مشکلات کد کپچا در وردپرس و نحوه رفع آن ها

پیش از شناخت مشکلات کد کپچا در وردپرس و نحوه رفع آن ها، لازم است با کد کپچا و کاربردهای آن به خوبی آشنا شوید. کد کپچا یکی از راههای موثر برای جلوگیری از اسپم و حملات خودکار به وبسایتها است. اما، استفاده از کپچا در وردپرس ممکن است با مشکلاتی همراه باشد که شناخت مشکلات کد کپچا در وردپرس و نحوه رفع آن ها در هر سایتی، اهمیت بسیاری دارد. بهتر است بدانید اطلاع از مشکلات کد کپچا و پیروی از راهکارهای رفع مشکل لود کپچا گوگل، میتواند برای محافظت از وبسایت وردپرسی خود بسیار مفید و ارزشمند باشد و مهارت داشتن در آن برای شما یک سکوی پرتاب به جلو است.
آشنایی با مشکلات کد کپچا در وردپرس
در ابتدا لازم است که مشکلات کد کپچا در وردپرس و نحوه رفع آن ها بررسی کنیم. بیشتر مشکلات مرتبط با کپچا به دلیل نوع پیکربندی آن در تنظیمات وبسایت شما است. گزینههای مربوط به پلاگین، خصوصیات قالب و دیگر تنظیمات سایت عملکرد کدهای کپچا در سایت وردپرس شما اثرگذار هستند.
خوشبختانه، نحوه رفع مشکلات کد کپچا کار بسیار سختی نیست و با آموزش وردپرس و کمی مطالعه میتوانید آن را شناسایی و رفع نمایید. مشکلات کد کپچا عموما شامل موارد زیر هستند:
- کپچا را نمیتوان فعال کرد.
- کلید سایت نامعتبر است.
- تأیید Google reCAPTCHA ناموفق بود.
- پیام خطا “این فیلد الزامی است”
- خطای (Invisible reCAPTCHA is not invisible)
- خطای ReCAPTCHA was not entered correctly
- خطای Invalid domain for Site Key
- خطای ReCAPTCHA couldn’t find user-provided function
- خطای Google ReCAPTCHA in localhost
- خطای Cannot contact reCAPTCHA
- خطای Checkbox reCAPTCHA is not showing
- خطای reCAPTCHA not working in Chrome
- خطا برای مالک سایت: نوع کلید معتبر نیست
- خطای reCAPTCHA badge showing
مشکلات کد کپچا در وردپرس و نحوه رفع آن ها
گاهی اوقات در هنگام فعالسازی کپچا، یا پس از فعالسازی، خطاهایی رخ میدهد. ابتدا بایستی این خطاها شناسایی شوند و سپس برای رفع مشکل اقدام کنید. در صورت عدم این اقدام، نه تنها فعالسازی آن هیچگونه مشکلی را حل نخواهد کرد، بلکه به مشکلات سایت شما نیز میافزاید. در ادامه به مشکلات کد کپچا در وردپرس و نحوه رفع آن ها میپردازیم:
امکان فعالسازی کپچا وجود ندارد.
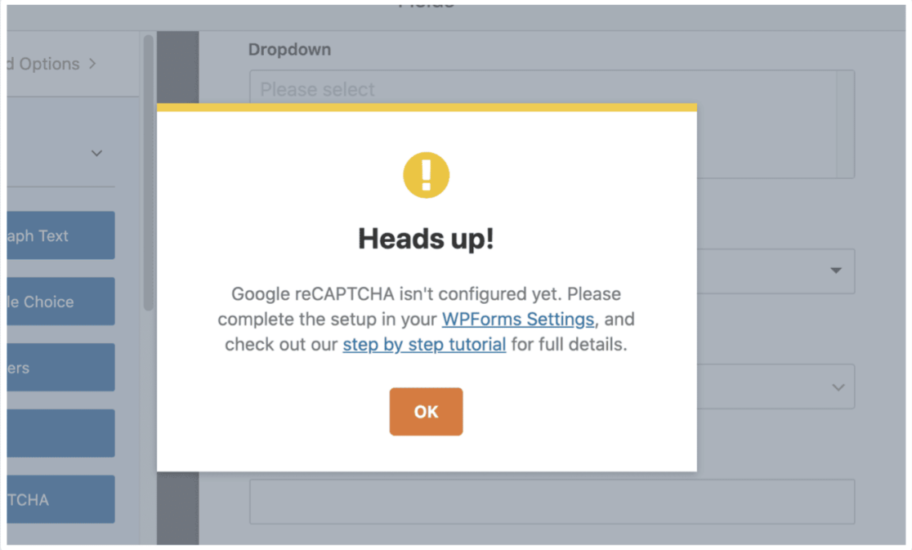
اولین خطایی که در راستای مشکلات کد کپچا در وردپرس و نحوه رفع آن ها بررسی میکنیم؛ خطای “امکان فعالسازی کپچا وجود ندارد” است. هنگامی که قصد دارید فیلد کپچا را در فرمساز مورد نظر قرار میدهید، ممکن است متوجه شوید که امکان اضافه یا فعالسازی آن وجود ندارد. این مشکل معمولا به دلیل مشکلات مربوط به کلیدهای مجوز دسترسی در تنظیمات فرمساز شما اتفاق میافتد، که باید به آنجا بروید تا مشکل را برطرف کنید. ابتدا باید از تنظیمات فرمساز خود باید مطمئن شوید که مجوز دسترسی کپچا به درستی وارد شدهاست.

به عنوان مثال در فرمساز WPForms میتوانید مجوز و کلید های آن را در مسیر زیر پیدا نمایید:
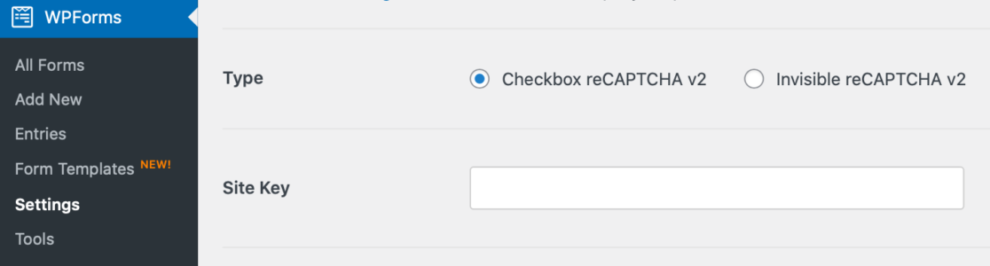
- در بخش تنظیمات » CAPTCHA در WPForms بروید و کلیدهای reCAPTCHA خود را بررسی کنید. اگر هنوز کلیدهای reCAPTCHA را ندارید، باید از گوگل آنها را دریافت کنید.

- سپس میتوانید این کلیدها را در تنظیمات فرمساز خود اعمال کنید. بعد از اعمال کلیدهای reCAPTCHA، باید بتوانید بدون مشکل، فیلد reCAPTCHA را به فرم خود اضافه کنید.
کلید سایت نامعتبر است.
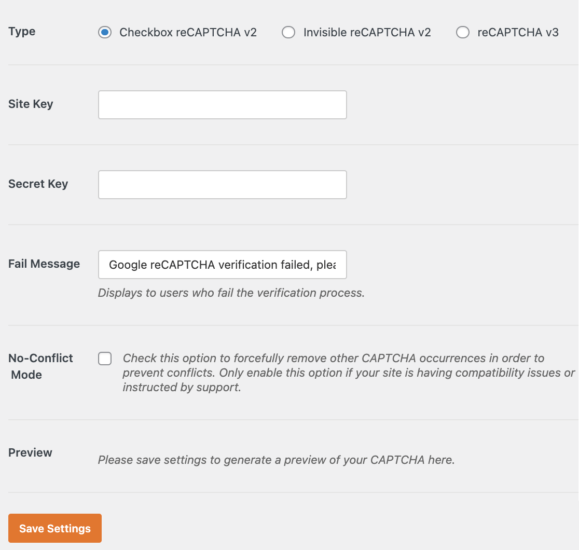
احتمالا دلیل عدم کارکرد reCAPTCHA شما در وردپرس به دلیل نامعتبر بودن کلید سایت (Site Key) است. در صورت دریافت پیامی در قسمت reCAPTCHA زمان اضافه کردن آن به فرم، با خطایی روبرو میشوید.
این خطا نشان میدهد که کلیدهای reCAPTCHA موجود در WPForms » تنظیمات » CAPTCHA نامعتبر هستند.

برای حل این مشکل، ابتدا باید کلیدهای Google reCAPTCHA را تولید نمایید و سپس آنها را در تنظیمات WPForms اضافه کنید.
خطای تایید Google reCAPTCHA ناموفق بوده است.
عدم تایید reCAPTCHA یکی از مشکلات رایج است که ممکن است در وردپرس با آن روبرو شوید و دلایل احتمالی متعددی وجود دارد.

در صورت بروز چنین مشکلاتی برای کد کپچا، ابتدا باید کلیدهای reCAPTCHA را بررسی کنید که به صورت کپی و با اشتباه وارد نشده باشد و با تنظیمات دامنه مطابقت داشته باشد. ممکن است کلیدهای سایت شما اشتباه باشند، یا ممکن است در حساب Google reCAPTCHA شما به اشتباه پیکربندی شده باشند. اگر این اتفاق رخ داده است، باید به سادگی مجموعه جدیدی از کلیدهای reCAPTCHA را ایجاد کنید.
- اگر هنوز نتوانستید فرم را با موفقیت با کلیدهای سایت خود ارسال کنید، افزونههای بهینهسازی خود مانند WP Rocket، Autoptimize، و غیره را بررسی نمایید. ممکن است نیاز باشد برخی تنظیمات را در این افزونهها تغییر دهید تا مشکل reCAPTCHA را حل کنید. در افزونه بهینهسازی خود، تنظیمات بهینهسازی جاوا اسکریپت را بهطور موقت غیرفعال کنید. سپس، این تنظیمات را ذخیره کنید و کش را پاک کنید تا ببینید آیا مشکلات کد کپچا در وردپرس حل میشود یا خیر.
پیام خطا این فیلد اجباری است.
یکی دیگر از مشکلات کد کپچا در وردپرس، مشاهده پیام خطای«این فیلد اجباری است» است. بیشتر مواقع این خطا بهخاطر تداخل با کدهای reCAPTCHA دیگر ایجاد میشود و ممکن است در یک وبسایت از چندین کد reCAPTCHA استفاده شده باشد. برای رفع مشکل لود کپچا گوگل، سعی کنید خطاهای کنسول را در فرم ساز بررسی کنید. برای بررسی این خطا میتوانید روی صفحه کلیک راست نمایید و تا ابزار Inspect باز شود و در انتها تب Console را انتخاب کنید.

اگر reCAPTCHA دو بار بارگذاری شده باشد، یک پیام خطای کنسول مانند تصویر زیر مشاهده خواهید کرد.

اگر این پیام را مشاهده کردید، باید گزینه reCAPTCHA دیگری را در تنظیمات افزونه یا گزینه تم بررسی کنید.
- سعی کنید این کد reCAPTCHA دیگر را ردیابی کنید. گاهی اوقات، صرفا غیرفعال کردن گزینه «فعال کردن ابزارک داشبورد سرعت صفحه Google» در بخش عملکرد » تنظیمات عمومی » متفرقه در افزونه W۳ Total cache این مشکل را برطرف میکند.

اما اگر نتوانستید چنین گزینه را پیدا کنید، سعی کنید حالت بدون درگیری را در تنظیمات CAPTCHA WPForms فعال کنید تا ببینید آیا این مشکل را حل میکند یا خیر.
کاهش اسپم با استفاده از reCAPTCHA امکانپذیر نیست.
گاهی اوقات، ممکن است به نظر برسد که هیچ مشکلی با reCAPTCHA خود ندارید، اما همچنان اسپم های دریافتی سایت شما را کم نمیشود. راه حل مشکلات کد کپچا در وردپرس و نحوه رفع آن ها در این صورت، افزایش قدرت reCAPTCHA خود در گوگل است که باید در حساب Google reCAPTCHA خود انجام دهید.
- برای رفع این مشکل به تنظیمات Google reCAPTCHA خود رفته و نوع و قدرت reCAPTCHA خود را پیکربندی نمایید.

همچنین، با استفاده از reCAPTCHA Enterprise Google، میتوانید پروژهها و ارزیابیهای مختلفی را برای گزینههای سفارشیسازی بیشتر با reCAPTCHA ایجاد نمایید.
خطا invisible reCAPTCHA is not invisible
روشهای حفظ امنیت وبسایتهای وردپرسی، خرید هاست وردپرس امن و همچنین نصب کد کپچای نامرئی برای محافظت از ورود یا ثبتنام است. با نصب کد کپچای نامرئی، نیازی به تایید عبارت «من یک ربات نیستم» نبوده و فقط در شرایط خاص این عبارت نشان داده میشود. اگر از کد کپچای نامرئی برای وبسایت خود استفاده کنید، ممکن است گوگل فعالیت شما را مشکوک بداند و خطای « invisible reCAPTCHA is not invisible » به شما نشان دهد.
در این صورت، عبارت «من یک ربات نیستم» نمایش داده میشود. پس از علامت زدن این گزینه، معمولا کپچای تصویری نیز نمایش داده میشود و لازم است که توسط کاربر انجام شود.
خطای ReCAPTCHA was not entered correctly
مشکلات کد کپچا در وردپرس و نحوه رفع آن ها میتواند به دلایل مختلفی باشد که یکی از این موارد خطای “ReCAPTCHA was not entered correctly است. این خطا به دلایل مختلفی رخ میدهد.
- وارد کردن کد نادرست: در صورت وارد کردن کد اشتباه، خطای “ReCAPTCHA wasn’t entered correctly” ظاهر میشود. کاربران باید این کد را به درستی وارد نمایید و به حروف بزرگ و کوچک آن توجه نمایند.
- مشکل در اتصال به سرویس کپچا: اگر سایت شما نتواند به سرویس ReCAPTCHA متصل شود و از این رو خطای “ReCAPTCHA wasn’t entered correctly” را نمایش دهد. برای رفع رفع مشکل لود کپچا گوگل در صورت مشاهده این خطا باید بررسی کنید که سایت به درستی به سرویس ReCAPTCHA متصل باشد.
- مشکل در تنظیمات کپچا: اگر تنظیمات کپچا در سایت وردپرس شما اشتباه باشد و از این رو خطای “ReCAPTCHA wasn’t entered correctly” را نمایش دهد. شما برای رفع این مشکل نیز باید تمامی تنظیمات را بررسی نمایید.
خطای Invalid domain for Site Key
پیام Invalid domain for Site Key معمولا زمانی پیش میآید که کلید Captcha که در سایت خود فعال کردهاید، با دامنه سایت شما همخوانی ندارد. برای رفع این مشکل، میتوانید اقدامات زیر را انجام دهید:
- بررسی صحت کلید سایت: ابتدا اطمینان حاصل کنید که کلید سایتی که در وبسایت وردپرسی خود استفاده میکنید، صحیح و متعلق به دامنه سایت شما است.
- ایجاد کلید سایت جدید: اگر کلید سایت فعلی صحیح است اما پیام «دامنه نامعتبر برای کلید سایت» را دریافت میکنید، میتوانید یک کلید سایت جدید ایجاد نمایید و آن را در وبسایت وردپرسی خود فعال کنید.
- بررسی تنظیمات دامنه: اطمینان حاصل کنید که تنظیمات دامنه سایت شما به درستی پیکربندی باشد و هیچ مشکلی در ارتباط با سرویس Google reCAPTCHA وجود ندارد.
خطا ReCAPTCHA couldn’t find user-provided function
در راستای شناخت مشکلات کد کپچا در وردپرس و نحوه رفع آن ها، به خطای «ReCAPTCHA couldn’t find user-provided function» در وبسایتها میپردازیم؛ این خطا به این معناست که ReCAPTCHA نمیتواند تابعی که کاربر ارائه کرده است را بشناسد.
این خطا ممکن است در زمان استفاده از افزونهها یا ویژگیهای کپچا در وردپرس اتفاق بیفتد. برای رفع این مشکل، میتوانید اقدامات زیر را انجام دهید:
- بررسی تداخل با افزونهها: برخی از افزونهها ممکن است با کد کپچا تداخل داشته و این خطا را ایجاد کنند. در این صورت، توصیه میشود تمامی افزونهها را غیرفعال کرده و سپس به ترتیب آنها را فعال کنید تا بتوانید افزونهای که باعث تداخل میشود را شناسایی نمایید.
- بررسی تداخل با قالب: قالب وردپرسی شما نیز ممکن است با کد کپچا تداخل داشته باشد. در این صورت، توصیه میشود از یک قالب پیشفرض وردپرسی استفاده و بررسی کنید که آیا خطا همچنان وجود دارد یا خیر.
- بررسی نسخه وردپرس: مطمئن شوید که نسخه وردپرس شما بهروز است. برخی از خطاها ممکن است به دلیل عدم بهروزرسانی وردپرس رخ دهند. در صورت لزوم، وردپرس را به آخرین نسخه بهروزرسانی کنید.

خطا Google ReCAPTCHA in localhost
این مشکل معمولا زمانی اتفاق میافتد که سایت را بر روی localhost اجرا شده باشد و شما قصد دارید از Google ReCAPTCHA برای حفاظت از سایت خود در برابر رباتها و حملات اسپم استفاده نمایید. برای رفع مشکل لود کپچا گوگل ، میتوانید به موارد زیر توجه نمایید:
- بررسی تنظیمات localhost: ابتدا مطمئن شوید که localhost شما به درستی پیکربندی باشد و تمامی نیازمندیهای Google ReCAPTCHA را برآورده میسازد.
- بررسی تنظیمات Google ReCAPTCHA: مطمئن شوید که تنظیمات Google ReCAPTCHA در سایت شما به درستی انجام شدهاست. این شامل افزودن کلیدهای Site Key و Secret Key مربوط به Google ReCAPTCHA به تنظیمات سایت وردپرسی است.
- بررسی اتصال به اینترنت: مطمئن شوید که localhost شما به اینترنت متصل است و قادر به برقراری ارتباط با سرویس Google ReCAPTCHA است.
- بررسی نسخه PHP: ممکن است نسخه PHP شما در محیط localhost با نسخه مورد نیاز برای استفاده از Google ReCAPTCHA سازگار نباشد. در این صورت برای رفع مشکل لود کپچا گوگل ، باید نسخه PHP را بروزرسانی نمایید.
خطا Cannot contact reCAPTCHA
خطای «Cannot contact reCAPTCHA» در وبسایتها به معنای عدم امکان برقراری ارتباط با سرویس reCAPTCHA است.
این خطا ممکن است به دلایل گوناگونی رخ دهد و در ادامه به توضیح این دلایل و راهحلهای ممکن برای رفع این خطا پرداخته میشود.
- مشکل در اتصال به سرویس reCAPTCHA: این خطا ممکن است به دلیل مشکلات در اتصال به سرویس reCAPTCHA از سوی سرور رخ دهد. در این صورت، بررسی کنید که سرور شما به اینترنت متصل است و اتصال به سرویس reCAPTCHA بدون مشکل است.
مشکل در تنظیمات سرویس reCAPTCHA: اگر تنظیمات سرویس reCAPTCHA در وبسایت شما نادرست باشد، ممکن است با خطای “عدم توانایی برقراری ارتباط با reCAPTCHA” مواجه شوید. در این صورت، بررسی کنید که کلیدهای مورد نیاز برای استفاده از سرویس reCAPTCHA به درستی در وبسایت شما تنظیم باشند.
مشکل در فایروال یا فیلترهای امنیتی: برخی از فایروالها یا فیلترهای امنیتی ممکن است ارتباط با سرویس reCAPTCHA را مسدود کنند و باعث بروز خطای “عدم توانایی برقراری ارتباط با reCAPTCHA” شوند. در این صورت، بررسی کنید که فایروال یا فیلترهای امنیتی شما تنظیماتی ندارند که ارتباط با سرویس reCAPTCHA را مسدود کنند.
خطای Checkbox reCAPTCHA is not showing
خطای “Checkbox reCAPTCHA is not showing”در سایت، به معنای عدم نمایش کد کپچا در قسمت چک باکس است. مشکل اصلی این خطا میتواند به دلیل تداخل با افزونهها یا قالبهای وردپرسی باشد. بنابراین، در ابتدا، ضروری است که تداخل با افزونهها را بررسی نمایید.
- در گام اول، تمامی افزونههای سایت را غیرفعال کنید و سپس بررسی کنید که آیا کد کپچا نمایش داده میشود یا خیر. در صورت برطرف شدن مشکل، به تدریج افزونهها را فعال نمایید تا بتوانید افزونهای که باعث تداخل میشود را شناسایی نمایید.

خطا reCAPTCHA not working in Chrome
مشکلات کد کپچا در وردپرس و نحوه رفع آن ها میتواند به شما در عملکرد صحیح وبسایتتان بسیار موثر باشد. یکی دیگر از خطاهای مربوط به کد کپچا خطای reCAPTCHA not working in Chrome است که میتواند بر اثر تداخل افزونه ها، مشکلات مرورگر، تنظیمات نادرست و .. باشد. برای رفع این خطا، ابتدا مطمئن شوید که نسخه مرورگر کروم شما بهروز است. در صورتی که از نسخه قدیمی مرورگر کروم استفاده میکنید، مرورگر خود را به آخرین نسخه بهروزرسانی کنید.
سپس اطمینان حاصل کنید که تنظیمات کد کپچا به درستی انجام شده است. در مرحله بعدی بررسی کنید که Site Key و Secret Key صحیح وارد شدهاند و همچنین تنظیمات دیگری مانند نوع کپچا و تنظیمات مربوط به ظاهر کد کپچا را بررسی کنید.
در صورت عدم رفع خطا، ممکن است اتصال شبکه شما با سرویس reCAPTCHA باعث بروز خطا باشد. بررسی کنید که اتصال اینترنت شما به درستی عمل میکند و هیچ مانعی برای ارتباط با سرویس reCAPTCHA وجود ندارد.
خطا reCAPTCHA badge showing
گام بعدی برای شناخت مشکلات کد کپچا در وردپرس و نحوه رفع آن ها، شناخت خطای reCAPTCHA badage showing است. بعضی از افراد، دوست دارند که نماد RECAPTCHA در صفحه نمایش داده نشود. البته، به دلیل تطابق با شرایط گوگل، ضروری است که این نماد در صفحه قرار گیرد. برای حذف آن، میتوانید از CSS سفارشی استفاده کنید. برای انجام این کار، باید کد زیر را به صفحه CCS مورد نظر خود اضافه کنید.
.frm_form_field .grecaptcha-badge {<br/>
display:none; <br/>
}۱۲۳.frm_form_field .grecaptcha–badge {display:none;}
با استفاده از این کد، دیگر تیتر recaptcha در صفحات وب سایت شما نمایش داده نمیشود.
کلام آخر
با توجه به اینکه کپچا نقش بسیار حیاتی در افزایش امنیت یک وبسایت دارد، شناخت مشکلات کد کپچا در وردپرس و نحوه رفع آن ها از اهمیت بالایی برخوردار است. در واقع، رفع مشکل لود کپچا گوگل یکی از اقدامات اساسی است که برای بهبود امنیت وبسایت خود باید انجام دهید؛ در غیر اینصورت، هکرها میتوانند با استفاده از رباتها یا برنامههای طراحی شدهاست، به راحتی به سمت وبسایت شما محتوای اسپم ارسال کنند و شما را در معرض خطر قرار دهند.
حضور کپچا یک لایه امنیتی به وبسایت شما اضافه خواهد کرد. اگر با مشکلات کد کپچا در وردپرس روبهرو هستید، با استفاده از راهنمای امروز آن را برطرف کنید. برخی از ارورها و مشکلات کد کپچا که برای آنها راهحلهایی ارائه شد، موارد زیر هستند:
- کپچا را نمیتوان فعال کرد.
- کلید سایت نامعتبر است.
- تأیید Google reCAPTCHA ناموفق بود.
- “این فیلد الزامی است”
- (Invisible reCAPTCHA is not invisible)
- ReCAPTCHA was not entered correctly
- Invalid domain for Site Key
- ReCAPTCHA couldn’t find user-provided function
- Google ReCAPTCHA in localhost
- Cannot contact reCAPTCHA
- Checkbox reCAPTCHA is not showing
- reCAPTCHA not working in Chrome
- نوع کلید معتبر نیست
- reCAPTCHA badge showing
با راهحل ارائه شده برای هر یک از این خطاها، میتوانید مشکل خود را حل کنید.
چرا کپچا گوگل برای من بارگذاری نمیشود؟
ممکن است دلایل مختلفی از جمله مشکلات تنظیمات مرورگر، استفاده از افزونههای مسدود کننده تبلیغات باعث این مشکل شود. همچنین برای مشاهده تمامی راهحلها مقاله را مطالعه نمایید.
چگونه میتوانم مشکل لود نشدن کپچا گوگل را حل کنم؟
ابتدا اتصال اینترنت خود را بررسی کرده، سپس باید کلیدهای reCAPTCHA را بررسی کنید که به صورت کپی و با اشتباه وارد نشده باشد و با تنظیمات دامنه مطابقت داشته باشد.
چرا گوگل مرا به عنوان ربات تشخیص میدهد و کپچا را نشان میدهد؟
فعالیتهای غیرعادی مانند درخواستهای بیش از حد سریع به سرورها میتواند باعث شود گوگل شما را به عنوان یک ربات تشخیص دهد. استفاده از VPN یا افزونههای خاص نیز میتواند دلیلی برای این موضوع باشد.