اصول و قواعد ساخت تایپوگرافی مؤثر

تایپوگرافی یا نویسه نگاری هنر و فن چیدن حروف (حروفنگاری) برای نمایش زبان است. درواقع تایپوگرافی هنری است که در آن طراح تلاش میکند با تغییر عناصر متن، مثل اندازه، فاصله حروف، شکل حروف، نوع فونت، پاراگرافبندی و مواردی ازایندست یکزبان بصری را خلق کند.
این مقاله، به شما کمک خواهد کرد تا شکل درستی از تایپوگرافی را در طراحی وب سایت استفاده نمایید. آگاهی از این اصول میتواند هر چیزی که میسازید را بهبود ببخشد.
یادگیری قوانین پایه
نخستین اقدام برای ساخت تایپوگرافیهای اثرگذار، داشتن اطلاعات درباره هنر و یادگیری آن است. فونتهایی که ساخته میشوند دارای استانداردها و آناتومی مخصوص به خود هستند که باید آنها را شناخت و رعایت کرد.
یکی از وبسایتهایی که میتوانید در این زمینه آموزش ببینید، I LOVE TYPOGRAPHY است، این وبلاگ به شما کمک میکند تا انواع فونتها آشنا شوید.

روشهای یادگیری تایپوگرافی
آشنایی با موارد پایه در تایپوگرافی، به شما کمک میکند تا خصوصیات فونت مورداستفاده در سایت خود را بشناسید. باکمی فعالیت درزمینهٔ طراحی وب سایت و توجه به فونتها و کلمات بهطور کامل این موضوع را درک خواهید کرد.
مقاله مرتبط: استفاده تایپوگرافی در طراحی سایت
تنظیم فاصله بین حروف تایپوگرافی
تنظیم فاصله در بین حروف، نکتهای است که بیشتر طراحان وبسایت، آن را نادیده میگیرند. شما میتوانید پیش از طراحی سایت در این خصوص با طراح سایت خود مذاکره کنید.
تنظیم فاصله به چه معناست؟
در تایپوگرافی به فضای بین دو حرف نیز توجه میشود که البته این نکته با تنظیم فاصله میان کلمات کاملاً تفاوت دارد. ممکن است این موضوع در پاراگراف و یا متنهای موجود در طراحی یک سایت، خیلی به چشم نیاید، اما در عنوان یا لوگوها این ناپایداری میان حروف، میزان زیبایی و جذابیت طراحی وب سایت را کاهش میدهد.

با استفاده از برنامه Adobe Illustrator میتوان فاصله میان حروف را تنظیم نمود.
سعی کنید فاصله بین حروف را بهگونهای تنظیم کنید که بهترین پاراگراف و عبارات را در وبسایت خود نمایش دهید.
دقت به ارتباط میان فونتها
در انتخاب فونت برای وبسایت فقط سلیقه کافی نیست و باید ضوابط کلی را نیز رعایت کرد. برای درک این موضوع تصویر زیر را مشاهده کنید:

با نگاه کردن به این تصویر، متوجه میشوید که فونتها ازنظر ظاهری هیچ ارتباطی با محتوای کلمات ندارند. استفاده از فونتهای مختلف باعث کاهش جذابیت نوشته میشود فونتهایی که در یک پروژه استفاده میشوند میبایست با یکدیگر و محتوای متن هماهنگی و همخوانی داشته باشند. بنابراین باید هر فونت، متناسب با نوع آن پروژه انتخاب شود. اگر این موضوعات را بهصورت کامل درک کنید و یاد بگیرید، میتوانید مهارتهای پایه تایپوگرافی خود را ارتقاء دهید.
اطلاعات بیشتر درباره انواع فونتها را میتوانید در”Adobe’s Type Classification Chart” مشاهده کنید

ترتیب و سلسلهمراتب
رعایت ترتیب و سلسلهمراتب در تایپوگرافی نکته مهمی به شمار میآید. بسیاری از افراد، تمایل دارند تا بهصورت غریزی همه عوامل را در مرکز قرار دهند و تصورشان بر این است که اگر همهچیز را در وسط قرار دهند کادربندی و ترکیب زیبایی پیدا میکند. اما واقعیت این است که نوشتههای وسطچین در سایت، کاربرپسند نیستند و فقط در موارد خاص استفاده میشود.
توجه داشته باشید که وسطچین، راستچین و یا چپچین بودن متن بستگی به نوع متن دارد. درواقع متن به هر شیوهای که نوشته میشود میبایست ترتیب نگارش آن رعایت شود.

استفاده از فونت جایگزین در طراحی سایت
پس از انتخاب فونت اصلی وبسایت، اقدام بعدی انتخاب یک فونت مرتبط با فونت انتخابی است.

معمولاً زمانی که مشکلی در بارگذاری فونت اول پیش بیاید فونت دوم بارگذاری شده و به کاربران نمایش داده میشود.
توجه داشته باشید که فونت انتخابشده بهعنوان فونت دوم باید خوانا بوده و با فونت اصلی سایت همخوانی داشته باشد. استفاده از فونتهای ضخیم میتواند جذابیت بصری وبسایت شمارا کاهش دهد.
در مثال فوق فونت دوم دارای کنتراست بیشتری نسبت به فونت اول است و فونت جایگزین انتخابشده نازکتر از فونت اصلی است.
توجه بهاندازه حروف
ممکن است در متن اندازه برخی از کلمات نسبت به سایر حروف متفاوت باشد. برای مثال تیترها بهصورت درشتتر نوشته میشوند تا هر بخش از بخش دیگر متمایز شود و توجه مخاطبین را به خود جلب کند. البته نگارش عنوانها با سایز بزرگتر بهتنهایی کفایت نمیکند بلکه میبایست تیترها و عنوانهای مناسبی برای نوشته انتخاب نمایید.

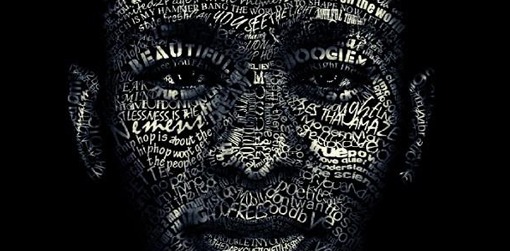
استفاده از تایپوگرافی بهعنوان عاملی هنری

تایپوگرافی بهعنوان عامل هنری در طراحی وبسایت بهحساب میآید. تایپوگرافیها با دقت طراحی میشوند و میتوانند بر زیبایی یک وبسایت، بی افزایند.
سعی کنید با خلاقیت و ایجاد حالت، افکت، چرخش و … در فونت، سایت خود را جذاب کنید.
انتخاب ایدههای مناسب
بهترین راه یادگیری تایپوگرافی، بررسی نمونههای تایپوگرافی و الهام گرفتن از آنهاست. بهترین موارد و ایدههای تایپوگرافی را ذخیره کرده و در پروژههای خود از آنها استفاده کنید.