آموزش افزودن ابزارک در مطالب وردپرس
آموزش افزودن ابزارک در مطالب وردپرس مطلبی است که به شما کمک میکند تا بتوانید محتوای جانبی و امکانات مختلفی را به پستها و صفحات خود اضافه کنید. ابزارکهای وردپرس در محتوا به بهبود تجربه کاربری و افزایش تعامل کاربران با سایت شما کمک میکند. ابزارکها مشابه افزونههای وردپرس، فرآیند ناوبری در قالبهای وردپرسی را آسان میکند.
افزودن ابزارک به مطالب وردپرس یکی از روشهای موثر برای افزایش قابلیتها و امکانات سایت شما است. برای افزودن ابزارک به مطالب وردپرس باید از پنل مدیریتی وردپرس استفاده نمایید. با این روش میتوانید ابزارکهای مختلفی مانند فرمهای تماس، گالری تصاویر، نمودارها و بسیاری دیگر را به مطالب وردپرس خود اضافه کنید و سایت خود را غنی و کاربر پسند کنید.
این ابزارکها همچنین امکانات متنوعی را در وبسایت شما فراهم میکنند. این ابزارکها بهطور اتوماتیک قابلیتهای گوناگونی مانند نمایش پرفروشترین محصولات، تقویم و سایر ویژگیها را به بخشهای مختلف سایت که نیاز دارید، اضافه میکنند.
نقش ابزارک ها در وردپرس چیست؟
ابزارکها یا ویجتها در وردپرس نقش مهمی در سفارشیسازی و بهبود عملکرد وبسایتها ایفا میکنند. با آموزش افزودن ابزارک در مطالب وردپرس کاربران میتوانند، بخشهای مختلف سایت همانند مطالب خود را مدیریت و تغییر دهند. اگر تجربه کار با یک سیستم مدیریت محتوا را داشته باشید.
وردپرس دارای امکانات بسیاری مانند ابزارکها، نحوه تغییر نقش پیش فرض کاربر تازه در وردپرس و … است که بدون نیاز به دانش برنامهنویسی افراد میتوانند از قابلیتهای متنوع آن استفاده نماید.
در ایزارکها میتوانید ویژگیهای جدیدی مانند نمایش آخرین مطالب، فرمهای ارتباطی، ویدیوها و… را به سایت اضافه کنید. همچنین ابزارکها امکان سفارشیسازی ظاهر و عملکرد بخشهای مختلف سایت را فراهم میکنند. برخی از ویژگی ابزارک ها در وردپرس به شرح زیر است:
- سفارشیسازی آسان: ابزارکها این امکان را فراهم میکنند که با کشیدن و رها کردن، ویژگیها و محتواهای مختلفی را به نواحی مشخص سایت اضافه کنید.
- مدیریت بدون نیاز به کدنویسی: افزودن ویژگیها و محتوای مختلف به وبسایت از طریق ابزارکها به سادگی و بدون نیاز به نوشتن کدهای HTML، CSS یا PHP انجام میگیرد.
- تنوع: ابزارکها میتوانند شامل انواع مختلفی از محتوا و عملکردها باشند، از جمله متون، تصاویر، فرمهای تماس، فهرستهای مطالب، جستجوها و غیره.
افزودن ابزارک به مطالب وردپرس
ابزارکهای وردپرس بهعنوان یکی از ویژگیهای برجسته سیستم مدیریت محتوای وردپرس شناخته میشوند. یکی از جذابترین جنبههای این ابزارکها این است که شما میتوانید بدون نیاز به کدنویسی، تغییرات دلخواه خود را در قالب وردپرس ایجاد نمایید. هرچند برخی از قالبها از ابزارکها پشتیبانی نمیکنند، اما با اضافه کردن چند کد ساده میتوانید قابلیت ابزارکها را در وردپرس فعال نمایید.
اگر با نحوه تغییر کدها آشنایی ندارید، نگران نباشید. ما در ادامه، بهصورت گامبهگام، آموزش افزودن ابزارک در مطالب وردپرس را برای شما قرار دادهایم.
- برای اضافه کردن ابزارک به قالب وردپرس، ابتدا باید به صفحه پیشخوان وبسایت خود مراجعه کنید.
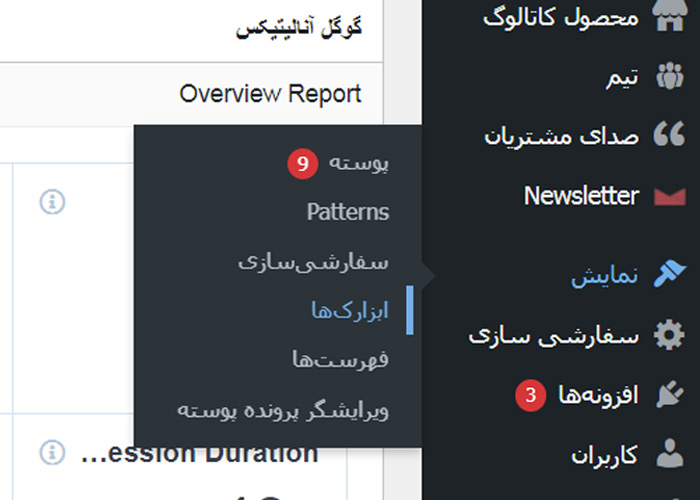
- سپس در منوی کناری، بر روی گزینه “نمایش” کلیک کنید. با انتخاب این گزینه، سایر موارد مرتبط نمایش داده خواهد شد.

- در مرحله بعد، با کلیک بر روی “ابزارک”، به صفحه جدیدی منتقل میشوید که در آن گزینههای متعددی را مشاهده میکنید. از آنجا که وردپرس دارای بخشهای مشخصی است، تنها کافیست با استفاده از قابلیت کشیدن و رها کردن (drag and drop)، ابزارکهای موردنظر خود را نصب کنید.

همچنین گزینههایی برای سفارشیسازی در دسترس است که به شما این امکان را میدهد تا تنظیمات دلخواه خود را مدیریت کنید. علاوهبر این، با نصب افزونهها و انجام کدنویسی، میتوان ابزارکها را به شکل گستردهتری نمایش داد و از قابلیتهای آنها بهرهمند شد. اگر مایلید میتوانید با استفاده از تنظیمات، ابزارکها را در صفحات نوشته و محصول نمایش دهید. همچنین میتوانید صفحه دستهبندی و برچسبها را به دلخواه خود برنامهریزی کنید و به راحتی مشکلات خود را در این زمینه حل نمایید.
انتخاب فایل فانکشن برای افزودن ابزارک به وردپرس
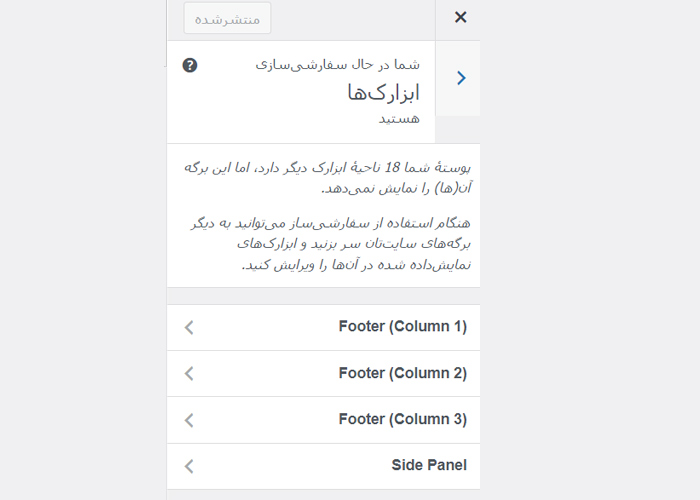
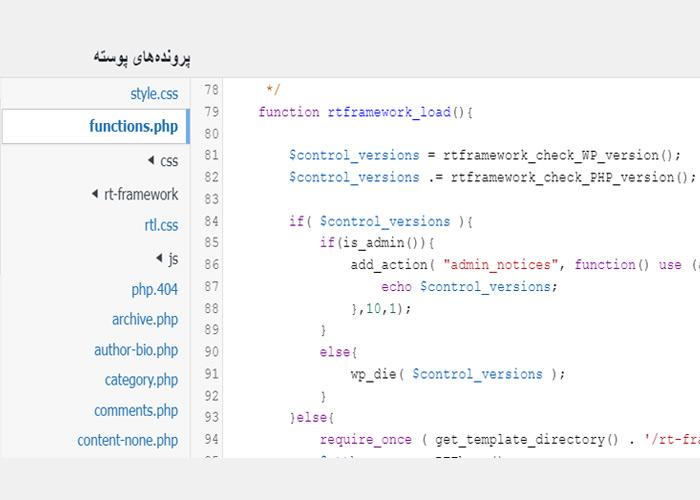
در آموزش افزودن ابزارک در مطالب وردپرس، برای انجام تغییرات در کد نویسی PHP، ابتدا لازم است به بخش نمایش در پیشخوان وردپرس خود مراجعه کنید. سپس بر روی زیرمجموعه “ویرایشگر پرونده پوسته” کلیک نمایید.
در قسمت سمت چپ صفحه، در بخش پروندههای پوسته، گزینه “توابع پوسته” را انتخاب نمایید. بعد از انتخاب توابع پوسته، کدهای جدیدی برای شما نمایش داده خواهد شد.

برای افزودن ابزارکها به قالب خود، ابتدا لازم است ناحیههای ابزارک را در فایل functions.php قالب خود ثبت کنید. بنابراین، کد مربوطه را به کدهای قالب سایت خود اضافه کنید.
|
<?php
|
شما میتوانید برای افزودن ابزارک به قالب وردپرس به قسمت functions. php در پوشه قالب رفته و آنها را بارگذاری کنید تا ابزارکهای قابل پشتیبانی برای سایت شما فعال شوند. هر یک از بخشهای کد بالا اطلاعاتی را بیان میکنند که برای درک بهتر، هر یک را شرح خواهیم داد.
- بخش name: این قسمت مربوط به نام ابزارک شما است و با اضافه کردن ابزارکها به سایت، میتوانید از این ویجتها استفاده کنید.
- قسمت description: این بخش برای توضیح کوتاه ابزارک در نظر گرفته شده است.
- بخش before_widget: این قسمت برای کدی است که قبل از ابزارک قرار میگیرد.
- بخش after_widget: برخلاف مورد بالا، در این قسمت کد بعد از ابزارک قرار میگیرد.
- قسمت before_title: این بخش همانند بالاست، اما به جای کد، تگ قبل از آن استفاده میشود.
- بخش after_title: در اینجا تگها بعد از متن ابزارک قرار میگیرند.
مهمترین ابزارکهای وردپرس در محتوا
ویجتها یا ابزارکها، اجزای محتوایی هستند که به نوار کناری یا پایین صفحه وبسایت شما افزوده میشوند.این ابزارکها میتوانند همانند فعالیتهای مانند لینک کردن نوشته و برگه به آدرس دلخواه در وردپرس، تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کنند. همچنین، ابزارکها به توسعهدهندگان وب و علاقهمندان با تخصص بیشتر، این امکان را میدهند که ویژگیهای پیچیدهتری را به سایتهای وردپرس خود اضافه نمایند. در صورت نیاز به افزودن ابزارک به قالب وردپرس، میتوانید از ویجتهای مختلفی استفاده کنید که هر کدام ویژگیهای خاص خود را دارند. برخی از این ابزارکهای متنی شامل موارد زیر هستند:
- Quick Chat: ویجت ساده و سریع برای چت.
- Google Maps Widget: امکان استفاده از نقشه گوگل.
- AZAN Plugin: برای نمایش اوقات شرعی ایران.
- WP-Parsi Iran Weather: ویجت هواشناسی که از پرکاربردترینهای ابزارک
- Authors Posts Widget: برای نمایش نویسندگان و تعداد مطالبی آنها
- Video Widget: برای نمایش ویدئو در نوار کناری.
- Audio Widget: قابلیت افزودن فایلهای صوتی یا موسیقی.
- Social Count Plus: نمایش تعداد دنبالکنندگان شبکههای اجتماعی.
- Simple Social Icons: برای نمایش آیکونهای شبکههای اجتماعی.
- Wordpress Popular Posts: برای نمایش مطالب محبوب در سایت.

آموزش افزودن ابزارک در مطالب وردپرس با افزونه amr shortcode any widget
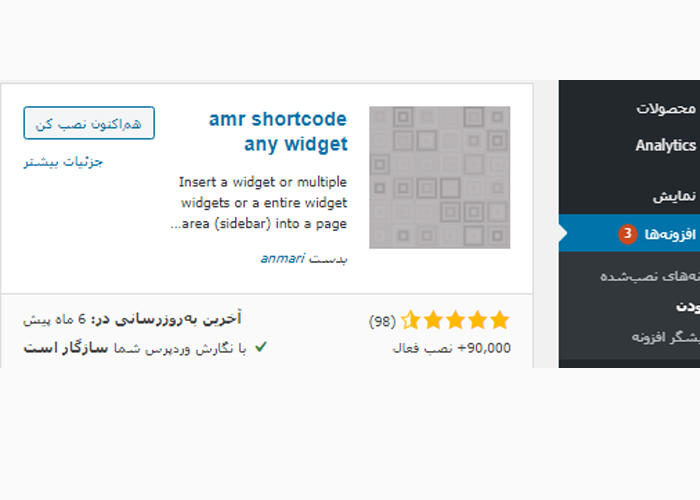
در آموزش افزودن ابزارک در مطالب وردپرس افزونهای که قصد معرفی آن را داریم، “amr shortcode any widget” نام دارد و در مخزن وردپرس ثبت شده است. این افزونه تاکنون بیش از ۸۰,۰۰۰ نصب فعال را به دست آورده و امتیاز ۴.۶ را از کاربران خود کسب کرده است. با استفاده از این افزونه، میتوانید ابزارکها را به راحتی در محتوای مطالب وردپرس خود نمایش دهید. بدین ترتیب، هر نوع محتوایی که معمولاً در سایدبار یا فوتر سایت نمایش میدهید، به راحتی در نوشتههای شما نیز قابل مشاهده خواهد بود.
برای استفاده از این افزونه، لطفاً بر روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس منتقل شوید. سپس با استفاده از آموزشهای موجود، اقدام به نصب و فعالسازی افزونه در سایت وردپرس خود نمایید.
پس از نصب و فعالسازی، منوی “shortcode any widget” در بخش تنظیمات پیشخوان سایت شما اضافه خواهد شد. از طریق این منو میتوانید به صفحه راهنمای افزونه دسترسی پیدا نمایید و نحوه استفاده از ابزارکها در نوشتههای وردپرس را مشاهده کنید. همچنین، این افزونه از کدهای HTML پشتیبانی میکند، به شما این امکان را میدهد که طراحی دلخواه بر روی ابزارکهایی که در محتوای نوشتههای خود نمایش میدهید، اعمال کنید.

افزودن ابزارک به مطالب وردپرس با افزونه amr shortcode any widget
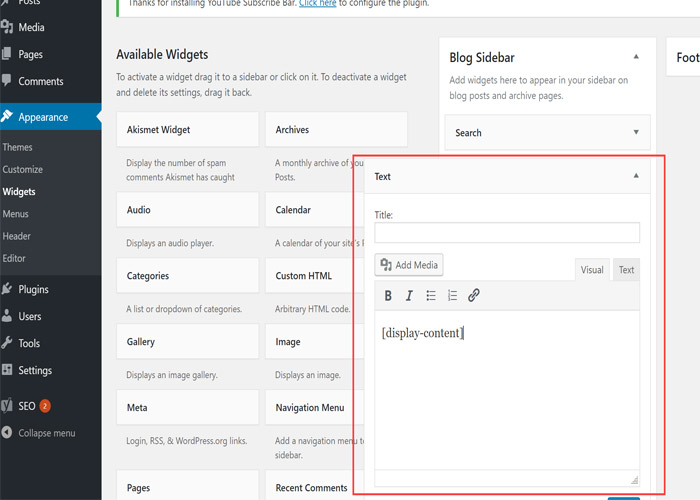
پس از ذخیره ابزارکها، شورتکدهایی که برای نمایش ابزارکها در نوشتههای وردپرس نیاز دارید، در بخشی تحت عنوان “To use as shortcode with id” قرار داده شدهاند که در زیر هر ابزارک قابل مشاهده است. این موارد با کادر قرمز رنگ در تصویر مشخص شدهاند. برای نمایش ابزارکهایی که در اینجا اضافه میکنید، کافی است شورتکدی که زیر هر ابزارک قرار دارد را کپی نمایید و در محتوای نوشته یا برگهای که قصد دارید آن ابزارک را نمایش دهید، قرار دهید.

در این صفحه، ابزارکها داخل نوشته قابل مشاهدهاند. یکی از قابلیتهای این افزونه این است که شما میتوانید با استفاده از کدهای HTML، تغییرات ظاهری دلخواه خود را بر روی ابزارکها اعمال کنید.
برای عدم نمایش عنوان ابزارک در وردپرس، تنها کافی است مقدار عنوان (title) را برابر با false قرار دهید. با این کار، نامی که برای ابزارک تعیین کردهاید، برای ابزارکهایی که در نوشتهها یا برگههای وردپرس به نمایش در میآیند، نشان داده نخواهد شد. به این منظور، عبارت title=false را به شورت کد خود اضافه کنید:
[do_widget widgetname title=false]
در صورتی که بخواهید عنوان را نمایش دهید و از تگهای HTML نیز استفاده کنید، میتوانید به جای false، تگ مورد نظر خود را برای عنوان وارد کنید. بهعنوان مثال:
[do_widget pages title=h3] [do_widget pages title=strong] در مثال اول عنوان ابزارک با تگ H3 نمایش داده میشود و در مثال دوم تگ Strong برای بولد کردن عنوان استفاده شده است. اگر تمایل دارید از تگهای Wrap استفاده کنید، به جای title در شورت کد خود باید از تگهای wrap استفاده کنید. در زیر چند نمونه از آن را مشاهده میکنید:
[do_widget “tag cloud” wrap=p] [do_widget “tag cloud” wrap=div] [do_widget “tag cloud” wrap=aside] [do_widget “tag cloud” wrap=section]
کلام آخر
یکی از اجزای اساسی سفارشیسازی سایت، افزودن ابزارکهای مختلف به صفحات وردپرسی است. ابزارکها عناصر کلیدی هستند که این امکان را برای شما فراهم میکنند تا بهراحتی بخشهای متنوعی را به صفحات خود اضافه نمایید و در نتیجه، ظاهر و عملکرد سایت خود را ارتقا دهید. با آموزش افزودن ابزارک در مطالب وردپرس میتوانید امکانات بیشتری به نوشتهها و صفحات وبسایت خود اضافه کنید. با استفاده از انجام مراحل ساده، میتوانید ابزارکهای مختلفی مانند فرمهای تماس، نقشهها، ویدئوها و غیره را به مطالب وردپرس خود اضافه کنید و تجربه کاربری بهتری برای بازدیدکنندگان خود فراهم کنید.
سوالات متداول
- آیا میتوانم ابزارکها را در مکانهای خاصی از مطالب قرار دهم؟
بله، با استفاده از برخی افزونهها و روشهای خاص، میتوانید ابزارکها را در مکانهای خاصی از مطالب خود قرار دهید. برای مثال، میتوانید ابزارکها را در بین پاراگرافهای مختلف یا در نواحی خاصی از مطلب قرار دهید.
- آیا نیاز به دانش برنامهنویسی برای افزودن ابزارک در مطالب وردپرس دارم؟
خیر، اغلب افزونههای افزودن ابزارک به مطالب وردپرس به گونهای طراحی شدهاند که نیاز به دانش برنامهنویسی ندارند. با این حال، داشتن دانش پایهای از وردپرس و افزونهها میتواند به شما کمک کند تا بهترین استفاده را از این افزونهها ببرید.
- آیا افزودن ابزارک به مطالب وردپرس میتواند بر سرعت وبسایت تاثیر بگذارد؟
بله، افزودن تعداد زیادی ابزارک به مطالب وردپرس میتواند بر سرعت وبسایت تاثیر بگذارد. برای جلوگیری از کاهش سرعت وبسایت، توصیه میشود از ابزارکهای ضروری و سبک استفاده کنید و افزونههایی را که نیاز ندارید غیرفعال کنید.