از تگهای هدینگ در وردپرس چگونه استفاده صحیح داشته باشیم؟

استفاده صحیح از تگهای هدینگ در وردپرس به بهبود سئو و تجربه کاربری کمک کند. تگهای هدینگ نقش مهمی در ساختاردهی محتوای وب دارند. این تگها به موتورهای جستجو کمک میکنند تا محتوای صفحه را بهتر درک کنند و همچنین به کاربران کمک میکنند تا سریعتر به اطلاعات مورد نظرشان دسترسی پیدا کنند. تگهای هدینگ نقش مهمی در افزایش جذابیت محتوای وبسایت برای کاربران دارند و به بهبود قابلیت درک محتوا توسط موتورهای جستجو و کاربران کمک میکنند.
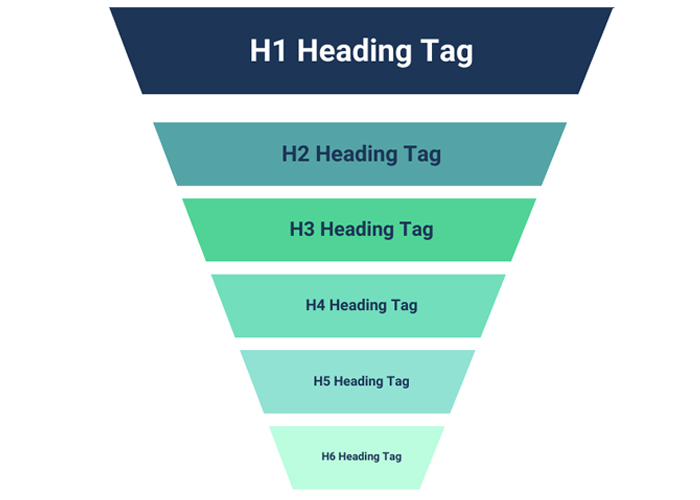
برای بهینهسازی تگها، باید به تگ اهمیت داده شود و از آنها بهدرستی بهرهبرداری کنید. تگهای هدینگ به ترتیب اهمیت از H1 تا H6 تقسیمبندی میشوند، بهطوری که تگ <h1> بهعنوان مهمترین تگ هدینگ و عنوان اصلی مطلب شناخته میشود و تگ <h6> کماهمیتترین و فرعیترین تگ هدینگ را تعریف میکند. هدینگها بهعنوان نشانههای بصری در یک متن عمل میکنند و بهخوبی ماهیت مقاله را منعکس میکنند. بسیاری از کاربران بهطور کامل متن را مطالعه نمیکنند و با مراجعه به هدینگها، بخشهایی را که به آنها نیاز دارند، انتخاب میکنند. این موضوع بهخوبی اهمیت هدینگها در متن را نمایان میسازد. علاوهبر خوانندگان، موتورهای جستجو نیز به این عناوین توجه ویژهای دارند.
تگ هدینگ (Heading Tag) چیست؟
استفاده صحیح از تگهای هدینگ در وردپرس به کاربران و موتورهای جستجو، امکان درک ساختار و محتوای صفحه را با جزئیات بیشتر میدهد. حتی ممکن است کاربران یکی از عناوین فرعی را انتخاب نمایند و تنها به مطالعه بخش خاصی از محتوا بپردازند. اگر از هدینگها استفاده نکنیم، ممکن است کاربر ملزم به مطالعه کل صفحه شود یا از آن صرفنظر کند.
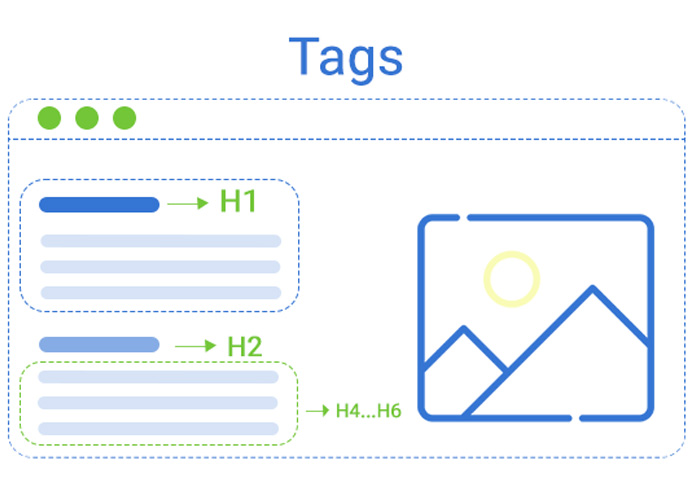
تگهای هدینگ از H1 تا H6 دامنه وسیعی دارند و یک ساختار سلسلهمراتبی به صفحه شما اضافه میکنند. شناسایی عنوان با برچسب H1 به موتورهای جستجو کمک میکند تا به سرعت محتوای صفحه را درک نماید و عنوان اصلی آن را شناسایی نمایند. هدینگها در واقع عناوینی هستند که برای محتوای خود انتخاب میکنیم. تگ H1 به عنوان هدینگ اصلی یا عنوان اصلی صفحه شناخته میشود و سایر تگها هدینگهای فرعی بهشمار میآیند.

دلیل استفاده از تگهای هدینگ در وردپرس
استفاده صحیح از تگهای هدینگ در وردپرس به دلایل متعددی حائز اهمیت است. بهعنوان مثال تگهای HTML با برجستهسازی موضوعات کلیدی، به ساختاربندی محتوا برای کاربران و موتورهای جستجو کمک میکنند. این ساختار به گوگل این امکان را میدهد که محتوای زیر هر هدینگ را به درستی شناسایی میکند و آن را برای عبارات جستجویی که کاربران وارد میکنند، به نمایش بگذارد.
همچنین، تگ هدینگ وردپرس به کاربران کمک میکنند تا بهراحتی محتوای جذابتری را که به دنبال آن هستند، پیدا کنند و در نتیجه زمان خود را بهینهسازی کنند. در نهایت، هدف اصلی استفاده از تگهای هدینگ، تقویت سئوی سایت و بهبود نمایهسازی محتوای آن در موتورهای جستجو است.
نحوه استفاده صحیح از تگهای هدینگ در وردپرس چگونه است؟
استفاده بهینه و اصولی از تگهای هدینگ (Heading Tags) یکی از اصول اساسی در محتوانویسی بهشمار میرود. رعایت این اصول موجب ایجاد بهینهسازی تگها خواهد شد که هم برای خوانندگان و هم برای موتورهای جستجو مفید است.
- استفاده صحیح از h1 تگ هدینگ وردپرس
تگ h1، بهعنوان اولین و اصلیترین تگ در وردپرس، معمولاً تنها یکبار در هر صفحه مورد استفاده قرار میگیرد و به عنوان عنوان اصلی وبسایت شناخته میشود. برای درک بهتر مفهوم این تگ، میتوانید آن را بهعنوان عنوان اصلی یک طرح کلی در نظر بگیرید که باید موضوع کلی محتوا را به وضوح بیان نماید و با فونت بزرگ در ابتدای صفحه نمایش داده شود.
به همین دلیل، در هر یک از صفحات وبسایت، شامل نوشتهها، برگهها، برچسبها و آرشیوها، باید از یکعنوان h1 استفاده شود. در برخی از موارد، ممکن است صفحات وبسایت به بیش از یک عنوان نیاز داشته باشند که در این صورت، از تگهای دیگر استفاده میشود.
- استفاده صحیح از h2 تگ هدینگ وردپرس
تگ h2 به ترتیب، نسبت به h1 کوچکتر است و در نوشتهها برای دستهبندی موضوعات به کار میرود. در استفاده از این تگ، باید به دقت توجه شود که ساختار و ظاهر کلی محتوا تحت تأثیر قرار نگیرد و کلمات کلیدی بهدرستی در آن گنجانده شوند.
- استفاده صحیح از h3 تگ هدینگ وردپرس
تگ h3 که کوچکتر از h2 است، بهعنوان یک زیرعنوان برای تگهای h2 مورد استفاده قرار میگیرد و میتوان به صورت یک ساختار درختی، زیرعنوانهای بزرگتر را ساماندهی کرد.
- استفاده صحیح از تگهای h4، h5 و h6
تگهای h4، h5 و h6 به مراتب کمتر در نوشتهها بهکار میروند و معمولاً در انتهای محتوا و در قالب پیامهای خاص استفاده میشوند.
برای استفاده از تگهای هدینگ و تیترها در متن و کدهای HTML، رعایت یک قاعده مشخص ضروری است. در بسیاری از سیستمهای مدیریت محتوا و حتی در نرمافزار Word، انجام این کار بهصورت خودکار ممکن است. اما در صورتی که قصد استفاده از کدهای HTML را دارید، توجه به مثالهای زیر کافی است:

- <h1>آموزش استفاده صحیح از تگهای هدینگ H1 تا H6 در متن</h1>
- <h2>تگ هدینگ (heading Tag) چیست؟</h2>
- <h2>چرا باید از تگهای تیتر یا هدینگ در متن استفاده کنیم؟</h2>
- <h3>تأثیر مستقیم بر سئو</h3>
- <h3>تأثیر غیرمستقیم بر سئو</h3>
- <h2>معرفی تگ H1 تا H6</h2>
استفاده صحیح از تگهای هدینگ در وردپرس بهصورت ساختاری به شکل زیر خواهد بود:
- H1
- H2
- H2
- H3
- H4
- H4
- H5
- H6
- H6
اعمال تگهای هدینگ در وردپرس
در حال حاضر، عناوین (هدینگها) در ارتباط با کلمات کلیدی مرتبط با موتورهای جستجو اهمیت ویژهای دارند. هرچند در سالهای اخیر تاثیر عناوین در الگوریتمهای موتورهای جستجو کاهش یافته است، اما آنها هنوز بهعنوان سیگنالهای مشخص برای تعیین موضوع یک صفحه به موتورهای جستجو عمل میکنند. برچسبگذاری عناوین در وردپرس را میتوان با چهار روش مختلف انجام داد:
- بهینهسازی تگها به صورت دستی:
شما میتوانید تگهای تیتر خود را بهصورت دستی در قسمت ویرایشگر متن وردپرس تایپ کنید.
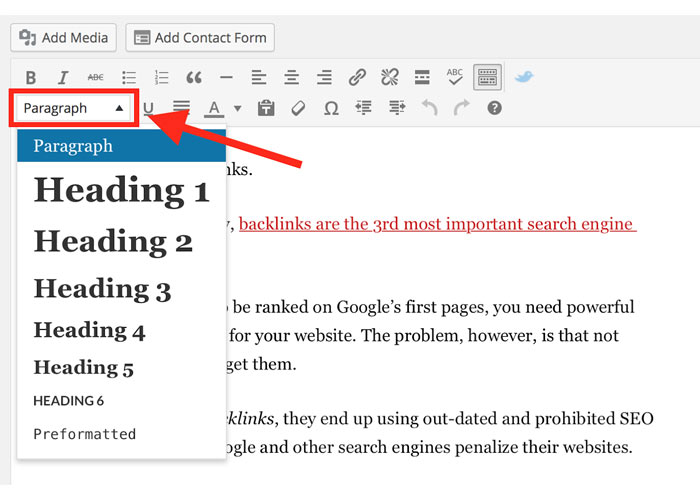
- بهینهسازی تگها با استفاده از ویرایشگر بصری
این کار را بهراحتی میتوانید از طریق ویرایشگر بصری (Visual Editor) نیز انجام دهید. در نوار ابزار ویرایشگر بصری، شما قسمتی به نام “Toggle” مشاهده خواهید کرد که در سمت راست قرار دارد.
پس از کلیک بر روی این بخش، نوار دیگری باعنوان “Kitchen Sink” نمایش داده میشود. با کلیک بر روی آن، گزینهای برای “قالببندی متن به صورت هدینگ” قابل دسترسی میشود.
برای افزودن عنوان، متن مورد نظر را هایلایت کنید و به گزینه “Paragraph” در نوار ابزار مراجعه کنید. با کلیک بر روی آن، منویی شامل ۶ برچسب عنوان نمایان میشود که میتوانید یکی از آنها را انتخاب کنید.

- بهینهسازی تگها با استفاده از کیبورد
اگر با کیبورد راحتتر هستید، میتوانید از کلیدهای ترکیبی Alt + Shift وNumbers 1-6 برای اضافه کردن تگها استفاده کنید. برای حذف تگ، از همان ترکیب یا از Alt + Shift + 7 بهره بگیرید.
کاربردهای تگها در عنوان نوشته
استفاده از هدینگها در محتوای نوشتهها نه تنها به ایجاد ساختار منطقی و افزایش خوانایی برای کاربران کمک میکند، بلکه بر سئوی محتوا نیز تاثیر چشمگیری دارد. در ادامه به چند مورد از کاربردهای تگها درعنوان نوشته اشاره میشود:
- ایجاد ساختار منظم در محتوا
سرفصلها و عناوین به شما کمک میکنند تا ساختاری منطقی برای نوشته و محتوای خود ایجاد کنید. این امر باعث میشود که محتوای شما از دید کاربر منظمتر و دسترسی به آن آسانتر شود. شما میتوانید از شش سطح عنوان سلسلهمراتبی برای ساختار محتوای خود استفاده کنید.
- سفارشیسازی ظاهر سرفصلها
استفاده از عناوین در محتوا راهی عالی برای جلب توجه کاربران است. در اکثر قالبهای وردپرس، عناوین با فونت بزرگتری نسبت به متن معمولی نمایش داده میشوند. همچنین میتوانید با افزودن رنگ و تغییرات دیگر، سرفصلها را بهشکل جذابتری سفارشیسازی کنید.
- بهبود خوانایی و تجربه کاربری
متنهای طولانی بدون شکسته شدن ممکن است باعث خستگی و سردرگمی کاربران شوند. سادهترین راه برای افزایش خوانایی، استفاده از تگها و ایجاد شکستگی در متن است. این کار کمک میکند تا خواندن و درک مطالب سادهتر شود و کاربران بتوانند به سرعت بخشهایی که میخواهند را شناسایی کنند.
- بهبود سئو با هدینگها
استفاده از عناوین مناسب در نوشتههای وبلاگ برای سئوی سایت بسیار موثر است. بهینهسازی تگها با استفاده از کلمات کلیدی مرتبط میتواند به بهبود سئوی سایت کمک کند. کاربران با جستجوی کلمات کلیدی به محتوای شما دسترسی پیدا میکنند؛ بنابراین انتخاب کلمات کلیدی مرتبط و قرار دادن آنها در تیترها از اهمیت بسزایی برخوردار است.
همچنین شما میتوانید با استفاده از امکاناتی مانند ساخت پنجره پاپ آپ در وردپرس کاربران بیشتری را به سایت خود جلب نمایید و از این طریق نیز از دید موتورهای جستجو امتیاز بالایی در سئو بهدست آورید.
نکات مهم استفاده صحیح از تگهای هدینگ در وردپرس
در تعداد هدینگها، تعداد کلمات هدینگ و پاراگراف زیر آن هیچ قاعده اثبات شدهای برای طول تیترهای HTML وجود ندارد و همچنین هیچ قانون دقیقی برای تعداد بهینه عناوین HTML تعیین نشده است. افزونه Yoast همواره تأکید میکند که برای هر ۳۰۰ کلمه، باید یک تگ هدینگ مشخص در نظر گرفته شود. چرا که نمایش متنی یکدست و شلوغ میتواند خواندن صفحه را برای کاربر دشوار کند و احتمالاً منجر به ترک آن صفحه خواهد شد. نکات مرتبط با استفاده از هدینگها به شرح زیر است:
- هنگام بروزرسانی محتوا، بهروزرسانی تگ هدینگ وردپرس H1 و سایر برچسبهای هدینگ شامل H2 و H3 را فراموش نکنید.
- از سفارشیسازی هدینگها خودداری کنید. حفظ طبیعی بودن تگهای هدینگ به خوانایی محتوای باکیفیت کمک میکند.
- اگر محتوا به نوعی سلسلهمراتب را نمیطلبد، نیازی به ایجاد آن بهزور نیست. بدون سلسلهمراتب نیز میتوانید عملکرد مناسبی داشته باشید.
- همیشه برچسبهای عنوان را بهطور منظم مرتبسازی کنید.
- قسمتهایی که میتوان حذف کرد را پاک کنید؛ زیرا وجود آنها ممکن است موجب سردرگمی کاربران و موتورهای جستجو شود.
- از پر کردن تگ هدینگ وردپرس با کلمات کلیدی خودداری کنید.
- در هر صفحه بیشتر از یک تگ hl (هدینگ سطح بالا) استفاده نکنید. معمولاً صفحات دارای یک تگ h1 هستند، اما استفاده از دو تگ h1 ممکن است به موتورهای جستجو این تصور را القا کند که شما در تلاش برای افزایش غیرطبیعی کلمات کلیدی هستید.
- بهتر است محتوای خود را به دو موضوع مجزا در صفحات مختلف تقسیم کنید و از تگهای مرتبط استفاده نمایید. این کار از نظر خواننده و رباتهای موتورها منطقیتر به نظر میرسد.
- همچنین از تگ هدینگ وردپرس بهعنوان متن مخفی استفاده نکنید، زیرا این عمل میتواند منجر به جریمه وبسایت شما شود، به ویژه اگر متن مخفی تاثیر قابلتوجهی بر سئو داشته باشد.
- تگهای هدینگ را در صفحات مختلف وبسایت خود تکرار نکنید. این کار به شما کمک میکند تا تگهای هدینگ منحصربهفردی در کل وبسایت داشته باشید. همچنین از استفاده از محتوای یکسان برای تگ hi و تگ عنوان متا اجتناب کنید.
- از تگهای عنوان فقط برای ارائه محتوای ساختارمند و منظم در صفحات استفاده کنید و به جای آن، از CSS برای استایلدهی متن بهره بگیرید.
- در تگهای عنوان هیچگاه از لینک استفاده نکنید و در طول متن خود نوفالو کردن لینک های خروجی وردپرس را فراموش نکنید.

سخن پایانی
استفاده صحیح از تگهای هدینگ در وردپرس در بهینهسازی موتورهای جستجو (SEO) نقش حیاتی دارند. این تگها به افزایش جذابیت محتوای سایت برای کاربران کمک میکنند و همچنین در درک بهتر محتوا توسط موتورهای جستجو و کاربران موثر هستند. برای دستیابی به موفقیت در سئوی وبسایت، باید به تگهای هدینگ به اندازه سایر تگها توجه ویژهای داشت و از آنها بهطور صحیح استفاده کرد. تگهای هدینگ به ترتیب اهمیت از H1 تا H6 دستهبندی میشوند، بهطوری که <h1> بهعنوان مهمترین تگ هدینگ و نمایانگر عنوان اصلی مطلب شناخته میشود.
سوالات متداول
- نحوه استفاده صحیح از تگهای هدینگ در وردپرس چگونه است؟
باید به ترتیب اهمیت محتوا از تگهای هدینگ استفاده کنید، از H۱ برای عنوان اصلی و H۲، H۳ تا H6 را برای عناوین فرعی استفاده نمایید.
- آیا تگ هدینگ وردپرس بر سئو تاثیر دارد؟
بله، استفاده صحیح از تگ هدینگ وردپرس میتواند به بهبود رتبه سایت در موتورهای جستجو کمک کند؛ زیرا موتورهای جستجو از این تگها برای فهم ساختار و محتوای صفحه استفاده میکنند.
- آیا میتوانیم از چندین تگ H۱ در یک صفحه وردپرس برای بهینهسازی تگها استفاده کنیم؟
بهتر است در هر صفحه فقط یک تگ H۱ استفاده شود تا موتورهای جستجو بتوانند بهراحتی عنوان اصلی صفحه را تشخیص دهند.