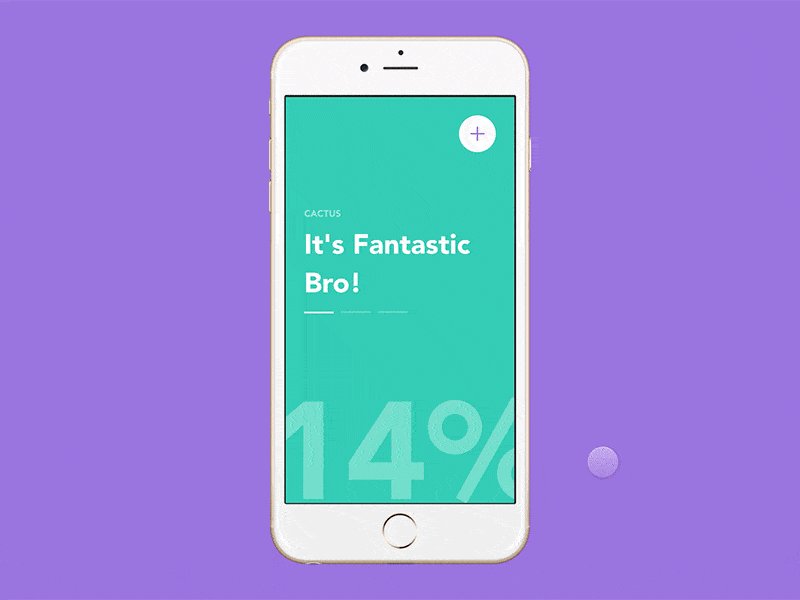
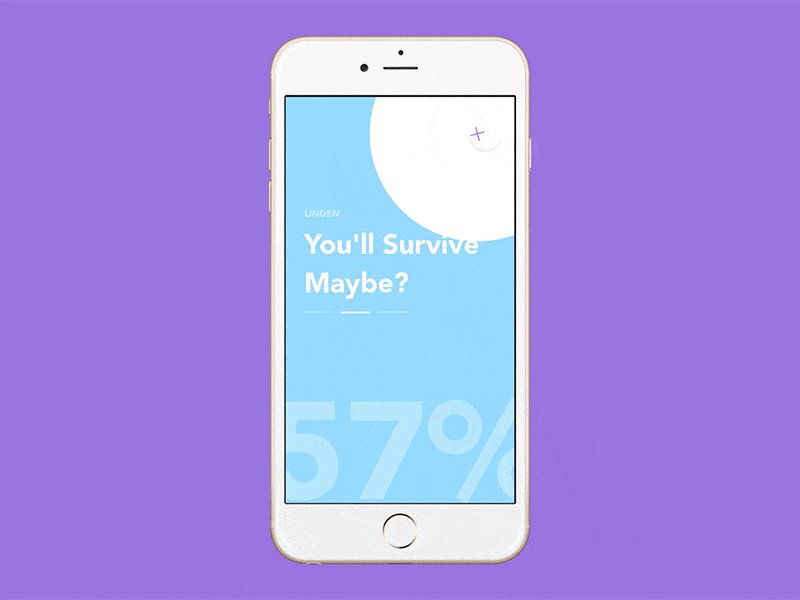
استفاده از فایلهای گیف که مانند استفاده از انیمیشنها است، عنوان یک برنامه یا سایت را بهوضوح نمایش میدهد و به کاربران میگوید که در پسزمینه سایت شما چه کارهایی انجام میشود؛ عملاً چیز پیچیدهای نیست و تنها انتقال اطلاعات از طریق انیمیشنهای باکیفیت و بهصورت مستقیم است. این مورد به کاربران کمک میکند تا بهدرستی کاربرد اپلیکیشن یا سایت شما را درک کنند و دچار سردرگمی نشوند! گاهی گیفها در موبایلها عملکرد صحیحی نشان نمیدهند و بهسختی میتوانند اجرا شوند؛ اما استفاده از اسلایدرها بهراحتی میتواند تمام دستگاههای مورد استفاده کاربران شما را پوشش دهند و بهراحتی در هر دستگاهی جابجا شوند. سردرگم نشدن کاربران کاملاً وابسته به بازخوردهایی است که کاربران از سوی شما دریافت میکنند.

با استفاده از microinteractions یا ریزتعاملات به کاربران حس کنترل بدهید!
کاربران شما نیاز دارند تا به یک حس کنترل دست پیدا کنند! آیا تاکنون پیش آمده است بر روی یک دکمه در یک سایت کلیک کنید اما اتفاقی نیفتد؟ برای بار دوم یا سوم که کلید میکنید در نهایت یک صفحه بارگذاری میشود. این موضوع کاملاً آزار دهنده است، زیرا شما نمیدانید که چه اتفاقی میافتد که این مسئله رخ میدهد! در واقع شما نمیدانید که لینک آن دکمه شکسته است یا دکمه مشکل دارد؛ برخی از کاربران نمیدانند که برای عملکرد صحیح آن باید چندین بار بر روی آن کلیک کنند! یکی دیگر از صفحاتی که لینک دادن به آن میتواند اثر بسیار بدی داشته باشد، لینک به صفحه پرداخت است؛ اگر کاربر یک بار بر روی لینک آن کلیک کند اما اتفاقی رخ ندهد، قطعاً سایت شما را ترک میکند و مشتریان خود را به همین سادگی از دست خواهید داد. در واقع این یک تجربه کاربری بسیار بد و بهینه نشده است که انتظارات کاربران را برطرف نمیکند.

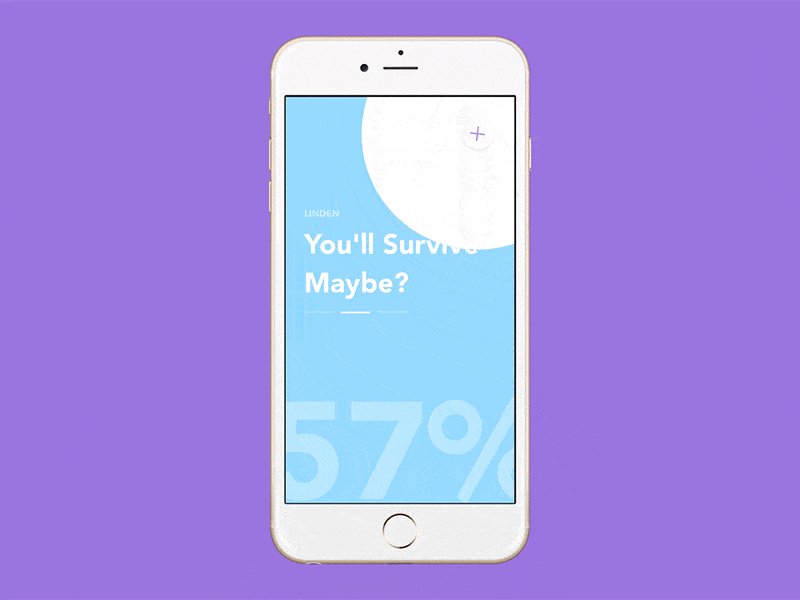
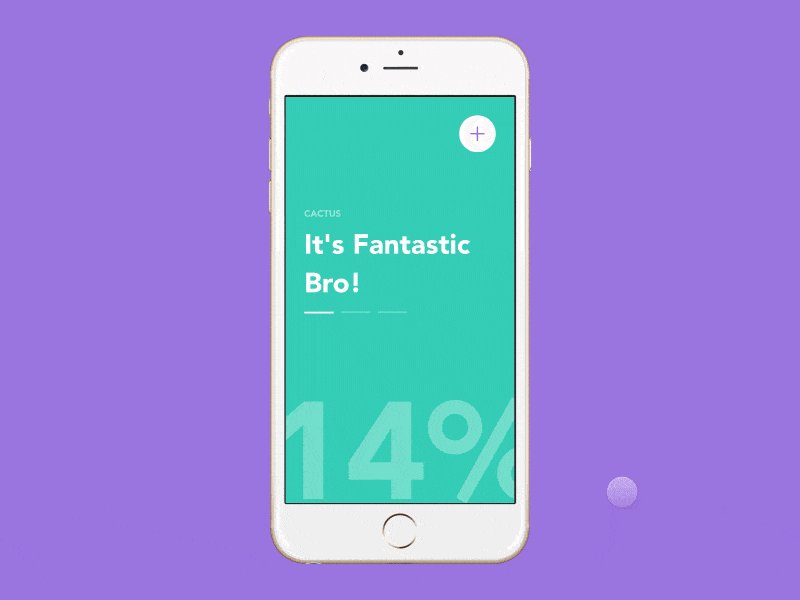
اولین ریز تعاملی که سرگرمکننده و مورد پسند بسیاری از کاربران است، محو شدن پسزمینه سایت است! در واقع به اپلیکیشن شما شخصیت بخشیده است و اصلاً خسته کننده یا معمولی نیست! پس از محو شدن پس زمینه کاربران صفحه اصلی سایت شما را مشاهده خواهند کرد.
دومین ریز تعامل تغییر علامت + به x است! این موضوع برای کاربران روشن میسازد که با کلیک بر روی x بستن منو امکانپذیر است. مثال دیگری که بسیار مفهومی است، تغییر زبان متن توسط کاربران است! در این تغییر زبان کاربران با تغییر مسیر زبان از راست به چپ و همچنین تغییر سایت متن مواجه میشوند که همین مورد یک تعامل انیمیشنی بسیار ساده برای کاربران است.

نتیجهگیری
در واقع با استفاده از micro-interactions کاربران متوجه نوع عمل و بازخورد خواهند شد و بسیار تأثیرگذار خواهد بود. در همین موارد است که با اهمیت ریز تعاملات و استفاده از انیمیشنها آشنا میشوید؛ در واقع استفاده از انیمیشنهای اپلیکیشن یا اسلایدها برای کاربران یک راه حل بسیار عالی برای افزایش تعامل با کاربران است و بر روی تعداد کلیک مؤثر خواهد بود. ریز تعاملات در طراحیها بهظاهر بیاهمیت هستند؛ اما میتوانند تأثیر بسیار زیادی بر روی تجربه کاربر داشته باشد. البته از زمان استفاده از ریز تعاملات برای بهبود برندینگ تا ایجاد قابلیتهای بسیار قوی زمان زیادی به طول میانجامد.