آموزش استفاده از Bootstrap 4 Flexbox

Css3 Flexible Box، یا Flexbox، حالت لایهبندی جدید، برای بهبود چیدمان و تنظیم آیتمهای موجود در صفحه است که میتواند با استفاده از یک container جهات و ترتیب آیتمها را برای تطبیق با اندازه صفحهنمایش مختلف و دستگاههای نمایش مختلف مدیریت کند؛ مانند یک box model عمل میکند که بدون استفاده از float ها، عرض یا ارتفاع آیتمهای child را برای پر کردن فضای موجود، تغییر میدهد.
تعداد زیادی از طراحان و توسعهدهندگان، برای جایگذاری راحت عناصر در اندازههای مختلف صفحهنمایش از کدهای بسیار کوچک flexbox استفاده میکنند. این کار باعث صرفهجویی زیادی در زمان فرآیند برنامهنویسی میشود.
خوشبختانه، Bootstrap 4 پشتیبانی از Flexbox را اضافه کرده است. در مطلب آموزشی امروز، قصد داریم با Bootstrap 4 Flexbox و چگونگی فعالسازی آن در کامپوننتهای grid Bootstrap کارکنیم. اینترنت اکسپلورر ۹ از flexbox پشتیبانی نمیکند، اما بهصورت اختیاری به Bootstrap 4 اضافهشده است. شما میتوانید با رجوع به فایل variable.scss_ در فولدر scss آن را نصب کنید.
فعال سازی flexbox از طریق _variables.scss

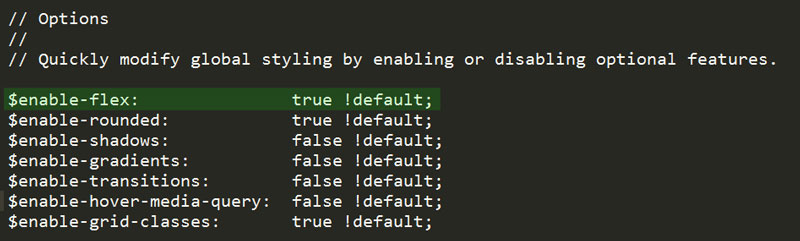
با استفاده از فایلهای هسته scss درون پکیج بوتسترپ ۴، به متغیر $enable-flex در فایل variable.scss_ مراجعه کنید.
بهطور پیشفرض برابر با false قرار دارد. اگر آن را به true تنظیم کرده و مجدداً کامپال کنید، همه کامپوننتهای grid به flexbox تغییر میکنند و دیگر نیازی به تنظیم قواعد نحوی html نیست.
مقاله مرتبط: Bootstrap چیست؟
برای مثال از npm و Grunt.js برای کامپایل مجدد bootstrap.min.css استفاده میکنیم؛ اما میتوانیم از ابزارهای کامپایلر scss نیز استفاده کنیم. با استفاده از دستور grunt sass (پلاگین (grunt-contrib-sass در ترمینال یا خط فرمان، متغیر $enabled-flex را برابر true قرار دهید.

<div class="container">
<div class="row">
<div class="col-lg-3">
<h3>Item 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-lg-3">
<h3>Item 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-lg-3">
<h3>Item 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
<div class="col-lg-3">
<h3>Item 4</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-lg-3">
<h3>Item 5</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
<div class="col-lg-3">
<h3>Item 6</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-lg-3">
<h3>Item 7</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
<div class="col-lg-3">
<h3>Item 8</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
</div>
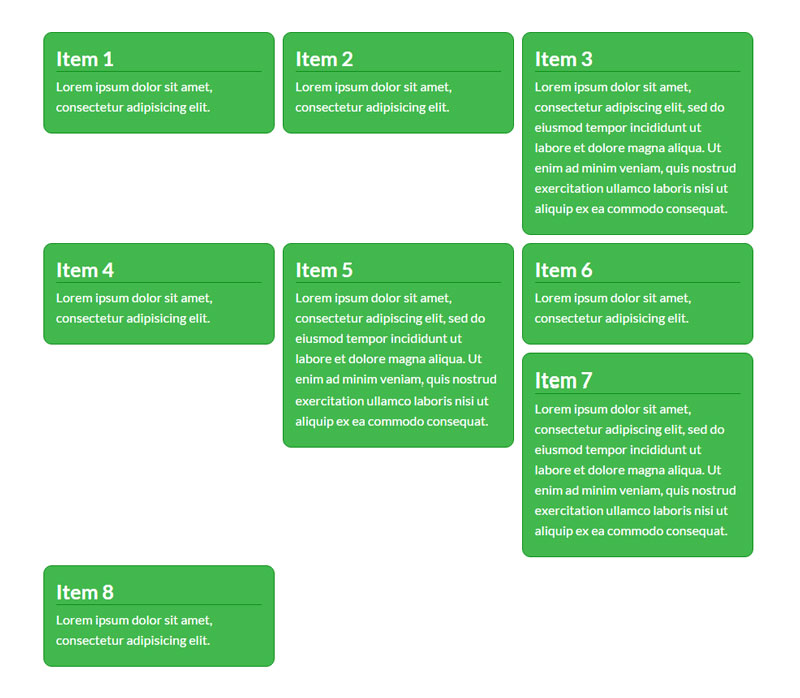
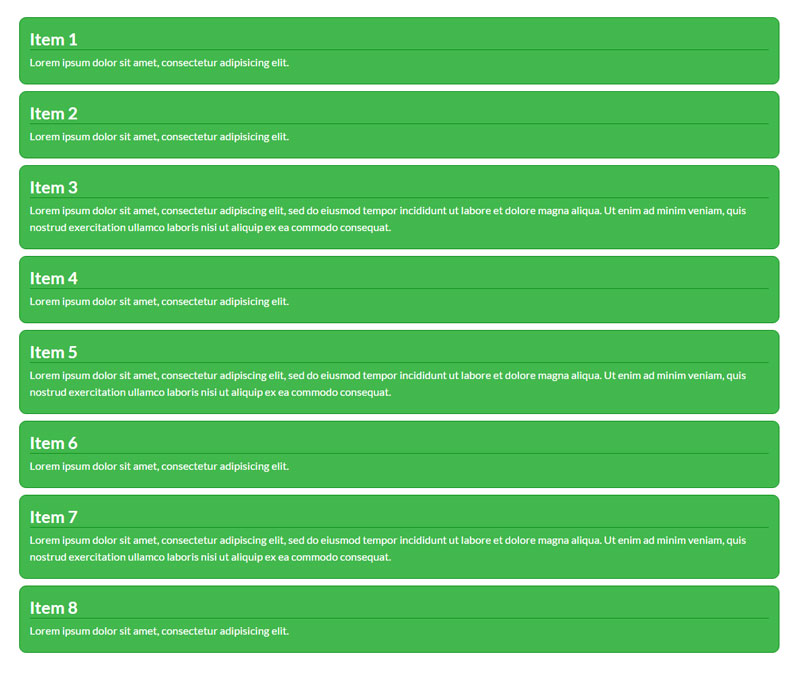
بهطور پیشفرض خروجی شما مانند تصویر زیر خواهد بود.

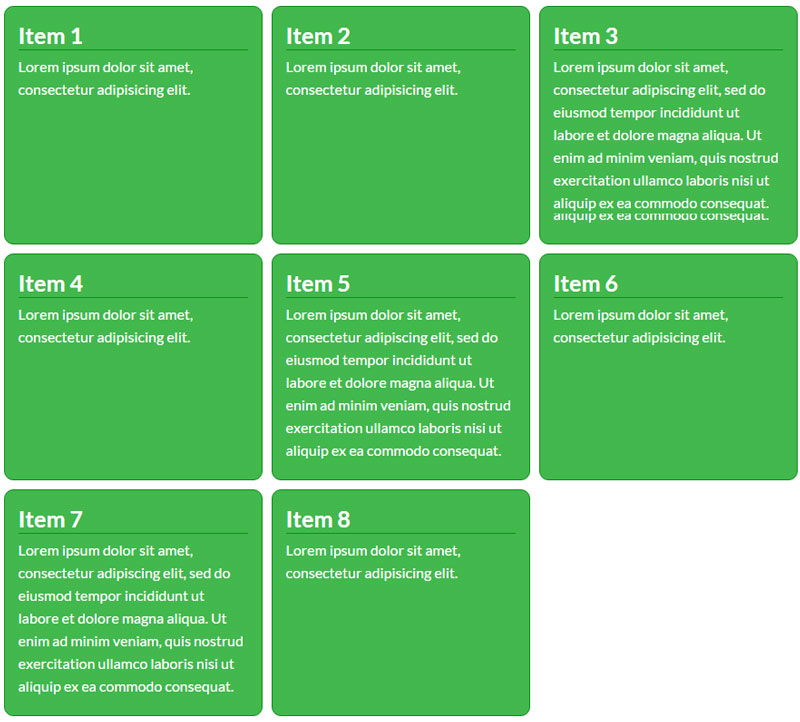
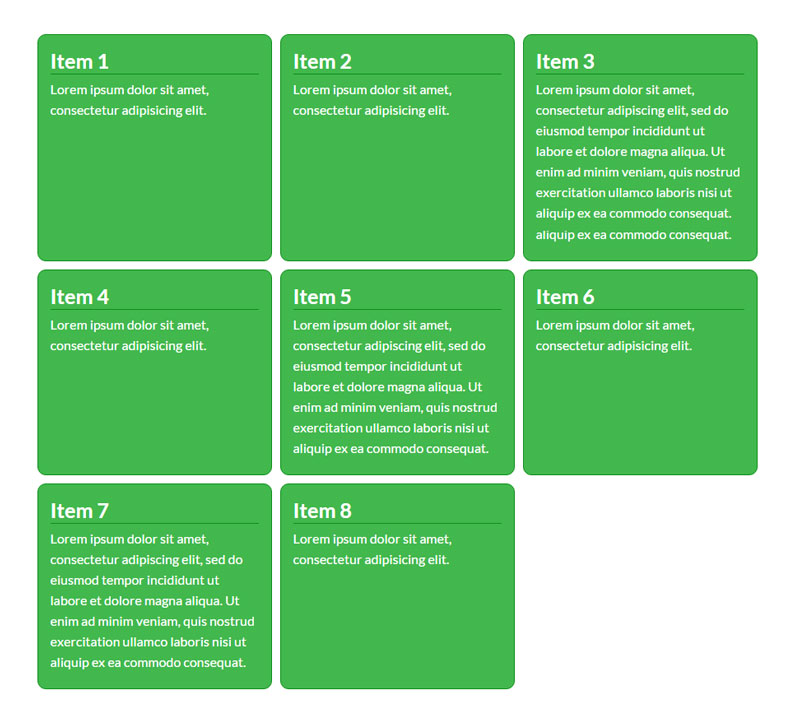
وقتیکه Flexbox را فعال میکنیم، بهطور خودکار هر یک از ستونها را به flex items که با ارتفاعهای ستونها تطبیق میکنند، تبدیل خواهد کرد. کل سیستم grid (mixin ها و کلاسهای از پیش تعریفشده) از float ها به display: flex; تغییر میکنند.
مقاله مرتبط: نصب Bootstrap و سیستم Bootstrap Grid
تصویر زیر را ببینید.

تنظیم لایهبندی flexbox
با استفاده از خصوصیت flex-direction، با تنظیم جهت محور اصلی flex container ها، میتوانیم چگونگی نمایش flex items درون flex container را تعیین کنیم. دو جهت اصلی وجود دارد که میتوانیم استفاده کنیم:
Row: نمایش flex items به صورت افقی
Column: نمایش flex items به صورت عمودی
با توجه به CSS زیر میتوانیم هر flex items را از سمت چپ به راست، در کنار یکدیگر قرار دهیم.
.row {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
همچنین با استفاده از جهت row-reverse میتوانیم هر آیتم را از راست به چپ، در کنار یکدیگر قرار دهیم.
مثال زیر را مشاهده کنید.
.row {
-webkit-flex-direction: row; /* Safari */
flex-direction: row-reverse;
}

با استفاده از مقدار column می تونیم جهت flex items را در یک ستون بهصورت بالا به پایین تنظیم کنیم.
.row {
-webkit-flex-direction: row; /* Safari */
flex-direction: column;
}

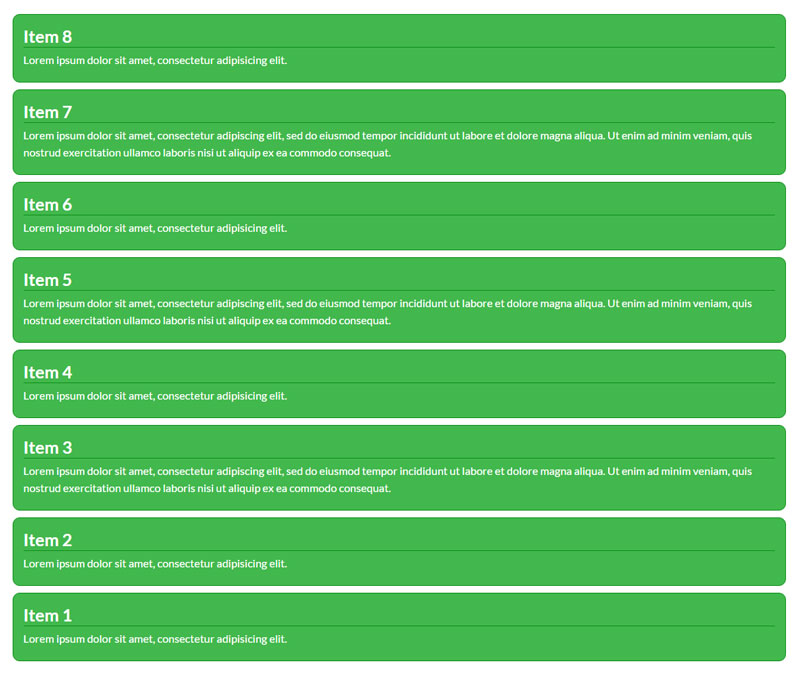
همچنین شما میتوانید با مقدار column-reverse جهت flex items را بهصورت پایین به بالا تنظیم کنید.
.row {
-webkit-flex-direction: row; /* Safari */
flex-direction: column-reverse;
}

تنظیم ترتیب آیتم flexbox
شما میتوانید چگونگی ظاهر شدن هر flex items درون container را با استفاده از خصوصیت order با مقادیر عددی صحیح، کنترل کنید.
مقدار عددی منفی، آیتم را در گوشه چپ container و مقدار عددی مثبت، آیتم را در گوشه راست container قرار خواهد داد. مقدار پیشفرض ۰ است.
برای مثال با استفاده از همان html بالا، بیایید یک کلاس item-* پیشرفته اضافی همراه باکلاس col-lg-* برای هر ستون، اضافه میکنیم.
<div class="container">
<div class="row">
<div class="col-lg-3 item-1">
<h3>Item 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-lg-3 item-2">
<h3>Item 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-lg-3 item-3">
<h3>Item 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
<div class="col-lg-3 item-4">
<h3>Item 4</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-lg-3 item-5">
<h3>Item 5</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
<div class="col-lg-3 item-6">
<h3>Item 6</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-lg-3 item-7">
<h3>Item 7</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
<div class="col-lg-3 item-8">
<h3>Item 8</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
</div>
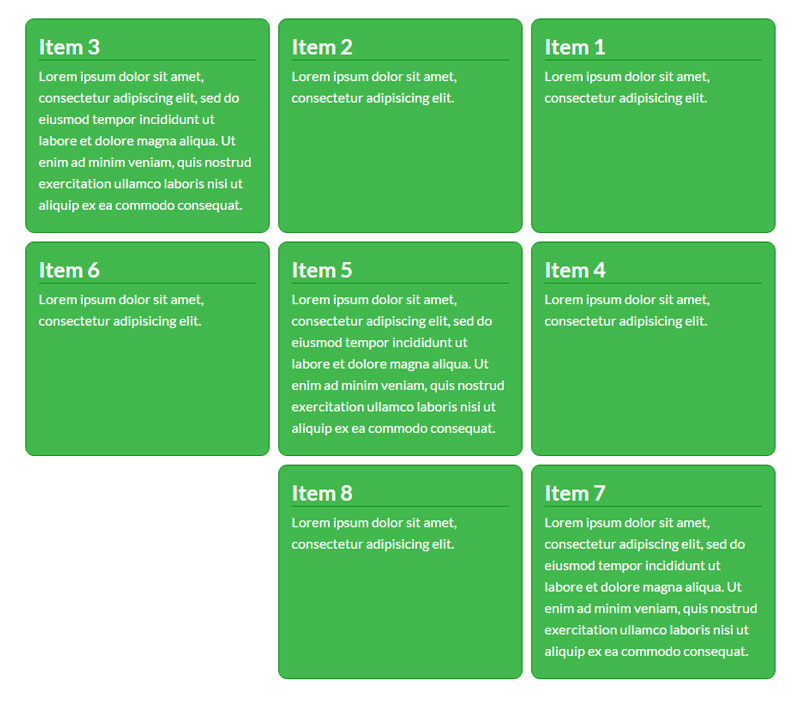
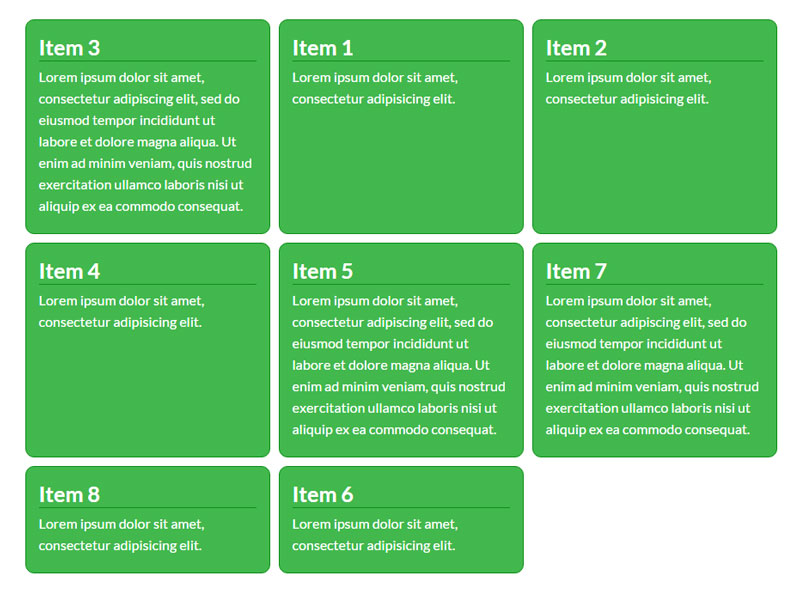
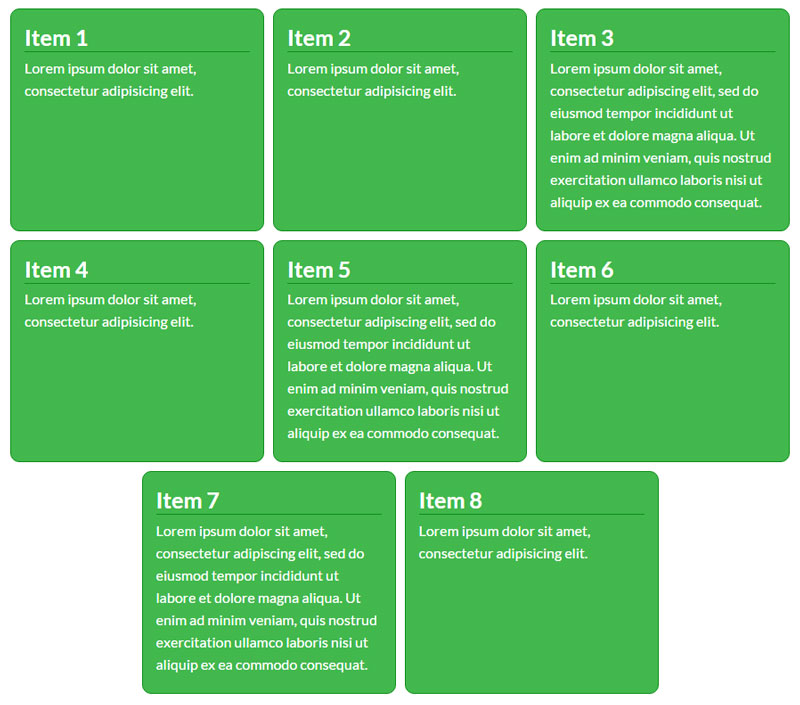
اکنون با استفاده از خصوصیت order، آیتمهای ۱ و ۲ و ۳ را به ترتیب ۳ و ۱ و ۲ و آیتمهای ۶ و ۷ و ۸ را به ترتیب ۷ و ۸ و ۶ نمایش میدهیم.
.item-1{
order: -1;
}
.item-2{
order: 0;
}
.item-3{
order: -2;
}
.item-6{
order: 2;
}
.item-7{
order: 0;
}
.item-8{
order: 1;
}

تنظیم Flex Item Alignment
میتوانیم با استفاده از خصوصیت justify-content آیتمهای flex را در امتداد محور اصلی flex container تراز کنیم.
سه مقدار وجود دارد که میتوانیم استفاده کنیم:
- flex-start: آیتمهای flex را در سمت چپ container انعطافپذیر قرار میدهد.
- flex-end: آیتمهای flex را در سمت راست container انعطافپذیر قرار میدهد.
- Center: آیتمهای flex را در سمت چپ container انعطافپذیر قرار میدهد.
.row {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
.row {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
.row {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}



توجه داشته باشید که اینترنت اکسپلورر ۱۰ دارای چند مشکل شناختهشده است و تنها از قواعد نسخه قدیمی ۲۰۱۲ پشتیبانی میکند.
- کروم ۲۹+
- فایرفاکس ۲۸+
- اینترنت اکسپلورر ۱۱+
- اپرا ۱۷+
- سافاری ۶.۱+ (prefixed with -webkit-)
- اندروید ۴.۴+
- Ios 7.1+ (prefixed with -webkit-)
برای بررسی سازگاری میتوانید این سایت را چک کنید.
نتیجهگیری پایانی
اغلب سیستمهای grid از یک یا دو روش لایهبندی یا چیدمان float یا inline-block استفاده میکنند؛ اما هیچکدام از این روشها واقعاً برای لایهبندی و چیدمان مورد استفاده قرار نگرفتند. به لطف Flexbox، مسئله فضای خالی بین آیتم inline-block و برخی موضوعات دیگر مربوط به این مسئله، حل شد.