آموزش رفع خطای Make fewer HTTP requests در GTmetrix

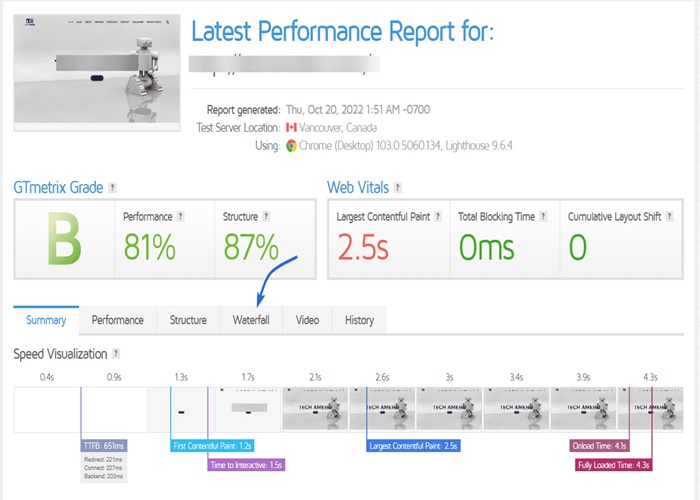
آموزش رفع خطای Make fewer HTTP requests در GTmetrix برای کلیه کسانی که با این مشکل در وب سایتشان مواجه شدهاند لازم است. پیام “Make fewer HTTP requests” در بخش Yslow، یکی از خطاهایی که هنگام تست سرعت سایت با GTmetrix مشاهده میشود. تعداد بالای درخواستهای HTTP منجر به نمایش این خطا خواهد شد. اگر با چنین پیامی مواجه شدهاید، یعنی تعداد درخواستها برای بارگذاری فایلهای مختلفی مانند png.،css.،js و… در سایتتان زیاد است.
در این مقاله، روشهای برطرف کردن خطای “Make fewer HTTP requests” در ابزار YSlow جی تی متریکس را ارائه کردهایم. با این روش میتوانید تعداد درخواستهای HTTP موجود در سایتتان را کاهش دهید. کاهش تعداد این درخواستها، منجر به کاهش بار سرور شده و سرعت دسترسی کاربران به سایت بهینهتر خواهد شد.
اهمیت رفع خطای Make fewer HTTP requests در GTmetrix
وقتی کاربر درخواست بازدید از سایتی را در مرورگر وارد میکند، مرورگر با کمک شرکت ارائهدهنده خدمات اینترنت (ISP)، اقدام به جستجوی آدرس IP سرور مرتبط خواهد کرد. سپس، سایت مورد نظر این درخواست را دریافت کرده و شروع به پردازش آنها میکند. نتیجهی این فرآیند، همان بارگذاری و ارسال فایلهایی است که در صفحه مورد نظر سایت قرار دارند.
این درخواست به شکل پروتکل HTTP ارسال میشود؛ ابتدا صفحه وب به صورت HTML بارگیری شده و پس از کامپایل و بررسی سند HTML مربوطه، سایر فایلها و محتویات داخل آن لود میشوند. در این مرحله فایلهای متنوعی نظیر جاوا اسکریپت، CMSها، تصاویر، فونتها و… یکی پس از دیگری بارگیری خواهند شد و برای هر کدام از آنها، تقاضایی مجزایی به سرور فرستادهمیشود.
بالا بودن این تعداد درخواست HTTP، سرعت لود سایت را افزایش میدهد. حتی گاهی ممکن است صفحه از دسترس خارج شود. در نتیجه حتماً باید این مشکل را برطرف کنید، تا شدت درگیری سرور کاهش پیدا کند.

راهکارهای رفع خطای Make fewer HTTP requests در GTmetrix
برای رفع این خطا میتوانید از روشهای زیر استفاده کنید.
۱) ادغام کردن فایلها
یک رویکرد مؤثر برای بهینهسازی این است که فایلهای مشترک را با هم ادغام کنید؛ یعنی، فایلهای CSS و JS با یکدیگر ادغام شده و در قالب یک فایل واحد قرار بگیرند. در نتیجه، به جای ارسال چندین درخواست جهت بارگذاری تمامی فایلهای استایل سایت به صورت CSS، تنها یک درخواست سمت سرور ارسال میشود. سپس کل محتوای مربوط به فایل CSS سایت، از طریق این فایل دریافت خواهد شد.
۲) استفاده از Minimize request size
استفاده از این روش مستلزم کاهش حجم فایلها تا حد ممکن است. با اعمال تغییرات کد نویسی یا استفاده از ابزارهای آنلاین موجود میتوانید این کار را انجام دهید. در نتیجه، حجم فایلها کاهش پیدا میکند و هنگامی که درخواست بارگیری آنها ارسال میشود، سرعت لود فایلها نسبت به قبل بیشتر خواهد بود. همچنین، پس از انتقال کامل فایلها به مرورگر، سرور قادر خواهد بود سریعتر به سایر درخواستها پاسخ دهد.
۳) استفاده از Combine images using CSS sprites
اگر تصاویر ثابت سایت مانند تصاویر شبکههای اجتماعی یا تصاویری که دارای لینکهای خاصی هستند را در قالب یک تصویر ترکیب کنید، با استفاده از CSS میتوانیم این تصاویر را به صورت بهینهتری نمایش دهید. با کمک CSS میتوانید ناحیه دلخواه برای نمایش تصاویر کوچکتر را مشخص کرد، تا سایر بخشها مخفی بمانند.

۴) استفاده از کش سایت
استفاده از کش میتواند یک انتخاب هوشمندانه برای رفع خطای Make fewer HTTP requests در GTmetrix باشد. با این روش درخواستهای مربوط به اجرای فایلها به جای لود مستقیم از سرور، از حافظهی موقت مرورگر کاربر دریافت میشوند؛ یعنی تا زمانی که فایلها در سیستم کاربران بهصورت کش شده موجود هستند، هیچگونه درخواستی جهت لود فایل از سرور ارسال نخواهد شد. این موضوع میتواند به شکل قابل توجهی تعداد درخواستهای HTTP سایت را کاهش دهد.
۵) استفاده از Inline small CSS and JavaScript
اگر فایلهای CSS و JS که دارید حجم کمی دارند، به جای استفاده جداگانه از آنها میتوانید این فایلها را با یکدیگر ادغام کرده، یا اینکه آنها را به صورت درونخطی در هر بخش از سایت که نیاز دارید قرار دهید. برای مثال ممکن است در یک صفحه خاص مانند صفحه فروش محصولات، از کدهای CSS و JS خاصی استفاده کنید و این کدها در هیچکدام از صفحات دیگر سایت نیاز نباشند؛ بنابراین میتوانید این کدها را مستقیماً داخل همان صفحه وارد کنید.

۶) لود فایلها JS در فوتر
زمانی که وارد سایتی میشوید که دارای کدهای جاوا اسکریپت است، مرورگر باید تمامی فایلهای JS را بارگذاری کرده و پس از اجرای آنها، سایت را به مخاطب نمایش دهد. معمولاً، سایتها با استفاده از جاوا اسکریپت تغییراتی در فایلهای استایل ایجاد میکنند؛ بنابراین اگر فایل جاوا اسکریپت زودتر بارگذاری میشود، برای اجرای دستورات مربوط به آن باید ابتدا فایل CSS نیز لود شده باشد. در غیر این صورت فرآیند مذکور انجام نخواهد شد.
در این حالت امکان دارد که پس از بارگذاری فایل CSS، مجدداً درخواست HTTP برای اجرای دستور تغییرات توسط سرور ارسال شود. این کار منجر به ارسال دو درخواست متوالی HTTP برای همان فایل جاوا اسکریپت میشود. در نتیجه، پیشنهاد میکنیم، تا زمانی که همه عناصر صفحه لود نشدهاند، بارگذاری اینگونه فایلها انجام نشود. در این شرایط، بهترین مکان برای قرار دادن این کدها، بخش فوتر (Footer) سایت است. تا بتوانید عملیات بارگیری فایلی همچون JS را در آخرین مرحله فرایند بارگذاری سایت انجام دهید.
۷) استفاده از Serve resources from a consistent URL
این موضوع زمانی رخ میدهد که یک فایل را از طریق دو آدرس مختلف مورد استفاده قرار داده باشید. معمولاً این وضعیت برای فایلهای CSS و JS پیش میآید که در انتهای آدرس آنها?ver= درج شده است. برای رفع درخواستهای تکراری، لازم است که این حالت را در سایتتان غیرفعال کنید.
۸) استفاده از Enable Keep Alive
غیرفعال بودن قابلیت Keep Alive به این معناست که سرور شما به گونهای پیکربندیشده است که در هر لحظه فقط قادر به پاسخگویی به یک درخواست برای فایلهای مشابه باشد. این تنظیمات نادرست است و منجر به افزایش زمان بارگذاری وبسایتتان میشود. برای رفع این مشکل، باید فایلهای مشابه نظیر CSS و JS همزمان شروع به بارگذاری کرده و تا اتمام بارگذاری، منتظر فایل قبلی نباشند.

۹) استفاده از CDN
اگر ترافیک یک وبسایت به میزان قابل توجهی افزایش پیدا کرده و تعداد درخواستهای HTTP زیادی ایجاد شود، این موضوع باعث کند شدن سرور خواهد شد. در نتیجه، ناچار به ارتقای مداوم سرور خواهید بود. توصیه میشود برای پیشگیری از این مشکل، از شبکه توزیع محتوا (CDN) استفاده کنید. تا فایلهای JS، CSS، تصاویر و فونتها که دلیل اصلی بالا بودن تعداد درخواستهای سرور هستند، از طریق CDN به بازدیدکنندگان ارائه شوند. با کمک این روش، میتوان تا بیش از ۴۰ درصد درخواستهای سرور یک سایت را کاهش داد.

۱۰) استفاده از لود تنبل برای تصاویر و صفحات
استفاده از تکنیک Lazy Load باعث میشود که فایلها و درخواستها تنها زمانی پاسخ داده شوند که واقعاً درخواست و نیازی برای آنها ایجاد شده باشد. این نیاز معمولاً زمانی رخ میدهد که کاربر در نواحی مشخصی از صفحه اسکرول کند؛ بدین ترتیب، تصویر مورد نظر پس از رسیدن کاربر به موقعیت مربوطه با یک تأخیر کوتاه بارگذاری خواهد شد و قبل از لود شدن تصویر، جایگاه آن با فضای خالی نشان داده میشود. استفاده از این روش برای وبسایتهایی که دارای تصاویر و فایلهای زیادی در یک صفحه هستند بسیار مفید است.
سخن پایانی
در این مطلب هاست ایران آموزش رفع خطای Make fewer HTTP requests در GTmetrix را برایتان ارائه کردیم. با کمک نکات ارائه شده در این آموزش میتوانید سرعت بارگذاری سایتتان را افزایش داده و درخواستهای ارسالی به سرور را کم کنید. اگر باز هم سایتتان کند بود، با تیم پشتیبانی هاستینگتان تماس بگیرید، تا جهت رفع مشکلات احتمالی کمکتان کنند.
تیم هاست ایران با وجود تخصص و تجربه بالایی که در این زمینه دارند، کمکتان میکنند تا بهترین هاست و دامنه را تهیه کرده و سایتتان را راهاندازی کنید.
مطلب پیشنهادی: رفع خطاهای گوگل وب مستر
سؤالات متداول+ جواب
- خطای Make fewer HTTP requests در GTmetrix چیست؟
این خطا نشان میدهد که وبسایتتان درخواستهای HTTP زیادی به سمت سرور ارسال میکند.
- چرا باید تعداد درخواستهای HTTP را کاهش دهیم؟
برای بهینهسازی سرور، کاهش سرعت بارگذاری صفحات سایت و کاهش مصرف پهنای باند، لازم است که تعداد این درخواستها را کنترل کرده و کاهش دهید.
- چه راهکارهایی برای کاهش تعداد درخواستهای HTTP وجود دارد؟
چندین روش مانند لود تصاویر با تاخیر برای کاهش تعداد این درخواستها وجود دارد. در این مطلب هاست ایران، برخی از کاربردیترین روشها را برای کاهش این درخواستها آموزش دادهایم.