چگونه CTA حرفهای برای وبسایت طراحی کنیم؟

یک دکمه در وبسایت یک عنصر تعاملی است که موجب میشود کاربر کاری که روی آن نوشته شده است را انجام دهد. شما میتوانید حدس بزنید اگر روی دکمهای نوشته شده باشد «ذخیره»، با کلیک کردن به روی آن چیزی را «ذخیره» خواهید کرد. دکمهها مهمترین عناصر تعاملی در هر محصول دیجیتالی هستند.
CTA ها میتوانند منجر به خرید، دانلود، ارسال و بسیاری عملکردهای دیگر شوند. دکمههای دیجیتالی را نوادگان دکمههای حقیقی همانند دکمههای کنترل تلویزیون، پخش کننده موسیقی یا کنترل بازی میدانند.
مهمترین چیزی که درباره طراحی CTA باید بدانید
یک دکمه باید شبیه به یک دکمه باشد
مهمترین قانون هنگام طراحی یک دکمه این است که طوری طراحی شود که کاربر آن را با چیز دیگری اشتباه نگیرد.

وقتی اِلمانها را از دکمه حذف کنیم، عملکرد آن کمکم ناپدید میشود. وقتی دکمه فقط شبیه به یک نوشته نمایش داده شود، خاصیت فعال بودنش را از دست میدهد.
آشنا= خوب
ما به اشکال و فرمهای مختلفی که یک عمل را نشان میدهند عادت کردهایم. هر چه بیشتر دکمه ما شبیه به چیزی باشد که همه بهعنوان دکمه میشناسند بهتر است. برای همین است که شکل مستطیل (مستطیل دور گرد) همیشه بهترین انتخاب برای دکمه است.

این شکل بهسرعت بهعنوان یک دکمه شناخته خواهد شد.
سایر اشکال همانند مثلث، دایره و اشکال ترکیبی توسط کاربر بهعنوان دکمه شناسایی نمیشوند. از این اشکال با هشیاری استفاده کنید و فقط در صورتی که سبک محصول شما طوری ست که شما را مستلزم به استفاده از چنین اشکالی میکند از آنها استفاده کنید.

مدت بیشتری زمان میبرد تا کسی چنین اشکالی را دکمه تشخیص دهد.
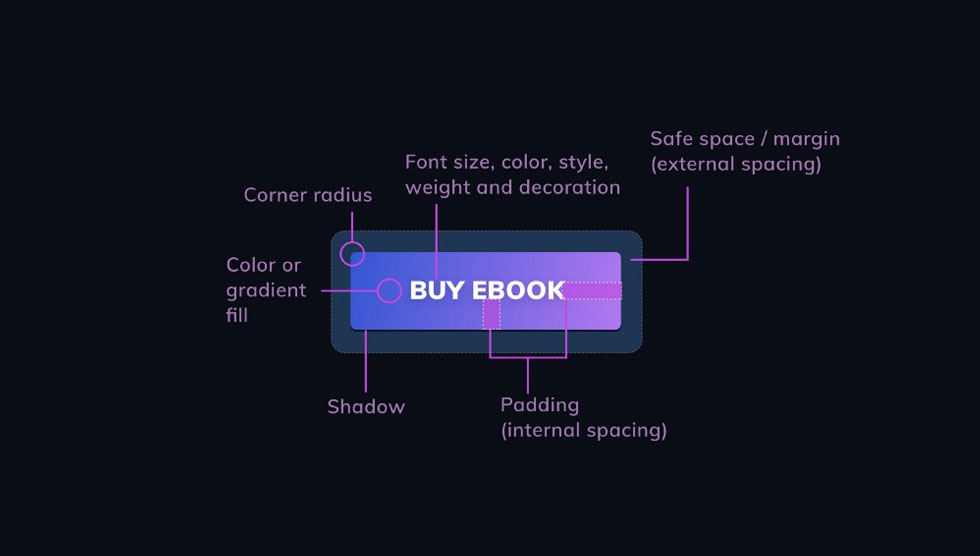
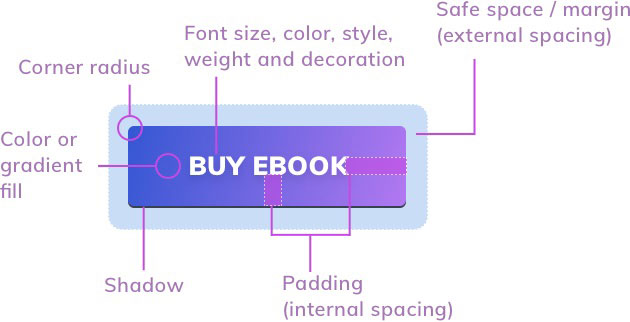
کالبدشکافی دکمه
هنگام طراحی دکمهها هریک از این عناصر را در نظر گرفته و با هشیاری انتخاب کنید. از برندبوک بهعنوان راهنمای اولیه کمک بگیرید. به این فکر کنید که چه نوع دکمهای با برند شما سازگار است و در طراحی شما به خوبی جای میگیرد.

شما باید فاصله نوشته داخل دکمه از هر طرف را با اعداد مناسب و استاندارد مشخص کنید. مثلاً در مثال بالا، فاصله حروف از دو طرف دکمه دوبرابر فاصله آن به شکل عمودی (بالا و پایین) است که فاصله امنی خوانده شده و خوانایی متن را افزایش میدهد.
فاصله و همترازی
یکی از معمولترین مشکلاتی که در هر طراحی دکمهای در هر فضایی به چشم میخورد نامنظم بودن فاصلهها است. بررسی کنید که برچسب دکمه شما از نظر افقی و عمودی دقیقاً وسط دکمه قرار گرفته باشد. برای اینکه از این مسئله مطمئن شوید از راهنماها کمک بگیرید.

علاوه بر روش استفاده از گریدها (یا شبکهها)، یک روش ساده برای انتخاب فضای مناسب در اطراف نوشته داخل دکمه استفاده از حرف W بهصورت بزرگ است. اگر حداقل یک W در هر سمت نوشته قرار بگیرد یعنی نوشته در جای امن و مناسبی قرار گرفته است. هرچند توصیه میشود برای بهبود خوانایی نوشته در دو طرف نوشته به جای یک W از دو W استفاده شود.

فاصله امن بین دو دکمه را نیز فراموش نکنید. اگر چند دکمه کنار هم دارید باید برای هر یک فضای مجزا در نظر بگیرید تا تو در تو و روی هم قرار نگیرند.

سایز مناسب
دکمههای سایت و موبایل هر دو باید حداقل سایز مناسبی داشته باشند. اگر دکمهها خیلی کوچک باشند کلیک کردن به روی آنچه با ماوس چه به صورت لمسی دشوار میشود. نتیجه این مسئله خارج شدن از وبسایت یا حتی حذف کردن اپلیکیشن شما خواهد شد. بهتر است حداقل سایز تمامی عناصر تعاملی یک اپلیکیشن موبایل را ۴۴ در ۴۴ پیکسل در نظر بگیرد.

هرچند بهترین حالت برای دکمههایی که روی صفحهنمایش موبایل نمایش داده میشوند چیزی حدود ۵۰ پیکسل است. برای دستگاههایی که کلیک به روی دکمهها به روی آنها با نشانگر انجام میشود اندازه ۳۲ در ۳۲ کافی خواهد بود؛ اما این نکته را در نظر داشته باشید حتی برای دسکتاپها هم دکمههای بزرگتر عملکرد سادهتر و بهتری خواهند داشت.
استفاده صحیح از علائم
دکمههای مهم با آیکون بهتر نمایش داده میشوند. مثلاً سبد خرید در صورتی که یک سبد کنار نوشته دیده شود بهتر قابلشناسایی است. البته باید در نظر داشته باشید که حتماً باید نوشته نیز کنار آیکون دیده شود تا عملکرد بهتری داشته باشد.

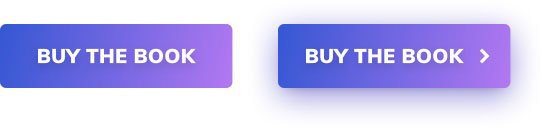
استفاده درست از فلشهای چپ و راست در کنار نوشته روی دکمه میتواند پیامتان را بهتر منتقل کند. کاربر با این علائم متوجه میشود با کلیک به روی این دکمه وارد مرحله بعدی میشود. این مسئله زمانی نتیجه بهتری به شما نشان میدهد که بخواهید فراخوان عمل یا CTA خودتان را تقویت کنید.

دکمههایی که سایه دارند نظر کاربر را سریعتر جلب میکند و در نتیجه بیشتر کلیک میشوند. یک سایه به زیر دکمه بیندازید تا کمی آن را بیرونتر از بک گراند نمایش دهد. درباره سایه دکمهها بیشتر توضیح خواهیم داد.

گوشههای گرد
دکمههایی که دور گردی دارند خیلی صمیمیتر از آنهایی هستند که گوشههای تیز دارند. از سوی دیگر، طراحی محتوای اطراف آنها دشوارتر است. اگر متن خود را بالای دکمه در سمت چپ قرار داده باشید، هر چه گوشههای دکمه گردتر باشند، متن از خوانایی کمتری برخوردار خواهد بود. اینطور احساس میشود که حاشیه سمت چپ در آن واحد در دو جا قرار گرفته است.
تراز آیکونها
تراز صحیح آیکون به روی دکمه یکی از سختترین کارهایی است که باید انجام دهید. در بسیاری از موارد وزن فونت و وزن آیکون ارتباط مستقیمی با یکدیگر دارند؛ اما در اغلب مواقع یک قانون مفید و ساده وجود دارد که میتواند این کار را برایتان راحتتر کند.
بسته به شعاع گوشه دکمه، یک دایره یا یک مربع بهاندازه ارتفاع دکمه ایجاد میکنیم. داخل آن یک شکل دیگر برای قرار دادن آیکون ایجاد میکنیم که باید یکلایه داخل شکل بزرگتر داشته باشد که بهاندازه سایز ارتفاع نوشته است. در نهایت آیکون را داخل شکل کوچکتر قرار میدهیم.
در صورتی که بخواهید از فلش دوتایی استفاده کنید بهتر است ارتفاع آن بهاندازه ارتفاع نوشته باشد و عرض آن نیز با توجه به عرض نوشته انتخاب شود. هرچه این ابعاد به هم نزدیک باشند نتیجه نهایی بهتر خواهد بود.
تعادل لبه
اگر از دکمههای دور گرد استفاده میکنید در نظر داشته باشید که نسبت گرد بودن گوشهها به سایر عناصر صفحه مناسب باشد. اگر از یک نسبت برای همه استفاده کنید در حاشیهها ناهماهنگی ایجاد خواهد شد.
فاصله مورب در اینجا با آنچه در سمت چپ و پایین است یکسان است؛ که موجب میشود نتیجه زیباتر و عملکرد سریعتری را به همراه دارد.
فاصله مورب در تصویر سمت چپ بزرگتر و در تصویر سمت راست کوچکتر از فاصله جانبی است؛ که موجب میشود گوشه بیش از حد به چشم بیاید و توجه کاربر را از دکمه دور کند.
کلام آخر
وقتی شروع به طراحی دکمههای اولیه یا ثانویه برای وبسایتتان میکنید، سعی کنید طراحی آنها را با برخی از فاکتورها بررسی کنید. حتی ناهماهنگی بسیار کم یا تراز نامناسب نوشتهها میتواند میزان تبادل را در وبسایتتان کاهش دهد؛ و نکته مهم این است که تبادل با دکمهها و کلیک کردن به روی آنها تمام آن چیزی است که انتظار دارید.
در نظر داشته باشید:
- دکمه را شبیه به دکمه طراحی کنید.
- نوشته روی دکمه را کاملاً وسطچین قرار دهید.
- اگر روی دکمه از یک آیکون استفاده میکنید از سایز و تراز مناسب استفاده کنید.
- مورب بودن گوشههای دکمه را با توجه به جایی که قرار است استفاده شود تنظیم کنید.
- و سپس چک کنید این مورب بودن با سایر عناصر صفحه هماهنگی لازم را داشته باشد.
- دکمه را در سایز درست طراحی کنید! هرچه دکمه بزرگتر باشد استفاده آن سادهتر است. حتی به روی دسکتاپ!