۱۱ افزونه رایگان jQuery برای ارسال نوتیفیکیشن در وبسایت

نوتیفیکیشنهایی که در صفحه وبسایت ظاهر میشوند، کاربردهای بیشماری دارند. آنها میتوانند بهروزرسانیها، پیامهای تبلیغاتی و قوانین یک وبسایت را به کاربرانی که بهتازگی در آن وبسایت ثبتنام کردهاند، اطلاع دهند.
نوتیفیکیشنها توسط سیستمعامل آغاز شدند، اما از آن به بعد از طریق پلاگین های مختلف، به وب منتقل شدند. ما در اینجا ۱۱ افزونه برتر و رایگان جی کوئری را برایتان انتخاب و ویژگیهای آنها را بررسی کردهایم.
تمام این افزونهها طراحی و خصوصیات منحصربهفردی دارند و هیچکدام از آنها شبیه به هم نیستند؛ اما تمام آنها ۱۰۰٪ رایگان و متنباز هستند، نصب آنها بسیار آسان است و تنها با کپی از جی کوئری قابلاستفاده هستند.
افزونه رایگان jQuery برای نوتیفیکیشن ارسال پیام
-
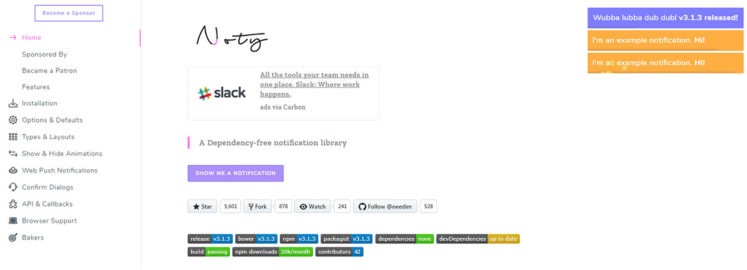
Noty

افزونه Noty از مجموعهای از انیمیشنها و طراحیهای زیبا برای نمایش پیامها استفاده میکند. شما نیز بر طراحی انیمیشنها و انتخاب رنگها تسلط کامل دارید اما تنظیمات پیشفرض هم در تمام سایتها قابلاستفاده است.
نوتیفیکیشنها در Noty، از گوشهی صفحه و حالت اسلایدی، شبیه به یک tooltip مستطیل نمایان میشوند. این افزونه کاربر را مجبور به توجه نمیکند و فضای صفحه اصلی را هم اشغال نمیکند.
مقاله مرتبط: ١٠ سایت قدرتمند برای پاسخگویی به سؤالهای برنامه نویسی
از بهترین ویژگی این پلاگین یا افزونه میتوان به طراحی واکنش گرای (responsive) آن اشاره کرد زیرا Noty با هراندازهای از صفحه سازگار میشود. میتوانید از Noty برای نمایش نوتیفیکیشن پیغامهای خطا، هشدارها، بهروزرسانیها و هر چیز دیگری استفاده کنید.
-
Notify.js

دنبال نوتیفیکیشنی با کادر کوچکتر هستید؟ Notify.js گزینهی مناسبی برایتان خواهد بود. این افزونه طراحی کاملاً ساده دارد و به همین دلیل گزینههای پیشفرض آن بسیار مناسب و مطلوب هستند. اگرچه امکان تغییر آنهم بهراحتی وجود دارد و میتوانید آن را به هر نحوی که دوست دارید تغییر دهید.
طراحی انیمیشنها، موقعیت آنها، اندازه کادر و هر بخش دیگری با مقداری کد نویسی در جاوا اسکریپت قابلتغییر است.
این افزونه ساده و سبک است اما برای تغییر و تبدیل آن به چیزی که میخواهید به مقداری کار روی آن نیاز دارید.
-
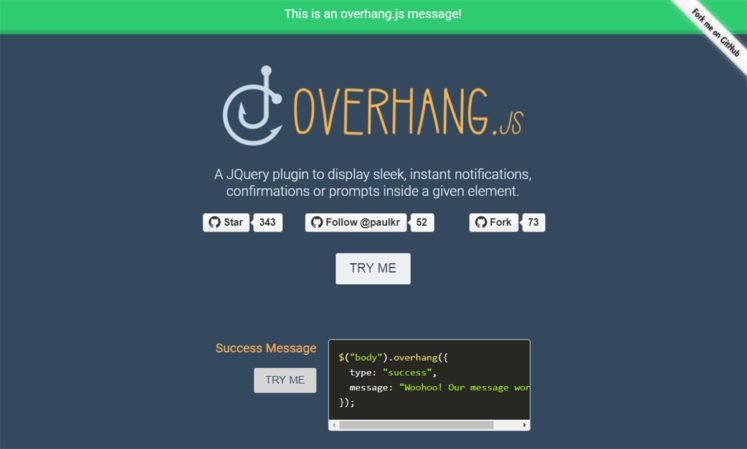
Overhang.js

این افزونه یکی از افزونههای منحصربهفرد جی کوئری است که امکان بستن آن از طریق قسمت بالای صفحه وجود دارد. Overhang.js مثل یک نوار بازشو از قسمت بالای صفحه نمایان میشود و درکل بالای صفحه، نمایش داده میشود. این نوع نوتیفیکیشن را احتمالاً بیشتر در اپلیکیشن های موبایل دیده باشید و کمتر از آن در صفحات وب استفادهشده است.
از این افزونه میتوانید برای ارائه پیشنهادها، تخفیفها و هر هدف دیگری استفاده کنید. نوتیفیکیشن بهآرامی از بالای صفحه باز میشود اما به همین شکل هم توجه کاربر را جلب میکند.
در این افزونه امکانات جالبی خواهید داشت. میتوانید تعیین کنید که پیغامها در یکزمان خاص یا در یک صفحه سیاه نمایان شود یا برای فراخوانی یک کاربر خاص از آن استفاده کنید. انعطاف و امکانات مختلف این افزونه، آن را تبدیل به یکی از منحصربهفردترین پلاگین ها برای طراحان وب کرده است.
یکی دیگر از ویژگیهای این افزونه، طراحی واکنش گرای (responsive) آن است که آن را در موبایل هم قابلاستفاده میکند.
-
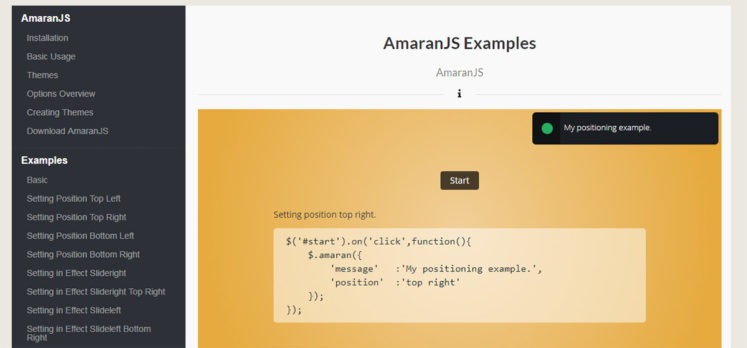
Amaran.js

Amaran.js بهعنوان یکی از افزونههای روان و زیبای جی کوئری شناخته میشود. شاید این افزونه در میان دیگر افزونههای معرفیشده کمتر شناختهشده باشد اما مثل همهی آنها کار میکند و تعداد زیادی دموی از پیشساخته شده در خودش دارد که نمونهی آنها را میتوانید در وبسایت Amaran.js مشاهده کنید.
از این پلاگین میتوانید برای سفارشیسازی نوتیفیکیشن هایتان استفاده کنید. نمیتوان گفت که این افزونه کاملاً پیچیده و خاص است اما ویژگیهایی برای سفارشیسازی ارائه میدهد که مناسب برنامهنویسانی است که پیچیدگی برایشان دوستداشتنی است.
-
jQuery Growl

jQuery Growl بهصورت شگفتانگیزی کوچک و سبک است و حسی شبیه به سیستم ارسال نوتیفیکیشن در OS X (نسخه ده سیستمعامل مک) در انسان ایجاد میکند.
این پلاگین از کتابخانههای سبک با کدهای کوچک استفاده میکند اما تعدادی از فایلهای ضروری هم در آن موجود هستند. در طول کار با این افزونه به یک کپی از کتابخانههای جی کوئری به همراه فایلهای پلاگین CSS و JS نیز نیاز خواهید داشت. از دیگر ویژگیهای مثبت این افزونه نصب سریع و آسان آن است (فقط به یک خط کد احتیاج خواهید داشت).
-
Lobibox

Lobibox شما دو نوع پلاگین است. یک نوع که مانند یک پنجره نمایش داده میشود و یک نوع که برای ارسال نوتیفیکیشن کاربرد دارد.
این افزونه از کتابخانههای بزرگی استفاده میکند اما هر چیزی را که برای تغییر نوتیفیکیشن ها در سایتتان به آن احتیاج دارید با خودش دارد.
مقاله مرتبط: ساخت فرم پرداخت با استفاده از HTML ،CSS٣ و jQuery
مستندسازی Lobibox بهخوبی انجامشده و دموهای زیادی هم در سایت آن وجود دارد که میتوانید همهی آنها را مشاهده کنید. دموهای Lobibox تنوع زیادی دارند و برای انتخاب یکی از آنها بهتر هست تمامشان را امتحان کنید!
از این افزونه میتوانید بهعنوان جایگزینی برای پیغامهای هشدار که توسط ویندوز در صفحهی وب نمایش داده میشود استفاده کنید یا از نوع دیگر آن برای نمایش نوتیفیکیشن ها در گوشهی صفحهی کاربر استفاده کنید.
-
Toastr

خصوصیتی که دربارهی Toastr دوستداشتنی است، امکان کنترل بر ظاهر هر پیغام بهطور جداگانه است. این ویژگی بهطور قطعی در جاوا اسکریپت پشتیبانی میشود اما در CSS هم میتوانید آن را تغییر دهید.
این پلاگین یک صفحه را به نمایش دموها اختصاص داده که بهراحتی میتوانید آنها را تغییر دهید و در همان لحظه تغییرات را مشاهده کنید. ظاهر کادر پیغام، انیمیشنها، موقعیتها و هر قسمتی که بخواهید میتوانید در این پلاگین تغییر دهید و تمام این تغییرات را در مرورگرتان بعد از دانلود مشاهده کنید. همچنین کدهای خروجی که در این صفحه موجود است بهراحتی با کپی کردن در سایتتان قابلاستفاده است.
-
PNotify

اگر به افزونهای با امکانات فراوان احتیاج دارید، PNotify انتخاب خوبی برایتان خواهد بود. این افزونه بادهها تم سفارشی و انیمیشن برای کادر پیغام ارائه میشود. انواع پیغامهای این افزونه شامل پیغام چسبنده، پیغام با پسزمینه سفارشی و پیغام با علامت ضربدر است که درصورتیکه کاربر خواست بتواند کادر پیغام را ببندد.
تغییر کادر پیغام خطا و هشدار و اطلاعرسانی ویندوز برایتان بسیار آسان خواهد بود. همچنین میتوانید انتخاب کنید که پیغامها به چه ترتیبی و در کجا نمایش داده شوند، چه اندازهای داشته باشند و… درواقع هر تغییری که فکر کنید در این افزونه قابل انجام است.
-
Notiny

وقتی صحبت از یک افزونهی بسیار کوچک میشود، Notiny را معرفی میکنیم. این افزونه فقط ۵ کیلوبایت حجم دارد، اما در مقابل امکانات زیادی نسبت به پلاگین های دیگر دارد.
این افزونه را با Gulp/Grunt workflow میتوانید آن را بهطور مستقیم از GitHub دانلود کنید.
تمام نوتیفیکیشن ها بسیار سادهاند و انیمیشنهای استفادهشده هم ساده و ابتداییاند، درواقع طراحی عجیب و پیچیدهای در آن مشاهده نخواهید کرد و تمام اجزا از همین سادگی پیروی میکنند و همین ویژگی است که این پلاگین را سبک و کنترل ظاهر آن را راحتتر میکند.
-
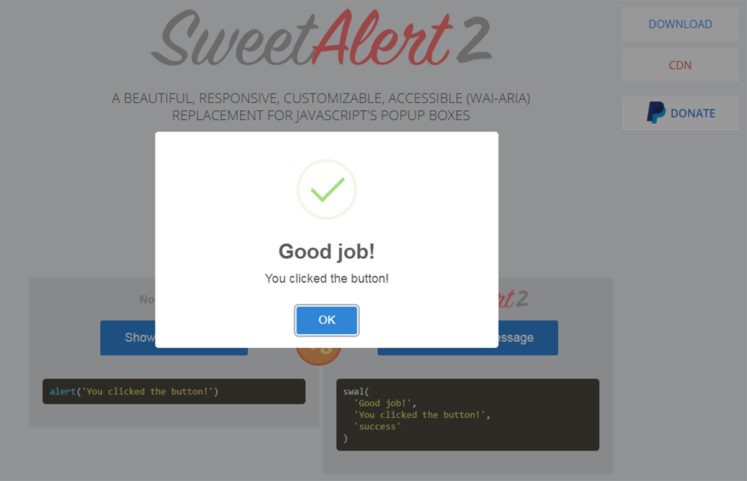
SweetAlert2

این پلاگین را اغلب در مواردی توصیه میکنیم که بخواهید از کادرهای آن بهجای کادرهای پیشفرض ویندوز و کادرهای هشدار همیشگی ویندوز استفاده کنید. این افزونه با افزونههایی که در گوشهی صفحه نمایان میشوند متفاوت است و برخلاف آنها در وسط صفحهنمایش داده میشوند و تمام صفحه را اشغال میکنند.
طراحی و نصب SweetAlert2 بسیار آسان است و بهراحتی انجام میشود. این را به خاطر داشته باشید که از این افزونه میتوانید بهجای کادرهای هشدار پیشفرض جاوا اسکریپت هم استفاده کنید. ممکن است کادرهای هشدار جاوا اسکریپت توجه زیادی را جلب کنند اما باید توجه داشته باشید که این ویژگی میتواند آزاردهنده هم باشد و هیچچیزی نمیتواند با سادگی SweetAlert2 رقابت کند.
-
Alertify.js

Alertify.js هم یکی دیگر از افزونههای بسیار خوب برای ارسال نوتیفیکیشن است. این افزونه یا پلاگین در جی کوئری اجرا میشود و فضای زیادی را هم اشغال نمیکند. از این پلاگین میتوانید برای نمایش پیغام ورود و ثبتنام به یک سایت یا نمایش پیغام، به بازدیدکنندگان سایت استفاده کنید. همچنین میتوانید از آن برای ثبت ایمیل برای خبرنامه ایمیلیتان هم استفاده کنید.
اگرچه افزونههایی که در اینجا معرفی کردیم فقط تعدادی از چندین افزونهای است که میتوانید از آنها استفاده کنید ولی میتوانید با بررسی پلاگین های این لیست هرکدام را که متناسب با نیازتان بود انتخاب و نصب کنید.