AngularJS چیست؟

AngularJS، یک فریمورک سمت کاربر و متنباز جاوا اسکریپت است، که برای توسعهی اپلیکیشن دینامیک تحت وب کاربرد دارد و بر پایه MVC کار میکند. پروژهی AngularJS ابتدا در انحصار شرکت گوگل بود ولی در حال حاضر، بهعنوان فریمورکی متنباز (Open Source) در اختیار عموم قرارگرفته است.
در کل AngularJS بر اساس HTML و جاوا اسکریپت است، بنابراین نیازی به یادگیری دستور یا زبان دیگری ندارید.
مقاله مرتبط: Ember.js چیست؟
فریم ورک AngularJS کدهای استاتیک HTML را به نوع دینامیک آن تبدیل میکند. این فریم ورک، با اتریبیوتهای داخلی و مؤلفهها، عملکرد کدهای HTML را ارتقا داده و همچنین این امکان را فراهم میکند تا بهوسیلهی کدهای سادهی جاوا اسکریپت، اتریبیوتهایی سفارشی ایجاد کنیم.

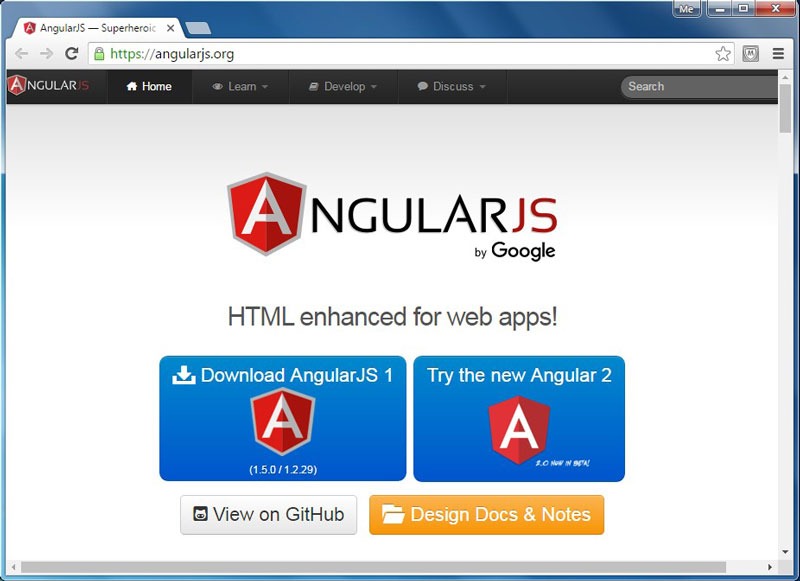
تصویر بالا وبسایت رسمی AngularJs را نشان میدهد. همانطور که مشاهده میکنید، تنها با کلیک بر روی دکمهی Download AngularJS 1 میتوان کل کتابخانهی آن را دانلود کرد. AngularJS 2 نسخه بتا (Beta) از این فریم ورک هست. البته در این مقاله AngularJS 1 را به کار بردهایم.
مقاله مرتبط: Laravel چیست؟
Angular، یک فریم ورک متنباز است که در وبسایت آن با کلیک بر روی دکمهی View on GitHub میتوان منبع کد را دید.
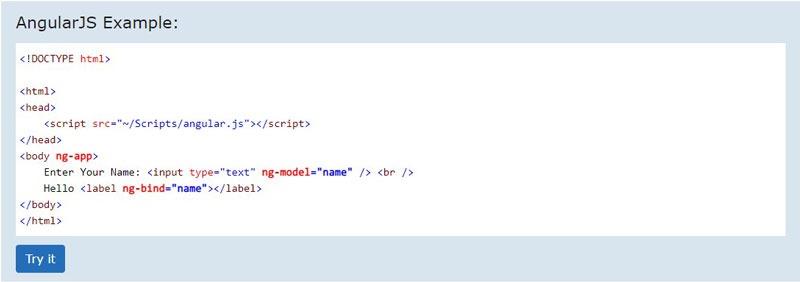
نمونهای از کدهای انگولار:
تصویر زیر، قطعهای ساده از کدهای AngularJS هست. با تغییر دادن واژهی «Hello» بین تگ <label> میتوانید نتیجه را در ستون مقابل آن مشاهده کنید.

مثال بالا ترکیبی از کدهای سادهی HTML و چند اتریبیوت AngularJS ازجمله ng-app، ng-model و ng-bind هست.
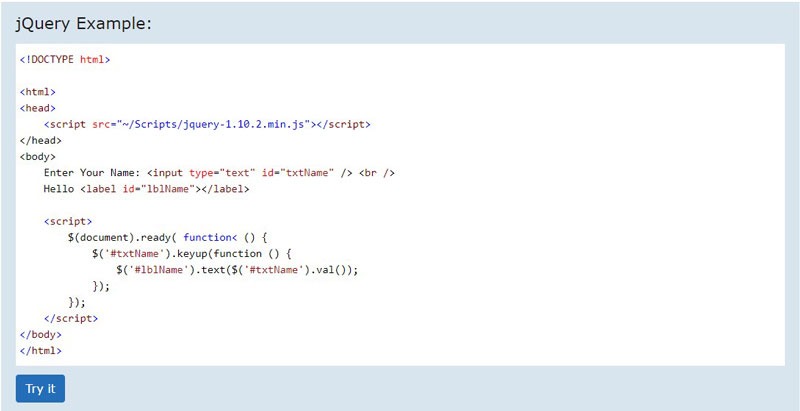
اکنون، با استفاده با jQuery و چندین خط کد بیشتر، همین خروجی را خواهیم داشت:

همانطور که مشاهده میکنید با attribute های داخلی AngularJS میتوان خلاقیتهای بیشتری به خرج داد.
مزایای AngularJS
- فریم ورک جاوا اسکریپت MVC متنباز هست.
- گوگل از آن پشتیبانی میکند.
- نیازی به یادگیری زبان برنامهنویسی دیگر نیست و تنها با کدهای HTML و جاوا اسکریپت قابل اجراست.
- از تفکیک بخشهای مختلف پروژه بهوسیلهی الگوی طراحی MVC، پشتیبانی میکند.
- اتریبیوتهای داخلی آن، HTML را به کدهای دینامیک تبدیل میکند.
- بهراحتی قابل توسعه و سفارشیسازی هست.
- از اپلیکیشنهای تک صفحهای تحت وب (برنامههایی که تنها دارای یک صفحه هستند) پشتیبانی میکند.
- الگوی تزریق وابستگی (Dependency Injection) در آن قابل اجراست.
- بخشهای ایجاد شده بهراحتی قابل آزمایش هستند.
- منابع اصلی پروژه از سمت کاربر میتوانند مدیریت شوند (REST friendly).
با در نظر گرفتن موارد گفتهشده در این مقاله، میتوانید از انگولار نیز بهدرستی در پروژههای خود استفاده کنید.