وب وایتال چیست؟ تاثیر web vitals بر روی رتبهبندی سایت در لیست نتایج گوگل

بهبود کیفیت تجربه کاربری، کلیدی برای موفقیت طولانیمدت وبسایت شما است. اگر صاحب کسبوکار، فروشنده، یا دولوپر هستید، وب ویتال یا معیارهای ضروری سلامت سایت به شما کمک میکند تا کیفیت تجربه سایت خود را افزایش داده و فرصتهایتان را بهبود بخشید.
معیارهای ضروری سلامت سایت یا همان وب وایتال (Web vitals) ایجاد شده توسط گوگل، راهنمای کامل و یکپارچهای برای دریافت سیگنالهای کیفیتی است که برای ارائه تجربه کاربری عالی بر روی وب، ضروری هستند.
گوگل ابزارهای بسیاری را طی سالها برای اندازهگیری و ارائه گزارش از عملکرد سایت ایجاد و به بازار معرفی کرده است. برخی از دولوپرها در استفاده از این ابزارها بسیار ماهر هستند، در حالی که برخی دیگر، استفاده از این ابزار را بسیار چالشبرانگیز میدانند و نیاز بهصرف زمان بیشتری برای یادگیری آن دارند.
نیازی نیست که صاحبان وبسایت برای بررسی و درک کیفیت تجربه کاربری که به بازدیدکنندگان خود میدهند، از دانش زیادی برخوردار باشند. هدف اولیه قوانین وب وایتال، ساده کردن بررسی موارد و کمک به تمرکز بر روی مهمترین معیارهاست؛ به تمام این موارد، هسته وب وایتال (Core Web Vitals) گفته میشود.
هسته وب وایتال (Core Web Vitals)
هسته وب وایتال، مجموعهای از موارد ضروری و حیاتی وب است که برای تمام صفحات وب در نظر گرفته میشود و باید توسط تمام صاحبان وبسایت، مورد بررسی قرار گیرد، همچنین بهوسیله تمام ابزارهای گوگل قابلپیگیری است. هر هسته وایتال وب، نشاندهنده وجه متمایزی از یک تجربه کاربری است و در عین حال قابلاندازهگیری است که تجربه دنیای واقعی را از یک خروجی کاربر محور، منعکس میکند.
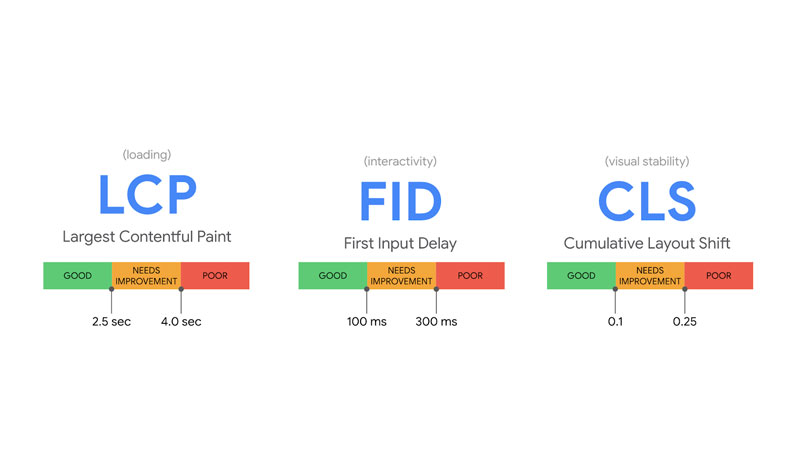
معیارهایی که هسته وب وایتال را تشکیل میدهند در طول زمان، تکامل مییابند. مجموعه کنونی مشخصشده برای سال ۲۰۲۰ بر روی سه جنبه از تجربه کاربری متمرکز است: بارگذاری (loading)، تعامل (Interactivity) و ثبات عناصر بصری (Visual Stability)، همچنین شامل معیارهای زیر و تا آستانه آنها میشود:

- بزرگترین ترسیم محتوایی یا (Largest Contentful Paint (LCP : این عنصر، عملکرد بارگذاری را اندازهگیری میکند در واقع مدت زمانی که طول میکشد تا بزرگترین محتوای صفحه (تصویر، ویدیو یا نوشته) قابل مشاهده شود. بهمنظور فراهم کردن تجربه کاربری بهتر، LCP باید در ۲.۵ ثانیه از زمان شروع لود آن بارگذاری شود.
- تأخیر اولین ورودی یا First Input Delay) FID): این عنصر، تعامل وبسایت شما را بررسی میکند. برای ارائه تجربه کاربری بهتر، تأخیر اولین ورودی صفحات باید کمتر از ۱۰۰ میلیثانیه باشد.
- تغییر تجمعی صفحات یا Cumulative Layout Shift) CLS): با استفاده از این عنصر، ثبات بصری اندازهگیری میشود. به منظور ارائه تجربه کاربری بهتر، نیاز است که CLS صفحات، کمتر از ۰.۱ باشد.
ابزارهای اندازهگیری و دریافت گزارش از Core Web Vitals
گوگل معتقد است که Core web vitals برای تمام تجربه کاربریهای درون وب ضروری است. به همین دلیل گوگل شرایطی را فراهم آورده تا توسط ابزارهای قدرتمند ایجاد شده توسط این کمپانی، یک سری معیارهای ضروری را بررسی کنید. در ادامه به بررسی ابزارهایی میپردازیم که از core web vitals پشتیبانی میکنند.
ابزارهای میدانی برای اندازهگیری Core Web Vitals
ابزار Chrome User Experience Report دیتاهای مربوط به کاربران واقعی و همچنین ناشناس را برای وب وایتال جمعآوری میکند. این دیتای جمعآوری شده به صاحبان وبسایت کمک میکند تا عملکرد سایت خود را بدون استفاده دستی از ابزار آنالیتیکس در صفحه خود، بررسی کنند و همچنین به افزایش کارایی ابزارهایی از جمله Page Speed Insights و سرچ کنسول گوگل را برای گزارشهای web vitals کمک میکند.
دیتای فراهم شده توسط گزارشهای تجربه کاربری کروم، راهی سریع را برای ارزیابی عملکرد سایت پیشنهاد میدهد، اما جزئیاتی از میزان بازدید هر صفحه بیان نمیکند، که البته این امر نیز گاهی برای تشخیص، مانیتور و رفع سریع مشکل، بسیار اهمیت دارد. در نتیجه، پیشنهاد میشود که سایت خود را طبق مانیتور کردن کاربر واقعی خود بررسی کنید.
اندازهگیری Core Web Vitals در جاوا اسکریپت
هر وب وایتال میتواند توسط جاوا اسکریپت با استفاده از API های استاندارد وب، اندازهگیری شود.
سادهترین راه برای اندازهگیری وب وایتال، استفاده از کتابخانه جاوا اسکریپت وب وایتال است که با استفاده از API، هر معیار را با دقت بسیار و مطابق با گزارشهایی که از ابزارهای گوگل که در بالا به آنهای اشاره شد، اندازهگیری میکند.
با استفاده از کتابخانه web-vitals، اندازهگیری هر متریک، بهراحتی فراخوان هر دستور است.
import {getCLS, getFID, getLCP} from 'web-vitals';
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', {body, method: 'POST', keepalive: true});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
همچنین میتوانید گزارشهای وب وایتال خود را بدون نوشتن کد و با استفاده از اکستنشن Web Vitals Chrome دریافت کنید. این اکستنشن از کتابخانه وب وایتال استفاده کرده و گزارشهای هرکدام از معیارها را به هر کاربر همزمان با مرور کردن وب به وی نشان میدهد.
این اکستنشن به شما کمک میکند تا عملکرد سایت رقبا را علاوه بر عملکرد سایت خود مشاهده کنید.
ابزارهای آزمایشگاهی برای اندازهگیری Core Web Vitals
اندازهگیری آزمایشگاهی، یکی از بهترین روشها برای تست عملکرد ویژگیهای سایت در طول توسعه آن و قبل از ارائه به کاربران واقعی است. همچنین این بهترین روش برای مشخص کردن ارورها پیش از اتفاق افتادن آنهاست.
عملکرد یک وبسایت میتواند به قابلیتهای دستگاه هر کاربر، وضعیت شبکه آنها، فرآیندهایی که در سیستم آنها در حال انجام است و نحوه تعامل آنها با صفحات وب بستگی داشته باشد.
در حقیقت، هر یک از معیارهای وب وایتال میتواند طبق تعامل کاربران، تأثیر خاص خود را داشته باشد. تنها اندازهگیری میدانی میتواند به صورت دقیق آمار را اختیار شما قرار دهد.
وب وایتالهای دیگر
در حالی که Core Web Vitals، معیارهای ضروری برای درک و ارائه تجربه کاربری عالی هستند، معیارهای حیاتی دیگری نیز وجود دارند.
این وب وایتالهای دیگر، گاهی به عنوان پروکسی یا متریکهای مکمل برای core web vitals عمل کرده و به دریافت قسمتهای بیشتری از یک تجربه کاربری یا تشخیص قسمتهای خاصی از آن کمک میکند.
به عنوان مثال، معیارهای Time to FIrst Byte و First Contentful Paint (بزرگترین رسم محتوایی) هر دو جنبههای حیاتی بارگذاری تجربه کاربری هستند که هر دو در تشخیص موارد با LCP (زمان کم پاسخ سرور به درخواستها و …) اهمیت دارند.
Web Vitals در حال تحول
وب ویتال و core web vitals بهترین سیگنالهای در دسترس برای دولوپرها را ارائه میدهد تا از طریق آن بتوانند کیفیت تجربه کاربری وب خود را تشخیص دهند، اما این سیگنالها بهترین نکات نیستند و راههای پیشرفت برای آینده باید پیشبینی و در نظر گرفته شوند.
وب وایتالها با تمام صفحات وب مرتبط هستند و به ویژگیهای آنها با ابزارهای مرتبط با تجربه کاربری سازگار هستند. اعمال هرگونه تغییر در این متریکها، تأثیر بسزایی در طرح کلی تجربه کاربری خواهد داشت.