آموزش رفع خطای لود نشدن rtl.css وردپرس

وردپرس یکی از محبوبترین سیستمهای مدیریت محتوا در جهان است که به کاربران امکان میدهد تا بهراحتی وبسایتهای خود را ایجاد و مدیریت کنند. با اینحال، یکی از مشکلات رایجی که کاربران وردپرس با آن مواجه میشوند، رفع خطای rtl.css است. این خطا میتواند باعث بروز مشکلاتی در نمایش صحیح سایتهای راستچین شود و تجربه کاربری را تحت تاثیر قرار دهد.
در ادامه، به آموزش رفع خطای لود نشدن rtl.css وردپرس و بررسی روشهای مختلف برای رفع این خطا میپردازیم تا شما بتوانید وبسایت خود را به بهترین شکل ممکن بهینهسازی کنید. با ما همراه باشید تا گامبهگام این مشکل را حل کنیم و از نمایش صحیح سایت خود لذت ببرید.
مطلب پیشنهادی : راهنمای ۰ تا ۱۰۰ تست افزونههای وردپرس
بررسی فایل rtl.css
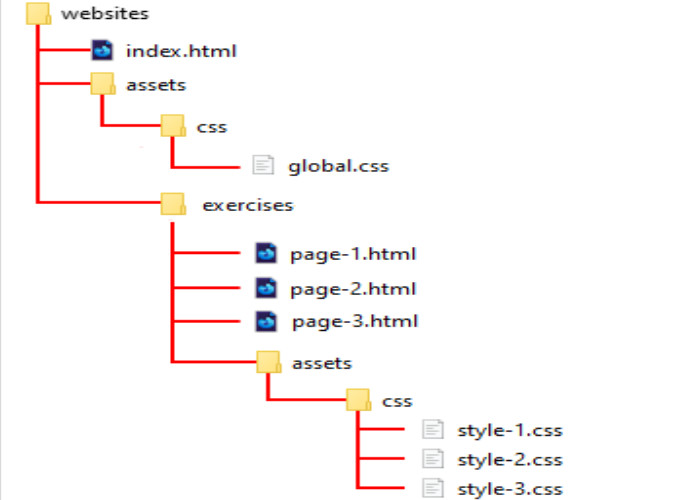
ابتدا مطمئن شوید که فایل rtl.css در مسیر صحیح قرار دارد. این فایل باید در همان دایرکتوری که فایل style.css قرار دارد، ذخیره شده باشد. همچنین، نام فایل باید دقیقاً rtl.css باشد. برای اطمینان از این موضوع، میتوانید از ابزارهای مدیریت فایل در هاست خود استفاده کرده و مسیر فایلها را بررسی کنید. اگر فایل rtl.css در مسیر صحیح قرار ندارد، آن را به مسیر درست منتقل کنید.

استفاده از تابع is_rtl()
وردپرس از تابع is_rtl() برای تشخیص زبان راستچین استفاده میکند. اگر این تابع مقدار true برگرداند، فایل rtl.css لود میشود. برای اطمینان از اینکه این تابع بهدرستی کار میکند، میتوانید کد زیر را به فایل functions.php قالب خود اضافه کنید:
add_action(‘wp_enqueue_scripts’, ‘load_rtl_styles’);
function load_rtl_styles() {
if (is_rtl()) {
wp_enqueue_style(‘rtl-style’, get_template_directory_uri() . ‘/rtl.css’);
}
}
این کد بررسی میکند که آیا سایت در حالت راستچین است یا خیر؟ و در صورت مثبت بودن، فایل rtl.css را لود میکند. همچنین، میتوانید از افزونههای موجود در مخزن وردپرس برای تست حالت راستچین استفاده کنید. افزونههایی نظیر RTL Tester به شما کمک میکنند تا بدون تغییر دائمی در سایت، حالت راستچین را تست کنید.
پاک کردن کش مرورگر و سایت
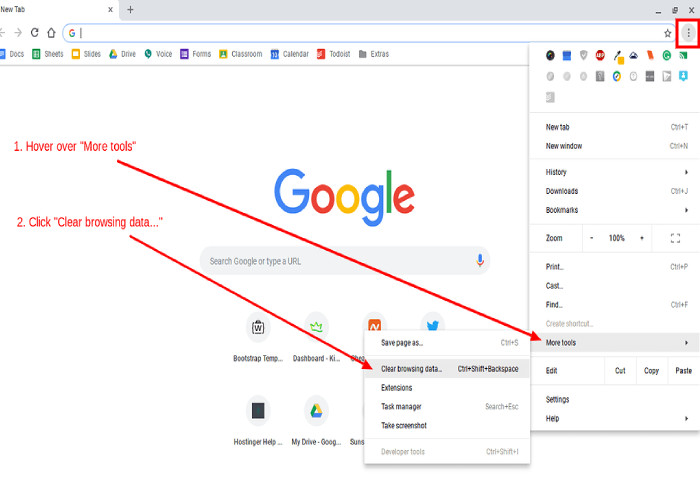
یکی از مشکلات رایج در وردپرس، کش مرورگر و سایت است که ممکن است باعث عدم نمایش تغییرات جدید شود. برای رفع این مشکل، کش مرورگر خود را از طریق بخش تنظیمات پاک کنید. همچنین، اگر از افزونههای کش استفاده میکنید، کش سایت را نیز پاک کنید. علاوهبراین، افزونههایی نظیر W3 Total Cache و WP Super Cache به شما امکان میدهند تا کش سایت را بهراحتی پاک کنید.

بررسی تنظیمات افزونهها
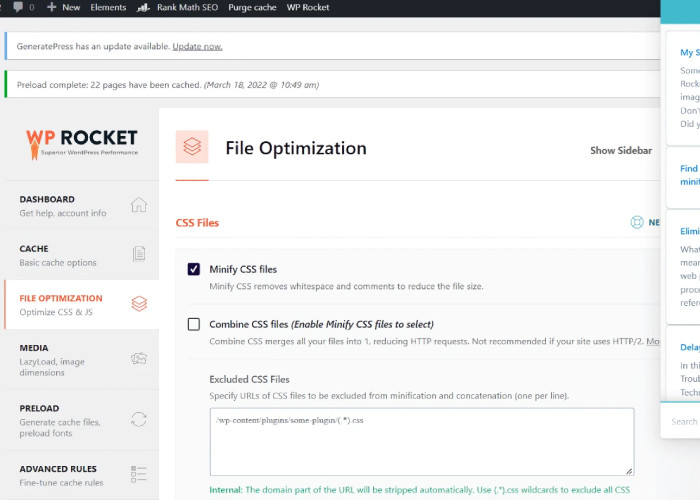
برخی از افزونهها ممکن است باعث بروز مشکلات css وردپرس شوند. مطمئن شوید که افزونههای شما بهدرستی تنظیم شدهاند و تداخلی با فایل rtl.css ندارند. اگر از افزونههای بهینهسازی استفاده میکنید، تنظیمات آنها را بررسی کنید تا مطمئن شوید که فایل rtl.css بهدرستی لود میشود. بهعنوان مثال، افزونههایی نظیر Autoptimize و WP Rocket ممکن است تنظیماتی داشته باشند که باعث عدم لود صحیح فایلهای css شوند. در اینصورت، میتوانید تنظیمات این افزونهها را بررسی کنید و تغییر دهید.

ایجاد فایل rtl.css بهصورت دستی
اگر فایل rtl.css بهدرستی لود نمیشود، میتوانید این فایل را بهصورت دستی ایجاد کنید. برای انجام اینکار، ابتدا فایل style.css قالب خود را باز کنید و یک نسخه کپی از آن ایجاد نمایید. سپس نام فایل کپی شده را به rtl.css تغییر دهید. در این فایل، تغییرات لازم برای راستچین کردن سایت را اعمال کنید. بهعنوان مثال، میتوانید مقادیر ویژگیهای float و text-align را تغییر دهید:
body {
direction: rtl;
unicode-bidi: embed;
}
.header {
float: right;
text-align: right;
}
این تغییرات باعث میشوند که عناصر سایت بهدرستی در حالت راستچین نمایش داده شوند. همچنین، میتوانید از ابزارهای آنلاین نظیر CSSJanus برای تبدیل فایلهای css به حالت راستچین استفاده کنید.
بررسی تنظیمات زبان سایت
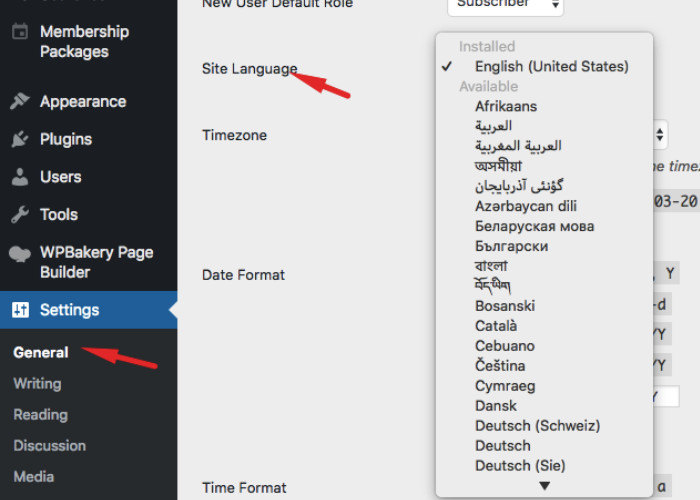
تنظیمات زبان سایت نیز میتواند بر لود شدن فایل rtl.css تاثیر بگذارد. مطمئن شوید که زبان سایت بهدرستی تنظیم شده است. برای انجام اینکار، به بخش تنظیمات وردپرس بروید و زبان سایت را به یکی از زبانهای راستچین همچون فارسی یا عربی تغییر دهید. این تنظیمات باعث میشوند که وردپرس بهصورت خودکار فایل rtl.css را لود کند.

استفاده از قالبهای سازگار با RTL
برخی از قالبها بهصورت پیشفرض از فایل rtl.css پشتیبانی نمیکنند. در اینصورت، میتوانید از قالبهایی استفاده کنید که بهصورت کامل با زبانهای راستچین سازگار هستند. قالبهایی همچون Astra، GeneratePress و OceanWP از جمله قالبهایی هستند که بهخوبی از فایل rtl.css پشتیبانی میکنند و نیازی به تغییرات اضافی ندارند.
استفاده از افزونههای مدیریت CSS
برای مدیریت بهتر فایلهای CSS و اطمینان از لود صحیح آنها، میتوانید از افزونههای مدیریت CSS استفاده کنید. افزونههایی همچون Simple Custom CSS and JS به شما امکان میدهند تا فایلهای CSS خود را بهراحتی مدیریت کنید و از لود صحیح آنها اطمینان حاصل نمایید. همچنین، این افزونهها به شما کمک میکنند تا فایلهای CSS خود را بهصورت جداگانه و بدون تداخل با سایر فایلها مدیریت کنید.

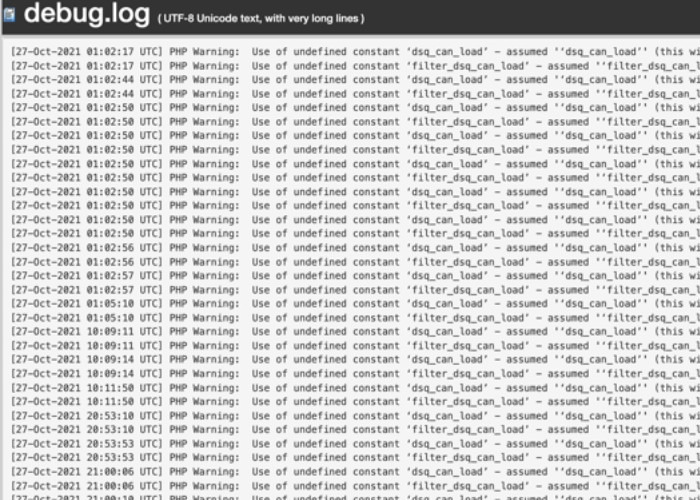
بررسی لاگهای سرور
بررسی لاگهای سرور نیز میتواند به شناسایی مشکلات لود نشدن فایل rtl.css کمک کند. با بررسی لاگهای سرور، میتوانید خطاهای احتمالی را شناسایی و رفع کنید. برای دسترسی به لاگهای سرور، میتوانید از پنل مدیریت هاست خود استفاده کنید. در این لاگها، بهدنبال خطاهای مرتبط با فایل rtl.css بگردید و آنها را برطرف کنید.

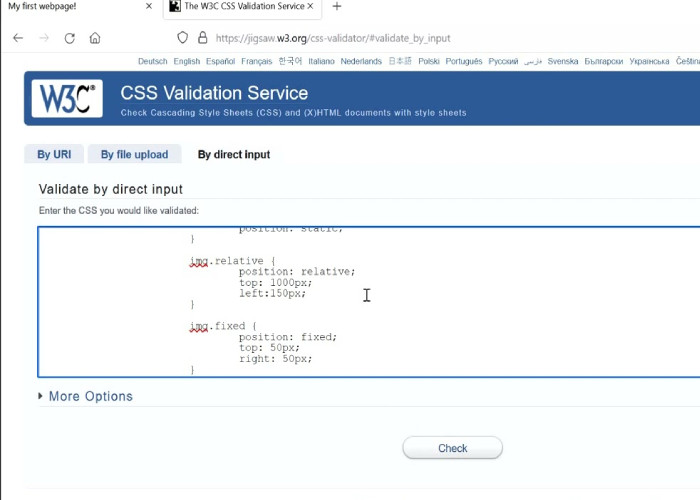
استفاده از ابزارهای آنلاین برای بررسی مشکلات CSS
ابزارهای آنلاین متعددی وجود دارند که میتوانند به شما در شناسایی و رفع مشکلات CSS کمک کنند. ابزارهایی نظیر CSS Lint و W3C CSS Validator به شما امکان میدهند تا کدهای CSS خود را بررسی کرده و خطاهای موجود را شناسایی کنید. همچنین، این ابزارها به شما کمک میکنند تا کدهای CSS خود را بهینهسازی کرده و از بروز مشکلات احتمالی جلوگیری کنید.

مشاوره با توسعهدهندگان حرفهای
اگر با وجود انجام تمامی مراحل فوق، مشکل لود نشدن فایل rtl.css همچنان پابرجاست، میتوانید با توسعهدهندگان حرفهای مشورت کنید. توسعهدهندگان با تجربه میتوانند به شما در شناسایی و رفع مشکلات پیچیدهتر کمک کنند. همچنین، میتوانید از انجمنهای آنلاین و گروههای تخصصی وردپرس برای دریافت راهنمایی و مشاوره استفاده کنید.
کلام آخر
در نهایت، با استفاده از روشهای فوق، میتوانید مشکل لود نشدن فایل rtl.css در وردپرس را برطرف کنید. این اقدامات به بهبود نمایش سایتهای راستچین و رفع خطای rtl.css کمک میکنند و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم میسازند. همچنین، با استفاده از ابزارها و افزونههای موجود، میتوانید بهراحتی مشکلات css در وردپرس را شناسایی و رفع کنید.
سوالات متداول
- چرا فایل rtl.css در وردپرس لود نمیشود؟
دلایل مختلفی میتواند باعث لود نشدن فایل rtl.css در وردپرس شود. این دلایل شامل قرار نگرفتن فایل در مسیر صحیح، نامگذاری نادرست فایل، مشکلات کش مرورگر و سایت، تداخل با افزونهها و تنظیمات نادرست زبان سایت میباشد. بررسی هر یک از این موارد میتواند به شناسایی و رفع مشکل کمک کند.
- چگونه میتوانیم مطمئن شویم که فایل rtl.css در مسیر صحیح قرار دارد؟
برای اطمینان از قرار گرفتن فایل rtl.css در مسیر صحیح، باید این فایل در همان دایرکتوری که فایل style.css قرار دارد، ذخیره شده باشد. همچنین، میتوانید از ابزارهای مدیریت فایل در هاست خود استفاده کنید و مسیر فایلها را بررسی نمایید. علاوهبراین، نام فایل باید دقیقاً rtl.css باشد.





