تکنولوژیهای مدرن حوزهی وب که باید بدانید

در طول سالهای گذشته تکنولوژیهای مدرن حوزهی وب تغییرات زیاده داشته است. از جمله این تغییرات میتوان به برنامهنویسی فرانتاند اشاره کرد. در این سالها ظاهر وبسایتها بهطورکلی تغییر کرده و ساخت وبسایت نسبت به گذشته بسیار آسانتر و حرفهایتر شده است.
ابزارهای جدید امروز، ابزارهای پرکاربرد آینده خواهند بود و به همین دلیل نیاز است شما هم با آنها آشنا شوید. ۱۰ نمونه از بهترین ابزارهای قابلاستفاده در دنیای وب را در اینجا به شما معرفی میکنیم که شاید جزء ابزارهای ضروری نباشند؛ اما تأثیر به سزایی در افزایش سرعت ساخت و کد نویسی سایت دارند.
Web componenets

شاید قبلاً در مورد کامپوننتهای وب یا Web componenets شنیده بوده باشید؛ اما احتمالاً در مورد جزئیات آن چیزی نمیدانستید. کامپوننتهای وب، سبک جدیدی از المانها برای HTML5 هستند که زیر نظر استانداردهای انجمن W3C برای طراحی وبسایت بهکاربرده میشوند.
این کامپوننتها به شما امکان میدهند تا بدون کد نویسی اضافه، المانهای سفارشی مانند وی جتها، اسلایدر عکس و منوهای بازشو برای صفحات داینامیک در وبسایتتان بسازید و امکان استفاده مجدد از آنها را هم بهراحتی داشته باشید.
در سایت اصلی Web componenets انواع مختلفی از مثالهای کاربردی وجود دارد اما توضیح زیادی در مورد کارایی آنها داده نشده است.
شاید الآن کمی زود باشد که بخواهید از این کامپوننتها در پروژههای واقعی استفاده کنید ولی در چند سال آینده احتمالاً شاهد تغییراتی در آن باشیم. پس بهتر است الآن فقط با این کامپوننتها آشنا شوید تا زمانی که آنها بهطور کامل با استاندارهای W3C سازگار شدند، بتوانید آنها را بهخوبی به کار ببرید.
Polymer

حالا که با Web componenets بیشتر آشنا شدید، احتمالاً به کتابخانهای مثل پلیمر احتیاج داشته باشید. polymer پروژهای است که توسط گوگل مدیریت میشود و کاملاً متنباز تهیهشده تا بتوان با آن کامپوننتهای استاندارد ساخت.
اگر با API (رابط برنامه کاربردی) Web componenets کار میکنید، این کتابخانه برنامهنویسی را برایتان آسانتر میکند. بهراحتی میتوانید از کدهای آمادهی آن برای نمایش ویدیو، اسلایدر و حتی اضافه کردن نقشهی گوگل به سایتتان استفاده کنید. درواقع میتوانید وی جتهای مختلف را بدون نوشتن کدهای تکراری در هرجایی که بخواهید به کار ببرید.
پلیمرها کاملاً وابسته به کامپوننتهای وب هستند هر دو باهم پیشرفت میکنند و هردوی این تکنولوژیها تأثیر چشمگیری در بهینهسازی کدهای سایت و افزایش سرعت کد نویسی دارند.
AMP

گوگل همواره در تلاش است تا تجربهی کاربری بهتری را برای استفادهکنندگان اینترنت رقم بزند و جستجو در وب را سادهتر از قبل کند. پروژه AMP یا Accelerated Mobile Pages که باهدف بهبود سرعت و عملکرد صفحات وب در موبایل ایجاد شد، به گوگل این امکان را میدهد تا تمام صفحات وب را در یک قالب استاندارد، نمایش بدهد و محتوا برای کاربران بهراحتی قابلمطالعه باشد.
این کار فقط به مقداری کد احتیاج دارد و گوگل خودش بقیهی کارها را برایتان انجام میدهد. اگر در سایتتان از AMP استفاده کنید، سرعت لود شدن آن بالاتر میرود، تصاویر و ویدیوها از قبل بارگذاری میشوند و به خاطر استاندارد بودن صفحات، مشاهده و خواندن مطالب برای کاربران بهراحتی یک اپلیکیشن میشود.
با توجه به رشد تعداد کاربران موبایل، آشنایی با این فنّاوری خالی از لطف نیست. البته این فنّاوری برای سایتهایی با تعاملات زیاد مناسب نیست ولی برای سایتهای خبری و با متن زیاد میتواند یک تغییر سودمند و مناسب باشد.
Gulp

اتوماسیون راه بسیار خوبی برای سپردن کارهای وقتگیر و طاقتفرسا به ماشین و ساخت پروژهها در زمان کمتر است. Gulp توانایی بسیار خوبی در اتوماتیک کردن کارهای تکراری دارد تا با تمرکز روی کارهای مهمتر بتوانید وبسایتی حرفهای بسازید.
درواقع Gulp میتواند فایلهای Sass را به CSS کامپایل کند، بعد از تغییراتی که در کدها دادید صفحه را بهطور خودکار رفرش کند و خودش به کدهای شما قالب اضافه کند و سرعت خوبی هم در انجام تمام این کارها دارد.
TypeScript

فریمورک معروف گوگل یعنی angularjs، اخیراً نسخهای بهروز شده از خودش یعنی typescript را منتشر کرده است. تایپ اسکریپت سرعت بسیار بالایی نسبت به جاوا اسکریپت دارد زیرا در آن نیازی به نوشتن اسکریپتهای ابتدایی ندارید و خودش آنها را برایتان مینویسد. تایپ اسکریپت یکزبان برنامهنویس جدید نیست و درواقع یک نسخه توسعه دادهشده از جاوا اسکریپت است. پس اگر کد نویسی با جاوا اسکریپت را بلد باشید کد نویسی با تایپ اسکریپت کار سادهای برایتان خواهد بود.
مقاله مرتبط: AngularJS چیست؟
اگر به دنبال نسخهای پیشرفته از جاواسکریپت بودید قطعاً تایپ اسکریپت برایتان گزینه خوبی خواهد بود. کار با تایپ اسکریپت مسلماً ناامیدتان نخواهد کرد و از وقتیکه شروع به استفاده از آن کردید، یکی از قدرتمندترین ابزارهای مورداستفادهتان خواهد شد.
Three.js

اگر جزء استفادهکنندگان از انیمیشنها و تصاویر دوبعدی و سهبعدی در دنیای وب بودهاید، بهتر است Three.js را هم بشناسید. درواقع Three.js قدرتمندترین موتور رندر کردن فایلهای گرافیکی در دنیای وب است.
شاید در حال حاضر تعداد سایتهای کمی نیاز به استفاده از انیمیشن دوبعدی و سهبعدی بهصورت آنلاین داشته باشند؛ اما در آینده اینطور نیست و تعداد سایتهایی که از انیمیشنهای آنلاین استفاده میکنند در حال افزایش است و ممکن است در آینده شما هم بخواهید از آنها استفاده کنید؛ بنابراین، آشنایی با Three.js یکی از بهترین کتابخانههای جاوا اسکریپت برای ساخت تصاویر گرافیکی دوبعدی و سهبعدی آنلاین، برایتان سودمند خواهد بود.
از همه بهتر اینکه Three.js کاملاً رایگان و متنباز است و در کنار WebGL دائماً در حال پیشرفت و بهروزرسانی است.
Docker

با پلتفرم مجازیسازی Docker میتوانید یک محیط کاملاً مجازی ایجاد کنید و در آن وبسایتتان را به هر سروری که بخواهید بهراحتی انتقال دهید، البته چیزهای زیاد دیگری هم هست که لازم است دربارهی Docker بدانید.
Docker جزء معدود پلت فرمهایی است که میتواند چرخه کد نویسی تان را بهکلی تغییر دهد. درواقع Docker فضای مجازی در اختیارتان قرار میدهد که بهراحتی میتوانید در آن به انتقال فایل از سروری به سرور دیگر بپردازید.
اگر شما در تیم دوآپس (DevOps) هستید، استفاده از این پلتفرم قطعاً به شما توصیه میشود. محبوبیت این پلتفرم همواره در حال افزایش است و سایت Docker اطلاعات مفیدی برای آشنایی بیشتر و نحوه استفاده از آن در اختیار شما قرار میدهد.
فریم ورک Ionic

شاید Ionic را نتوان جزء ابزارهای ساختهشده برای وب به شمار آورد؛ اما برای برنامه نویسان وب که میخواهند اپلیکیشنهایی بومی برای IOS اما با HTML،CSS و JS بسازند گزینهی مناسبی است.
Ionic یکی از فریم ورکهای متنباز و رایگان است که با آنهم میتوان اپلیکیشنهای IOS ساخت و هم اپلیکیشنهای اندروید. بهعبارتدیگر با lonic میتوانید با جاوا اسکریپت، HTML و CSS اپلیکیشنهایی بسازید که هم شبیه اپلیکیشنهای اندرویدی ساخته شده با جاوا اسکریپت باشند و هم شبیه اپلیکیشنهای IOS ساخته شده با Swift.
درواقع برنامه نویسان وب بهندرت تمایل به تغییر محیط برنامهنویسی برای ساخت اپلیکیشنهای بومی دارند و همین موضوع است که Ionic را نزد برنامه نویسان وب ارزشمندتر میکند. شاید در حال حاضر این فریمورک خیلی رایج نباشد اما در حال حاضر سومین نسخه از آن منتشرشده و حمایتهای زیادی از طرف جامعهی وب دریافت کرده است.
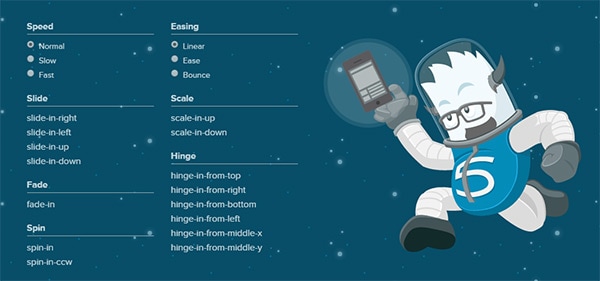
کتابخانههای Zurb

فریم ورک Foundation برای برنامهنویسی front-end یکی از قدرتمندترین امکانات Zurb محسوب میشود و طراحی با آن بسیار ساده و انعطافپذیر است. اخیراً هم نسخه جدیدی از آن برای ایمیل منتشرشده (Foundation for Emails) که میتواند برنامهنویسی برای ایمیل را آسانتر و سریعتر امکانپذیر کند.
Zurb همچنین ابزار دیگری به نام Motion UI برای ساخت انیمیشن در بستر وب در اختیارتان قرار میدهد. بهاینترتیب میتوانید با ابزار آنلاینی که Zurb در اختیارتان قرار میدهد انیمیشنهای مختلف بسازید و کتابخانههای Motion UI را در تمام پروژههایی که از فریم ورک Foundation استفاده کردهاید به کار ببرید.
تمام ابزارهای متنباز Zurb فوقالعاده هستند. اعضای تیم Zurb نیز همواره در حال تغییر و بهبود ابزارهایشان هستند و میتوان تمام این ابزارها را با اطمینان تضمین کرد.
Web Starter Kit

تیم گوگل انواع مختلفی از ابزارهای کاربردی برای برنامه نویسان ارائه داده است. یکی از آنها که کاربرد آسانتری هم دارد و در بین برنامه نویسان کمتر شناختهشده است، Google Web Starter Kit است نمیتوان آن را یک ابزار خاص به شمار بیاوریم بلکه درواقع کتابخانهای از منابع کاربردی است که برای ساخت وبسایتهای واکنش گرا، فایلهای Sass و Css ماژولار و سرورهای HTTP محلی کاربرد دارد.
Web Starter Kit تمام نیازهای اساسی برنامه نویسان وب را برای ساخت یک وبسایت خوب برآورده میکند. اگرچه که بعضی از این ابزارها میتوانند با ابزار بهتری جایگزین شوند اما Web Starter Kit بهترین گزینه برای برنامه نویسان مبتدی است و استفاده از آنهم کاملاً رایگان است.
اگرچه که این ابزار بیشتر باهدف برنامه نویسان مبتدی ساختهشده است؛ اما با در نظر گرفتن امکانات فوقالعادهی آن میتوانیم آن را به هر برنامهنویسی بدون توجه به میزان تجربهاش توصیه کنیم.