آموزش ارسال هشدار و نوتیفیکیشن مرورگر در وردپرس
از طریق آموزش ارسال هشدار و نوتیفیکیشن مرورگر در وردپرس بهراحتی میتوانید برای ارسال پیغامهای سایت خود اقدام کنید و در قالب یک اعلان، پیامهایی را برای کاربران جهت اطلاعرسانی ارسال نمایید. ارسال هشدار و نوتیفیکیشن در وردپرس، یکی از بهترین قابلیتها در وبسایتها است که در یک پنجره در مرورگر باز میشود و از شما میخواهد تا با پذیرفتن “دریافت اعلان” پیغامهایی که از طرف مدیر سایت برای شما ارسال میشود را در مرورگر به صورت نوتیفیکیشن دریافت کنید.
با فعالسازی این قابلیت، بازدیدکنندگان سایت میتوانند با عضویت در دریافت اعلان وردپرس در مرورگر خود، به تمام پیامهایی که از سمت مدیر سایت ارسال میشود دسترسی داشته باشد.
نحوه ارسال هشدار و نوتیفیکیشن مرورگر در وردپرس
آموزش ارسال هشدار و نوتیفیکیشن مرورگر در وردپرس برای افرادی که میخواهند به پیغامهای مدیران سایت دسترسی داشته باشند! در حال حاضر سرویس آنلاینی به نام onesignal وجود دارد که از طریق آن میتوان به اعلانهای وردپرس دسترسی داشت. با عضویت در این سایت و ساخت یک اپ مرورگر برای کاربران و بازدیدکنندگانی که در لیست دریافت هشدار عضو شدهاند، نوتیفیکیشنهایی را ارسال کنید.
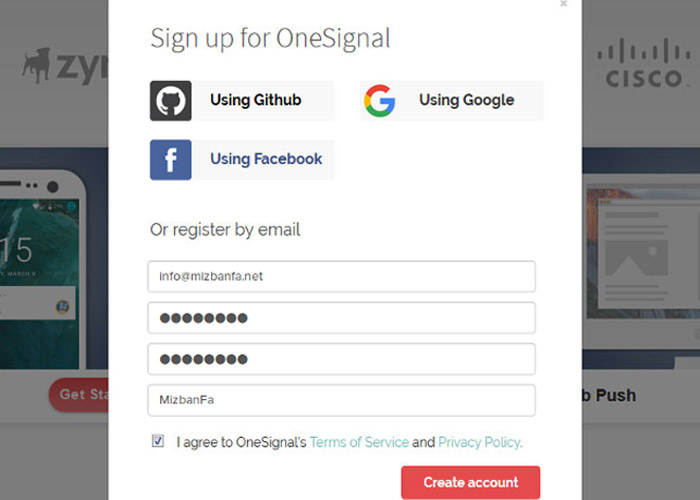
برای این کار شما باید اول نشانی https://onesignal.com را در مرورگر خود وارد کنید. سپس مطابق تصویر بر روی گزینه Log In کلیک کنید تا در سایت ثبتنام کرده و یک اکانت به نام خود بسازید.

- برای عضویت در وبسایت مشابه تصویر بالا، با وارد کردن ایمیل، رمز و نام شرکت در این سایت ثبتنام کنید. در آخر، بعد از اینکه یک ایمیل برای شما ارسال شد، روی لینک تأیید ایمیل کلیک کنید تا عضویت شما تأیید شود.
- پس از آن وارد پنل کاربری سایت خود شوید و با استفاده از حساب کاربری که در گوگل، گیتهاب و فیسبوک دارید با چند کلیک ساده ثبتنام خود را انجام دهید.

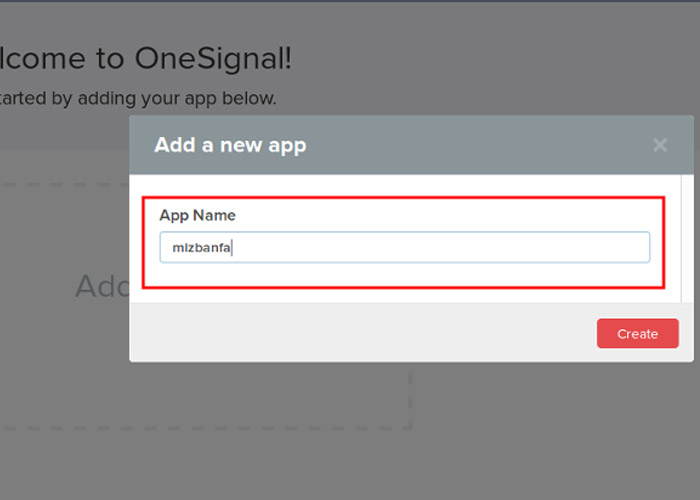
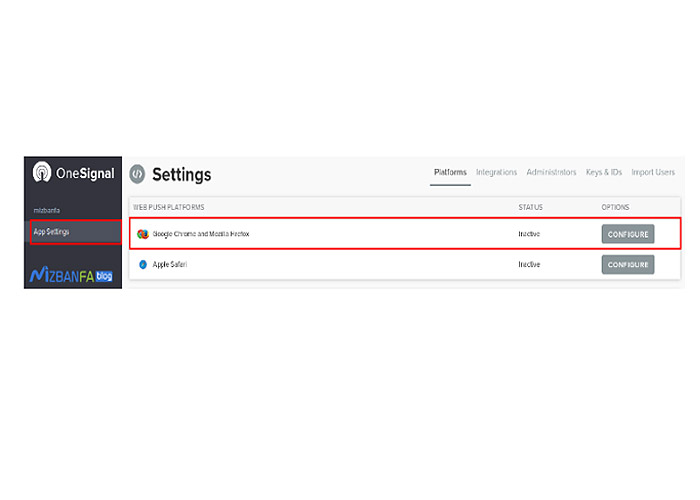
- بعد از انجام مراحل ثبتنام وارد حساب کاربری خود شوید. در قسمت پسزمینه سایت روی باکس “Add New App” کلیک کنید. مشابه تصویر بالا یک کادر باز میشود که میتوانید یک app جدید را در آن ثبت کنید. پس از اینکه اطلاعات سایت خود را در آن درج کردید، میتوانید برای ارسال هشدار در وردپرس اقدام کنید. برای این کار باید اپ خود را انتخاب کنید. سپس روی دکمه “Create” کلیک نمایید. پس از آن منتظر باشید تا برنامه ایجاد شود و مشابه تصویر زیر در برنامه ایجاد شده به بخش “App Settings” وارد شوید.
- در ادامه بر روی گزینه “configure” که در “Web Push Platforms” است کلیک نمایید و وارد صفحهای مشابه تصویر زیر شوید.

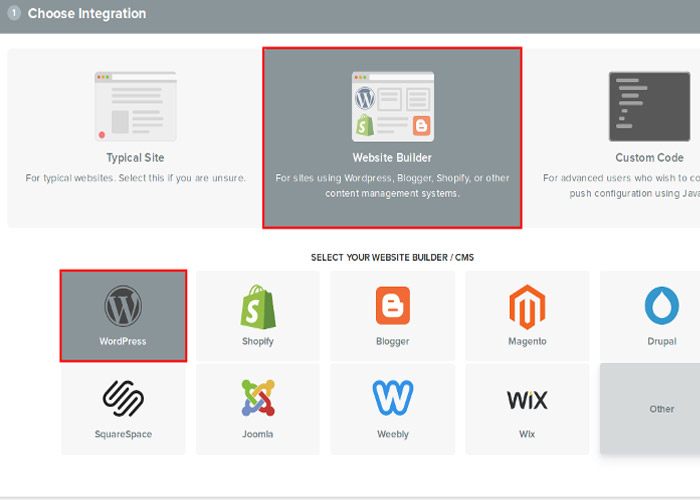
- از آنجا که از سیستم مدیریت محتوای وردپرس استفاده میکنید، باید گزینه “Website Builder” را انتخاب کنید و از بین لیست سیستمهای مدیریت محتوایی که وجود دارد، گزینه wordpress را انتخاب کنید.

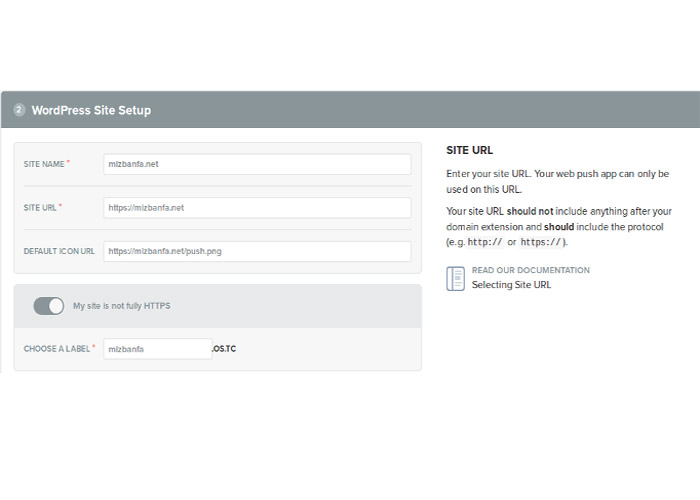
- پس از اینکه وردپرس را انتخاب کردید، در باکس بعدی مشابه تصویر زیر باید یک سری اطلاعات مربوط به سایت شامل نام سایت، لوگو، آدرس سایت را برای نمایش در پیغام هشدار و نوع استفاده خود برای ارسال هشدار در وردپرس انتخاب کنید.
در گام بعدی آموزش ارسال هشدار و نوتیفیکیشن مرورگر در وردپرس، باید موارد زیر را ثبت کنید:

- Site Name: در این بخش نام سایت خود را وارد کنید.
- Site URL: در این فیلد نشانی سایت خود را به همراه http:// وارد کنید. اگر اقدام به نصب SSL در وردپرس داشتید و امکان استفاده از گواهی ssl در تمام صفحات وردپرس شما فراهم شد، حتماً بررسی کنید که نشانی سایت را با https:// ثبت کرده باشید.
- Default Icon URL: در این بخش هم نشانی آیکون برای نمایش در پیام هشدار وردپرس را در اندازه ۱۹۲*۱۹۲ پیکسل ثبت کنید.
- اگر از گواهی ssl در همه صفحات سایت استفاده میکنید، نیازی به فعال کردن My site is not fully HTTPS نیست. اگر سایت گواهی ssl ندارد، این گزینه را فعال کنید و مشابه تصویر زیر عنوانی را برای سابدامین سایت انتخاب کنید تا اعلاناتی که در وردپرس ارسال میشود، از طریق آدرسی که در سایت signal با دامنه os.tc وجود دارد، برای کاربران شما ارسال شود.
۴. در آخر هم بر روی گزینه Save که پایین صفحه قرار دارد کلیک کنید.

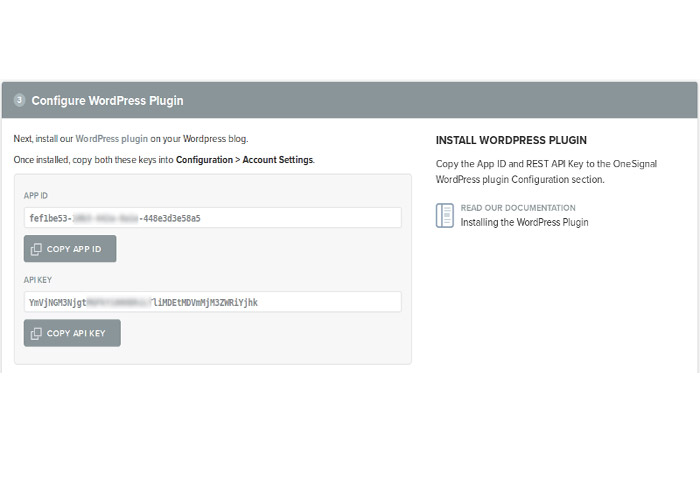
- در ادامه یک “APP ID” و یک “API KEY” مختص سایت شما ایجاد میشود که برای ارسال هشدار باید از آن استفاده کنید. بعد از کپی کردن این دو کد در انتهای صفحه روی گزینه “Finish” کلیک کنید. برای استفاده از ارسال هشدار در وردپرس این دو کد را استفاده کنید یا اینکه از افزونه رسمی این سایت که در مخزن وردپرس قرار دارد، استفاده نمایید.
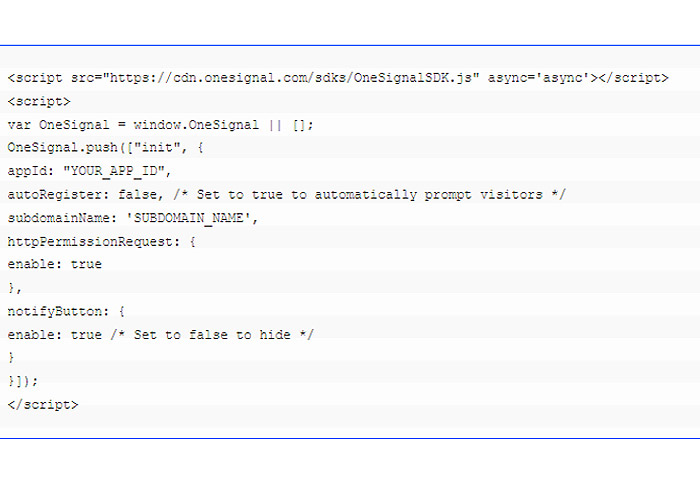
- اگر نمیخواهید از این افزونه استفاده کنید، فقط باید کد زیر را در مکان مناسب از فایل header.php قالب خود قرار دهید. پس از اینکه وارد هاست شدید، به مسیر /public_html/wp-content/themes/ مراجعه کنید و به پوشه قالبی که از آن در سایت استفاده میکنید وارد شوید و به دنبال فایل header.php بگردید. بعد از آن کد زیر را قبل از تگ بسته </head> قرار دهید.

- در خط پنجم به جای YOUR_APP_ID کدی که به نام APP ID دریافت کردهاید را وارد کنید. در خط هفتم نیز به جای SUBDOMAIN_NAME نشانی دامین انتخابی در وب سایت onesignal را وارد کنید و فایل مورد نظر را ذخیره نمایید.
اضافه کردن افزونه نوتیفیکیشن وردپرس
یکی دیگر از راههای ارسال هشدار در وردپرس به جای استفاده از کد، اضافه کردن افزونه است. افزونهای که برای ارسال هشدار وجود دارد، به نام OneSignal – Free Web Push Notifications است که باید آن را در مخزن وردپرس نصب کنید.
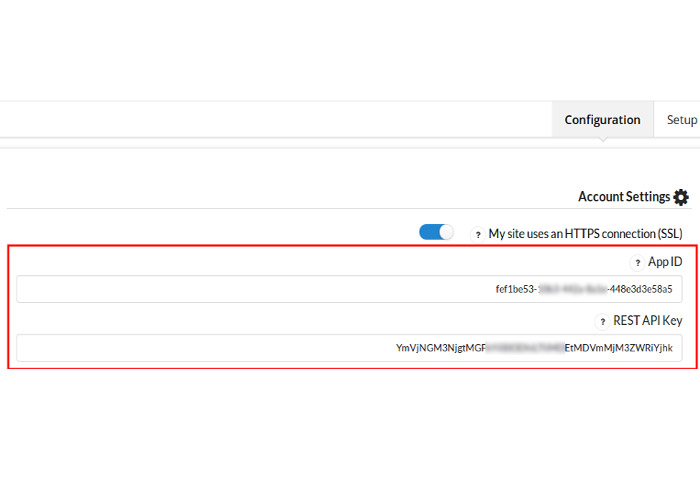
برای استفاده از این افزونه باید روی گزینه OneSignal Push کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شوید. قبل از هر کاری، کدهای API را در تنظیمات افزونه اضافه کنید و مراحل فعالسازی را انجام دهید. بعد از فعالسازی افزونه یک تصویر مشاهده میکنید که در پیشخوان وردپرس سایت شما اضافه میشود.
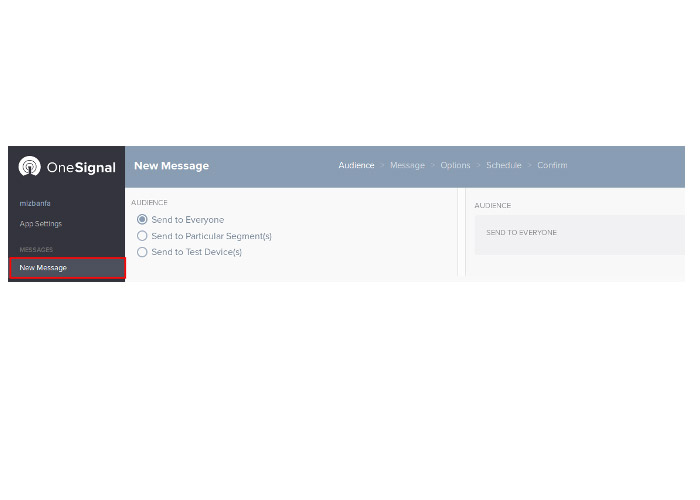
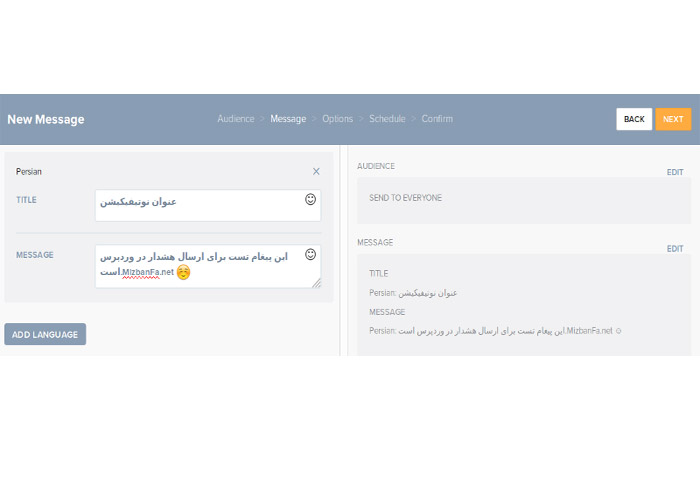
جهت ارسال نوتیفیکیشن میتوانید با ورود به اکانت خود در سایت onesignal از قسمت New Massage اقدام کنید و یک اعلان به کاربران بفرستید. بعد از باز کردن منو ابتدا از بخش Audience مخاطبین خود را که افراد خاص یا افراد در حال تست هستند، انتخاب کنید. بعد از اتمام بر روی گزینه next کلیک کنید.

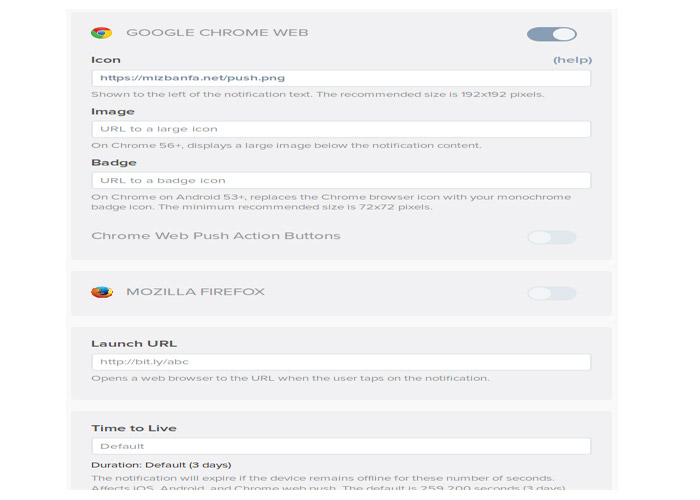
پس از این مرحله میتوانید تنظیمات دلخواه خود را در مرورگر ثبت کنید. مثلاً میتوانید از آیکونهای دلخواه برای مرورگر گوگل کروم یا فایرفاکس استفاده کنید. پس از استفاده از Launch URL هم میتوانید با کلیک بر روی نوار اعلان کاربران به صفحهای که تعیین کردهاید، هدایت شوید.
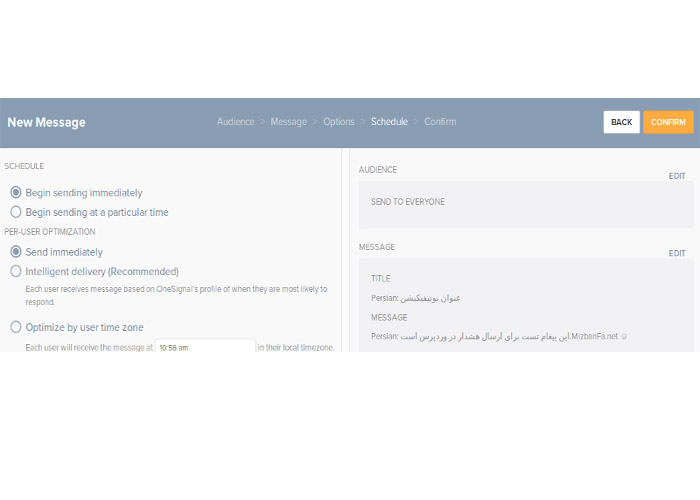
time to live یکی از قابلیتهای این افزونه است که این امکان را به شما میدهد تا تعداد روزهایی که هر اعلان برای هر IP منقضی شده را مشخص نمایید. در آخرین مرحله از آموزش ارسال هشدار و نوتیفیکیشن مرورگر در وردپرس هم تنظیمات مربوط به ارسال هشدار را تعیین کنید.
روی گزینه CONFIRM کلیک کنید تا بر اساس زمانبندی دقیق، برای کاربران مشخص کنید که اعلانات مرورگر برای بازدیدکنندگان در چه روز و ساعتی ارسال شود.

کلام آخر
از طریق آشنایی با آموزش ارسال هشدار و نوتیفیکیشن مرورگر در وردپرس مدیران سایت میتوانند برای کاربران یک سری پیغام ارسال کنند. از طرفی کاربران هم میتوانند به آخرین پیامها و اخباری که از سوی سایت مورد نظر وجود دارد، دسترسی داشته باشند. برای ارسال هشدار در مرورگر وردپرس باید ابتدا به سایت onesignal وارد شوید و با ثبتنام و ایجاد حساب کاربری و انتخاب کاربران خود برای آنها پیامهای مورد نظر سایت را ارسال کنید.
یکی دیگر از راههای ارسال نوتیفیکیشن به کاربران استفاده از افزونه OneSignal – Free Web Push Notifications است که با نصب آن در پیشخوان وردپرس میتوانید مخاطبان خاص یا در حال تست را در لیست اعلان اضافه کنید.
سؤالات متداول
- برای ارسال هشدار و نوتیفیکیشن مرورگر در وردپرس در کدام سایت باید ثبتنام کرد؟
شما باید ابتدا در سایت onesignal ثبتنام کنید و پس از ایجاد حساب کاربری برای ارسال هشدار و اعلان اقدام کنید.
- پس از ثبتنام در سایت onesignal چه مواردی را باید ثبت کنیم؟
در اولین گام باید اسم سایت، نام دامنه و نشانی آیکون برای نمایش در پیام هشدار وردپرس را ثبت کنید.
- آیا میتوان بدون ثبت قطعه کد از راههای دیگری برای ارسال نوتیفیکیشن اقدام کرد؟
بله، شما میتوانید با افزودن اضافه کردن افزونه OneSignal – Free Web Push Notifications در وردپرس برای این کار اقدام کنید.





